始めに
今回はフラッピーバードもどきを作ってみます
素材データ
今回使用する素材データは以下のURLからダウンロードできます
http://syun777.sakura.ne.jp/tmp/gms2/gms2_FlappyBird.zip
プロジェクトの作成
新規プロジェクトを作成します。
プロジェクト名は「FlappyBird」としておきます。

基本設定の変更
今回のゲームは フレームレートを 60 にします。
メニューバーの歯車アイコンをクリックして、GameOptions を開き、Main Options > General > Game frames per second を 60 にします。

デフォルトの30はアクションゲームではガクガク動くように見えるので、60がおすすめです。
ただ、そのぶん描画コストが上がり、処理が重たくなってしまうので、描画負荷が少なくて済むように作る必要があります。
今回のゲームはとてもシンプルなですので、そのあたりの心配は必要ありません。
プレイヤーオブジェクトの作成
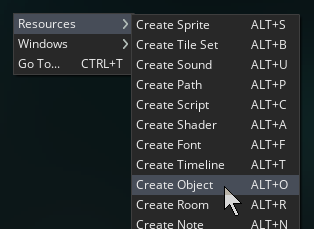
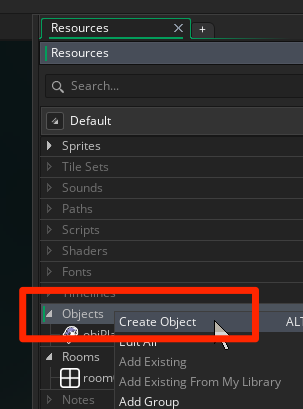
Workspaceの何もないところを右クリックして、Resources > Create Objectを選び、オブジェクトを作成します。

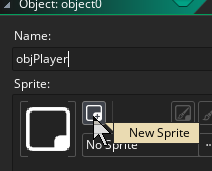
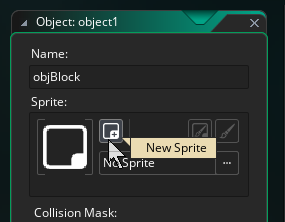
オブジェクト名は objPlayerとし、New Spriteをクリックしてスプライトを追加します。

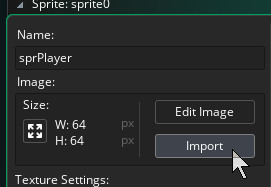
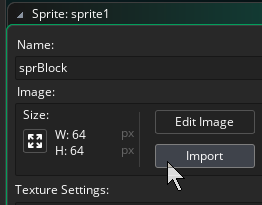
スプライト名は、sprPlayerとし、Importをクリックして画像を取り込みます。

あらかじめダウンロードした素材、player_strip2.png をインポートすると、
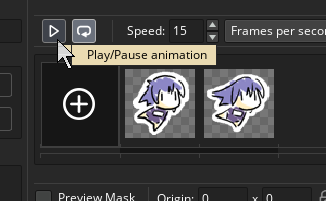
スプライト内に2つのフレームへ画像が分割された状態となります。
このように、ファイル名の末尾に "strip#" という文字があると、その画像はアニメーションするために分割されたデータとみなされます。

三角ボタン(▷) をクリックしてアニメーションを再生すると、高速で画像が切り替わってしまいます。
これは Speedの部分が「15」となっていて速すぎるので、「3」に減らします。

再び再生すると、よい感じにアニメーションするようになりました。
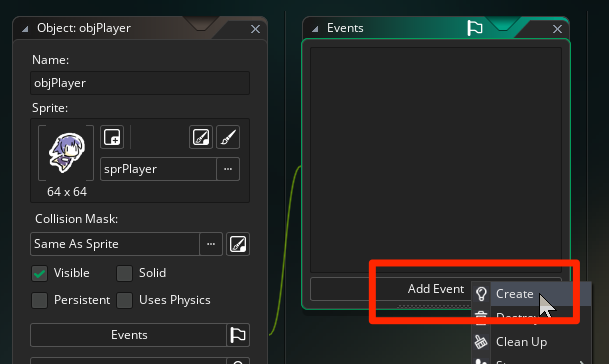
次にobjPlayerの動きを定義します。
objPlayerの Add Event > Create を選び、Createイベントを作成します。

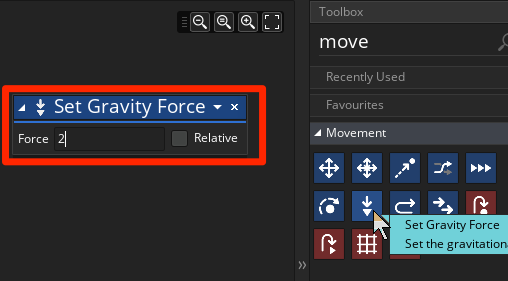
Toolbox に "move" と入力し、「Set Gravity Force」アクションを配置します。
設定は以下の通りです。
* Force: 2 (Relativeにチェックは入れない)

続いて、Spaceキーを押したら、ジャンプするようにします。
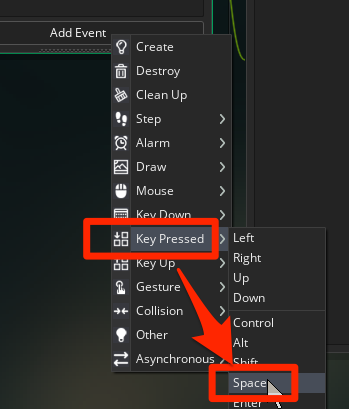
objPlayerの Add Event から、Key Pressed > Space イベントを作成します。

