このページでは、v2.3 で実装されたシーケンサー (Sequence)の機能について、基本的な使い方を解説します。
(※この記事は "v2.3.0" のときに書いたため、2020/12/13 現在の最新バージョン "v2.3.1" と若干の違いがあります)
シーケンサーとは
シーケンサーとは、簡単に言うと GameMaker上でアニメーションを作るためのツールです。

このようなアニメーションであれば数分で作れて、呼び出しもGMLで、
- シーケンサーを生成
- 再生終了待ちをする
- シーケンサーを破棄する
とするだけで使えるようになります。
文字がスライドインする演出を作る
基本操作でリニアなスライドインを作る
まずは簡単なアニメーションを作成してみます。

今回はこの画像を使ってみます。
プロジェクトを作成し、上記画像をスプライトとして登録します。
登録したスプライトは「spr_test」という名前に変更しておきます。
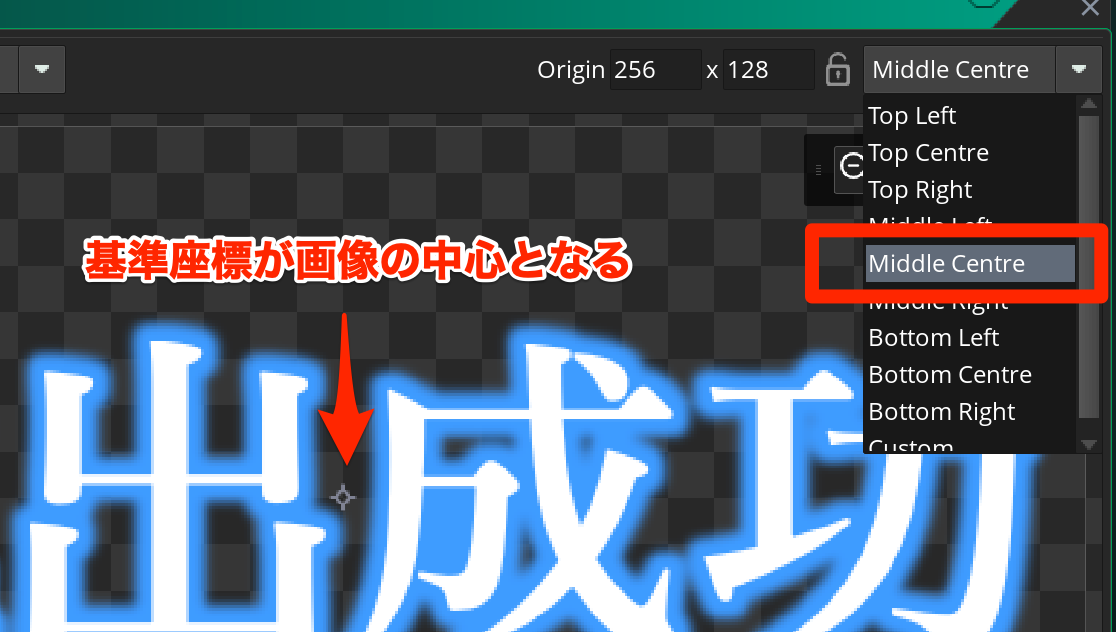
また、スプライトの基準座標は中央であるほうが都合が良いので、基準座標を「Middle Centre」に変更しておきます。

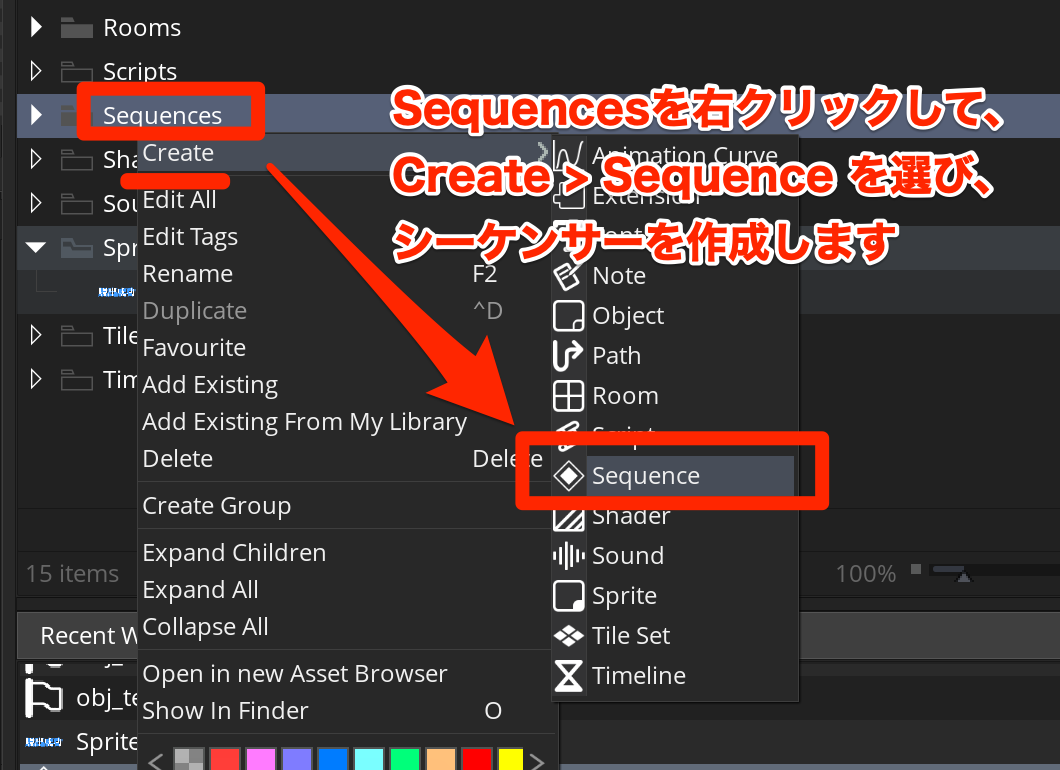
スプライトが登録できたら、Asset Browserから、「Sequences」を右クリックして、「Create > Sequence」を選んでシーケンサーを作成します。

シーケンサーの名前は「seq_test」としておきます。
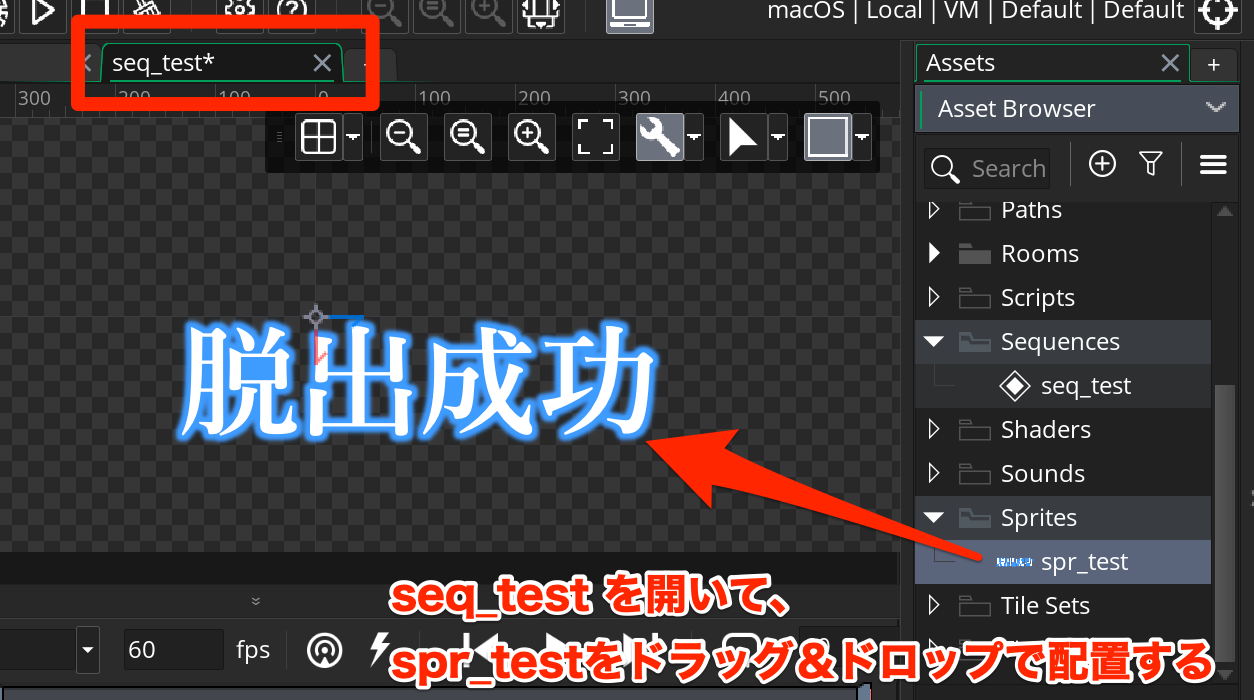
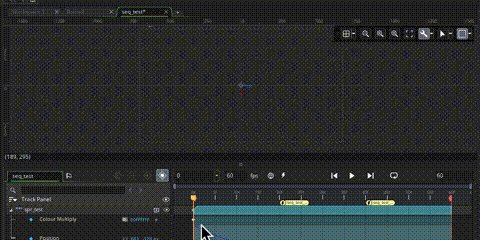
作成できたら「seq_test」をダブルクリックで開いて、スプライト「spr_test」をドラッグ&ドロップで配置します。

