はじめに
uGUIのSliderを使って、素早くHPバーを作る方法を紹介します。
手順
以下の手順で作っていきます。
- Sliderを作成する
- つまみを削除する
- バーの色を変える
- バーのサイズを調整する
- スクリプトからバーの値を変更する
1. Sliderを作成する
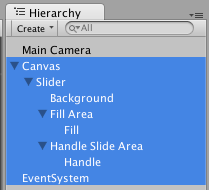
メインメニューから GameObject > UI > Slider を選び、Sliderオブジェクトを作成します。すると以下のゲームオブジェクトが追加されます。
Canvas: UIを配置する領域
Slider: スライダー
Background: 背景
Fill Area: 前景の領域
Fill: 前景の描画情報
Handle Slide Area: スライダーのつまみの領域
Handle: スライダーのつまみの情報
EventSystem: UIイベントシステム
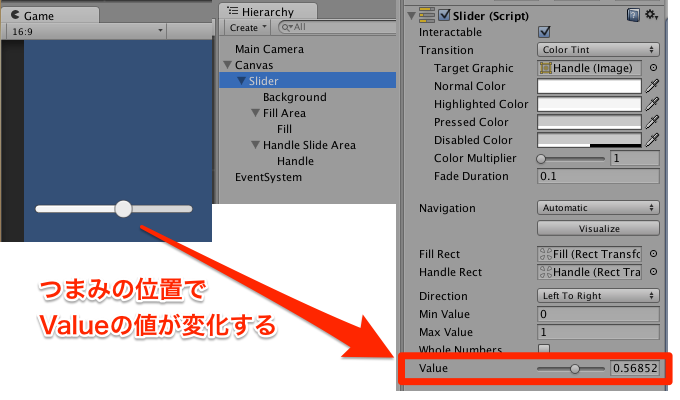
実行して、丸いつまみをドラッグすると左右に移動できます。そして、Sliderオブジェクト > Slider (Script)コンポーネント > Value パラメータも一緒に変化することが確認できます。
ただ、HPバーにつまみは不要なので削除します。
2. つまみを削除する
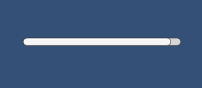
HierarchyビューからHandle Slide Areaを削除します。これでつまみが消えます。
ただ、実行するとわかるのですが、つまみがあった位置をドラッグするとバーの操作ができてしまいます。
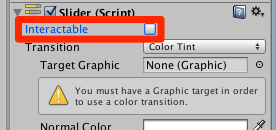
この操作を無効にするには、Sliderオブジェクト > Slide (Script)コンポーネント > Interactableのチェックを外します。
3. バーの色を変える
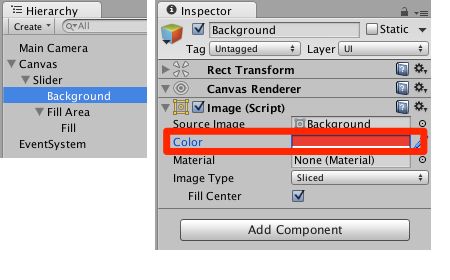
まずば背景の色を変えます。HierarchyビューからBackgroundオブジェクトを選択します。
そして、Image (Script)コンポーネント > Colorを赤色にします。するとバーの背景色が赤色になります。
前景色も変えます。HierarchyビューからFillオブジェクトを選択し、Image (Script)コンポーネント > Colorを緑色にします。
すると、バーが緑色になりました。
4. バーのサイズを調整する
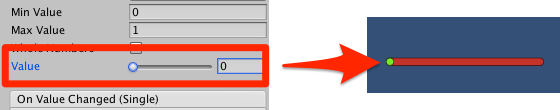
バーの前景のサイズですが、100%になっても右の端まで進みません。また0%になっても左の端へ進みません。
(値の変更は、Sliderオブジェクト > Slider (Script)コンポーネント > Valueから変更できます)
これはスライダーのつまみに合わせたサイズとなっているためです。これを修正するには、Fill Areaオブジェクト・Fillオブジェクト のRect Transformの値を修正します。
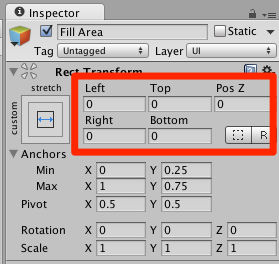
まずはFill AreaオブジェクトのRect Transformは以下のようにします。
Left / Top / Pos Z / Right / Button のすべての値を「0」にします。
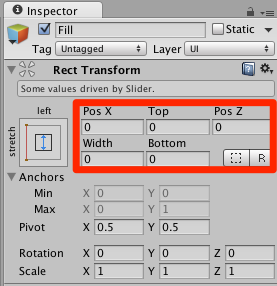
続けてFillオブジェクト > Rect Transformの値を修正します。
これも、Left / Top / Pos Z / Right / Button のすべての値を「0」にしています。
修正して実行すると、HPバーが端まで移動するようになります。
5. スクリプトからバーの値を変更する
これでHPバーが作れたので、スクリプトからバーの値を変更できるようにします。
以下の手順でゲームオブジェクトとスクリプトを作成します。
- メインメニューから
GameObject > Create Emptyを選び、空のゲームオブジェクトを作成します - ゲームオブジェクトの名前は
HpBarCtrlに修正しておきます - 次にメインメニューから
Assets > Create > C# Scriptを選びスクリプトを作成します - スクリプトの名前は
HpBarCtrlに変更しておきます -
HpBarCtrlスクリプトを、HpBarCtrlオブジェクトにドラッグ&ドロップして、スクリプトをアタッチします
スクリプトは以下のように記述します。
using UnityEngine;
using System.Collections;
using UnityEngine.UI; // ←※これを忘れずに入れる
public class HpBarCtrl: MonoBehaviour {
Slider _slider;
void Start () {
// スライダーを取得する
_slider = GameObject.Find("Slider").GetComponent<Slider>();
}
float _hp = 0;
void Update () {
// HP上昇
_hp += 0.01f;
if(_hp > 1) {
// 最大を超えたら0に戻す
_hp = 0;
}
// HPゲージに値を設定
_slider.value = _hp;
}
}
実行するとバーが上昇するアニメーションが再生されます。
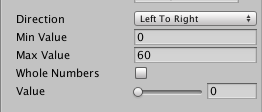
なお、初期状態では最小値は「0.0」最大値は「1.0」となっていますが、Slider (Script)コンポーネントのMin ValueやMax Valueを変更することで最小値・最大値を変更することができます。
これは最大HPが「60」になったときの設定です。最小値・最大値はスクリプトからもアクセスできるので、HPの更新処理は以下のように書くこともできます。
float _hp = 0;
void Update () {
// HP上昇
_hp += 1;
if(_hp > _slider.maxValue) {
// 最大を超えたら0に戻す
_hp = _slider.minValue;
}
// HPゲージに値を設定
_slider.value = _hp;
}
おまけ
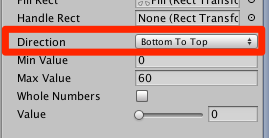
バーは横方向だけでなく縦方向にすることもできます。
Slider (Script)コンポーネントのDirectionパラメータをBottom To Topに変更します。
すると縦方向のHPバーを作ることができます。