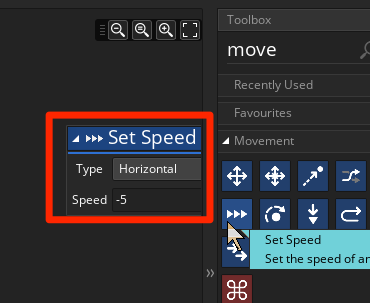
Toolbox に "move" と入力して、「Set Speed」アクションを配置します。
設定は以下の通りです。
* Type: Vertical
* Speed: -20 (Relativeにチェックは入れない)

これは垂直方向の上向きに 20 の速度を設定するものとなります。
プレイヤーをルームに配置する
プレイヤーの動きができたので、ルームに配置していきます。
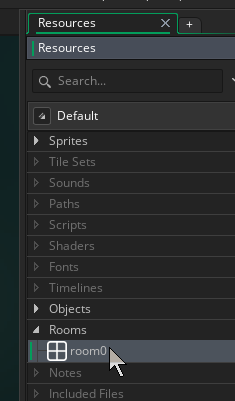
右側にある Resources タブから、Rooms > room0 をダブルクリックして、room0 を開きます。

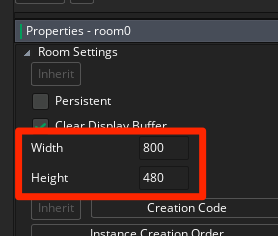
GameMaker:Studio2 のルームサイズのデフォルトは 1024 x 720 のなのですが、これは大きすぎるので、800 x 480 に減らします。
左下にある Room Properties から、Room Settings > Width を 800、Height を 480 に変更します。

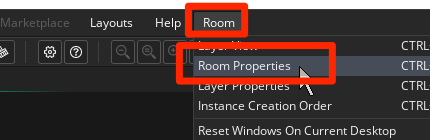
もし、Room Properties が表示されていない場合は、room0 を開いた後に、メニューバーから、Room > Room Properties を選んで表示させてください。

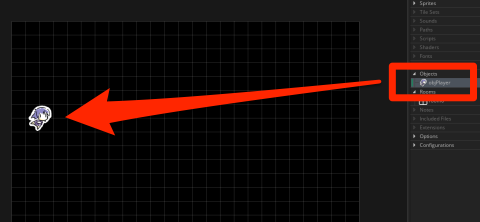
では、objPlayer を ルーム内に配置します。
右にスクロールするゲームを想定しているので、左側にプレイヤーを配置します。

実行すると、プレイヤーが落下します。
Spaceキーを押すと、少しだけ浮上しますので、Spaceキーを連打して、落ちないようする挙動が確認できました。
障害物オブジェクトの実装
Resourcesタブから、Objectsを右クリックして、Create Object を選びます。

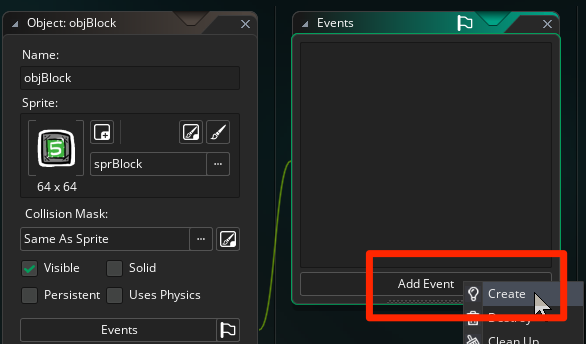
オブジェクトの Name は objBlock を指定し、New Spriteを選びます。