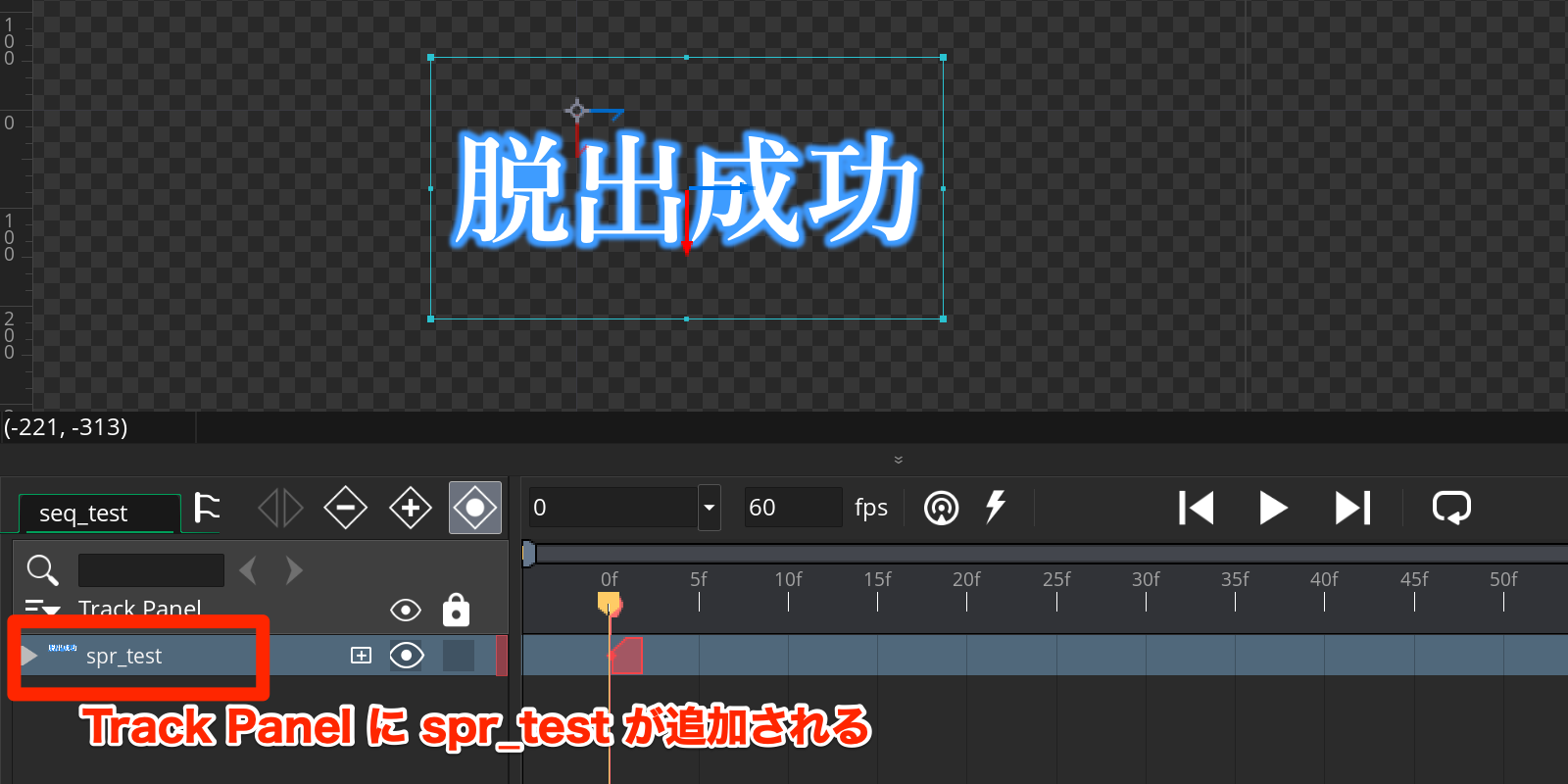
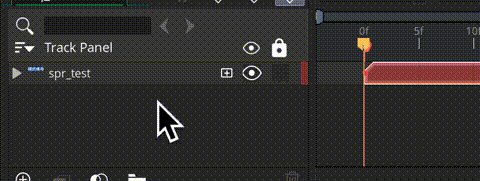
すると、seq_test のキャンバスにスプライトが配置され、Track Panelに spr_test が追加されます。

