概要
今回はGodot Engineでのプラグイン(Addon)の使い方を紹介します
プラグインのインストールと有効化の手順
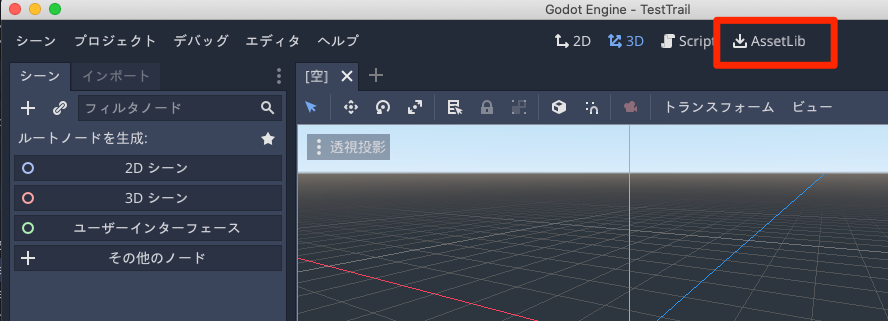
新規プロジェクトを作成して、エディタ中央にある「AssetLib」をクリックします

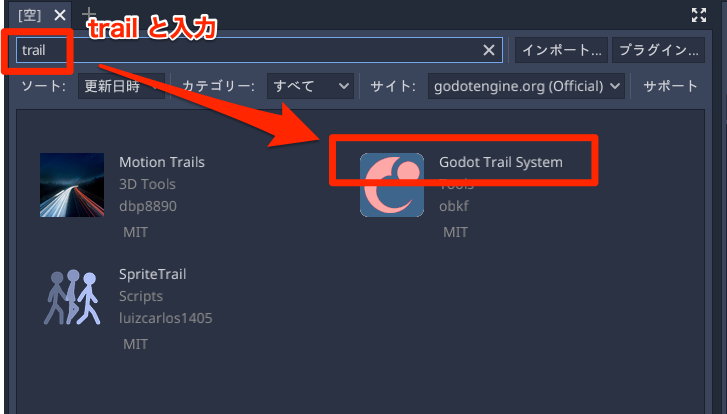
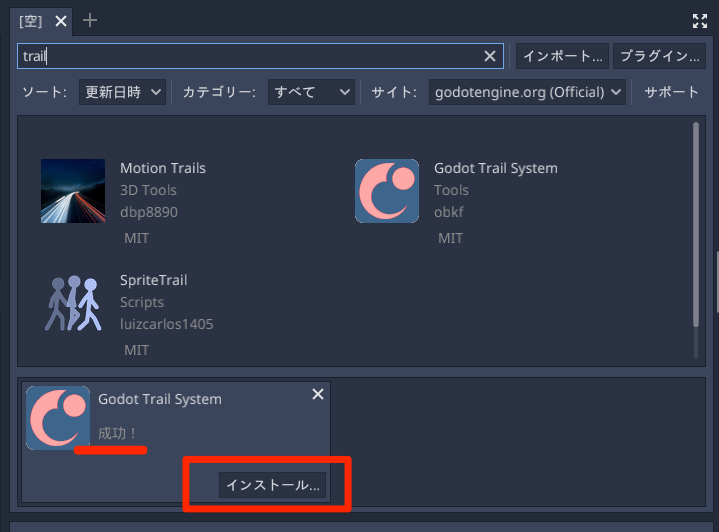
プラグインの一覧・検索画面が表示されるので、今回は「trail」と入力して、「Godot Trail System」をクリックします。

