ゲーム内広告を実装するためのモジュール Admob の組み込み方法を解説します
Admobを組み込む手順は大まかなに以下の流れとなります。
- Admobアカウントの作成
- Admobのサイトで広告ユニットを追加する
- 拡張機能 "Google Play Services" をプロジェクトに追加する
- 広告ユニットの種類に対応する処理を組み込む
- 広告を再生するタイミングで広告開始処理を呼び出し、広告が終了したらゲームに戻る
なお、公式の記事で組み込み手順をまとめていますので、ほとんどの情報はこちらにまとまっています。
1. Admobアカウントの作成
Admobアカウントは、Googleアカウントを持っていれば、以下のリンクからすぐに作成できます。
https://admob.google.com/home/
注意点としては、Google AdSense にすでに登録済みのアカウントは登録できないようです。その場合は、Admob用のアカウントを作成する必要があります。
2. Admobのサイトで広告ユニットを追加する
表示したい広告ユニットを追加します。広告の種類としては、以下の3つが利用できます。
- バナー:ゲーム画面の一部に常時表示する広告。画面の下部に表示すると良い。誤クリックしがちな場所に置くと不正なアプリとして BANされるらしいので注意
- インタースティシャル:全画面に表示される広告。ステージクリア時など、ゲームの区切りで表示する
- リワード:動画を視聴することでゲーム内報酬が得られる広告。広告を見ることでアイテムがもらえたり、クレジットが増えるなど
こちらの注意点ですが、広告ユニットを作成するとそれに対応する「広告ID」はすぐに得られますが、広告を実際に表示するには、1日ほどの審査が必要になるようです。
3. 拡張機能 "Google Play Services" をプロジェクトに追加する
Admobアカウントを登録して、広告ユニットを作成したら、ようやくプロジェクトへの組み込みができます。
拡張機能 "Google Play Services" はMarketplaceで入手できます。
このサイトににログイン後、購入処理(無料)を済ませると、GameMaker側のメニュー「Marketplace > My Library」を選択することで、一覧に表示されるようになります。
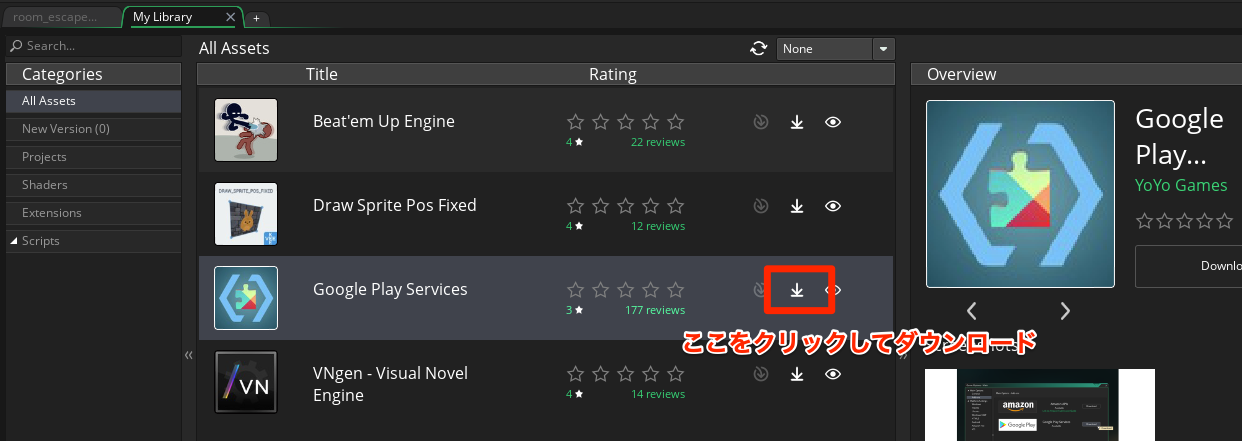
この一覧の "Google Play Services" にある「下向きの矢印」をクリックすることでダウンロードできます。

ダウンロードできたら、左隣の丸で囲んだ矢印をクリックして、プロジェクトにインポートします。

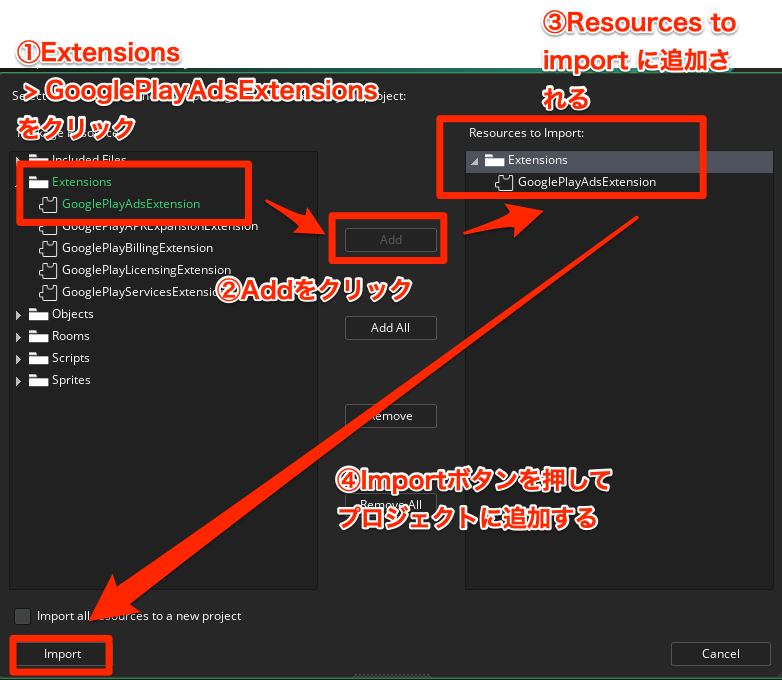
インポート画面が表示されるので、以下の手順でプロジェクトに追加します。
- Extensions > GooglePlayAdsExtension をクリック
- Addボタンをクリック
- Resources to import に追加される
- importボタンをクリックして、プロジェクトに追加する
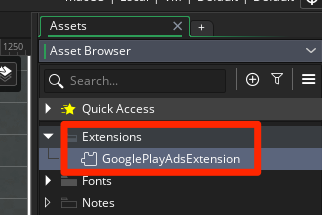
これで、Asset Browser に拡張機能が追加されます。
4. 広告ユニットの種類に対応する処理を組み込む
組み込み方法は、広告ユニットの種類ごとに処理が異なるのですが、ここでは「インタースティシャル」のみ紹介します。
なお、広告ユニットは「バナー」「インタースティシャル」「リワード」すべてを使うようにしたほうが広告収入が上がるようです。
アプリケーション起動時の処理
まずはアプリケーション起動時に一度だけ行う処理です。
// 広告の初期化.