スプライトの Name は sprBlock を指定し、Import をクリックします。

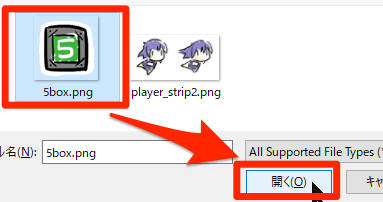
5box.png を選び、開くをクリックして画像をインポートします。

objBlock に戻り、Createイベントを作成します。
Add Event > Create を選びます。

アクションは「Set Speed」を選びます。
設定は以下のようにします。
* Type: Horizontal
* Speed: -5
プレイヤーの死亡判定を実装する
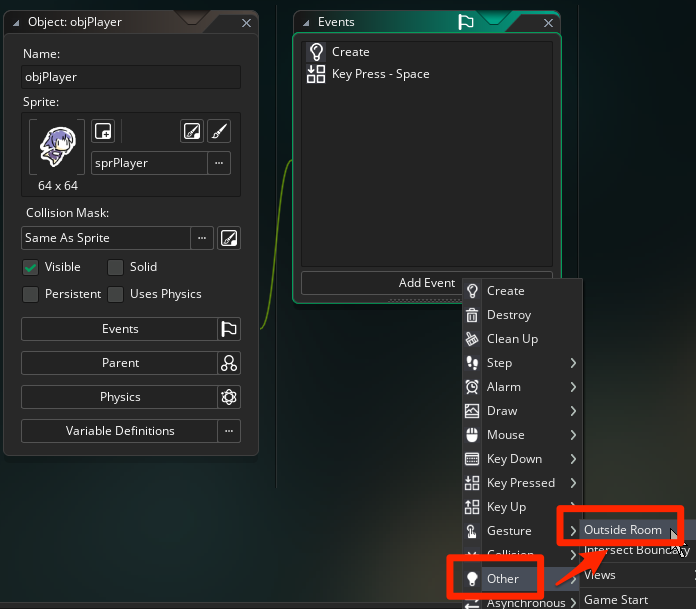
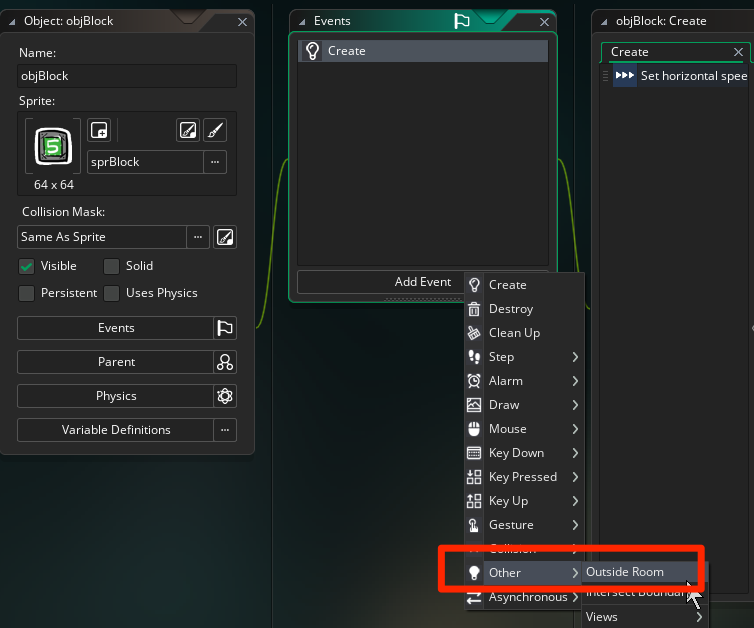
objPlayer を開いて、Add Event > Other > Outside Room イベントを作成します。
これは、オブジェクトが画面外に出た時に発生するイベントとなります。

アクションを設定します。
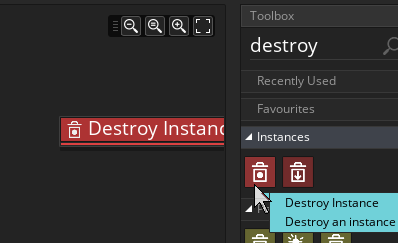
Toolbox に "destroy" と入力して、「Destroy Instance」アクションを配置します。

死亡演出はここに定義せずに、オブジェクトが消えるときに発生する「Destroy」イベントに定義することにします。
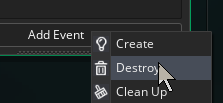
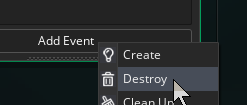
Add Event > Destroy を選びます。

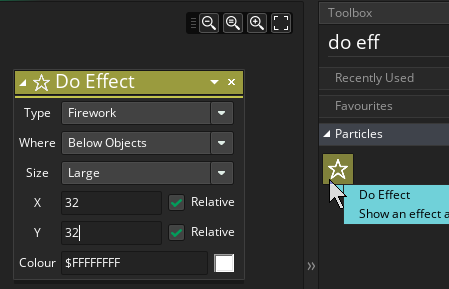
Toolbox に "do effect" と入力して、☆のアイコンを配置します。
設定は以下の通りです。
* Type: Firework
* Where: Below Objects
* Size: Large
* X: 32 (Relativeにチェックを入れる)
* Y: 32 (Relativeにチェックを入れる)

※Relativeにチェックを入れ忘れると、おかしな場所にエフェクトが出てしまうので付け忘れないように注意してください
※(X, Y)に(32, 32)を指定しているのは、スプライトの原点を左上としているためです
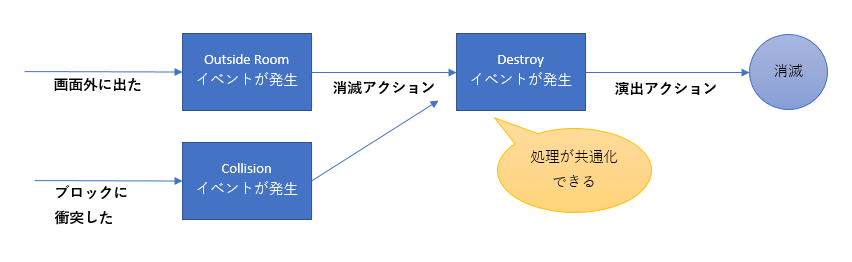
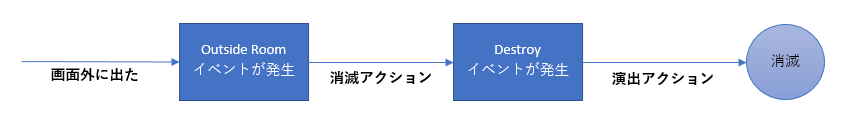
少しややこしいですが、以下のようなイベントの数珠つなぎにより、消滅エフェクトが発生するようになります
- プレイヤーが画面外に出た → Outside Roomイベントが発生
- Outside Roomイベント内で、消滅アクション(Destroy Instance)を呼び出す → Destroyイベントが発生
- Destroyイベント内で、消滅エフェクトが発生