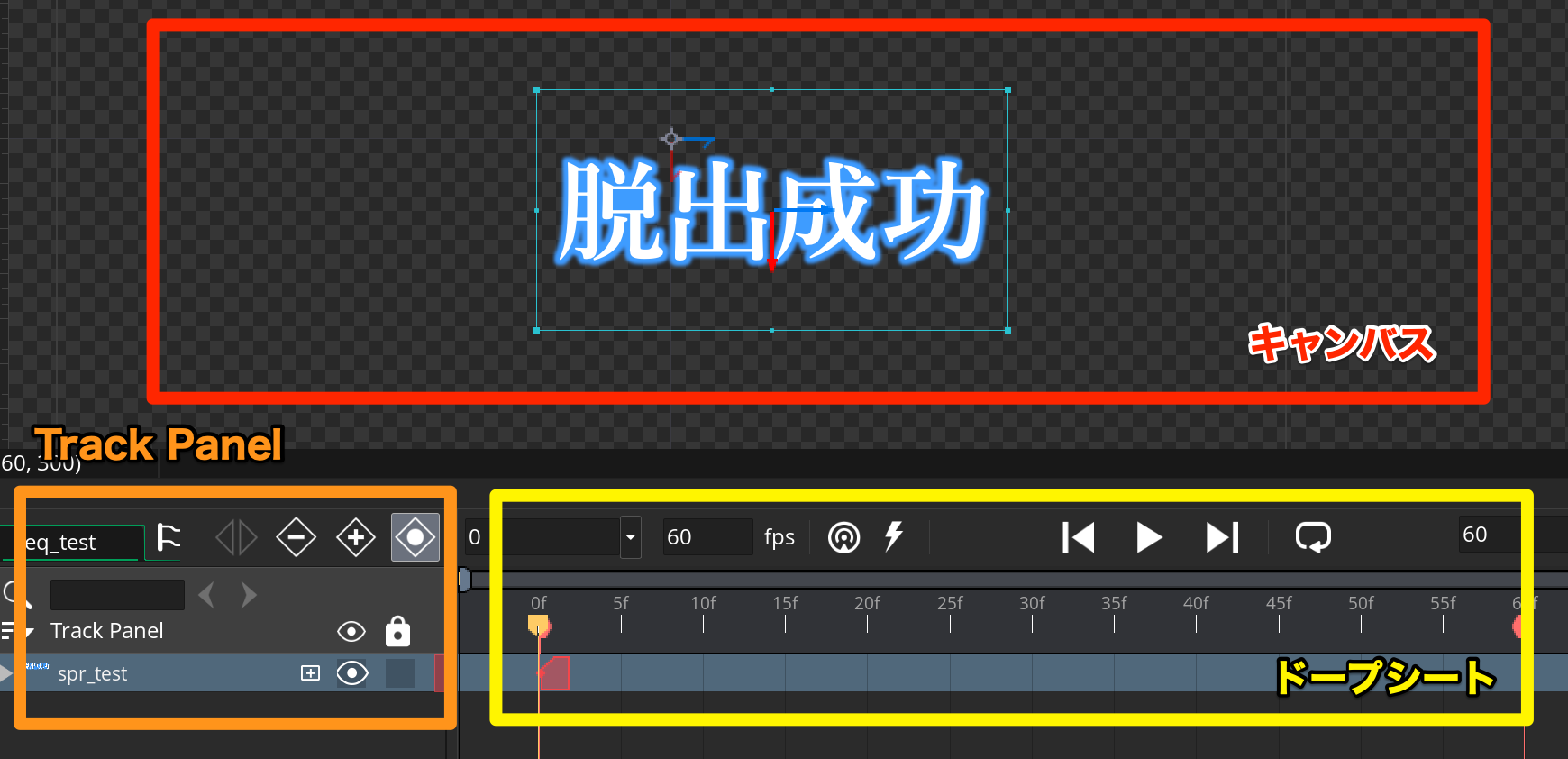
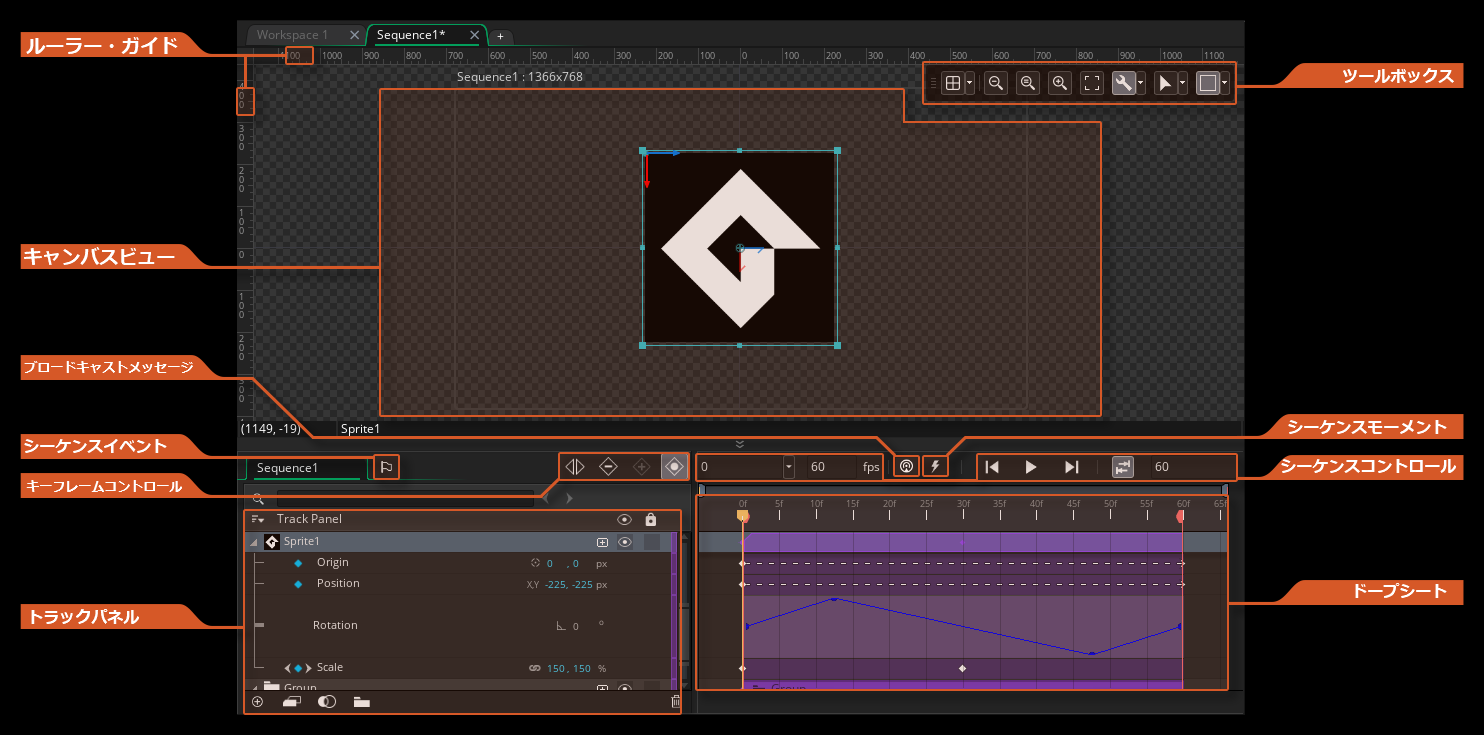
大まかにシーケンサーの画面レイアウトを説明すると、画面中央のキャンバスで位置の調整や実際の挙動の確認、左下にある Track Panel で制御するパラメータの種類を管理し、右下のドープシートでフレーム数に対応する情報の管理を行います。

(※UIのカテゴリは正確には、以下のようにもっと細かい単位に分かれています)

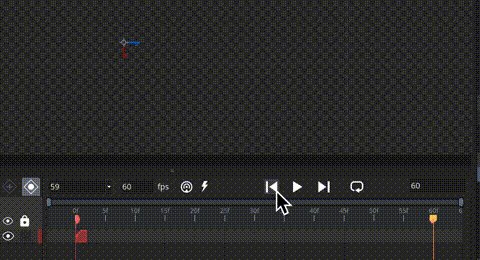
ひとまず初期状態で再生をしてみます。ドープシートの上あたりにある「三角ボタン」を押すと再生されます。

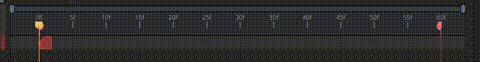
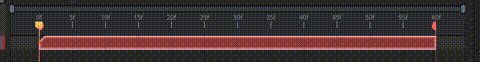
ですが、初期状態では再生するとすぐにスプライトが消えてしまいます。これは スプライトのTrackの有効フレーム数が設定されていないためです。
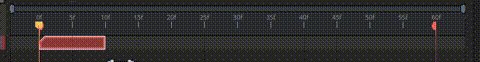
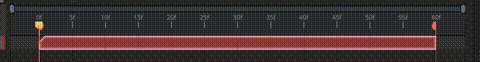
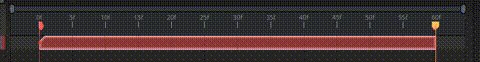
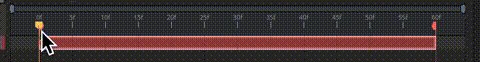
ドープシートの赤い部分の右側をドラッグすると有効フレーム数を伸ばすことができます。

この状態で再生すると、最後のフレームまで正常に表示され、アニメーションを作ることができます。
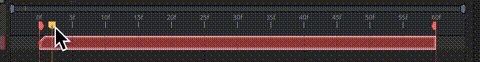
まずは一番最初のフレームにマーカーを移動させます。

ドープシート内の黄色いカーソルを 0フレーム (開始フレーム) に移動させます。
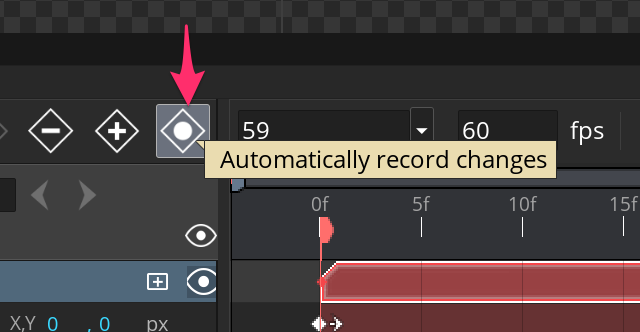
そして、キーの自動作成が有効になっているかどうかを確認します。Track Panelの上辺りにある「Automatically record changes」の背景がグレーになっていれば問題ありません。

