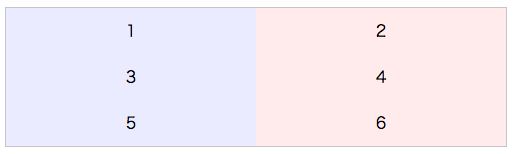
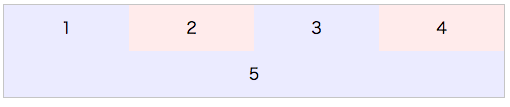
下記のように、2つを横に並べて、3つ目は折り返して…のようなものがあったとします。
これが、もしも奇数だった場合は、どうするべきでしょうか。
一覧の実装の最後のページなど、個数が不確定の場合に起こる問題です。
そして、いくつかパターンが考えられると思います。
今回は、このいろいろなパターンをどのように実装すればいいか、ということをまとめてみました。
HTMLの構造については、常に下記のものを使用します。
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
また、liのテキストや背景色などのCSSとして、下記を省略した形で記載していきます。
ul {
> li {
box-sizing: border-box;
padding: 15px;
text-align: center;
min-width: 50%;
&:nth-child(odd) {
background-color: #eef;
}
&:nth-child(even) {
background-color: #fee;
}
}
}
同じサイズのまま、中央/左/右に寄せる
justify-contentを追加するというシンプルなものです。
下記は、中央にした場合にになります。
justify-content: center;を指定しただけですね。
ul {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
左ならflex-start、右ならflex-endを指定すればいいです。
左右いっぱいに広げる
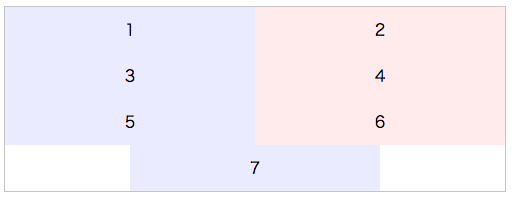
最後の要素が奇数だった場合、flex-grow: 1;が効くようにセレクタを調整します。
ul {
> li {
&:last-child:nth-child(odd) {
flex-grow: 1;
}
}
}
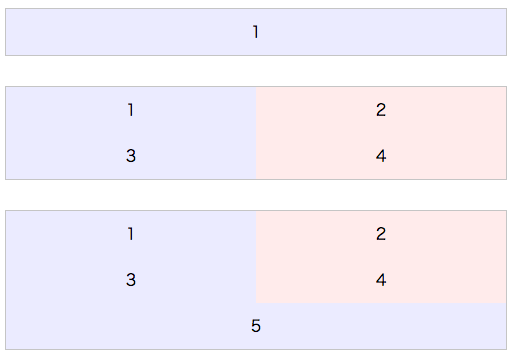
仮に、liが1つしかなかった場合も同じようにしたければ、:first-child:last-childにも指定しておけばいいです。
only-childでもいいかもしれませんが、ブラウザサポートを考えると、前者ですかね。
ul {
> li {
&:first-child:last-child {
flex-grow: 1;
}
}
}
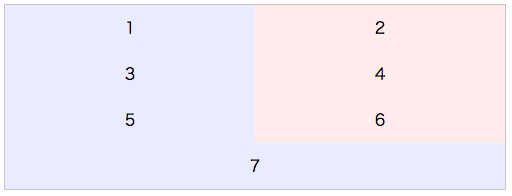
これらを組み合わせると、HTMLの構造やクラスに触れなくても、下記のような状態になります。
個数に応じてクラスを付与したりする必要がなくなるので、なにも意識しなくてよくなります。
※横並べの個数が3個以上になると、1つ目を制御するセレクタはうまく動作しなくなるので注意してください
グレーの部分が埋まらなくなってしまいます。
このときは50%指定ができればいいですが、CSSのみでは厳しそうです。
個数という情報が必要になってしまいます。
これが可能になる方法があれば、是非教えていただきたいです。
まとめ
CSSのセレクタと、flex系のプロパティを駆使することによって、クラスによる制御が不要になります。
3つ以上の横並べになると、クラス付与やjavascriptが必要になってしまいそうです。