はじめに
この記事は シンプルなミニゲームを作りながら、GameMaker:Studio2の基本的な使い方を習得することを目的としています。
作成するゲーム

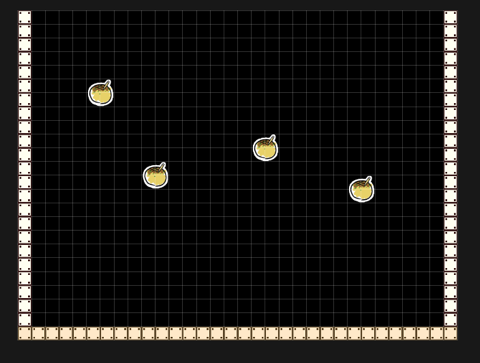
作成するのは動き回るオブジェクトをクリックするだけのシンプルなミニゲームです。
素材の場所
使用する素材は以下のリンクからダウンロードできます。
http://syun777.sakura.ne.jp/tmp/gms2/gms2_minigame.zip
作成手順
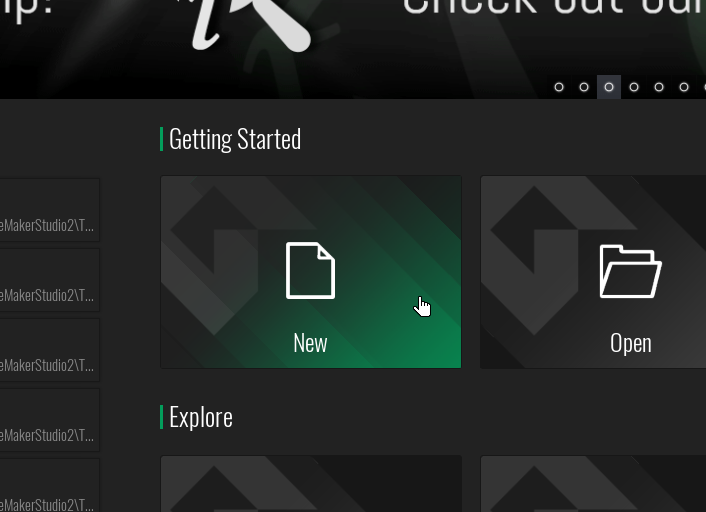
プロジェクトの作成
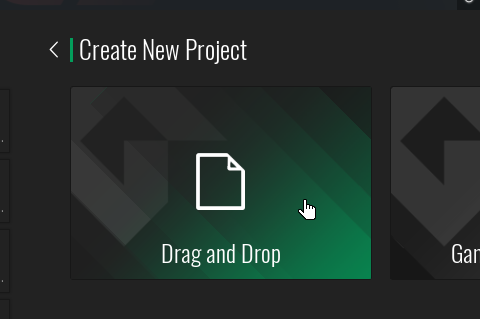
Create New Project の種類は「Drag and Drop」を選びます

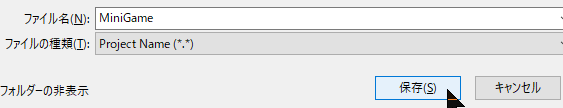
プロジェクト名は何ですが、とりあえず「MiniGame」とします

たこ焼きオブジェクトの作成
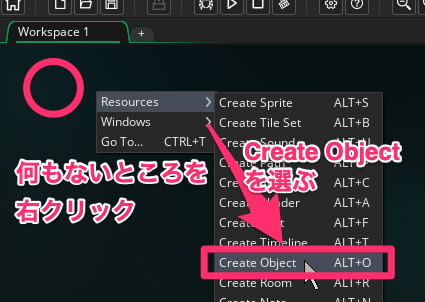
新しいプロジェクトを作成したら、Workspace の何もないところを右クリックして、「Resources > Create Object」を選びます。

