環境
2018/1/8時点のGoogleAppsScript
はじめに
スプレッドシートで背景色を塗りつぶしてデータの管理を可視化することがあります。
その背景色に応じて処理を分岐したいケースがあったのでその部分だけを抽出してまとめておきます。
(20色でギリギリ足りたという混沌具合...)
先にまとめ
/**
* 色を特定する
*/
function identifyColor(){
var sheet = SpreadsheetApp.getActiveSheet();
// 特定する色を取得する
var targetColor = sheet.getRange(3, 4).getBackground();
// 色一覧の「背景色の配列」と「内容の配列」を取得する
var colorNum = 20;
var colorsListRange = sheet.getRange(3, 2, colorNum, 1);
var colorArray = colorsListRange.getBackgrounds();
var contentArray = colorsListRange.getValues();
// 色に応じて処理する
for(var i = 0; i < colorNum; i++){
var cellColor = colorArray[i][0];
if(cellColor == targetColor){
contentArray[i][0] = "コレ!";
}else{
contentArray[i][0] = "";
}
}
// シートにセットする
colorsListRange.setValues(contentArray);
}

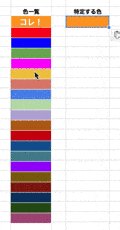
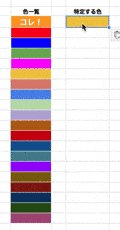
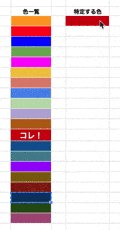
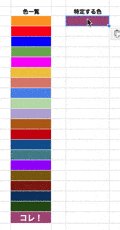
△背景色をコピペすると同色のセルに「コレ!」が表示されます。
解説
値と背景色の情報は別々に取得する
値はおなじみ Range.getValues() で取得します。
あくまでValueを取得するだけで背景色の情報はここには含まれていません。
背景色は Range.getBackgrounds() で別途取得します。
単体セルの背景色:getBackground
複数セルの背景色:getBackgrounds
「#ffffff」のように16進数で取得できるので文字列として比較可能です。
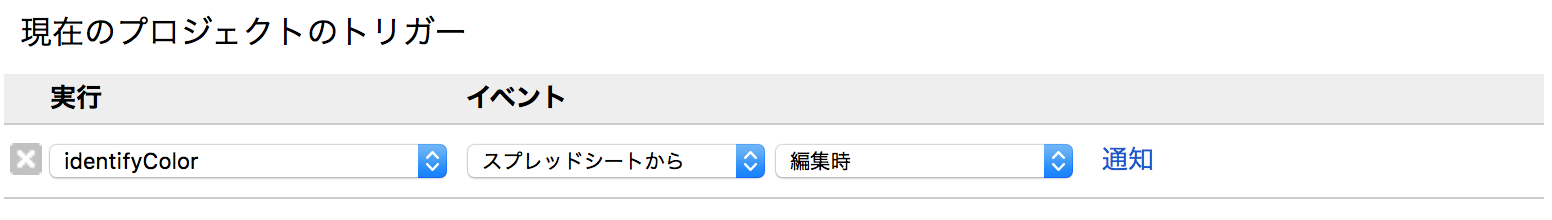
トリガーをセットする
デモンストレーション用に編集時に呼び出されるように設定しています。

さいごに
異なる20色揃えるのが地味に大変だったので共有しておきます。
https://docs.google.com/spreadsheets/d/1FD93bOPa7_duj899eTCLq7JfApQDbk0EUotp2Dc8Dz0/edit#gid=0
編集はできなくとも背景色のコピーはできるはず...