GameMaker:Studio2でミニゲームを作るチュートリアルの最終回となります。
前回→→【GameMaker:Studio2】ミニゲームを作るチュートリアル (Part.2)
横の壁を作る
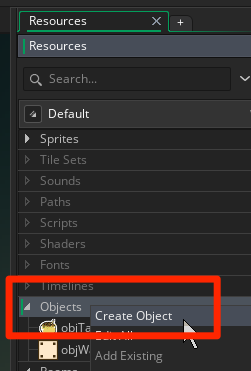
Resources > Objects を右クリックして、Create Object を選びます。

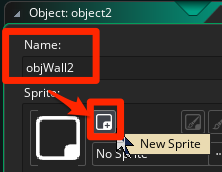
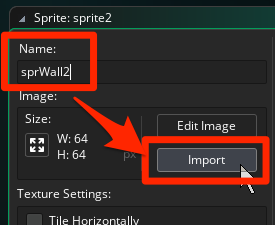
Nameを "objWall2" に変更して、+アイコンから新しくスプライトを作ります。

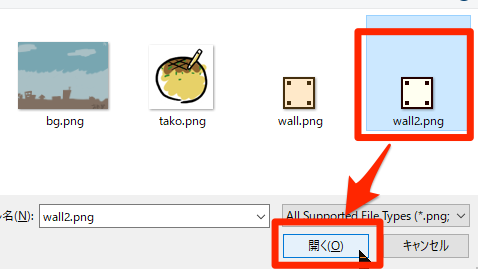
Nameを "sprWall2" に変更して、「Import」を選びます。

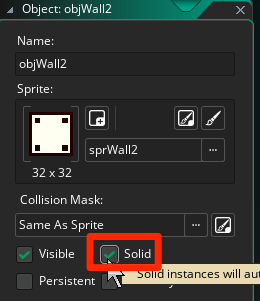
Resources > Objects > objWall2 をダブルクリックして、エディット画面を開きます
「Solid」にチェックを入れるのを忘れていたので、入れておきます。

この横壁(objWall2)との衝突イベントを objTako に設定していきます。
Resources > Objects > objTako をダブルクリックして、エディット画面を開きます。
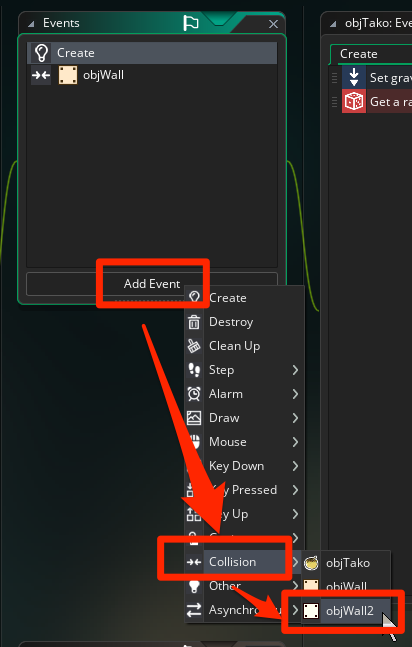
Events から、Add Eventをクリックして、Collision > objWall2 を選びます。

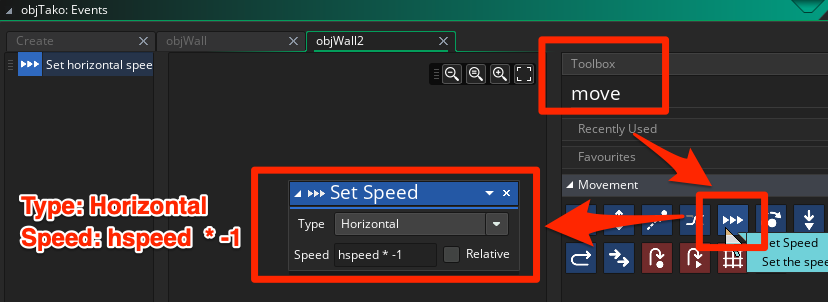
Toolbox に "move" と入力、「Set Speed」アクションアイコンをドラッグ&ドロップして、以下のように設定します。
- Type: Horizontal
- Speed: hspeed * -1
- Relative: チェックを入れない
これは、水平方向(Horizontal)の速度を反転する設定となります。
では、衝突イベントが設定できたので、横壁(objWall2)をRoomに配置していきます。
Resources > Rooms > room0 をダブルクリックします。
Resources から objWall2 をドラッグ&ドロップして、Alt+マウスドラッグで横壁を配置します。

