今回は、アプリなどで使えるそこそこかっこいいアプリアイコンを作る手順をまとめてみました。
Windowsを使って説明していきます。(Macでも手順はそう変わらないはず)
今回使うもの
- microsoft PowerPoint
- Font Awesome
Font Awesome:Font Awesome
それぞれの用途は?
PowerPointでは以下の用途
- アイコンを構成するオブジェクトの調整
- 影の追加
- pngでの保存
Font Awesomeの用途
- オブジェクトの組み合わせでは作るのが難しいロゴやアイコンを表示
- フォントなので、テキストとしてサイズ変更が容易
といった感じです。
Font Awesomeを使う下準備
Font AwesomeからフォントファイルをDownload
Font Awesome:Font Awesome
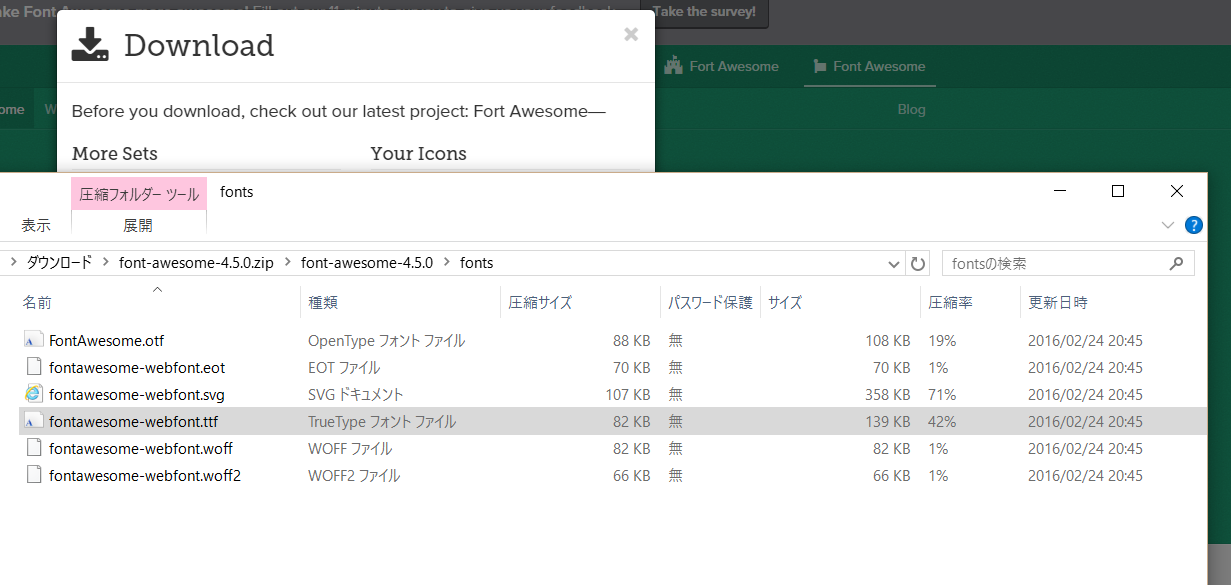
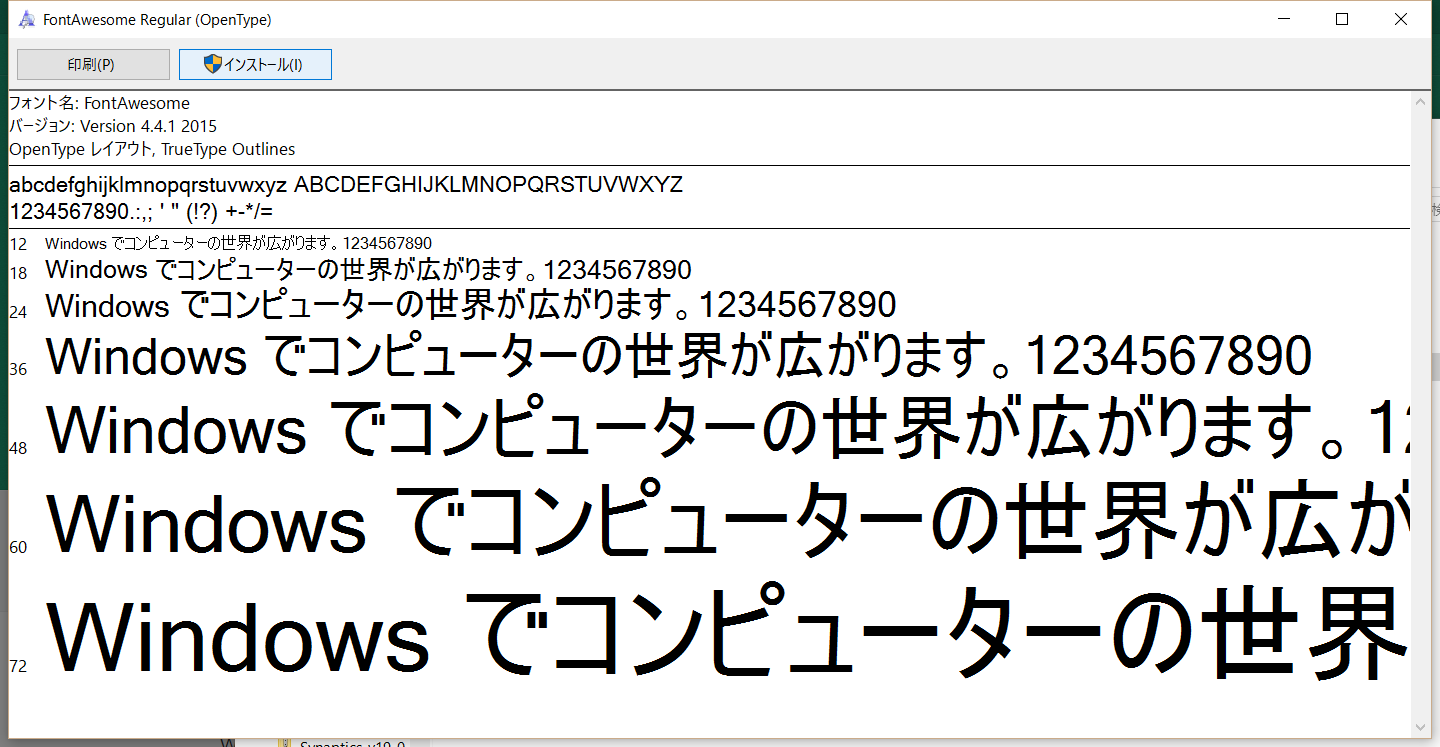
落ちてきたZipを展開し、ttfファイルを開きます。
"インストール"をクリック。これで完了。
実際にPowerPointで作ってみる
土台を作る
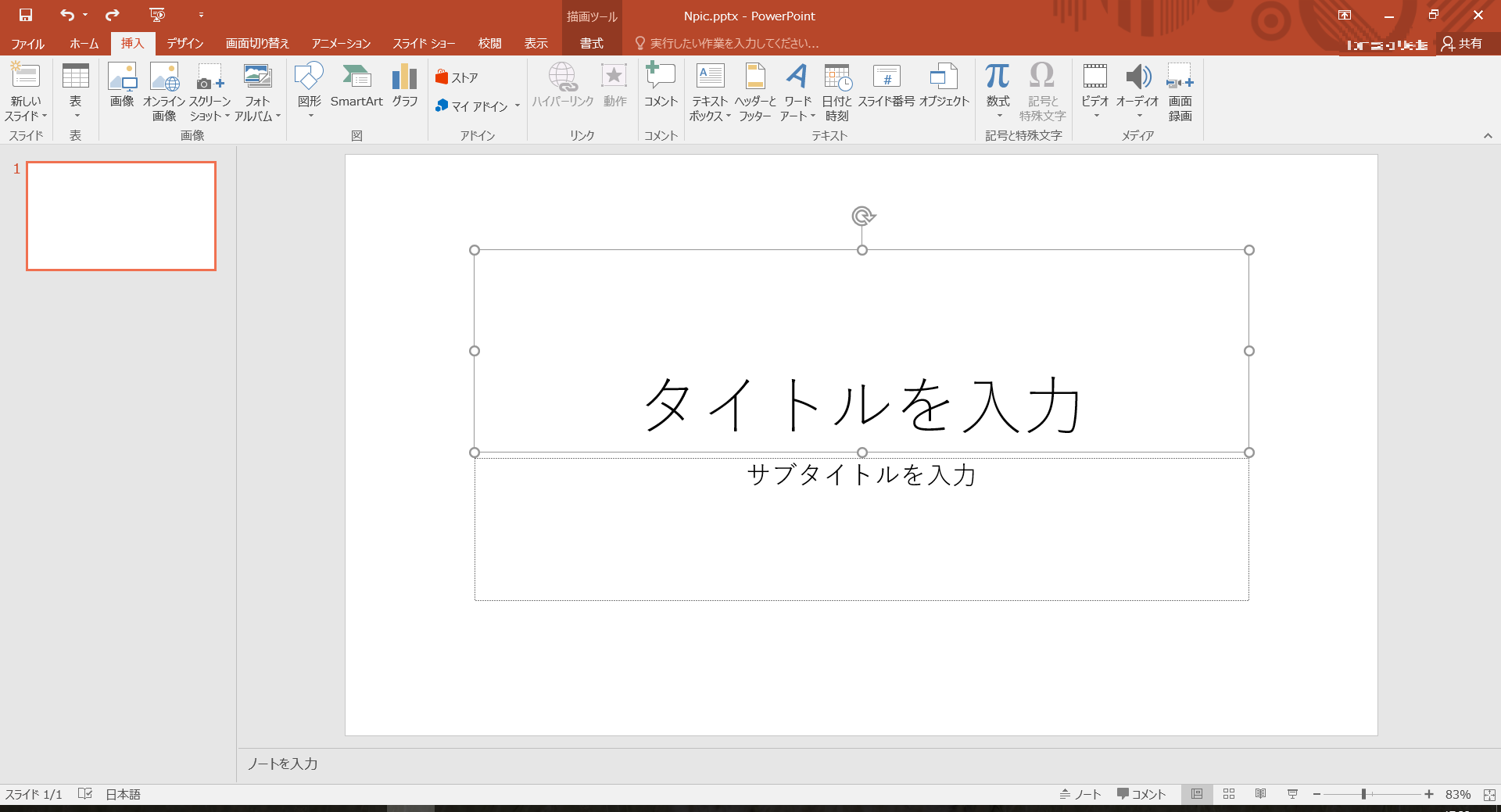
早速作っていきましょう。まずPowerPointを開きます。