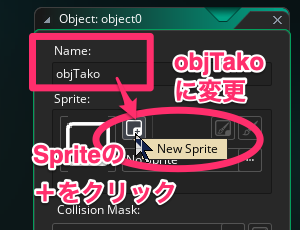
Objectが作られるので、Nameのところを "objTako" に変更して、+のアイコンがあるところ(New Sprite) をクリックします。

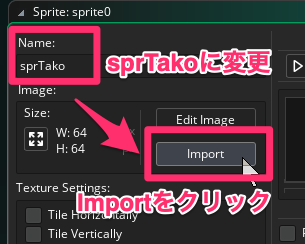
Objectに紐づけする Sprite が作られるので、名前を "objTako" に変更して、「Import」をクリックします。

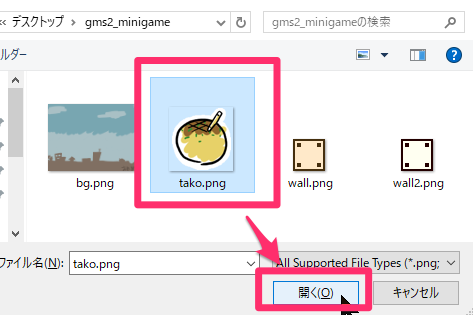
あらかじめダウンロードしておいた、gms2_minigameフォルダに含まれる "tako.png" を選んで、「開く」を選びます。

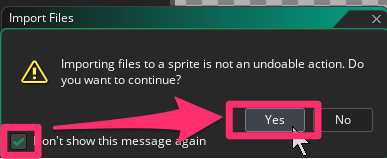
「Spriteに取り込む画像を選ぶ処理はやり直しできないよ」とのメッセージが表示されますが、特に問題ないのでそのまま「Yes」を選びます
( "Don't show this message again" にチェックを入れると今後表示されなくなるので、チェックを入れることをおススメします)