switch(os_type) {
case os_android:
// アプリケーションID
var app_id = "ca-app-pub-XXXXXXXXXXXXXXXX~XXXXXXXXXX";
// インタースティシャルID
var interstitial_id = "ca-app-pub-XXXXXXXXXXXXXXXX/XXXXXXXXXX";
// 初期化
GoogleMobileAds_Init(interstitial_id, app_id);
// ※テスト用端末の登録
GoogleMobileAds_UseTestAds(true, "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX");
// 広告の読み込み
GoogleMobileAds_LoadInterstitial();
break;
}
GoogleMobileAds_Init() で初期化するには、広告ユニット作成時に取得した、アプリケーションIDとインタースティシャルIDを指定します。
次に、GoogleMobileAds_UseTestAds() で動作テスト時に広告を不正利用したと思われないように、テスト用端末を登録します。
ここで指定する端末IDは、広告を実際に動かしたときに出力されるログからコピーします。
最後にGoogleMobileAds_LoadInterstitial()で広告を読み込みます。
広告再生用のオブジェクトを作成する
広告再生用のオブジェクトを作成します。"obj_ads" という名前などが良いかもしれません。
Createイベントには以下のように記述します
/// @description initialised the AdMob extension.
// ロード済みかどうか
interstitial_loaded = false;
// 表示済みかどうか
interstitial_showed = false;
// 1秒間反応しなかったら広告処理を強制終了する.
alarm[0] = 60;
if(GoogleMobileAds_InterstitialStatus() == "Ready") {
// ロード済み.
interstitial_loaded = true;
}
else {
// 広告読み込み開始.
GoogleMobileAds_LoadInterstitial();
}
GoogleMobileAds_InterstitialStatus() で広告を読み込み済みかどうかを判定できます。もしこの戻り値が "Ready" でなかった場合は、読み込み処理を行います。
あと、何らかの理由で広告を表示できなくなった場合でも、進行不能が発生しないように 1秒間経過後にタイムアウトするようにします。この値は好みで決めてよいと思います。
次に、Stepイベントです。
if(interstitial_loaded) {
// ロード済み.
if(interstitial_showed == false) {
// まだ表示していない → 広告表示を開始.
GoogleMobileAds_ShowInterstitial();
interstitial_showed = true;
alarm[0] = -1; // タイムアウト処理を取り消す
}
}
ロード済みで、広告が表示されていなれば、GoogleMobileAds_ShowInterstitial() を呼び出して広告表示を開始しています。
これで広告表示ができるようになったので、広告が閉じられたかどうかを判定します。
表示状態を判定するには、非同期イベントを使用します。
Asynchronous > Async - Social イベントを追加します。
var _id = async_load[? "id"];
if(_id == GoogleMobileAds_ASyncEvent) {
// 広告イベントが発生.
var ident = async_load[? "type"];
switch(ident) {
case "interstitial_load":
// 広告読み込み開始
if(async_load[? "loaded"] == 1) {
interstitial_loaded = true;
if(interstitial_showed == false) {
// 広告表示開始.
interstitial_showed = true;
GoogleMobileAds_ShowInterstitial();
alarm[0] = -1; // タイムアウト処理を取り消す
}
}
else {
// 広告を表示できなかったので終了.
instance_destroy();
}
break;
case "interstitial_closed":
// 広告表示が終了した
GoogleMobileAds_LoadInterstitial();
instance_destroy();
break;
}
}
まず、async_load[? "id"] が "GoogleMobileAds_ASyncEvent" であるかどうかを判定します。
次に、async_load[? "type"] が "interstitial_load" であれば読み込み開始、"interstitial_closed" であれば表示終了となります。
最後にタイムアウト判定です。Alarm[0] イベントを作成します。
/// @description time out.
// 一定時間経過で自動破棄.
instance_destroy();
これで広告表示用オブジェクトは作成完了です!
5. 広告を再生するタイミングで広告開始処理を呼び出し、広告が終了したらゲームに戻る
あとは、広告を呼び出すタイミングで、広告オブジェクトを生成し……
// 広告オブジェクトを作成.
execObj = instance_create_depth(0, 0, 0, obj_Ads);
Stepイベントなどで終了待ちをして、終了したら次の場面に移動するといった記述をします
if(instance_exists(execObj) == false) {
// 広告終了.
execObj = noone;
// 以下、次の処理に進む処理を書く.
// ...
}