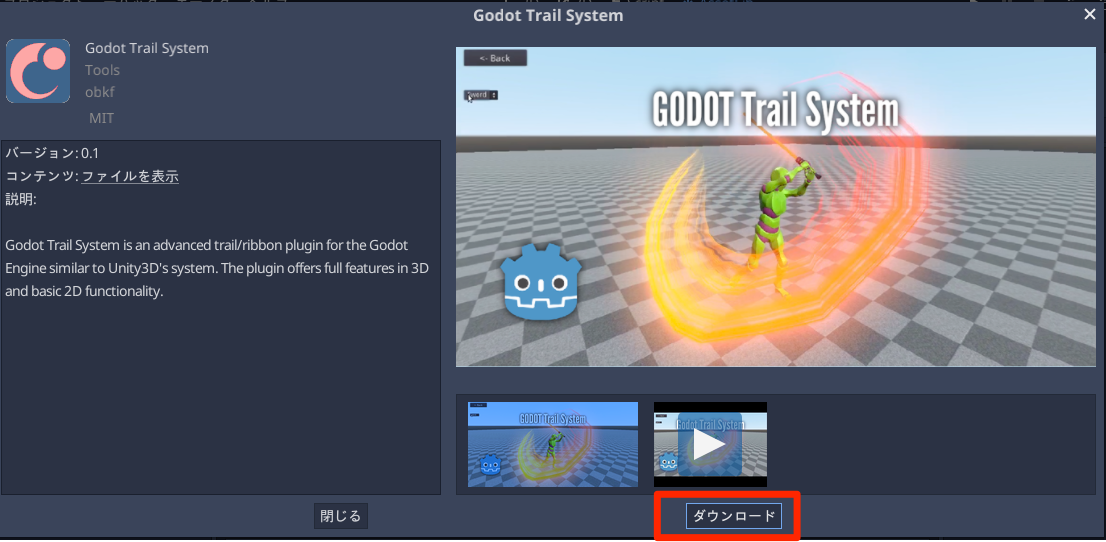
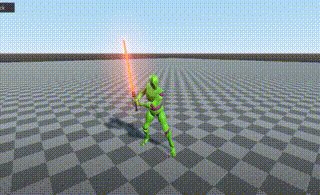
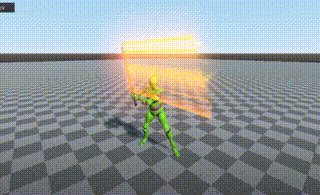
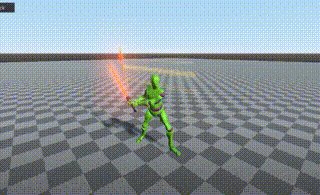
これはオブジェクトにトレイル(動きの軌跡)を付与するプラグインとなります。
「ダウンロード」をクリックします。

ダウンロードが完了すると「成功!」と表示されます。
そうしたら「インストール」をクリックします。

インストールするデータの一覧が表示されます。
最低限必要なのは「addons」のみですが、ここではチェックが入っているものすべてをインストールしておきます。

インストールが完了すると以下のダイアログが表示されるので「OK」ボタンを押します
次にプラグインを有効化します。
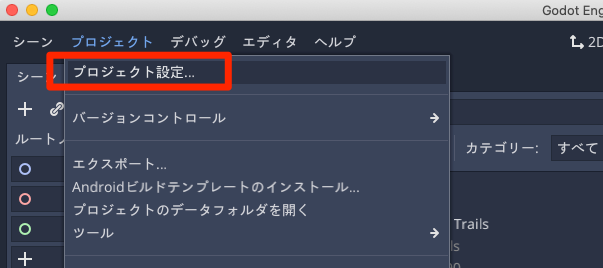
メニューから「プロジェクト > プロジェクト設定」を選びます。