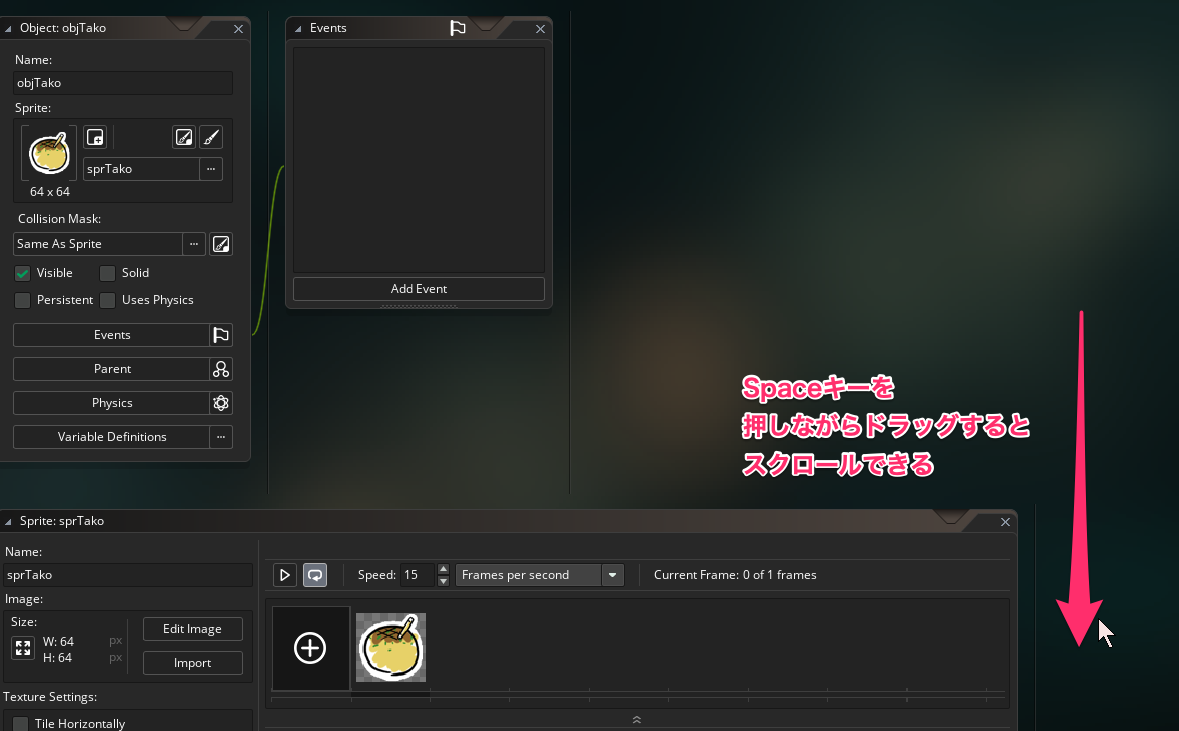
これでSpriteの準備ができたので、「objTako」のウィンドウに戻ります。
戻る方法はいくつかあります。好きな方法で「objTako」のウィンドウを表示してください。
▼1. Workspaceを上方向にスクロールする
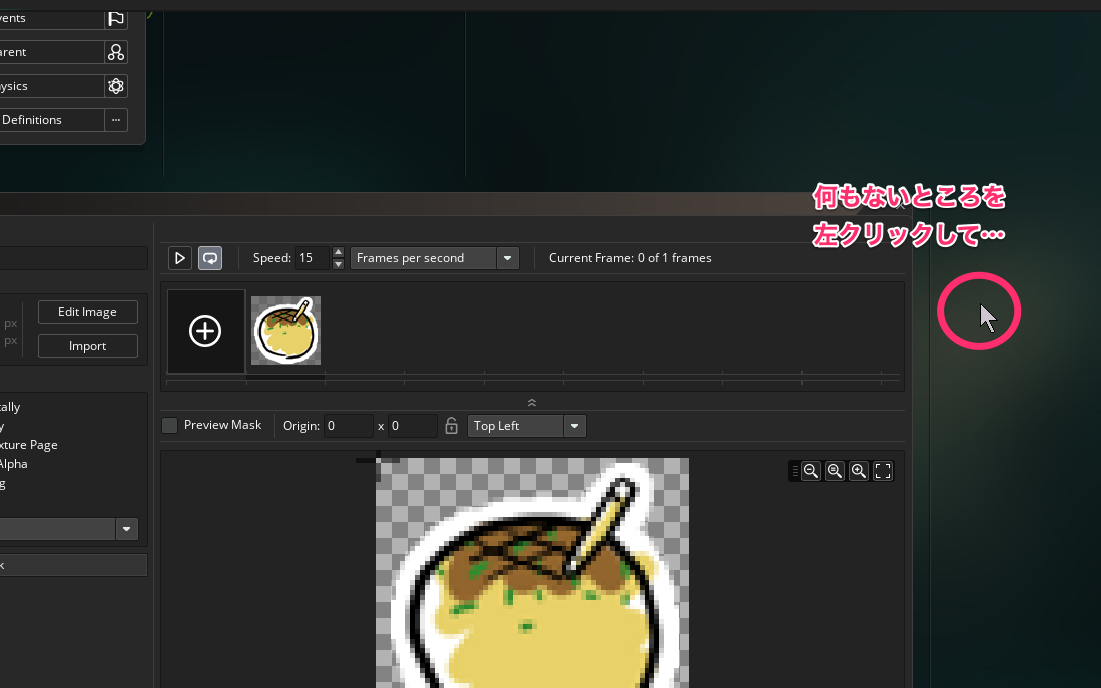
Workspaceの何もないところをクリックして、Spaceキーを押しながらドラッグするとスクロールができます。
何もないところをクリックして…

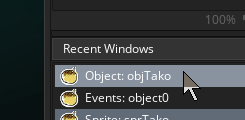
▼2. 右下の履歴 (Recent Windows) から、Object: objTako を選択する