タイトル枠やサブタイトルの枠は邪魔なのでDelete!!!
この真っ白いキャンパスに、オブジェクトを積んでいき、アイコンを作ります。
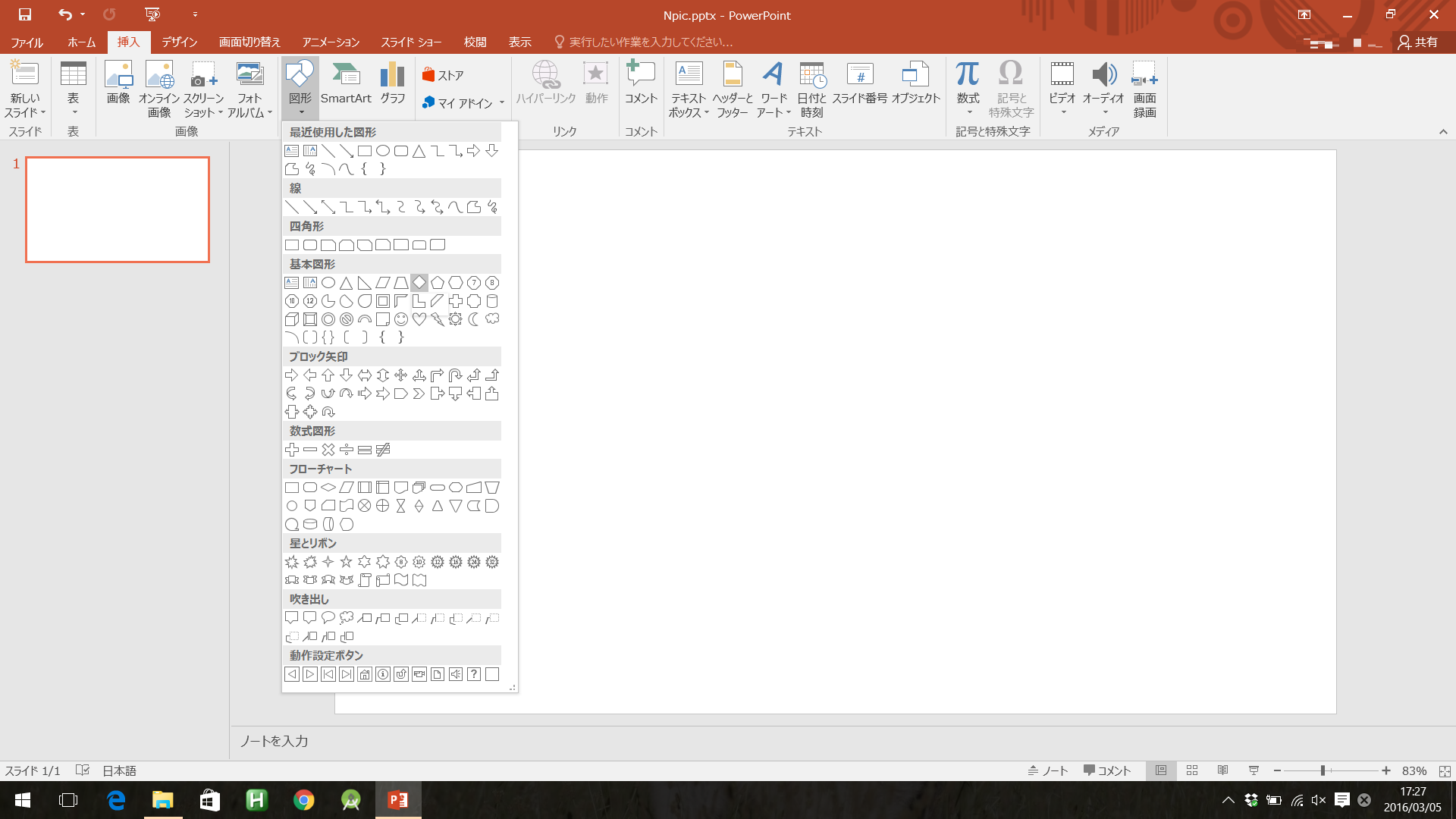
円や真四角などがありますが、今回は角の丸い四角を選びます。
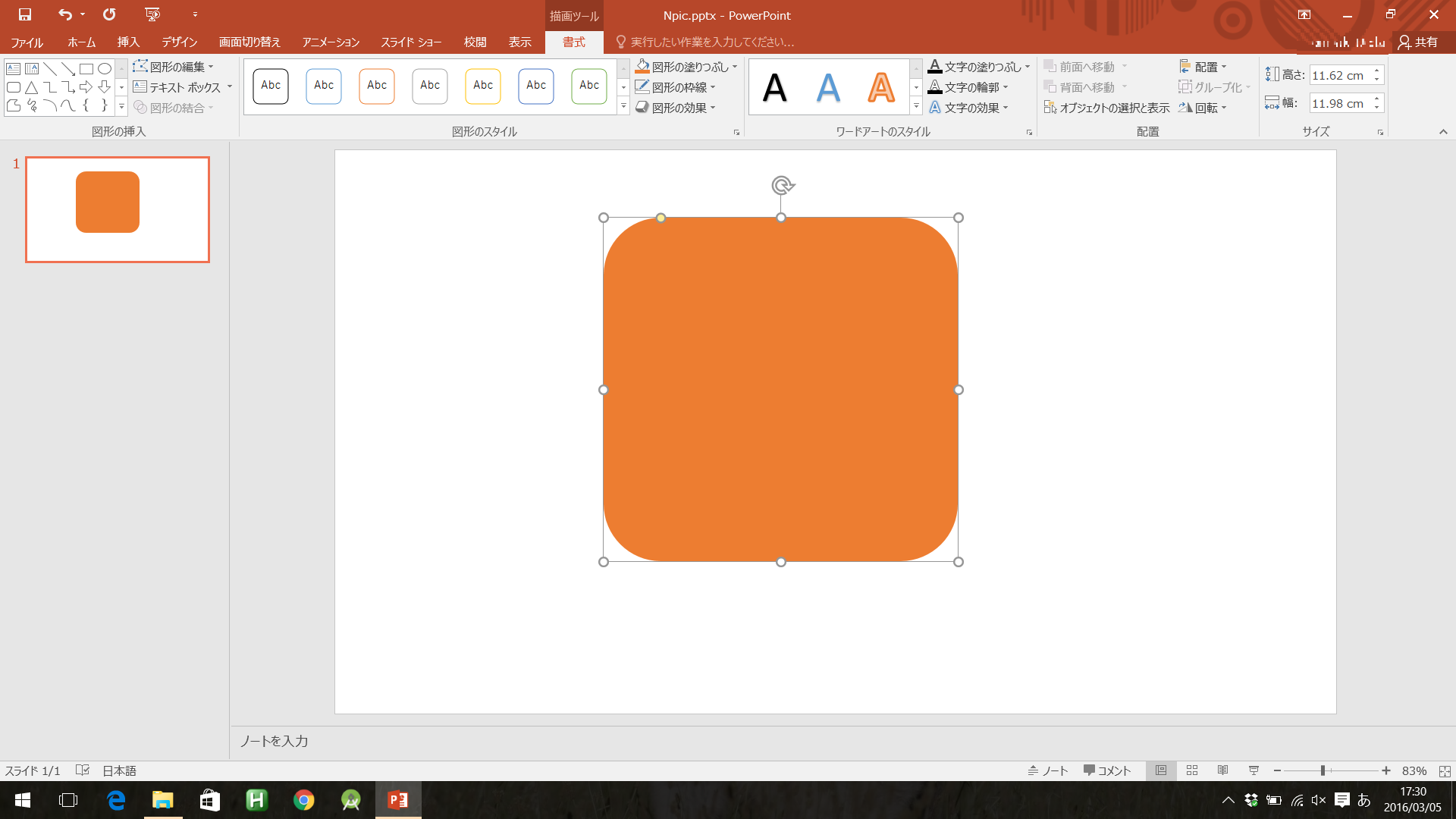
作業のしやすい、適度な大きさで置きます。