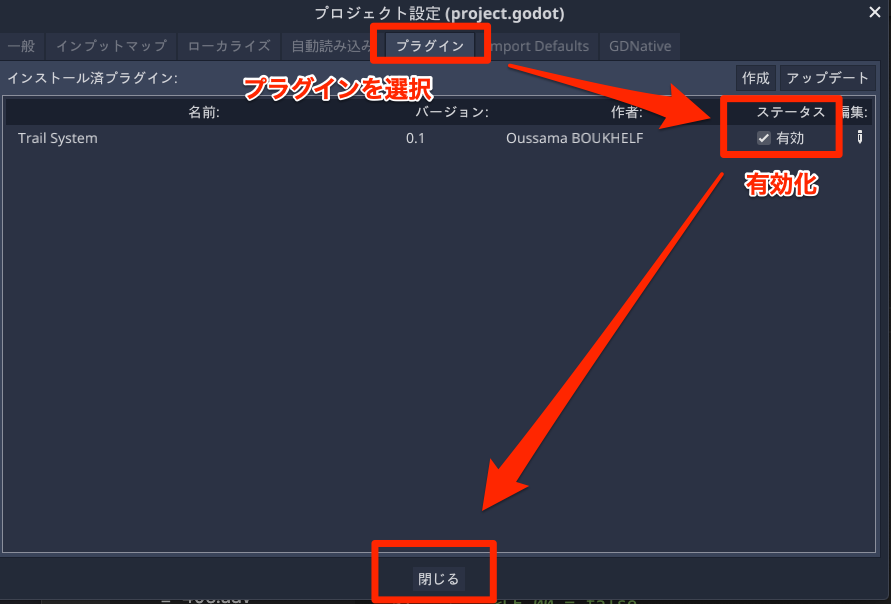
プロジェクト設定から、プラグインを選んで「Trail System」を有効化して閉じるボタンを押します。

これで Trail System を使うことができます。
Trail System の使い方
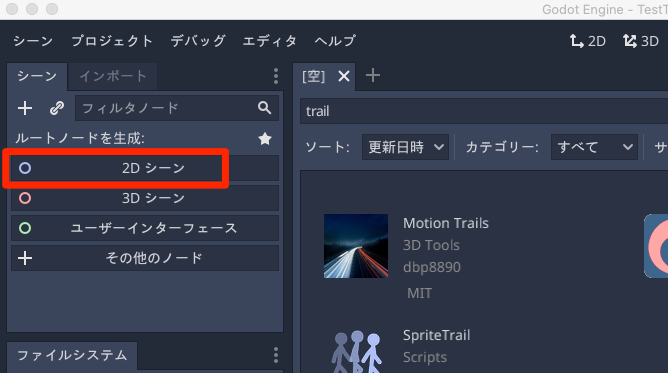
Trail System の使い方としては、例えば 2D シーンをクリックして……