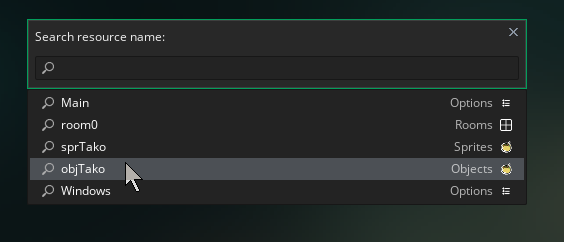
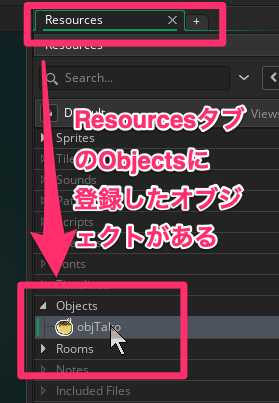
▼3. 右側のリソース一覧 (Resources) から、Objectsを開いて objTako をダブルクリックする

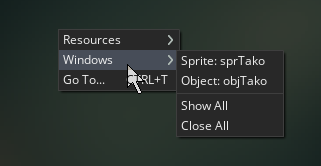
▼4. Workspaceの何もないところを右クリックしてジャンプする
Windows > Object: objTako を選択する

対象のリソース (or ウィンドウ) がどこにあるか分からなくなった場合は、これらのいずれかの手順で探すことができます。
続いて、objTako の動きをつけます。
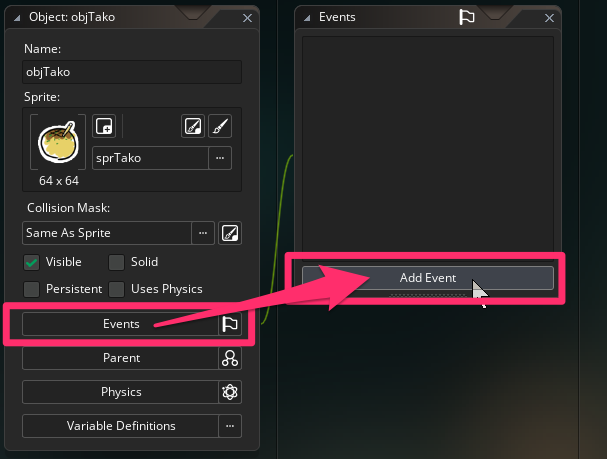
動きのルールは「Event」で定義します。
Events を選び、「Add Event」を押します。

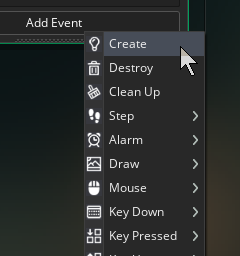
Eventの種類は「Create」を選びます。

これはObjectが作られたときに実行されるものとなります。
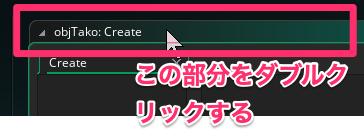
Eventを作成するウィンドウが表示されますが、かなり大きなディスプレイを使っていない限りウィンドウの表示が見切れてしまっているはずです。
その場合は、ウィンドウの上部のバーをダブルクリックするとウィンドウが収まるようにスクロールしてくれます。

もしくは、Workspaceの何もないところをクリックして、Spaceを押しながらドラッグするとスクロールすることができます。
このウィンドウの簡単な説明としては、各種アイコンをEvent内に配置して動きのルールを作ることになります。
まずはこのたこ焼きを落下させるための重力を設定します。
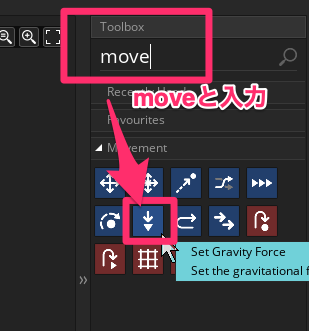
Toolboxの下にある検索ウィンドウに "move" と入力します。
すると、Movementという移動に関するアイコンが表示されます。