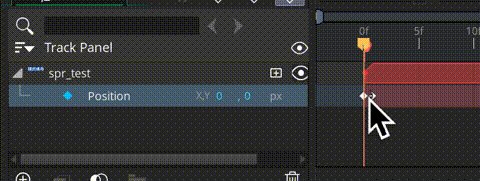
確認できたら、キャンバスに配置されているスプライトを中央に移動させます。

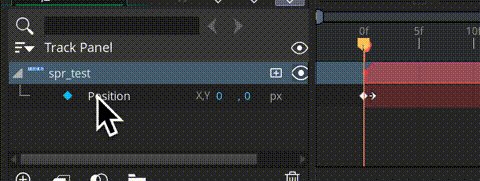
キャンバス内のスプライトを移動させ、TrackPanel の "spr_test" を開くと、ドープシートのPositionの0フレーム目にキーが配置されているのが確認できます。

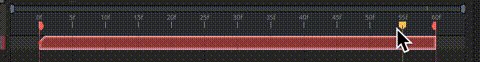
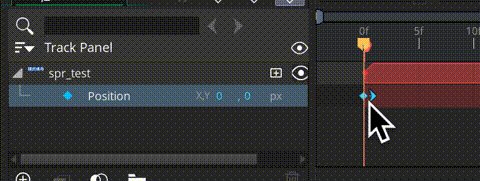
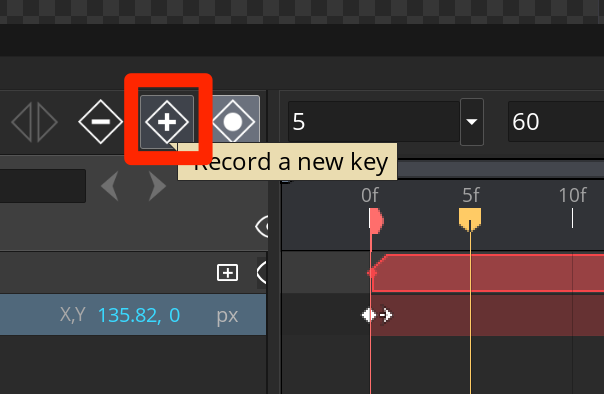
これで開始地点のキーが打てたので、次に終端フレームにキーを設定します。終端である 60フレームにマーカーを移動させて、スプライトを少し動かして中央に戻すことでキーが打たれます。

もしくは「+」ボタンをクリックすると現在のフレームに新しいキーが打たれます。

さらに、Ctrl+Cで元のキーをコピーして、Ctrl+Vで貼り付けるという方法でもキーを打つことができます。
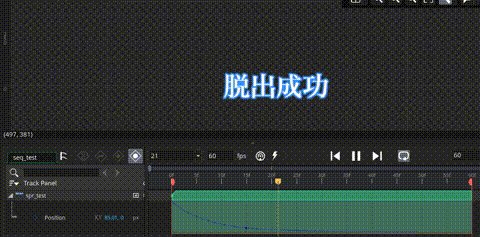
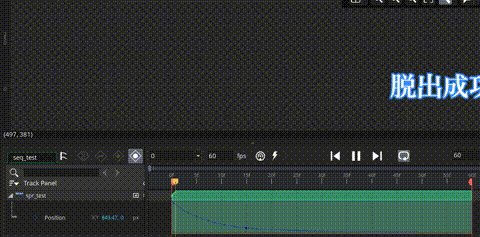
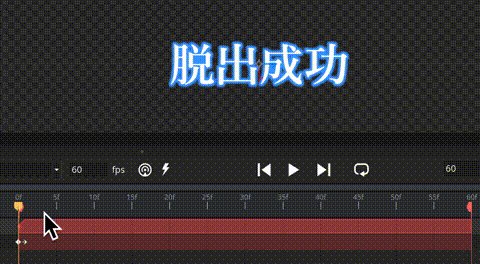
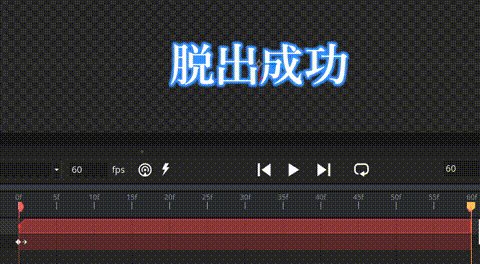
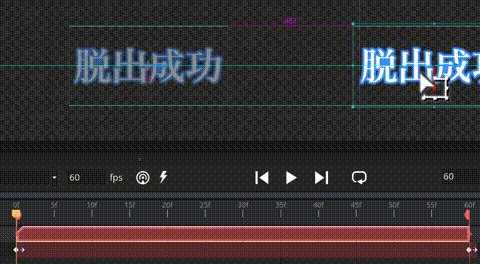
これで準備完了です。最初の 0フレームにマーカーを戻して、キャンバス内のスプライトを右側にドラッグ&ドロップで移動させます。

そして再生ボタンを押すと、左側に移動するアニメーションを再生することができます。
ただ、これだと等速でスライドしているだけの残念な動きですよね……。
そこで、もう少しマシな動きにします。
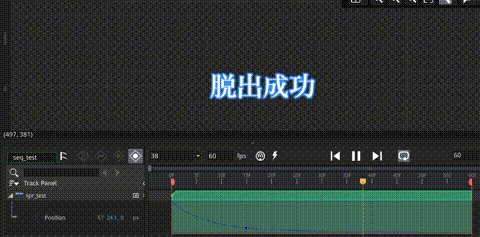
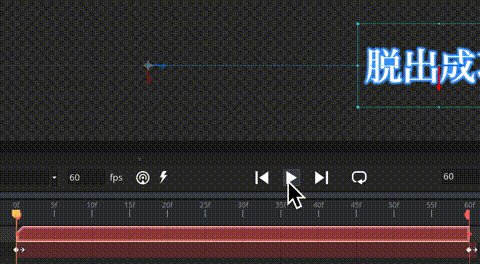
マーカーを 20フレームの位置に移動させて、キャンバス内のスプライトを左側に移動させます。
こうすることで、0〜20フレームは高速で動き、21〜60フレームはゆっくり動く……という緩急のついた動きになります。
- 0フレーム:開始位置(右側)
- 20フレーム:終端の少し右側
- 60フレーム:終端位置(中央)
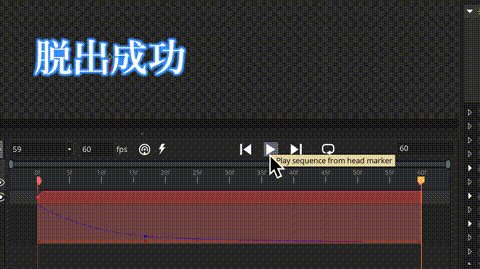
Animation Curve で滑らかなスライドインにする
ただ、これでも滑らか……という感じではないですね。
そこで、Animation Curve を使います。
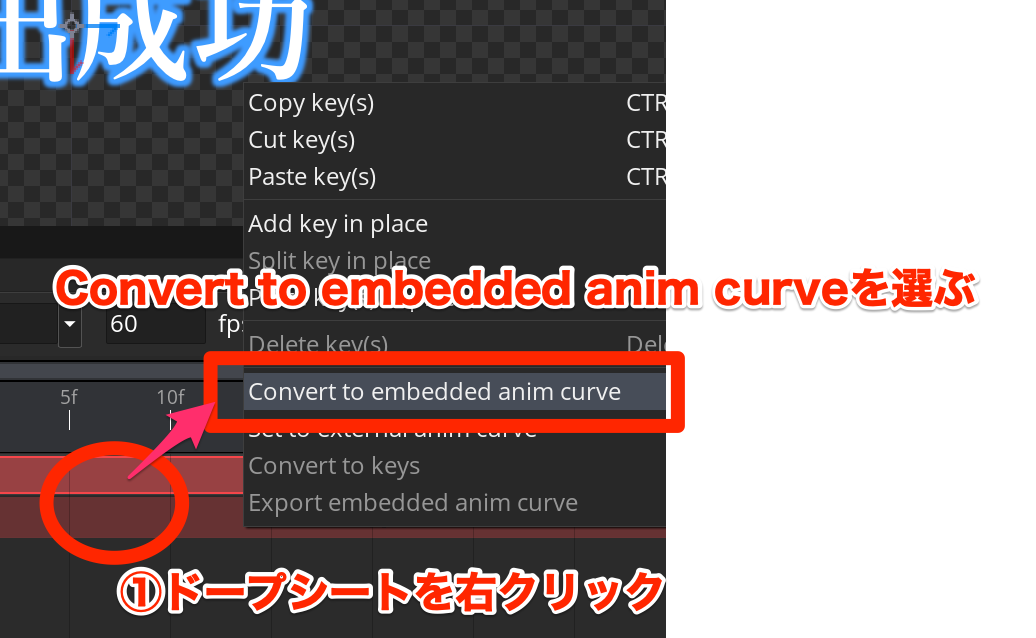
ドープシートから Animation Curve を作成します。