なぜこのような面倒なことをするのかというと、プレイヤーの死亡ルールが複数ある場合に、死亡時の消滅エフェクトの設定を1つの場所に定義するだけでよいからです。
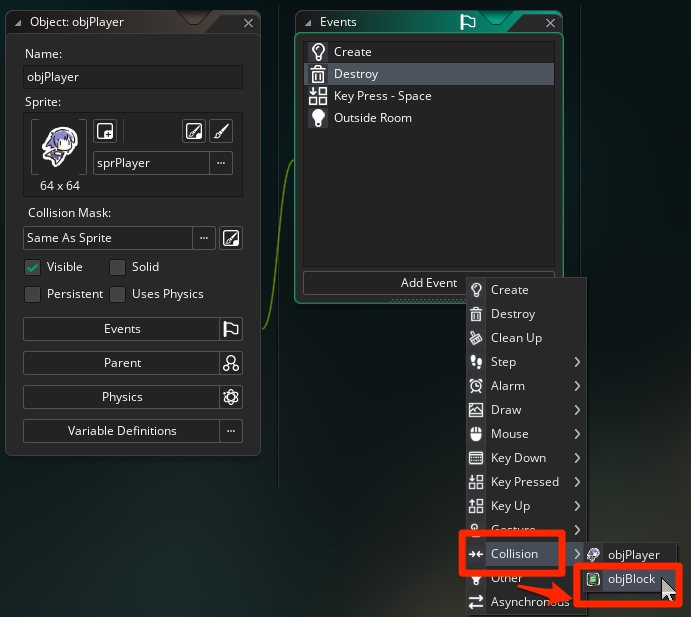
もう1つの死亡判定である、ブロックとの衝突を実装します。
Add Event > Collision > objBlock イベントを選びます。

アクションは「Destroy Instance」を配置します。
これにより、
1. 画面外に出た場合
2. objBlockに衝突した場合
どちらの死亡判定が発生しても、最終的には Destroy イベントが呼び出されることとなります。
もし、Destroyイベントで処理を共通化しないと、それぞれにイベントに同じ設定のアクションを配置しなければならなくなり、少し面倒になります。
障害物をルームに配置する
Resourcesタブから、room0 をダブルクリックしてルームエディタを開き、objBlock を配置します。

右側から迫ってくるので、右端に配置した方が良いと思います。
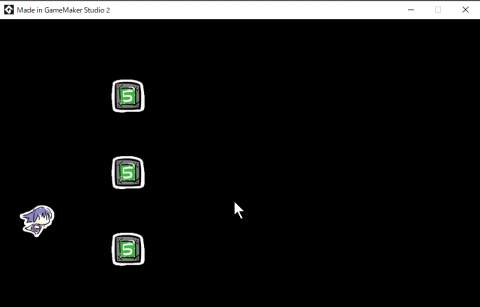
配置できたら、動作を確認します。
障害物が右から迫ってきて、プレイヤーが障害物に接触したり、画面外に出たりすると、死亡します。

当たり判定の調整
プレイヤーが障害物に少しでもかすめただけでも死亡となってしまうのは厳しすぎるので、当たり判定を少し甘くします。
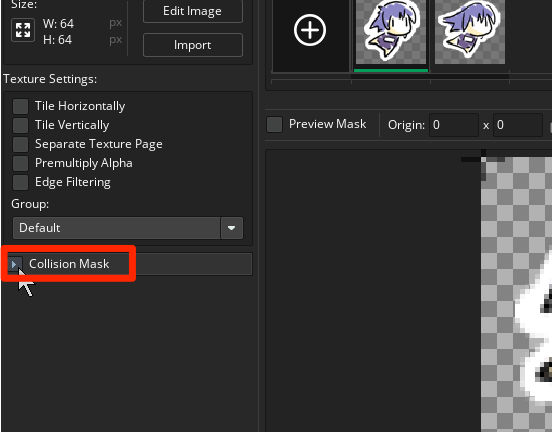
sprPlayerを開いて、「Collision Mask」の三角アイコン「▷」をクリックして当たり判定を開きます。