間違えてはみ出した場合は、選択してDeleteキーで削除したり、Ctrl+Zでやり直したりします。
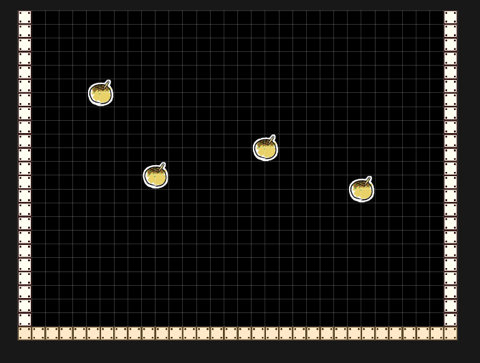
実行すると、横の壁で跳ね返りするようになります。
たこ焼きを破壊できるようにする
マウスクリックすると、たこ焼きを消滅できるようにします。
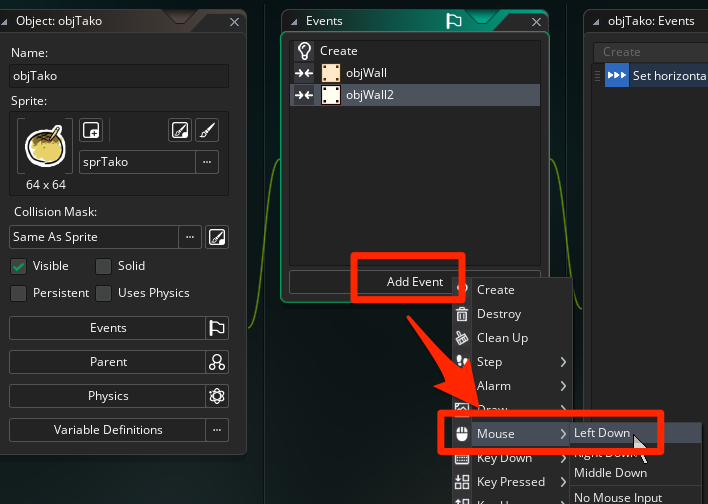
Resources > Objects > objTako をダブルクリックしてエディターを開き、
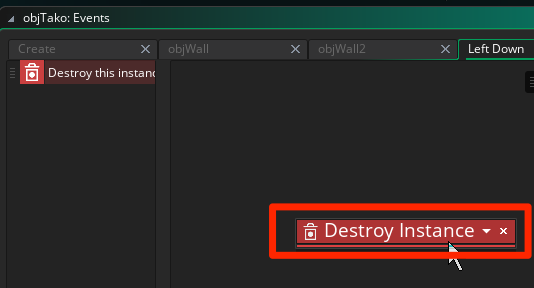
Add Event > Mouse > Left Down を選びます。

これは、マウスを左クリックしたときに発生するイベントとなります。
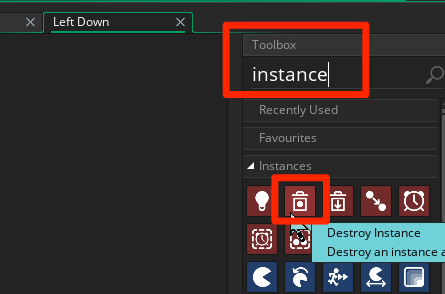
Left Downイベントで、Toolboxに "instance" と入力して、ごみ箱のようなアイコン「Destroy Instance」を中央にドラッグ&ドロップします。

