こんにちは。
みなさんは普段htmlを書いていて、
一つ一つにcssを適用させるのめんどくさいなーと思ったことはありませんか?
本日はbootstropで、col内にまとめたhtmlの表示位置を
一括で管理する方法について理解できたので
アウトプットをしたいと思います。
参考資料も最後の方にあるので、そちらも目を通していただければと思います。
表示させたい内容はこちら
こちらのDMの表示位置をbootstrapを使って一括管理する方法を
アウトプットしていきたいと思います。
(bootstrapに関しては調べれば出てくると思うのでここでは割愛します)
グリッドシステムを利用した中央揃え
bootstrapのグリッドシステムにより画面が12分割されていることは
ご存じかと思います。
このグリッドを用いて画面を表示させることが可能です。
<div class="container">
<div class="row">
<div class="col-md-x"></div>
<div class="col-md-y">
表示内容
</div>
</div>
</div>
※見やすさと誤動作防止のためインデントは揃えましょう
※x,yは変数です。
※mdは表示する大きさです。他にも指定の大きさを変えれますので調べてみてください。
先ほど画面は12分割されていると言いましたが、
これを応用して、上のように記述しました。
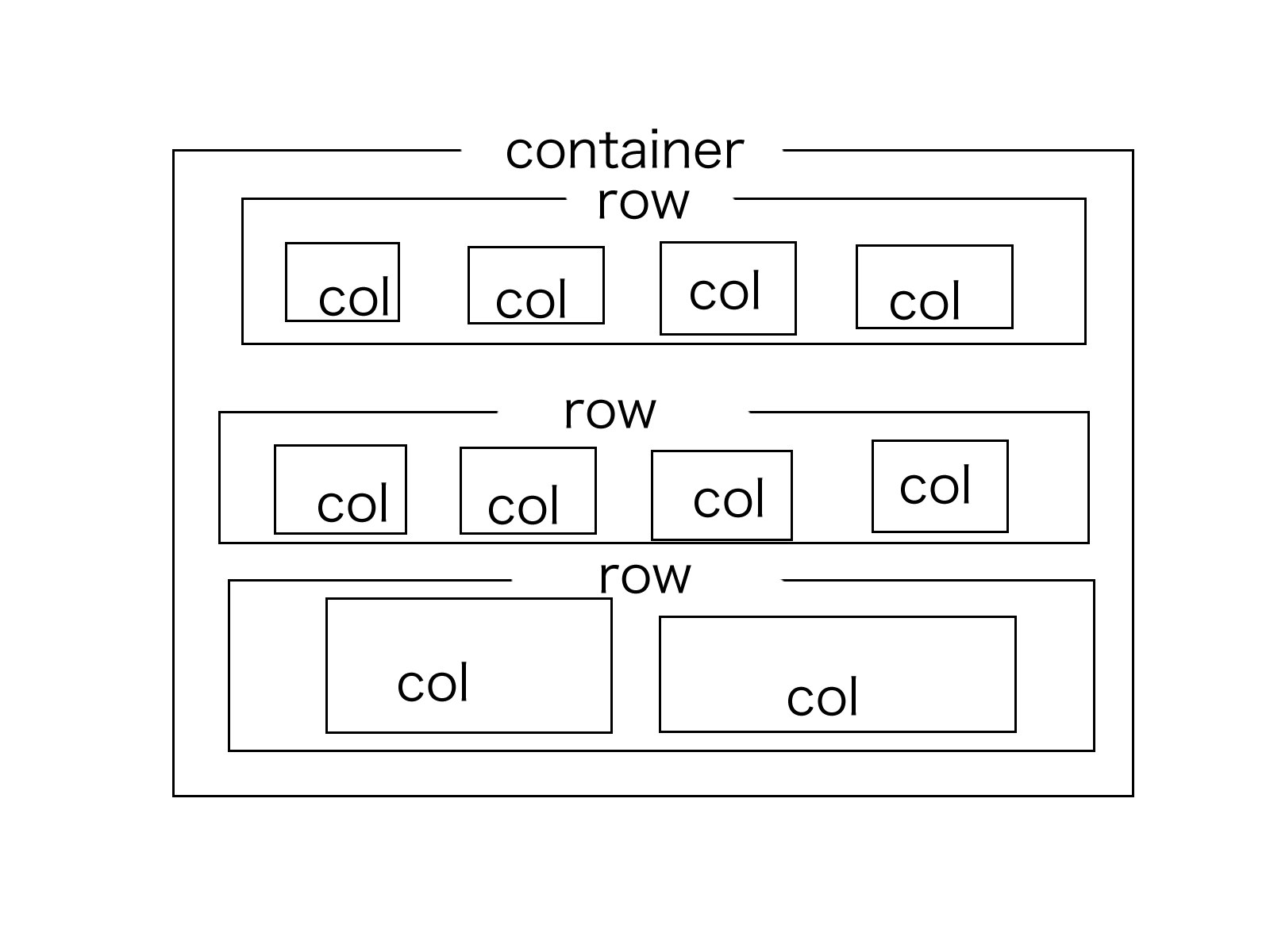
こちらの記述を解説すると、コンテナ(箱)の中にrow(箱の中に格納されている列)があり、
rowの中に格納されているコンテンツがあります。
こちらの関係についてのイメージはこのようになります。
雑で申し訳ない。イメージとしてはこんな感じです。
例えばですが、8画面分のグリッドを使ってこれを中央で揃えたいというときは、
<div class="container">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8">
表示内容
</div>
</div>
</div>
こういう表記になります。
こちらは左右に空のカラムを追加してメインで表示したい内容を
中央に持ってくる表現をしています。
12画面ということですが、これだと10画面分の表示しかできていません。
残り2画面分はどこへ行ったのでしょう?
こちらは左からグリッドを埋めていきますので、
10画面を埋めれば残り2画面は何も表記しなくても
メインの表示内容を中央に持ってくるという表現ができます。
左右対称に空白のカラム(col)を作ることにより、
表示したい内容を中央に寄せることができます。
※col-md-x col-md-offset-yを使っても同様の表現ができるようです。
総括
いかがでしたでしょうか。 このようにbootstrapを適用することによってcssだと面倒な作業も 一括して管理することができます。 また、別の記述でも一括で管理できるような方法があれば、教えていただけると幸いです。参考資料