Modeを「Manual」に変更して、右側の画像を覆っている半透明の黒い四角をマウス操作でサイズを小さくしていきます。画像の例では、
* Left: 21
* Top: 19
* Right: 46
* Bottom: 43
としましたが、おおよその値で構いません。
では、実行して、かすめるだけでは死亡しないことを確認します。
障害物を自動生成する
障害物をランダムで出現するようにします。
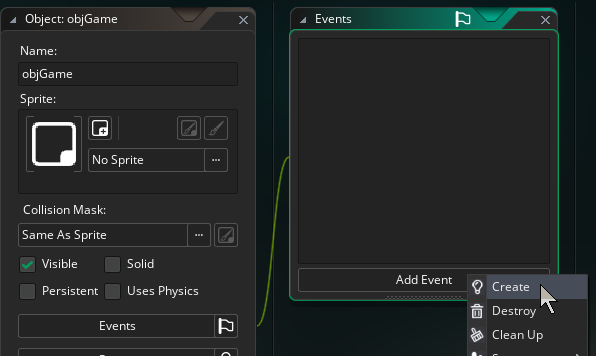
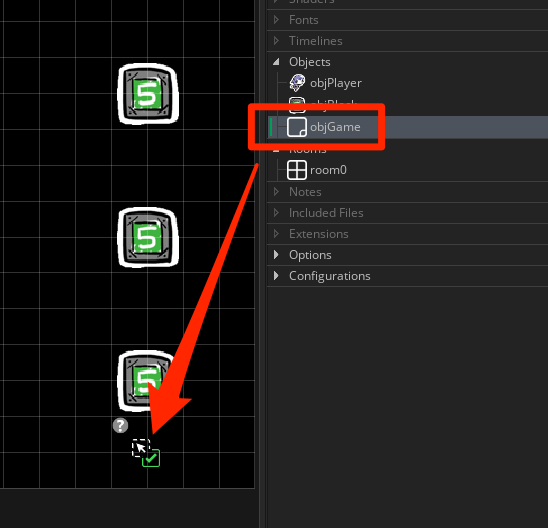
Resourcesタブ > Objects を右クリックして、Create Object を選ぶ、などをして、新規にオブジェクトを作成します。
オブジェクト名は、"objGame" とします。
ゲームの管理をするだけなので、スプライトには何も設定しません。

続いて、Add Event > Create を選び、Createイベントを作成します。

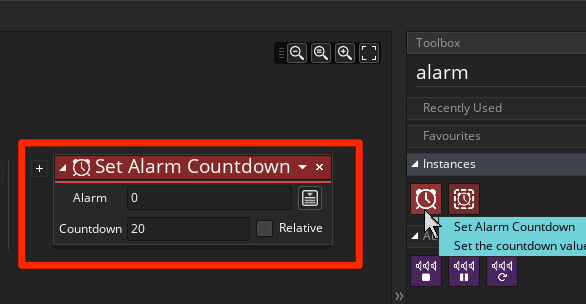
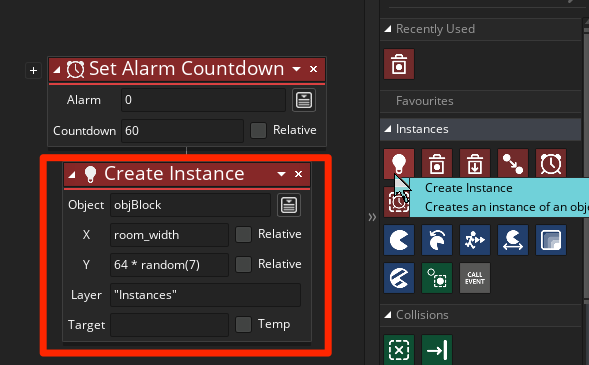
Toolbox に "alarm" と入力して、「Set Alarm Countdown」アクションを配置します。
設定値は以下のようにします。
* Alarm: 0
* Countdown: 20

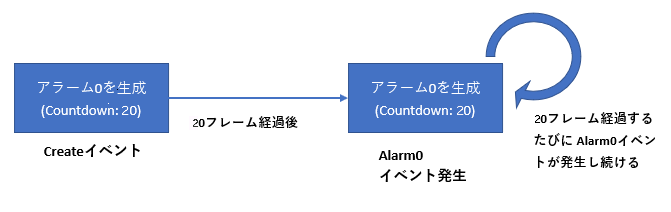
Alarm アクションは一定時間経過後にアラームイベントを発生させるものとなります。上記設定の場合は、20フレーム (=1/3秒間) 経過後に、アラーム0イベントを発生させます。そして、アラームイベント内で、さらにアラームイベントを呼び出すということをすると、一定間隔で発生するイベントを作成することが可能となります。

Stepイベントでも同じことはできますが、その場合は毎フレーム処理されてしまうので、特別に処理を入れて毎フレーム処理しないようにする必要があります。
アラームイベントであれば、そういった余計な設定なしで手軽に、一定のタイミングで繰り返し行う処理を簡単に実装できるようになります。
では、Alarm 0 イベントを実装します。
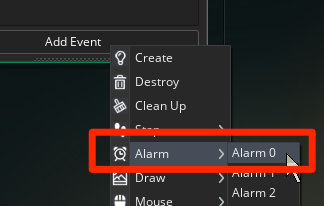
Add Event > Alarm > Alarm 0 を選びます。

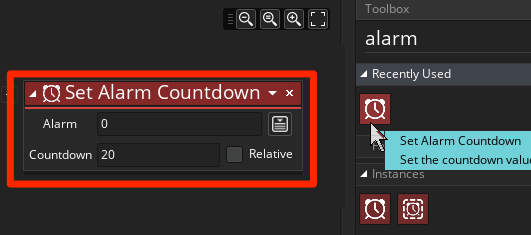
Toolboxに "alarm" と入力して、「Set Alarm Countdown」アクションを配置します。
* Alarm: 0
* Countdown: 20

これで、Alarm 0 イベントが繰り返し呼び出されることになります。
続けて、Toolboxに "instance" と入力して、「Create Instance」アクションを配置します。
設定は以下のとおりです。
* Object: objBlock
* X: room_width
* Y: 64 * random(7)
* Layer: "instances"
* Target: 空欄