- ドープシートを右クリック
- コンテキストメニューから「Convert to embedded anim curve」を選択
ここで行っていることを説明すると、「embedded」とは「埋め込まれた」という意味で、「Convert to embedded anim curve」を翻訳すると「埋め込まれた "Animation Curve" に変換する」です。
「Animation Curve」はプロジェクト共通のリソースとして作成できますが、ここでは Animation Curve をこのシーケンサー専用のものとして埋め込む ということをしています。
さらにドープシート内に表示された Animation Curve をダブルクリックすると、Animaton Curve の編集ウィンドウが表示されます。

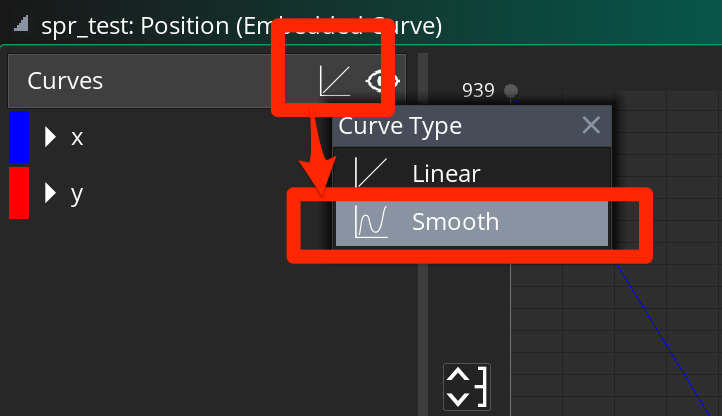
Animamtion Curve編集ウィンドウから、左上にあるCurvesのあたりの図形をクリックすると、"Curve Type" が表示されるので、Smooth を選びます。

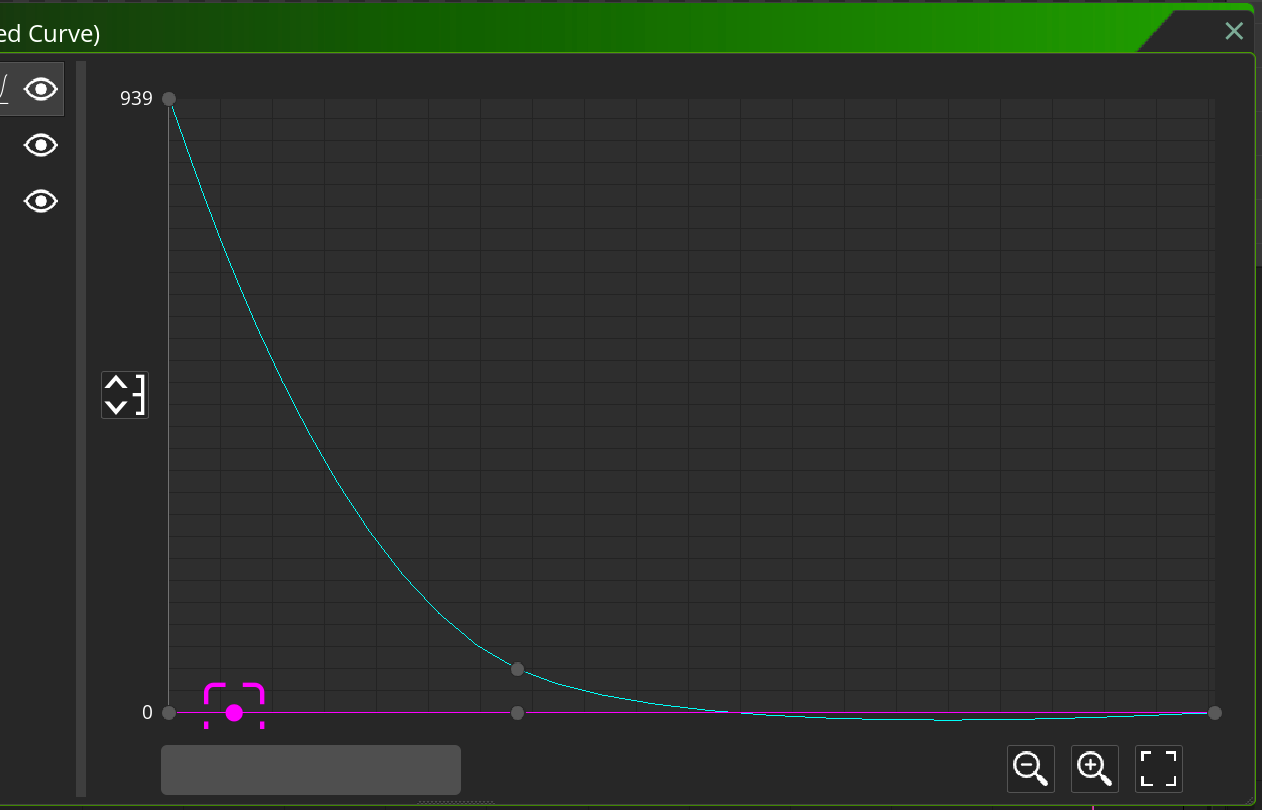
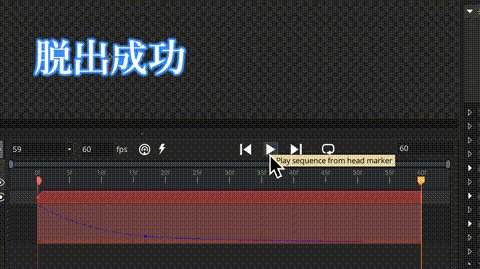
するとカーブが滑らかになります。(キャプチャ時に青色が暗くて見にくかったので、色調補正で水色に修正しています)