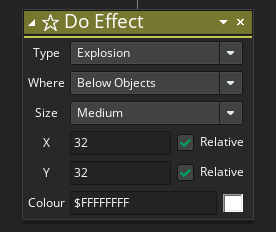
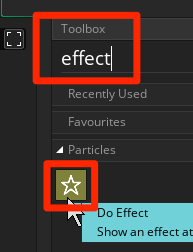
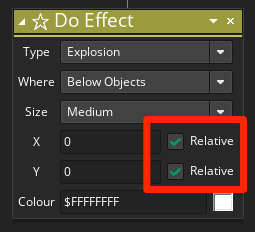
続けて、Toolboxに "effect" と入力して、「Do Effect」アクションをドラッグ&ドロップします。

これはたこ焼きを破壊したときのエフェクトとなります。
設定値は以下のようにします。
- Type: Explosion
- Where: Below Objects
- Size: Medium
- X: 0
- Y: 0
- Colour: $FFFFFFFF
では実行して、たこ焼きをクリックしてみてください。
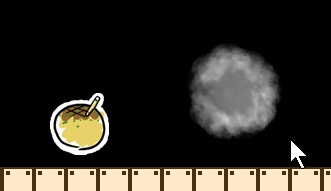
クリックするとたこ焼きが消えるようになったのですが、エフェクトは表示されません。
正確には、表示はされているものの、おかしな位置に表示されています。
よく見るとわかるのですが、たこ焼きをクリックするとゲーム画面の左上に何かもやのようなものが表示されています。

なぜこのようなことが起きるのかを確認するために、先ほど設定したエフェクトを確認します。
Resources > Objects > objTako > Events > Left Down のイベントの Do Eventアクションの設定を見直します。
設定値を X:0, Y:0 としていますが、これはゲーム画面の座標(0, 0)に表示するという意味です。
なお、ゲーム内では左上を座標(0, 0)として扱います。

そのため、画面の左上にエフェクトが出ていました。
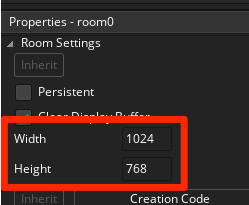
ちなみに画面の解像度の情報はRoomエディタの左下に表示されています。

エフェクトを表示する座標はゲーム画面を基準にするのではなく、たこ焼きの座標を基準に表示したいですよね。
たこ焼きを基準にした座標を使う場合は、「Do Effect」の「Relative」の項目にチェックを入れます。

Relativeにチェックを入れたら、実行してみましょう。
たこ焼きをクリックするとエフェクトを表示して消滅するようになりましたが、どこか座標がずれているようです。

これは原点の扱い方が、たこ焼きとエフェクトで異なるためとなります。
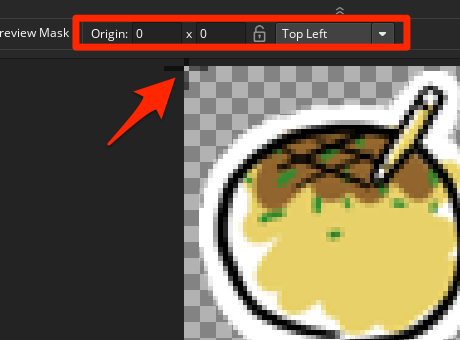
Resources > Sprites > sprTako をダブルクリックします。
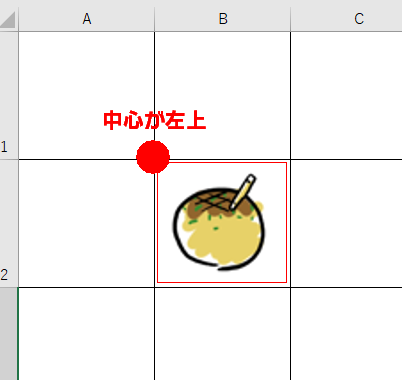
エディターの中央あたりに注目すると、「Origin 0 x 0 Top Left」とあります。画像の左上にも何かのマークがあります。