では room0 を開いて、objGameをルーム内に配置します

実行すると、画面の右側から障害物が出現し続けます。
ただ、このままだと生成した障害物が画面から消えても残り続けている(見た目上、消えているだけで実体は存在し続けています)ため、いずれメモリが枯渇した場合にゲームがクラッシュする恐れがあります。
(今回のミニゲームであれば、メモリ使用量が少ないためクラッシュすることはないですが、今後ゲームを作っていく上で、使わなくなったオブジェクトを消す、という考え方は、安定して動作するゲームを作るために重要な考えとなります)
ですので、objBlockを消す処理を入れます。
Add Event > Other > Outside Room を選び、Outside Roomイベントを作成します。

Outside Roomイベントには、Destroy Instanceアクションを配置します。

続けて、Add Event > Destroy を選び、Destroyイベントを作成します。

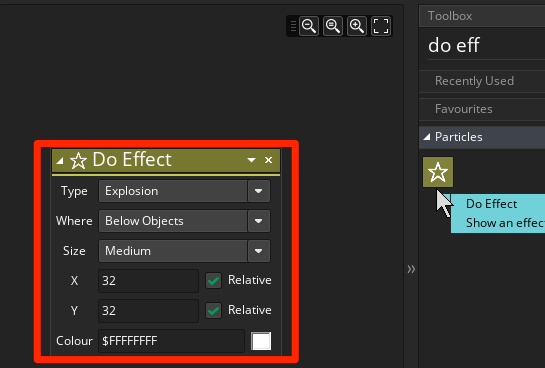
Toolbox に "do effect" と入力して、Do Effectアクションを配置します。
設定は以下のとおりです。
* Type: Explosion
* Where: Below Objects
* Size: Medium
* X: 32 (Relativeにチェックを入れる)
* Y: 32 (Relativeにチェックを入れる)
* Colour: $FFFFFFFF

実行すると障害物が画面端に消えると、エフェクトを発生させます。
ゲームオーバー判定を入れる
このままだとゲームオーバー時にやり直しができないので、ゲームオーバー時にやり直しができるようにします。
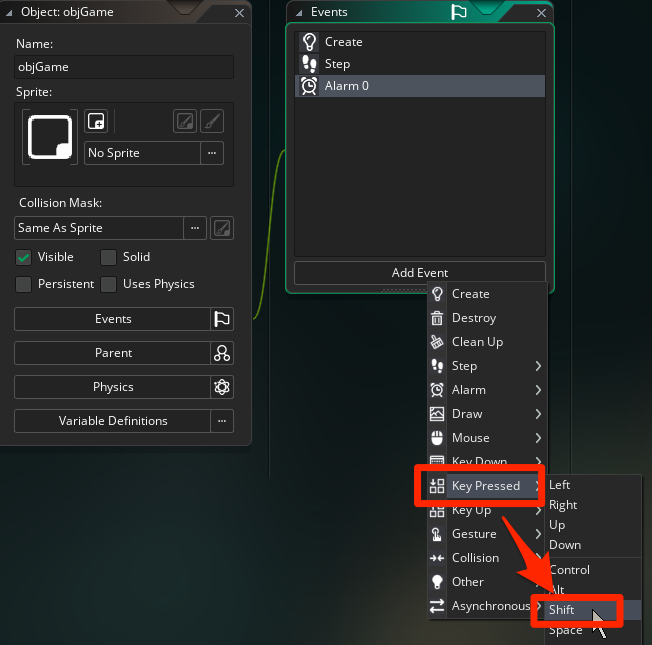
objGameを開いて、Add Event > Key Pressed > Shiftイベントを追加します。

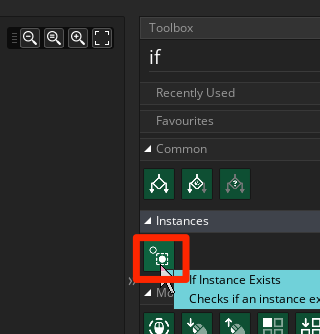
Toolboxに"if"と入力して、If Instance Existsアクションを配置します。

「If」アクションはゲームのルールを設定するものです。例えば、
* 「スコアを1000点取得したら」ゲームクリア
* 「残機が0になったら」ゲームオーバー
* 「パワーアップアイテムを取ったら」攻撃力アップ
といったように「~したら」「~になったら」という条件を定義するアクションです。
「If Instance Exists」は、特定のオブジェクトが存在したら、もしくは存在しなくなったら、というルールを指定する「If」アクションとなります。
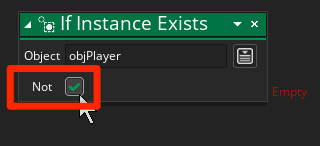
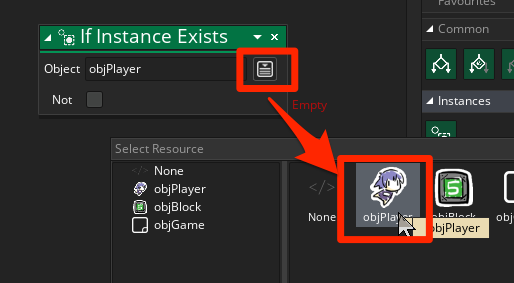
「If Instance Exists」アクションのObjectの設定には、objPlayerを指定します。
アクション内の右側にあるアイコンをクリックすると、対象となるオブジェクトを選択するダイアログが表示されるので、そこから 「objPlayer」を選びます。