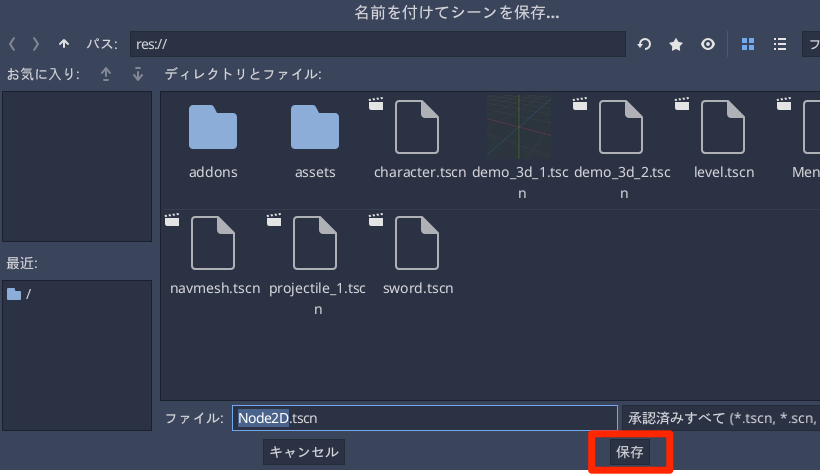
作成されたシーンを Ctrl+S (Cmd+S) で保存します。

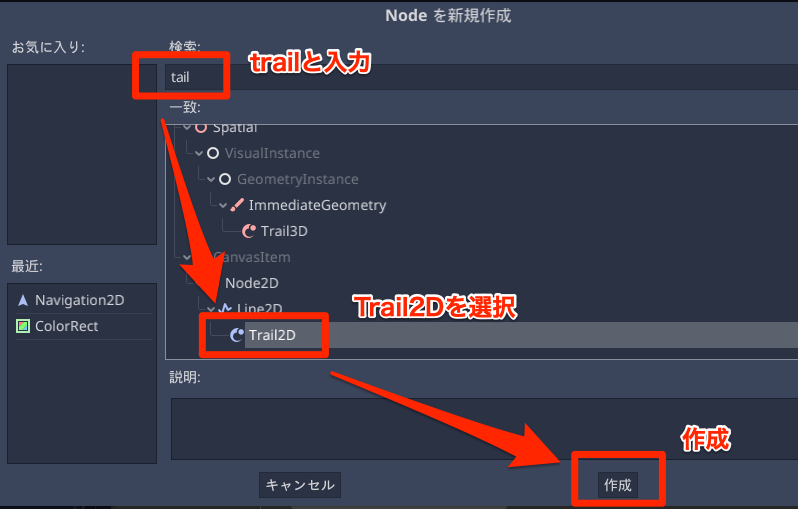
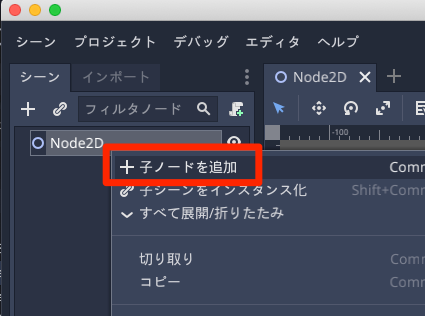
Node2Dを右クリックして、「子ノードを追加」を選びます。

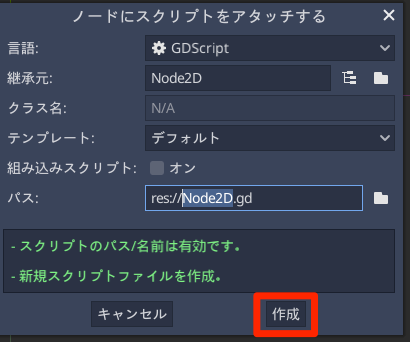
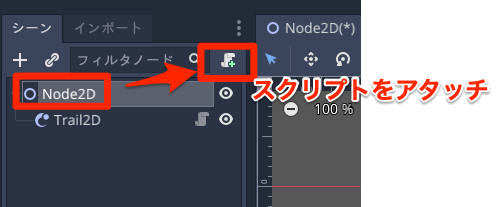
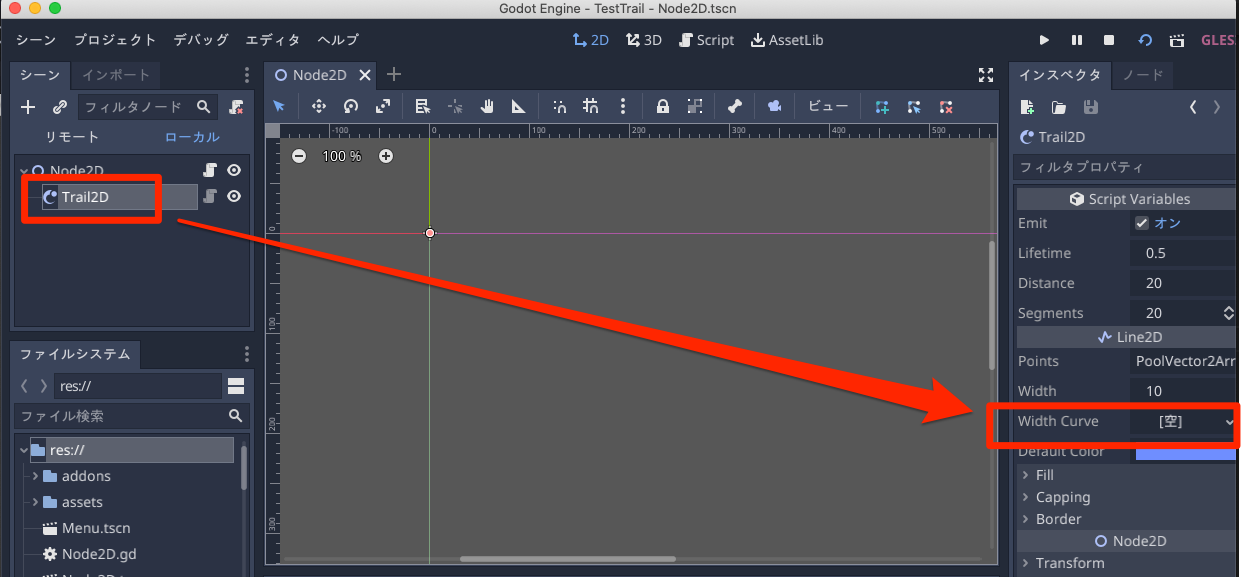
Trail2Dノードが追加されたのを確認して「Node2D」を選択し、スクリプトをアタッチします。

