1. はじめに
ControlDeskのInstrumentは初期設定だとお世辞にも見やすいとは言えません.
見やすくするためのTIPSを集めました.
※追記していきます.
2. 基本的な考え方
こういうレイアウトのソフトウェア共通の考え方ではありますが,
propertiesパネルを眺めてそれっぽい英単語を見つけるだけです.
3. おすすめの設定
Numeric Input
桁数を固定
Target: Nemeric Input, Display
特にDisplayの標準の桁数が小数点18桁くらいあって見にくい限りです.
Properties > Variables > Display formats > Converted
- Use Variable's settingsのチェックを外す ☐
- Use precisionにチェック ☑
- Precisionの数値を変更
右揃え
Properties > Numeric Input > Text properties > Text alignment
を→| Rightにする
フォントサイズ
-
Properties > Numeric Input > Text properties > Text font
の右側の▼をクリック. -
Use custom font settingsにチェック☑を入れます. - デフォルトは8と小さいので16~20あたりまで大きくすると見やすいです.
インクリメント
スピンボタン(数値の右側の▲と▼)のステップ数を変更できます.
デフォルトでは1になっています.アクチュエータの指令値が少数点オーダーのときにクリックすると一気に上限に達するなど危険なので変更しておくといいと思います.
それに,キーボードで毎度消して入力してを繰り返すのは面倒ですからね.
Properties > Variables > Increments > Mode
- デフォルトのUse variable settingsをAdditive-Fixedに変更
- Small increments: 1回クリックしたときの幅 Big increments: 長押ししたときの幅を変更.
レンジ
数値入力できる範囲を制限することができます.
Simulinkのsaturationブロックを使用するとは思いますが,入力値に制限がある場合は設定しておくと便利です.
-
Properties > Numeric Input > Range check > Range check mode
をDisabled→Enabled -
Use variable rangeのチェックを外す - Range min.とRange maxに最小値と最大値を入力する.