この設定により、「objPlayerが存在しなかったら」というルールを指定することができます。(Notにチェックを入れると反対の条件になります)
では、この条件により発生するアクションを設定します。
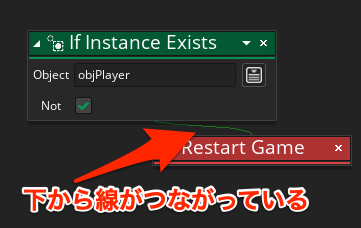
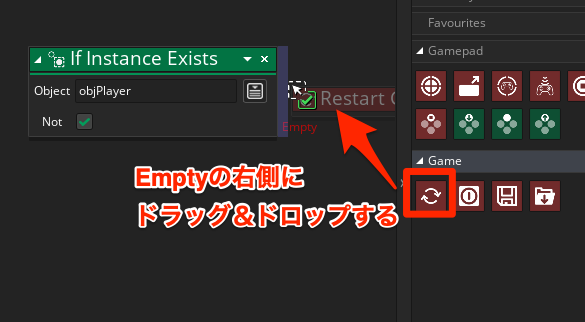
Toolboxに "game" と入力して、「Restart Game」アイコンを 赤い文字で Empty と書いてある部分にドラッグ&ドロップします。

では実行して動作を確認します。
プレイヤーが消滅すると、Shiftキーを押すことでゲームを再スタートすることができます。
続けて、リスタートできる場合には、リスタートできることをテキスト表示する機能を作ります。
objGameを開いて、Add Event > Draw > Draw GUI イベントを作成します。

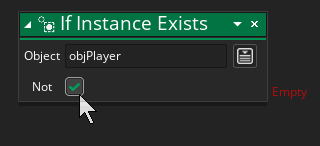
「If Instance Exists」アクションを配置して、先ほどと同じ値を設定します。
* Object: objPlayer
* Not: チェックを入れる

この条件により発生するアクションを設定します。
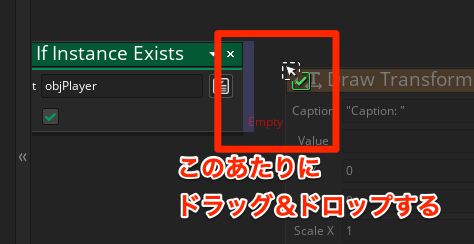
Toolboxに "text" と入力して、「Draw Transformed Value」アクションを配置します。

ドラッグ&ドロップする場所は、Empty の文字の右側あたりです。

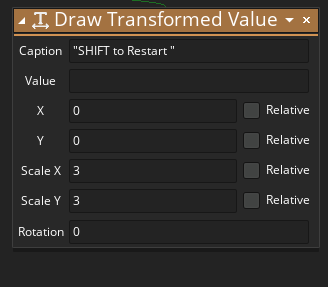
「Draw Transformed Value」には以下の値を設定します。
* Caption: "SHIFT to Restart"
* Value
* X: 0
* Y: 0
* Scale X: 3
* Scale Y: 3
* Rotation: 0

Scale X / ScaleY というのは、それぞれ横方向と縦方向の文字の拡大率となります。
3なので、テキストを3倍に拡大して描画します。
なお、配置アクションが画面内に入っておらず入力しにくい場合は、"Draw Transformed Value" と書いてあるウィンドウバーの部分をダブルクリックすると画面内に入ってくれます。
少しずつゲームを難しくする
今のままだと同じ速度で障害物が出るだけなので、ゲームに変化がなく面白くありません。
障害物を少しずつ速くすることでゲームを難しくしてみます。
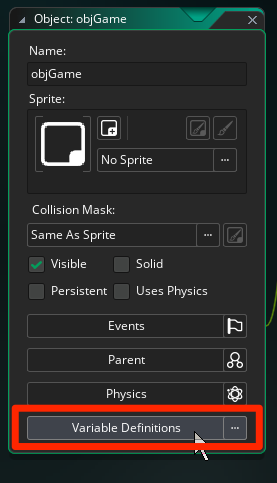
objGameを開いて、Variable Definitionsをクリックします。

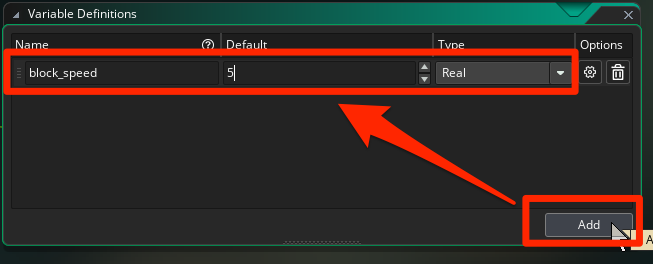
すると、Variable Definitionsウィンドウが開きます。
これは、オブジェクトの変数を定義するものとなります。
オブジェクトには、速度を表す vspeed や hspeed 変数がありますが、それ以外の変数を持たせることができます。
Add をクリックして以下のように設定します
* Name: block_speed
* Default: 5
* Type: Real