スクリプトは以下のように記述します。
extends Node2D
func _process(delta: float) -> void:
# マウスの位置に移動
position = get_viewport().get_mouse_position()
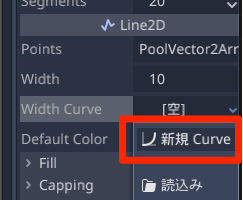
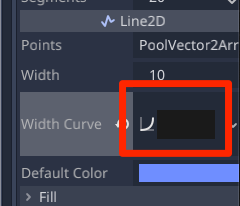
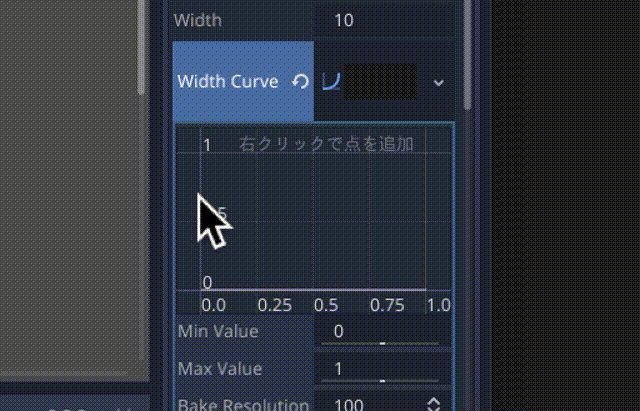
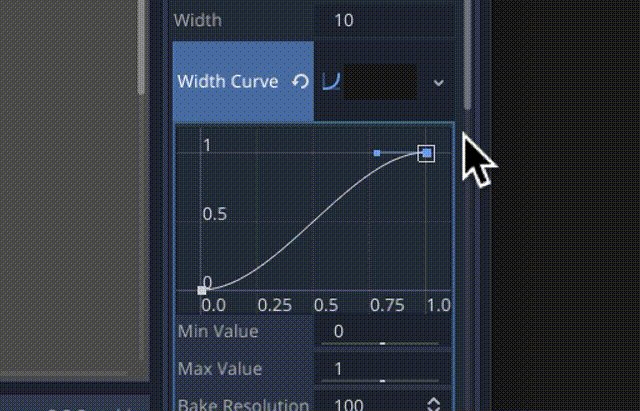
見た目を調整するために Trail2D を選択して、インスペクタから「Width Curve」の[空]を選択します。

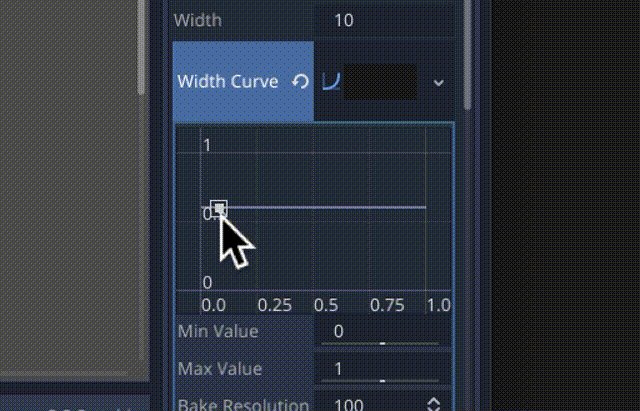
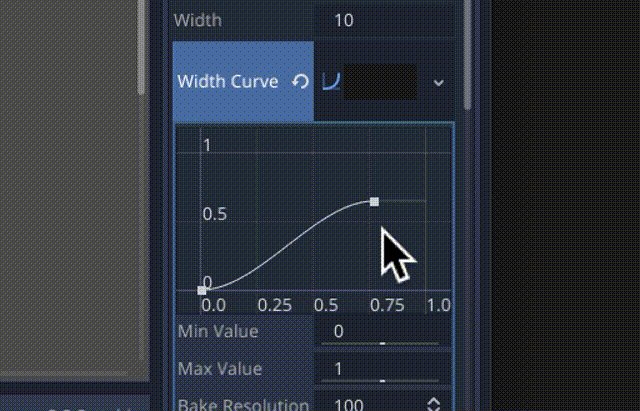
するとカーブグラフが表示されるので、右クリックで制御点を追加します。