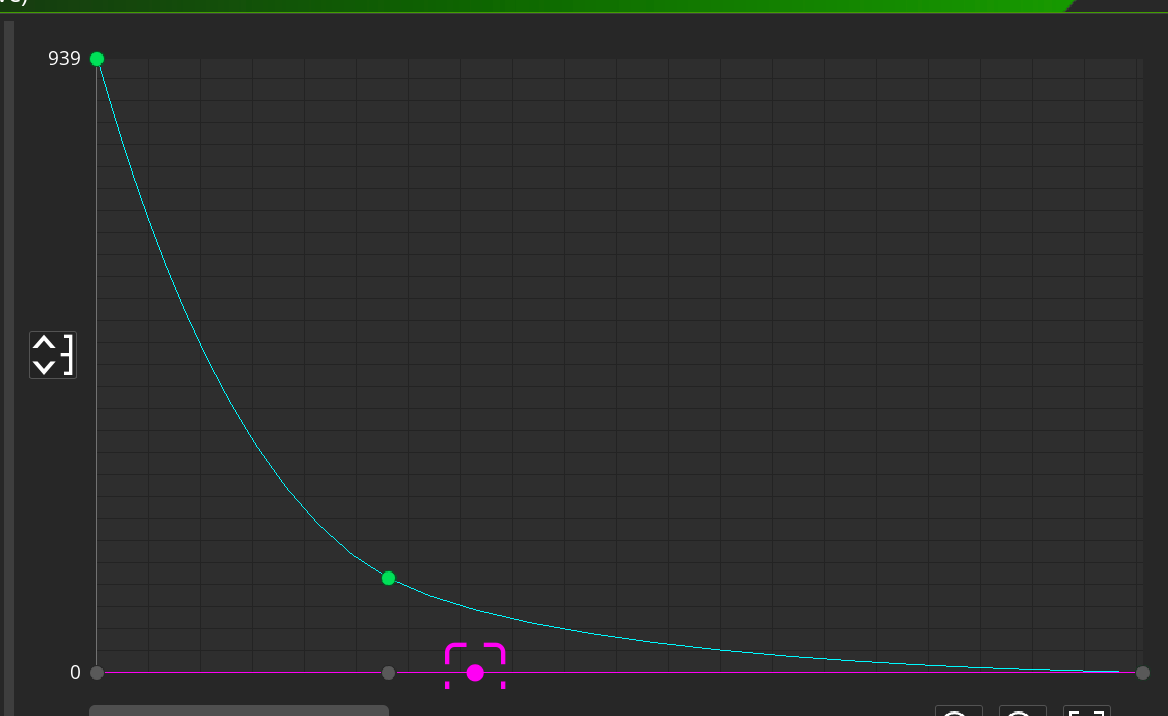
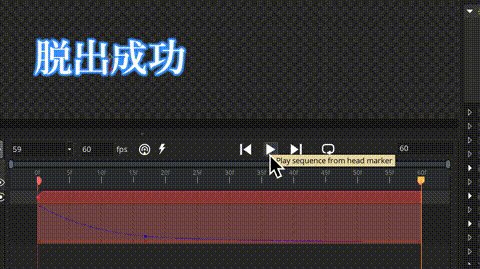
カーブをにもう少し膨らみを入れたかったので、少し位置を調整しました。このあたりは好みで変えてみて良いと思います。

では、Animation Curve編集ウィンドウを閉じて動作を確認します。

気に入った動きになるまで、カーブを調整してみても良いかもしれません。
GMLからシーケンサーを生成して呼び出す
これでアニメーションの作成は完了ですが、呼び出すタイミングをGMLで制御してみます。
オブジェクト "obj_test" を作成して、Stepイベントを以下のように記述します。
// 左クリックしたらマウスの位置にシーケンサーを生成.
if(mouse_check_button_pressed(mb_left)) {
var px = mouse_x;
var py = mouse_y;
layer_sequence_create("Instances", px, py, seq_test);
}
左クリック判定を行い、マウスの位置にシーケンサーを生成します。
シーケンサーを生成する場合はレイヤーの指定が必要となるので、デフォルトで存在するレイヤー "Instances" に生成を行います。
では、"obj_test" をルームに配置して動作を確認します。
クリックした位置にシーケンサーが生成され、アニメーションが再生されます。

ただこれは問題があって、Animation Curve (なめらかなSmoothカーブ) が適用されていない状態となっています。
マニュアルや技術記事などをいくつか見たのですが、特に同じような問題が起きている人が見つからず……。
原因は調査中となります。(原因がわかったら記事を修正します)
※2020/11/25追記
v2.3.1で Animation Curve がランタイム(実行時)に適用されない不具合は修正されました。
さらに……。カーブの種類にベジェ曲線が加わって、カーブ編集がやりやすくなりました。
GameMaker v2.3.1 でシーケンサー周りが神アップデートされてさらに使いやすく……! #GMS2 #GameMakerStudio2 pic.twitter.com/0iwK9OzKI5
— しゅん (@2dgames_jp) November 24, 2020
動画をアップした後で気がついたのですが、ドープシートのタイムスケールの拡大縮小はv2.3.0にすでにありましたね……
その他シーケンサーを使うときのTips
その他、シーケンサーを使うときのTipsをまとめておきます。
色を変化させるアニメーションを作りたい
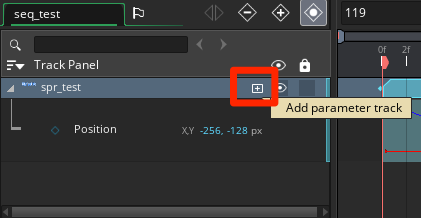
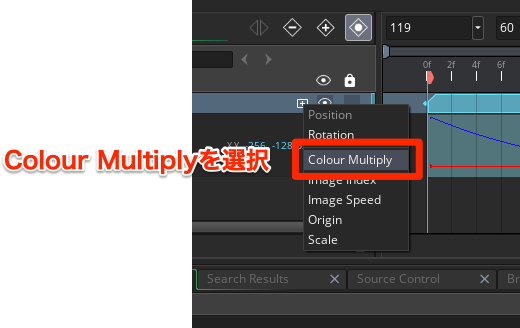
Track Panel から各トラックの「+」をクリックします。

追加する項目のメニューが表示されるので「Colour Multiply」を選びます。

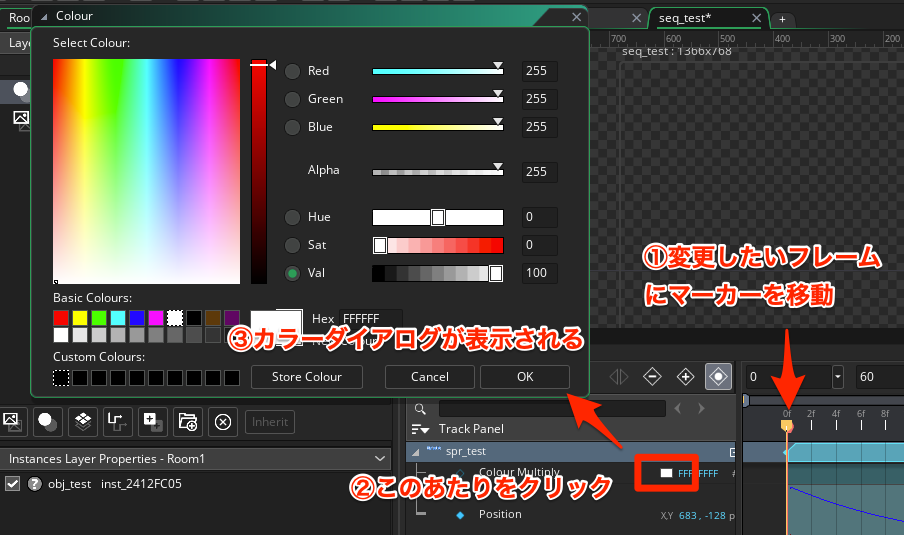
「Colour Multiply」パラメータが追加されるので、変更したいフレームにマーカーを移動させて、白い四角の部分をクリックするとカラーダイアログが表示されます。

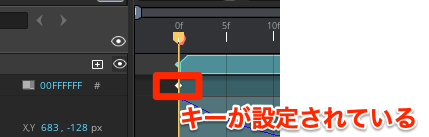
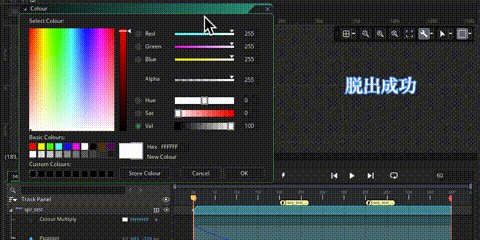
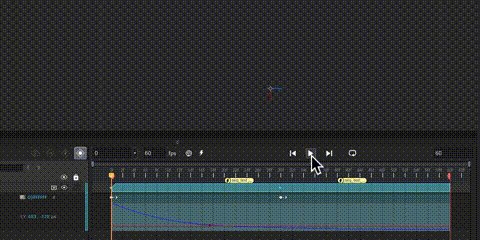
例えば透過値(Alpha)を0にしてみると、ドープシートに新たにキーが設定されます。