なお、これらイベントに配置するアイコンを、アクションアイコンと呼びます。
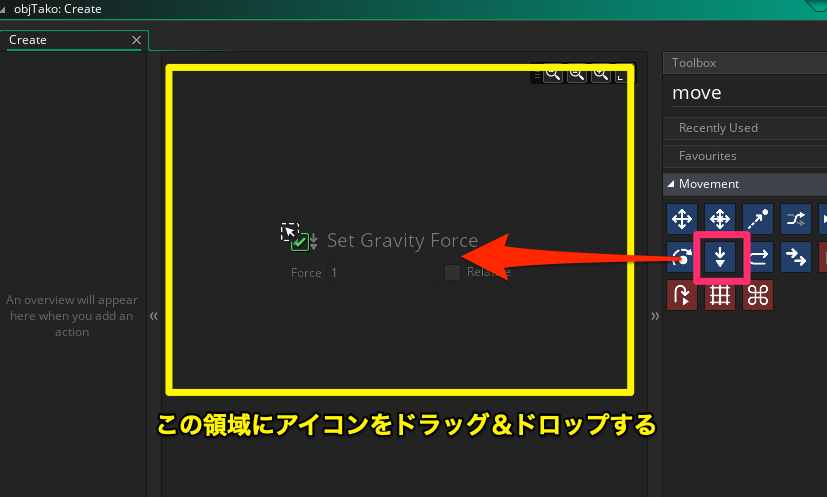
ここから下向きの矢印がある「Set Gravity Force (重力を設定する)」アクションアイコンをウィンドウの真ん中にドラッグ&ドロップします。

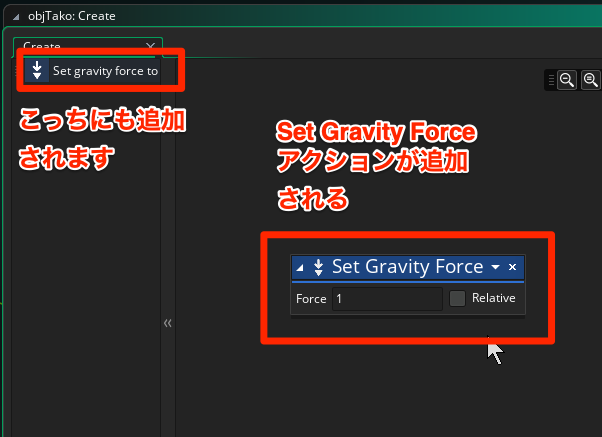
すると、「Set Gravity Force」アクションアイコンがイベントリストに表示されます。

Forceの値は「1」となっており、これでたこ焼きは出現したときに「重力:1」が設定されるようになります。
なお「Relative」にチェックを入れると、重力値をさらに足しこんでどんどん重力が大きくなります。
(ただし、初期値はゼロなので、ここではチェックを入れても入れなくても結果は同じです)
Roomの作成と実行
では、このたこ焼きをゲーム画面に配置します。
Objectの配置は、Roomというリソースで行います。
Roomは初期状態ですでに作られています。
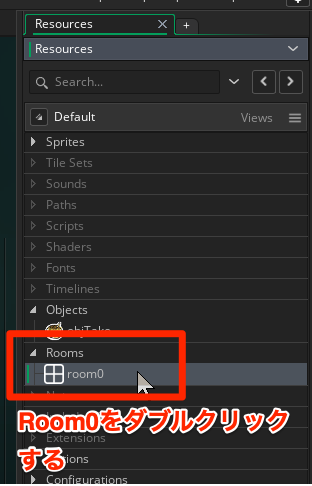
右側の「Resources」のRooms を開いて、「room0」をダブルクリックします。

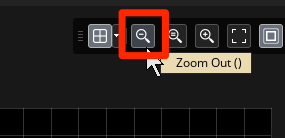
これもディスプレイが大きい環境を想定しているのか、はみ出してしまっているので縮小しておきます。

