TiddlyWikiはHTMLでできた個人用wikiです。
簡単に記事の作成ができて、記事に独自にタグ付けなどもできます。TiddlyWikiでは記事のことをtiddlerと呼びます。
タグ毎のtiddler一覧が表示できれば目次として利用できてさらに便利です。tag managerというそれっぽい機能がデフォルトであるのですが、それよりもトップページとして表示できた方が見やすくて良いです。という訳でトップページを自動生成した目次を表示してくれるようにします。
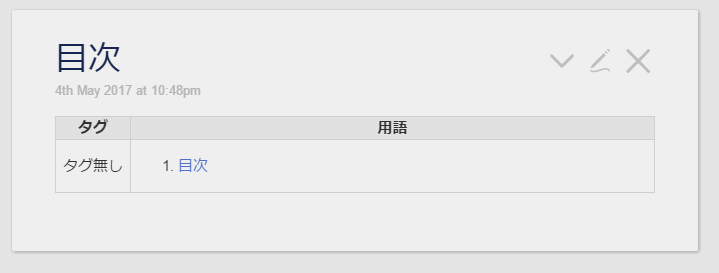
まずは目次というtiddlerを作って以下の内容を記述します。
<table>
<tbody>
<!-- ヘッダーの記述 -->
<tr height="20">
<th width="50">タグ</th>
<th>用語</th>
</tr>
<!-- 全タグからシステムタグを除いたリストを作成 -->
<$list filter="[tags[]!is[system]sort[title]]">
<tr>
<!-- 左列にリストのアイテム(タグ)を順に取り出し -->
<td><$transclude tiddler="$:/core/ui/ListItemTemplate"/></td>
<!-- 右列に現在のアイテム(タグ)をタグ付けしている用語を取り出し -->
<td width="100%"><<list-links filter:"[all[current]tagging[]]" ol>></td>
</tr>
</$list>
<!-- タグ無しの用語は上記のリストで取得できないので別途取り出し -->
<tr>
<!-- 左列に「タグ無し」のテキストを記述 -->
<td><div class="tc-menu-list-item">タグ無し</div></td>
<!-- 右列タグ無しのtiddlerからシステムtiddlerを除いたリンクリストを作成 -->
<td width="100%"><<list-links filter:"[untagged[]!is[system]]" ol>></td>
</tr>
</tbody>
</table>
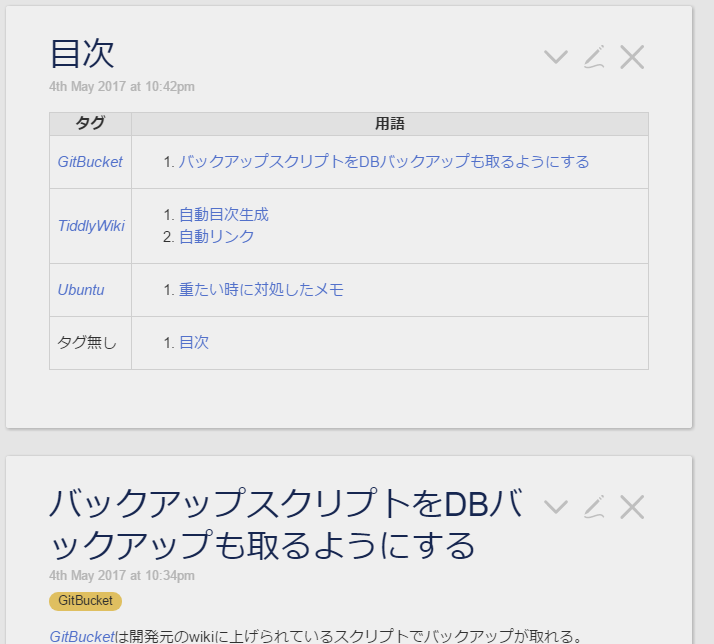
他のtiddlerを作成すると自動的にここに追加されていきます。

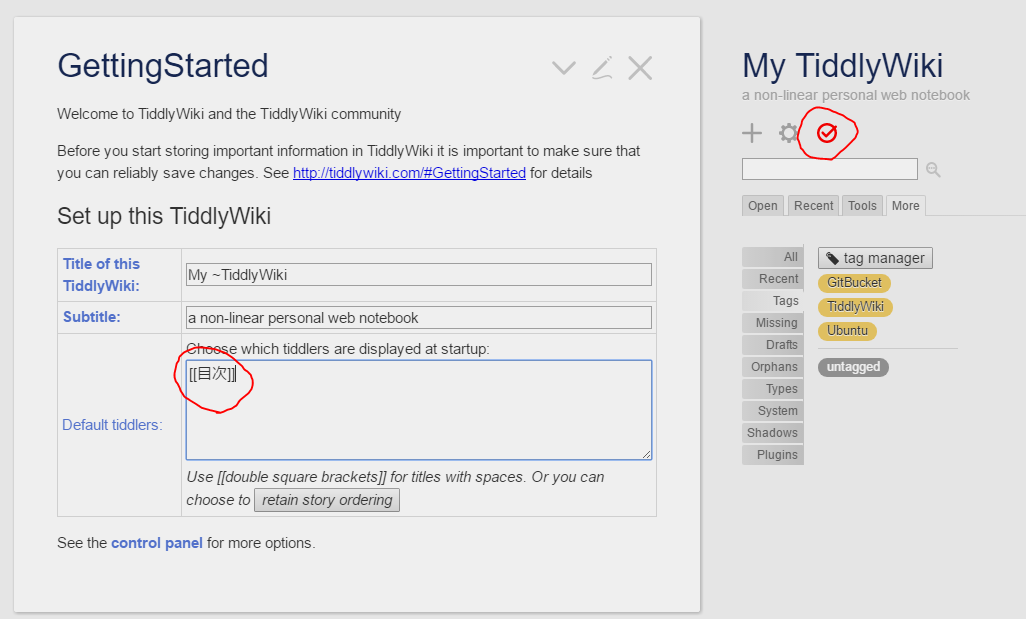
目次をトップページとして表示させるためにデフォルトのトップページであるGettingStartedにあるDefault tiddlersの欄を[[目次]]に書き換えます。書き換えたら右上のチェックマークを押してファイルを保存しましょう。

これで目次がトップページとして表示されるようになります。