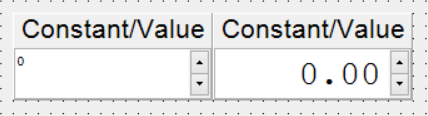
Display
Displayのフォントサイズはデフォルトで自動調整されます.
桁数を固定
Displayの場合これはマストだと思います.
設定方法はNumeric Inputと同様です.
右揃え!
Properties > Display > Numeric display > Alignment
を→| Rightにする.
フォントサイズ
Properties > Display > Numeric display > Font
の設定をNumeric Input同様変更.
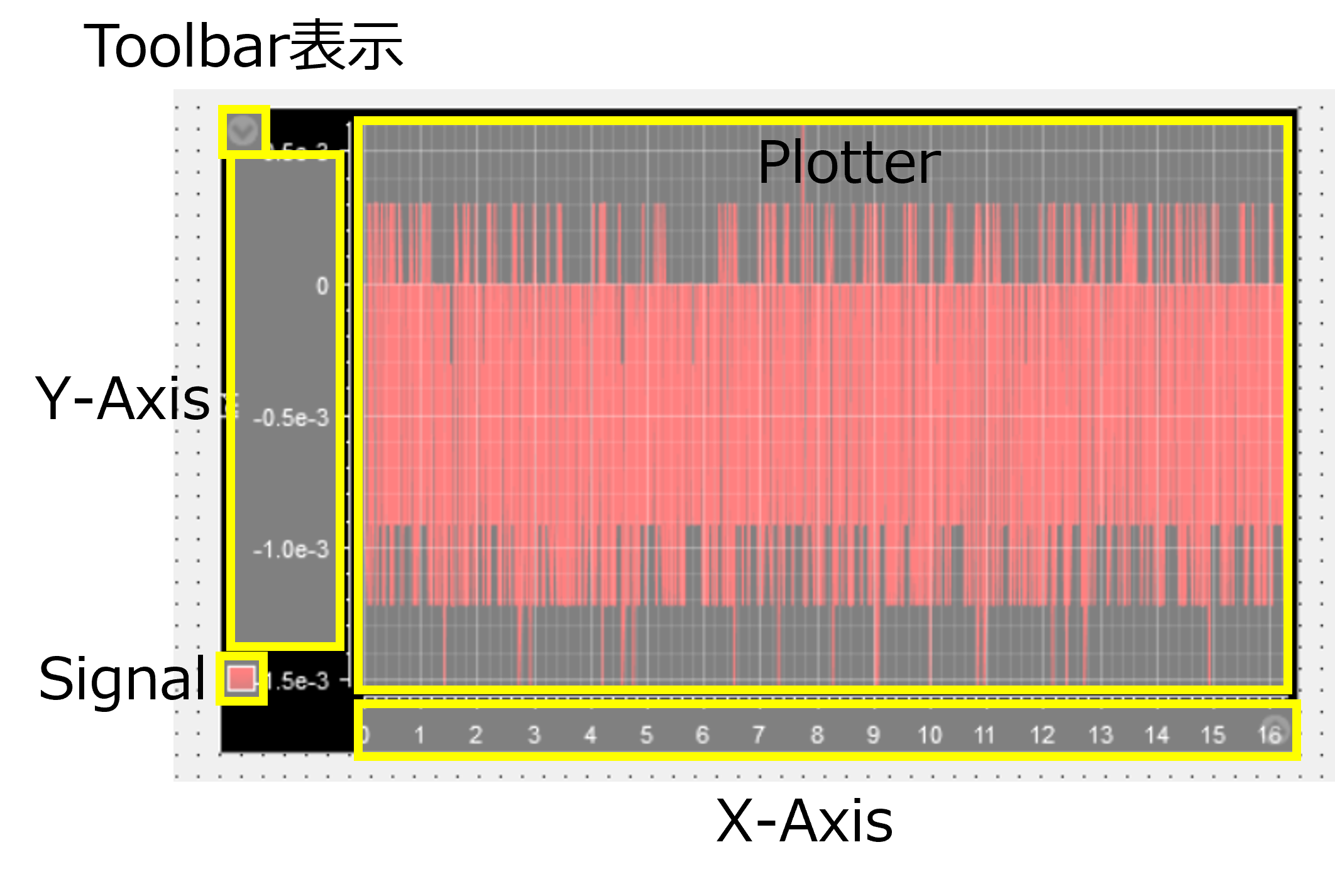
Time Plotter
Time PlotterのProperteisはPlotterのどこをクリックしているかで内容が変わります.
同一プロット内で縦軸を分ける
デフォルトだとPlotterに2個以上のVariableが連動されると左下に小さなスクロールバーで出現し,縦軸が共通化されて見にくくなってしまいます.
センサごとなどまとまりごとに縦軸を分割して別のグラフにしたい場合はStacked viewにするといいでしょう.
Properties > Plotter > ViewをScroll view → Stacked viewに変更.
Y軸ラベル
デフォルトではIn 1やIn 2などScopeブロックに入力されている端子の番号が表示されています.
色のついたSignalブロックにカーソルを当てれば何のVariableかわかりますが直感的ではありません.
任意のラベルを付ける方法です.
- y軸ラベル付近をクリック
-
Properties > Y-Axis > Labelの{%VARIABLE%}を消してvelocitiesとかわかりやすい言葉に変えます.
デメリットはデータの描画幅が狭くなることでしょうか.
線色を変える
Properties > Signal > Colorで変えます.
黒背景に青が見にくいんですよね.
背景を変える
そもそも真っ黒背景に青色が見にくいだけで,背景色を変えるという選択もあります.
PlotterのProperties > Common > Backgroundをグレー(0xff808080)にするとデフォルトの色構成(赤→緑→青→黄→水→桃)でも見やすくなります。
button
※後日記載
frame
※後日記載
GaugeやBar Instrumentsを使ってみる
※後日記載
写真をInstrumentに埋め込む
※後日記載