Zoom Outアイコンを 2~3回ほどクリックすると画面に入りきるサイズになると思います。
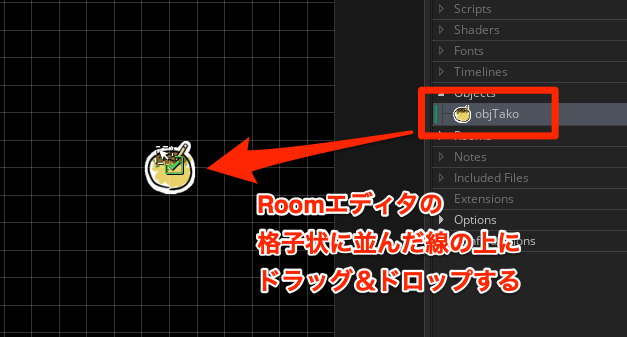
そうしたら、右側の「Resources」から Objects を開いて 「objTako」をRoom内にドラッグ&ドロップします。

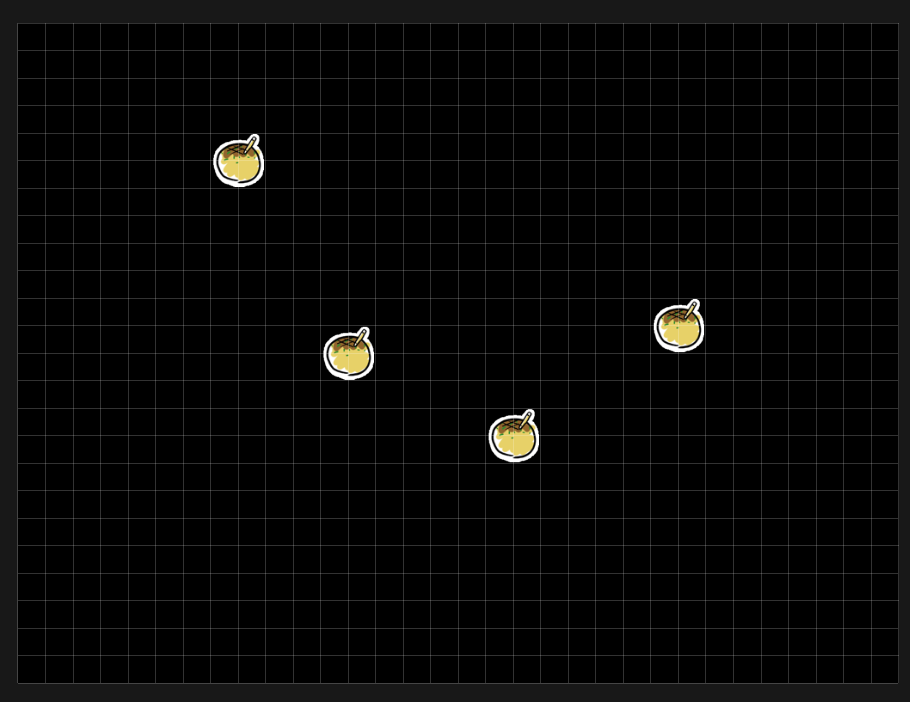
とりあえず4つ配置してみました。場所はRoom内の枠に収まっていれば、どこにおいても問題ありません。

では、実行してみます。
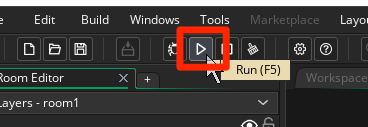
F5を押すか、左上の三角アイコン(▷)をクリックして実行します。

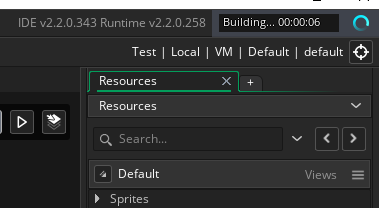
ビルドが開始するのでしばらく待ちます。
初回のビルドは何か色々やっているらしく、結構待たされる場合があります。
右上の「Building...」の表示がグルグル回っていればハングアップではないので待ちましょう。

PCのスペックにもよりますが、私の低スペックのPCだと2分半かかることもありました。
ビルドが終わって実行されるとたこ焼きが落下して画面外に消えていきます。