最初の30Fを透過でフェードインするようにしてみるとこのような感じになります。

再生モードを変更する
シーケンサーの再生モードは以下の3つが用意されています
- ループなし(seqplay_oneshot):1回再生したら終端で停止
- ループあり(seqplay_loop):繰り返し再生
- ピンポン(seqplay_pingpong):往復する再生
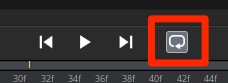
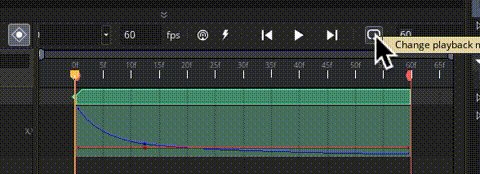
最初の状態だと「1. ループなし」ですが、再生ボタンの右隣にあるアイコンをクリックすると、アイコンの背景がグレーになって、「2. ループあり」の状態となります。

さらにクリックすると、アイコンの画像がピンポン再生モードに変更されます。
この状態で再生すると、通常の再生→逆再生→通常の再生……という動きをするようになります。

再生完了後に自動でシーケンサーのインスタンスを破棄したい
ループなし(seqplay_oneshot)再生は、再生完了後に終端で停止した状態となります。表示したままにしたくない場合には GML 側で再生完了後に破棄することができます。
以下、実装例です。
// Createイベントで以下のように記述
_layer = "Instances";
_seq = noone;
// Stepイベントで以下のように記述
// 存在しているかをチェック
if(layer_sequence_exists(_layer, _seq)) {
// 再生が終了しているかどうかを判定
if(layer_sequence_is_finished(_seq)) {
// シーケンサーのインスタンスを削除
layer_sequence_destroy(_seq);
_seq = noone;
}
}
// 左クリックでシーケンサーを生成
if(mouse_check_button_pressed(mb_left)) {
var px = mouse_x;
var py = mouse_y;
_seq = layer_sequence_create(_layer, px, py, seq_test);
}
layer_sequence_is_finished() で終了判定ができます。ただし再生モードが「ループなし再生(seqplay_oneshot)」でないと判定できません。
ドープシートの表示フレーム数を変更したい
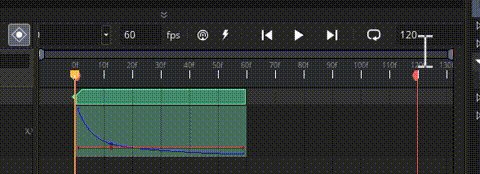
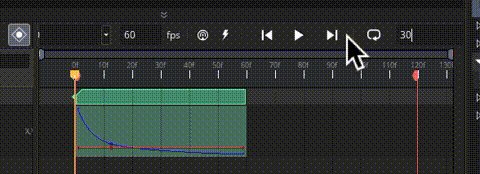
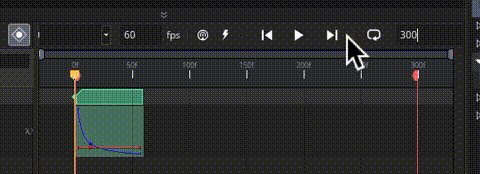
ドープシートの右上にある数値を変更すると表示範囲が変更されます

シーケンスイベントを使う
シーケンスをGMLで細かく制御したい場合に、シーケンスイベントを使って GML の呼び出しを含めることができます。

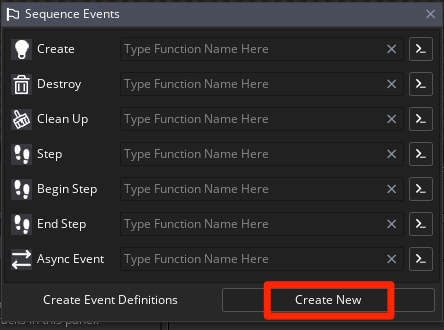
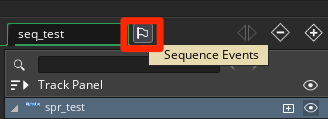
Track Panelの上にある「旗」のようなアイコンをクリックします。
すると、シーケンスイベントのウィンドウが表示されるので、右下の「Create New」をクリックします。
するとシーケンスイベントのスクリプトが生成されるので、ここに GML の処理を記述していきます。
// Auto-generated stubs for each available event.
function seq_test_event_create()
{
// シーケンス生成時に呼び出される処理
show_debug_message("create!");
}
function seq_test_event_destroy()
{
// シーケンス破棄時に呼び出される処理
show_debug_message("destroy!");
}
function seq_test_event_clean_up()
{
// シーケンスクリーンアップ時に呼び出される処理
show_debug_message("clean up!");
}
function seq_test_event_step()
{
// 毎フレーム呼び出されるStepイベント
//show_debug_message("step!");
}
function seq_test_event_step_begin()
{
// 毎フレーム呼び出されるStep Beginイベント
//show_debug_message("step begin!");
}
function seq_test_event_step_end()
{
// 毎フレーム呼び出されるStep Endイベント
//show_debug_message("step end!");
}
function seq_test_event_async_system()
{
// システム非同期イベント
show_debug_message("async system!");
}
上記の記述をした場合の実行結果は以下のとおりです。
create!
Texture #3 512,256
destroy!
clean up!
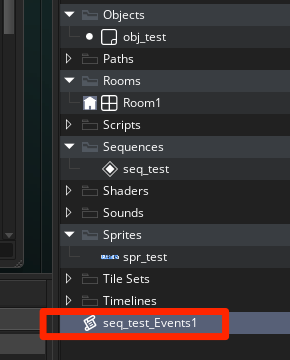
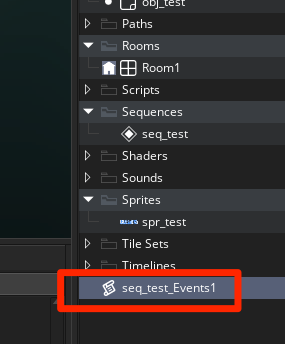
ちなみにこの手順で作成したスクリプトは Asset Browser の一番下に自動で作られるので、もととなるシーケンスリソースの下あたりに移動させておいたほうが良さそうです。

シーケンスモーメントを使用する
特定のフレームに発生する処理を GML で記述したい場合に「シーケンスモーメント」を使用するとお手軽に書けます。
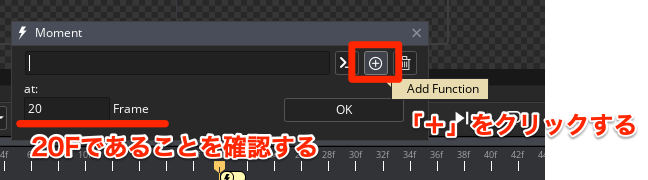
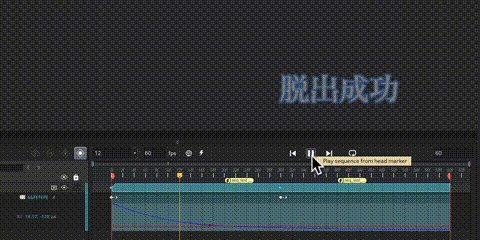
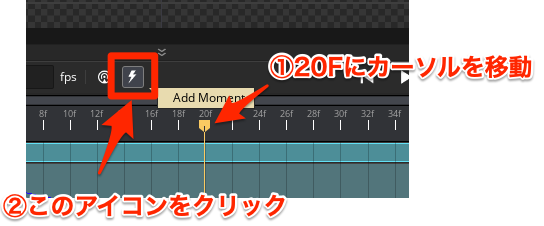
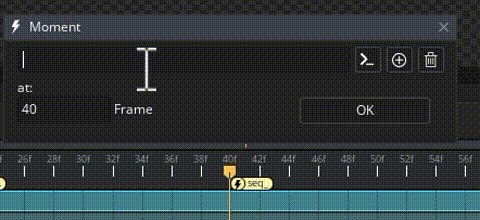
例えば、20フレーム目に何かをする場合、マーカーを20フレーム目に移動させて、「稲妻」のようなアイコンをクリックします。