変数「block_speed」を初期値「5」で作成する、という設定になります。
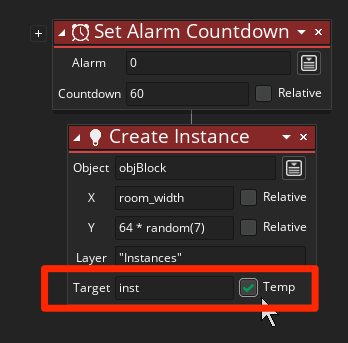
続けて、objGameの 「Alarm 0」 イベントを開きます。
配置済みの「Create Instance」アクションの「Target」の値を「inst」にして、Tempにチェックを入れます。

これは、生成したオブジェクトを "inst" というローカル変数に代入する指定となります。
ローカル変数というのは、先ほど定義した "block_speed" 変数と異なり、このイベント内でしか使用できない変数となります。
- オブジェクト変数:obj_block内からであればいつでも使える
- ローカル変数:定義したイベント内でしか使えない (この場合は Alarm 0 イベント内でのみ有効)
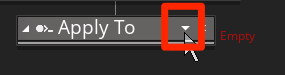
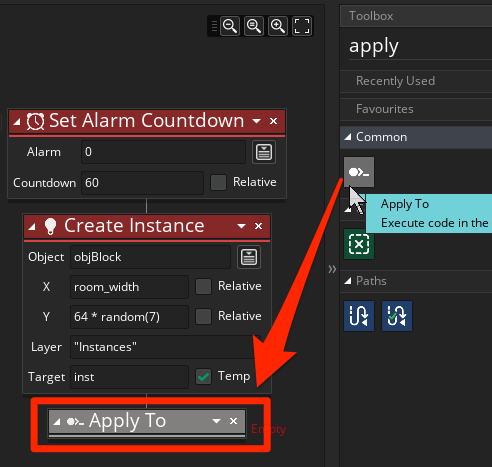
続けて、Toolboxに"apply" と入力して、「Apply To」アクションを一番下に配置します。

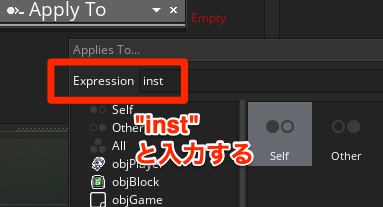
すると適用するオブジェクトを指定するダイアログが表示されるので、Expressionの部分に「inst」と入力します。

この「Apply To」は指定のオブジェクトに何らかのアクションを適用するために使用します。
「inst」を指定したことで、ローカル変数「inst」に対して操作を行うことができるようになります。
つまり、このイベントで生成したオブジェクトに操作を行うことができます。
では、この「Apply To」につながるアクションを配置します。
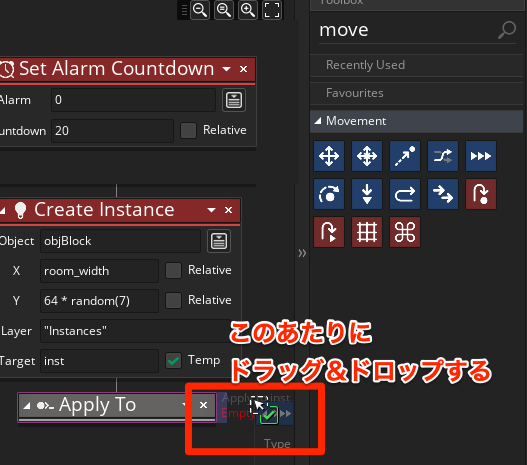
Toolboxに"move"と入力して、「Set Speed」アクションを「Apply To」の右側にドラッグ&ドロップします。

Typeに「Horizontal」、Speedは「-other.block_speed」を指定します。

Speedが「-other.block_speed」となっているのは、「Apply To」により現在操作する対象のオブジェクトが「inst」となっているためです。
otherキーワードをつけると、もともとのオブジェクトであった objGame の値をみることができるようになります。
ではこれで、生成した障害物の速度を「block_speed」変数の値で設定できました。
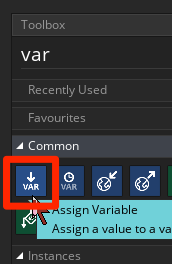
最後にToolboxに"var"と入力して、「Assign Variable」アクションを配置します。

「Assign Variable」アクションは「Apply To」に下あたりにドラッグ&ドロップします。
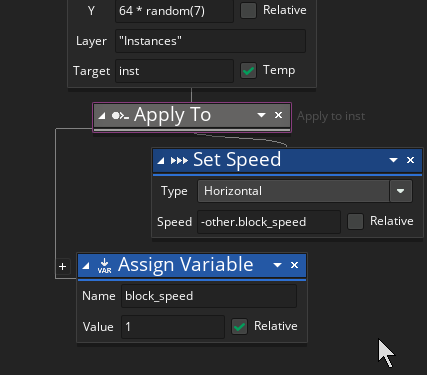
そうすると以下のような配置になります。

設定値は、
* Name: block_speed
* Value: 1 (Relativeにチェックを入れる)
となります。
これは、"block_speed"変数に1を足し込むアクションとなります。
これにより、障害物が出現するたびに、速度が1上昇していくことになります。
では実行して動作を確認します。
障害物がどんどん速度が上がっていくのが確認できます。
これでゲームは完成となります。