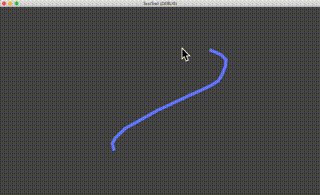
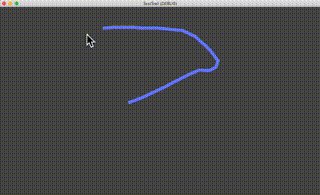
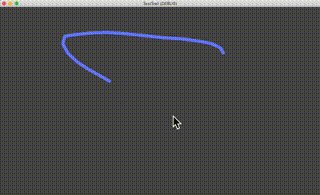
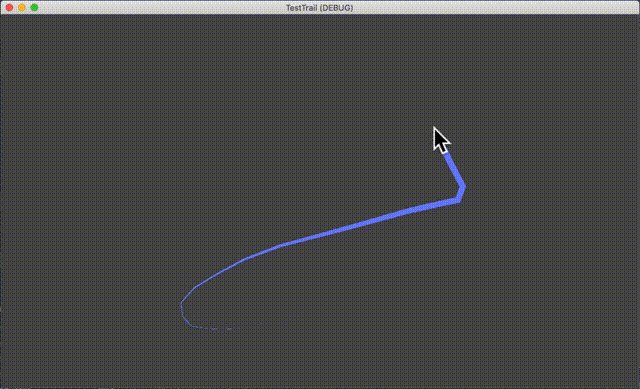
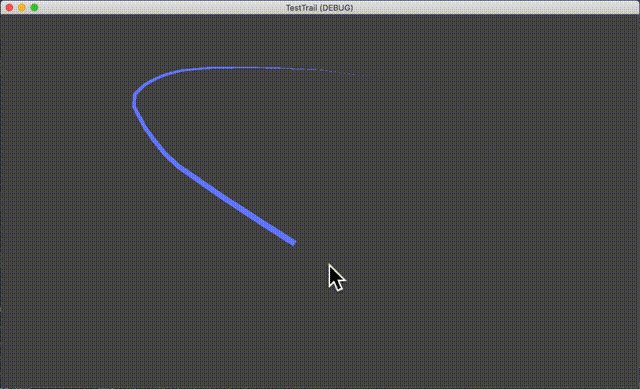
実行して動作を確認します。トレイルの終端が細くなり、少し見た目がよくなります。

参考
10 addons for better game jams in Godot
ゲームジャムで使うと便利なプラグインが紹介されています
1. Trail System
今回紹介したプラグインです。Unityっぽいトレイルをつけることができます

https://github.com/OBKF/Godot-Trail-System
2. 2d polygon
辺と角度が等しいポリゴンをすばやく作成する

https://github.com/RoboYorkie/Godot_RegularPolygon2D
3. RNG tools
乱数の拡張
4. godot transitions
画面遷移演出

https://github.com/nightblade9/godot-transitions
5. Old style controller
FPSカメラとキャラクターコントーロール
https://github.com/0xspig/3dCharacterController
6. Destructible objects
2Dスプライトをバラバラに破壊する

https://github.com/hiulit/Godot-3-2D-Destructible-Objects
7. Smartshape2D
なめらかな2D地形メッシュを作れる

https://github.com/SirRamEsq/SmartShape2D
8. Heightmap
3Dハイトマップベースの地形の生成
https://github.com/Zylann/godot_heightmap_plugin
9. Scatter
小物(Prop)をランダムに配置するツール
https://github.com/HungryProton/scatter
10. VoxelCore
Voxelを作成するツール
https://github.com/ClarkThyLord/Voxel-Core