これはスプライトの中心を左上基準にしているためとなります。
そのため、エフェクトの発生が左上から行われてしまっていることになります。
これを解消するには、以下の2つのどちらかを選ぶ必要があります。
- たこ焼きスプライトの基準座標を中央にする
- エフェクトの発生位置をスプライト中心に移動させる
どちらもメリット・デメリットがあります。
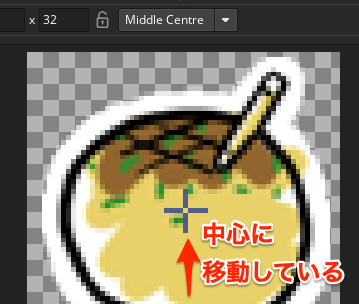
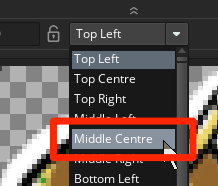
例えば 1 の方法で解消するには、Top Left の指定を、Middle Centre に変更します。

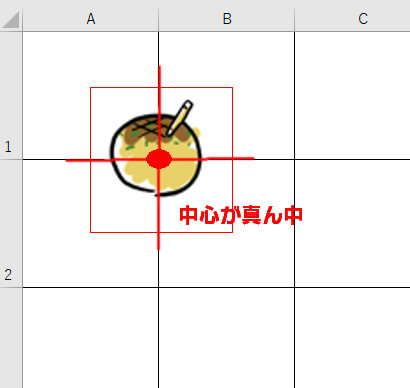
実行すると、たこ焼きの中心からエフェクトが発生するようになります。
(完全に余談ですが、ColorがColourだったり、CenterがCentreだったりするのは、GameMaker:Studio2の開発元のYoYo Gamesがアメリカの会社ではなく、イギリスのスコットランドの会社で、イギリス英語が使われているためです)
スプライトの中心を原点にしたときのデメリットですが、一番大きいのはRoomエディタ上での配置の扱いです。
例えば、左上基準であれば、グリッドに沿った位置に配置することができます。

これを中心を原点にしてしまうと、以下のようにグリッド上に配置されてしまうことになります。

2のエフェクトの発生位置をスプライト中心に移動させる方法です。
sprTakoの設定を「Top Left」に戻して、objTakoの「Do Effect」の設定を以下のようにします。
- Type: Explosion
- Where: Below Objects
- Size: Medium
- X: 32 (Relativeにチェックを入れる)
- Y: 32 (Relativeにチェックを入れる)
- Colour: $FFFFFFFF
たこ焼きのスプライトの中心が(32, 32)なのでそこに移動させていることになります。
デメリットは、中心を原点として扱っているオブジェクトに座標を渡すときに、毎回この変換が必要になることですね…。
長くなってしまいましたが、今回はどちらの方法でも問題ないので、好きな方法を選んで問題ありません。
ゲームクリア判定の実装
最後にゲームクリア判定を入れます。
たこ焼きがすべてなくなったら、ゲームクリアとします。
Resources > Objects を右クリックして、Create Objectを選びます。
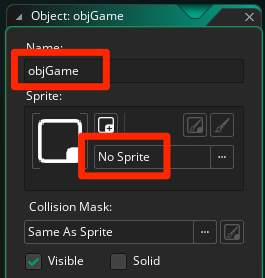
Nameには "objGame" と指定します。
ゲームの制御を行うだけなので、スプライトの指定はしません。

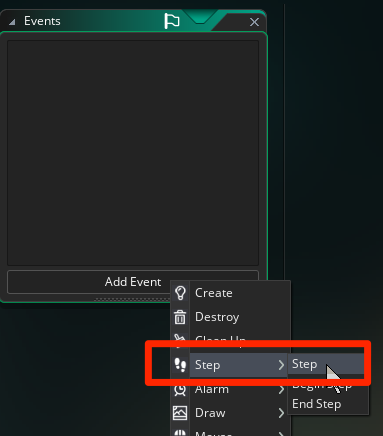
続いて、objGameのEventsから、Add Event > Step > Step を選びます。