20フレーム目に対する設定であることを確認して、「+」アイコンをクリックします。
すると以下のようなスクリプトが作成されるので、デバッグ用のメッセージを入れてみます。
function seq_test_Moment_1()
{
show_message("20フレーム目");
}
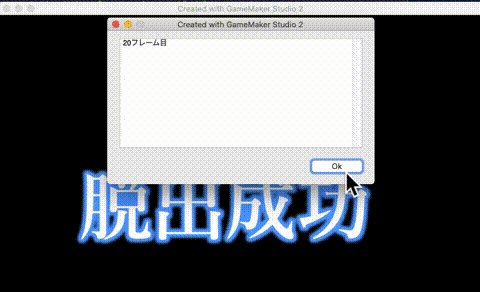
実行すると、20フレーム目あたりで、設定したメッセージが出力されます。

ちなみにこの方法でスクリプトを生成した場合にも、Asset Browser の一番下に作られてしまうので、わかりやすい場所に移動させておいたほうが良さそうです。

また、モーメントの別のタイミングでも GML で記述したい場合は、作成したスクリプトに直接追加したほうが良いです。
例えば先程作成したスクリプトに追記します。
function seq_test_Moment_1()
{
show_message("20フレーム目");
}
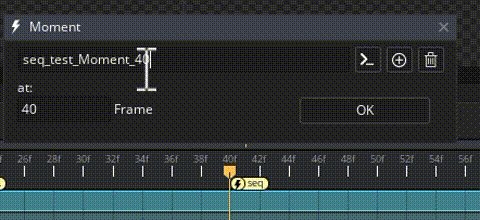
function seq_test_Moment_40()
{
show_message("40フレーム目");
}
40フレーム目に発生させる関数を追加しました。
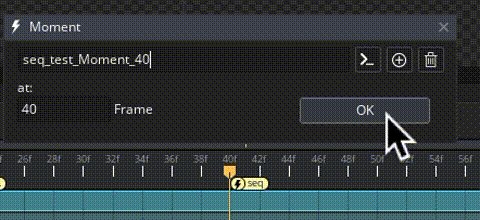
そうしたら、シーケンサーから 40フレーム目にマーカーを合わせて、稲妻アイコンをクリックして「seq_test_Moment_40」を呼び出す設定をします

実行すると20フレーム目と40フレーム目でメッセージを表示することができます。

サウンドを再生する
シーケンサーにはサウンドのTrackを追加することもできます。
使い方としては、サウンドリソースをシーケンサーのキャンバスにドラッグ&ドロップするだけです。
GameMakerのシーケンサーでのサウンド再生手順。
— しゅん (@2dgames_jp) November 22, 2020
音の長さが表示されているからタイミングの調整もやりやすいですね #GameMakerStudio2 #GMS2 pic.twitter.com/ExVBc2dqms
ただ、ツール上だとサウンドが音飛びするなどで正確な再生にはならないこともあるので、ちゃんとした動きを見たい場合は実行して確認する方が良さそうです。
あと現時点 (2020.12.12現在の最新版 v2.3.1) にてサウンドをたくさん配置するとシーケンスエディタ、ルームのプレビューで停止不具合が発生します。
ホラーゲームを作っていたらガチでホラーなことが起きてしまったので、再現ビデオです
— しゅん (@2dgames_jp) December 11, 2020
(※音量注意) pic.twitter.com/buhrakDAlP
もしこの不具合に遭遇したらプレビューは使わずにゲーム実行時のみ確認するか、サウンドのトラックをOFFにした状態で確認するのが良さそうです。
※追記(2020/12/18)
この不具合は最新のアップデート( v2.3.1.536 )で修正されていました。
— しゅん (@2dgames_jp) December 17, 2020
v2.3.1 の唯一の欠点が修正されて完全体の最強ゲームエンジンに……!#GMS2 #GameMakerStudio2https://t.co/7ygkpRa3MT pic.twitter.com/1tLPBcRd3d
v2.3.1.536 のアップデートでこの不具合は修正されていました。
これで心置きなくプレビューできます。ありがとう YoyoGames
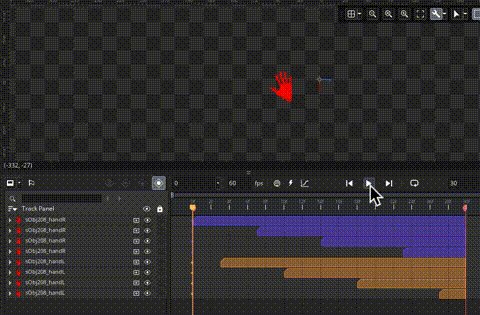
スプライトの複数配置とルームでの動作確認
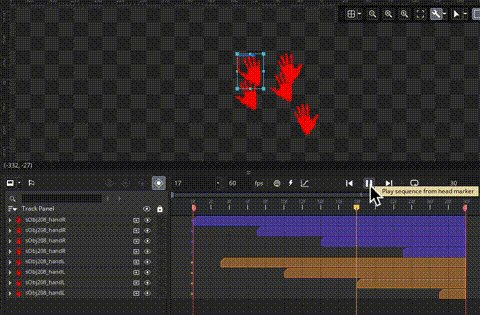
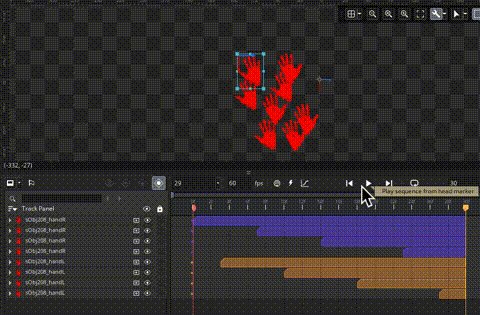
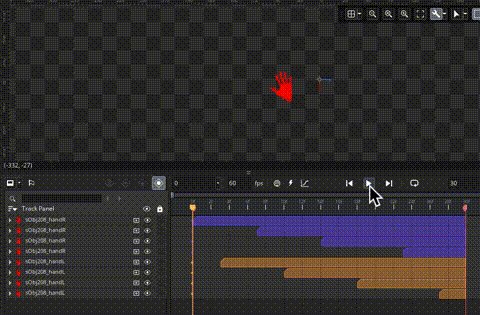
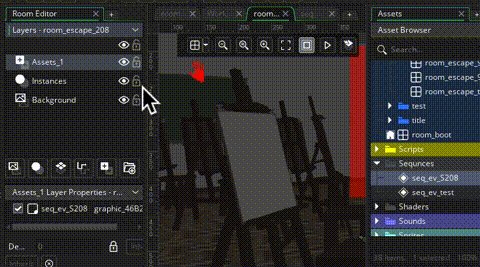
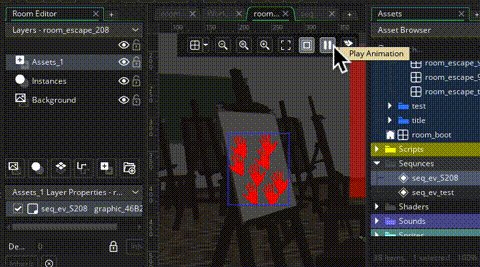
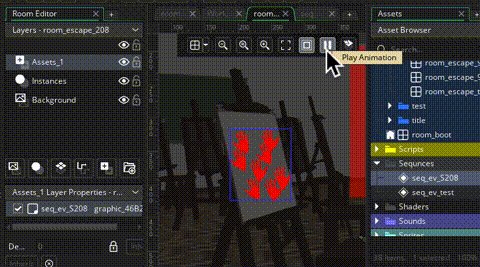
シーケンサーはトラックごとにスプライトを配置できるので、このように複数のスプライトを配置することも可能です。

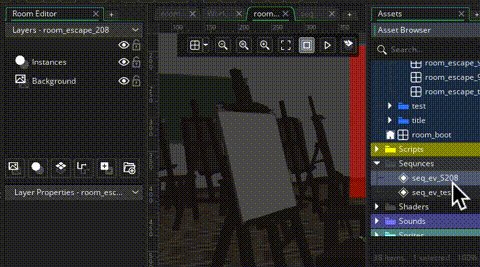
そして作成したシーケンスデータは、ルームに直接配置して動作を確認することができます。
アセット用のレイヤーがない場合は作成するかどうかを聞かれ、Createを選ぶとアセットレイヤーが作成されます。

さらなる他の機能
ここまで理解できれば、後は公式のマニュアルを見てより詳細な使い方を学ぶのが良いのかと思います。