Stepイベントとはゲームの更新が行われるたびに呼び出されるイベントとなります。
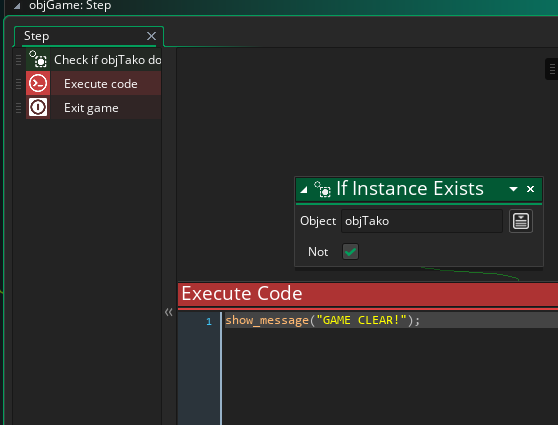
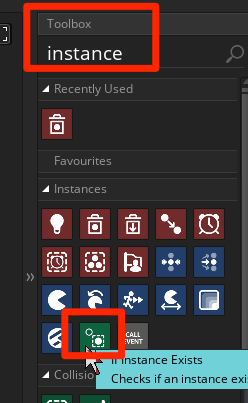
Toolboxに "instance" と入力して、「If Instance Exists」アクションをドラッグ&ドロップします。

「If Instance Exists」アクションは、「指定のオブジェクトが存在する場合」の処理を定義するものです。
「If Instance Exists」の設定は以下のようにします。
- Object: objTako
- Not: チェックを入れる
"Not"にチェックを入れることで、「指定のオブジェクトが存在しなくなった時」という条件の処理を定義することができます。
上記の設定内容は、「objTako」が存在しなくなった、という条件になります。
この「条件(クリア条件)」が成立した場合、ゲームを終了するアクションをつなげます。
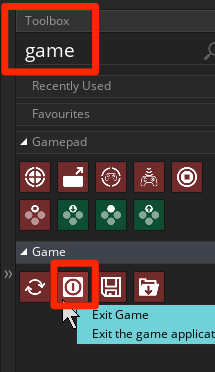
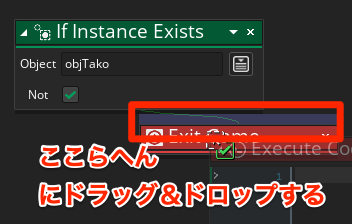
Toolboxに "game" と入力して、「Exit Game」アイコンを選びます。

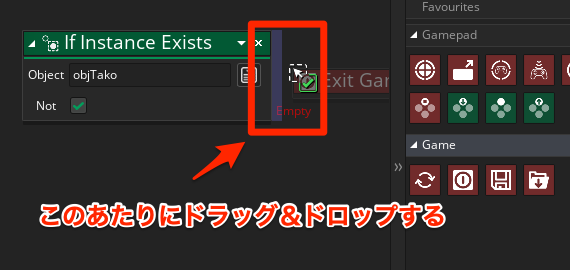
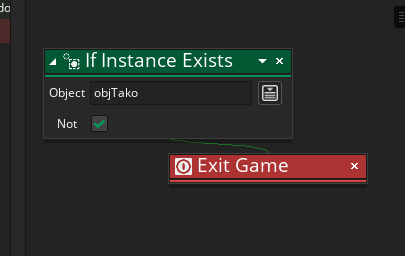
このアイコンを、「If Instance Exists」の右側の "Empty" の部分をめがけてドラッグ&ドロップします。

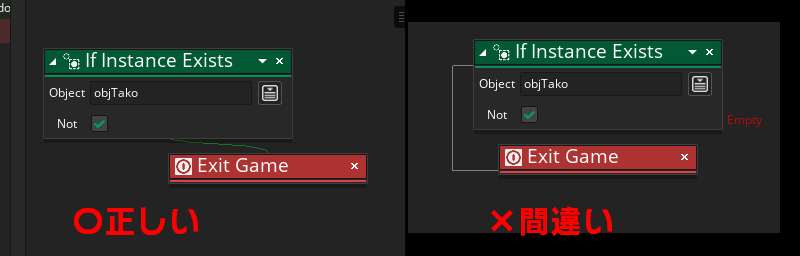
すると、「If Instance Exists」の下の部分から伸びた線が「Exit Game」につながります。

もしこれが右側から線が伸びてつながる場合は、条件が成立しなかったときでも実行されてしまうので、このような状態にならないように注意してください。

作成した objGame を Room に配置します。
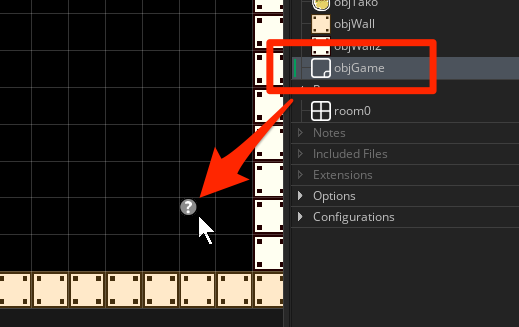
Resources > Rooms > room0 をダブルクリックして、objGame を任意の場所に配置します。

配置したオブジェクトが「?」アイコンになりますが、これはスプライトが指定されていないだけですので、問題ありません。
実行すると、たこ焼きがすべて消えた瞬間にゲームが終わります。
これだけだと突然すぎるので、何かメッセージを出します。
Resources > Objects > objGame をダブルクリックします。
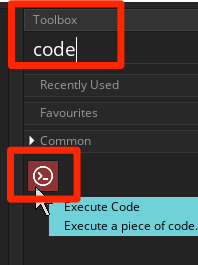
Stepイベントを開き、Toolboxに "code" と入力して、

「Execute Code」アクションを「Exit Game」の上あたりにドラッグ&ドロップします。

「Execute Code」アクションはGMLと呼ばれる独自スクリプトを実行するアクションとなります。
「Execute Code」には以下の文字を入力します。
show_message("GAME CLEAR!");
これは、ダイアログを表示して、"GAME CLEAR!" というメッセージを表示する命令となります。
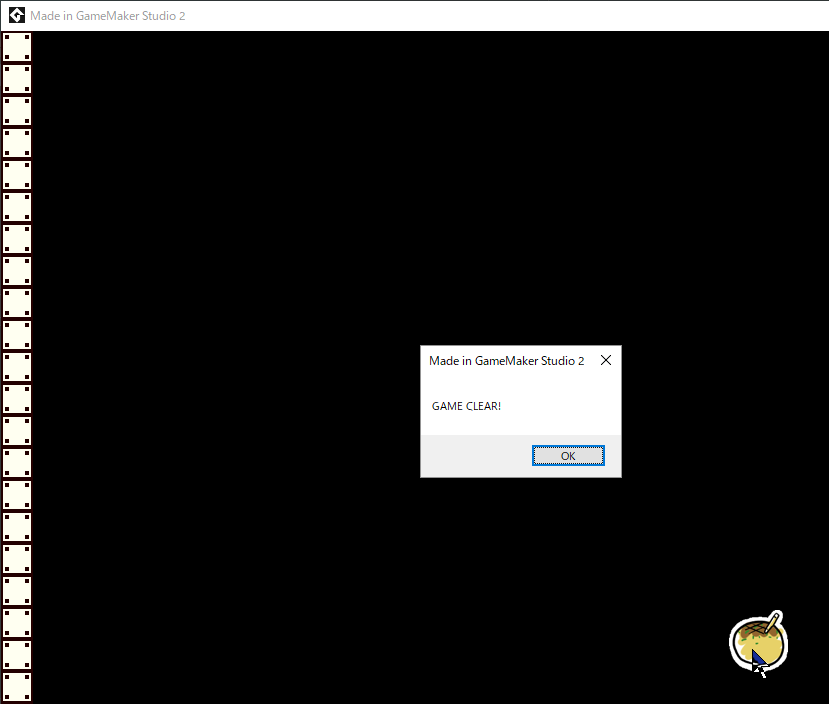
実行してたこ焼きをすべてクリックすると、ゲームクリアメッセージが表示されます。

これにてミニゲーム作成のチュートリアルは終了となります。