最後に大きさの違うものをいくつか作成するので、この段階では大きさを気にする必要はありません!
Awesome Fontと組み合わせる
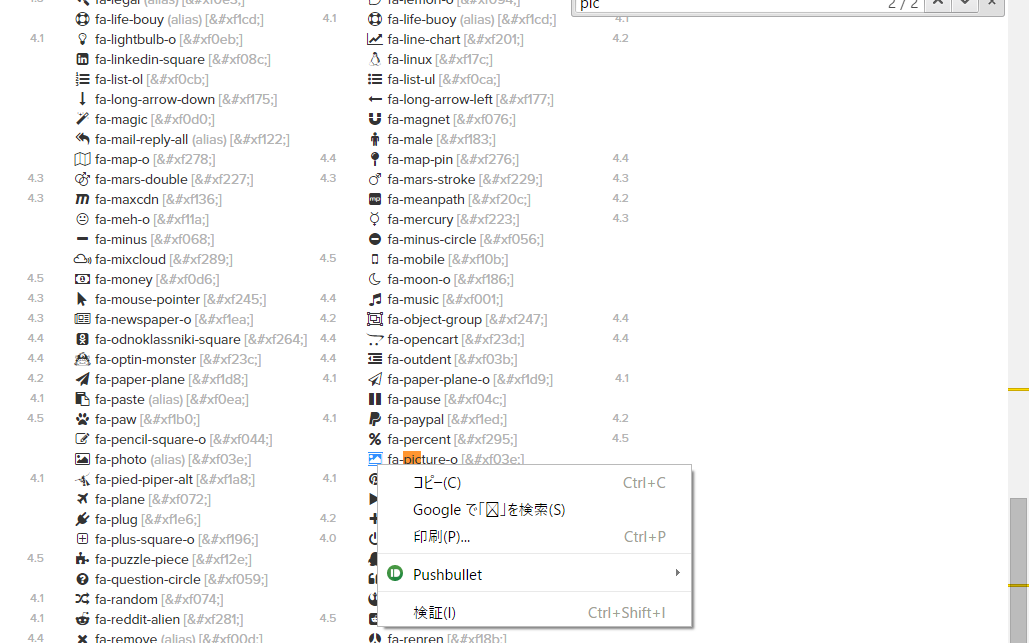
Awesome FontのCheatsheetを開きます。
使いたいアイコンのアイコンの部分をコピーします。
※Cheatsheet以外は基本的にアイコン部のコピーができないので注意
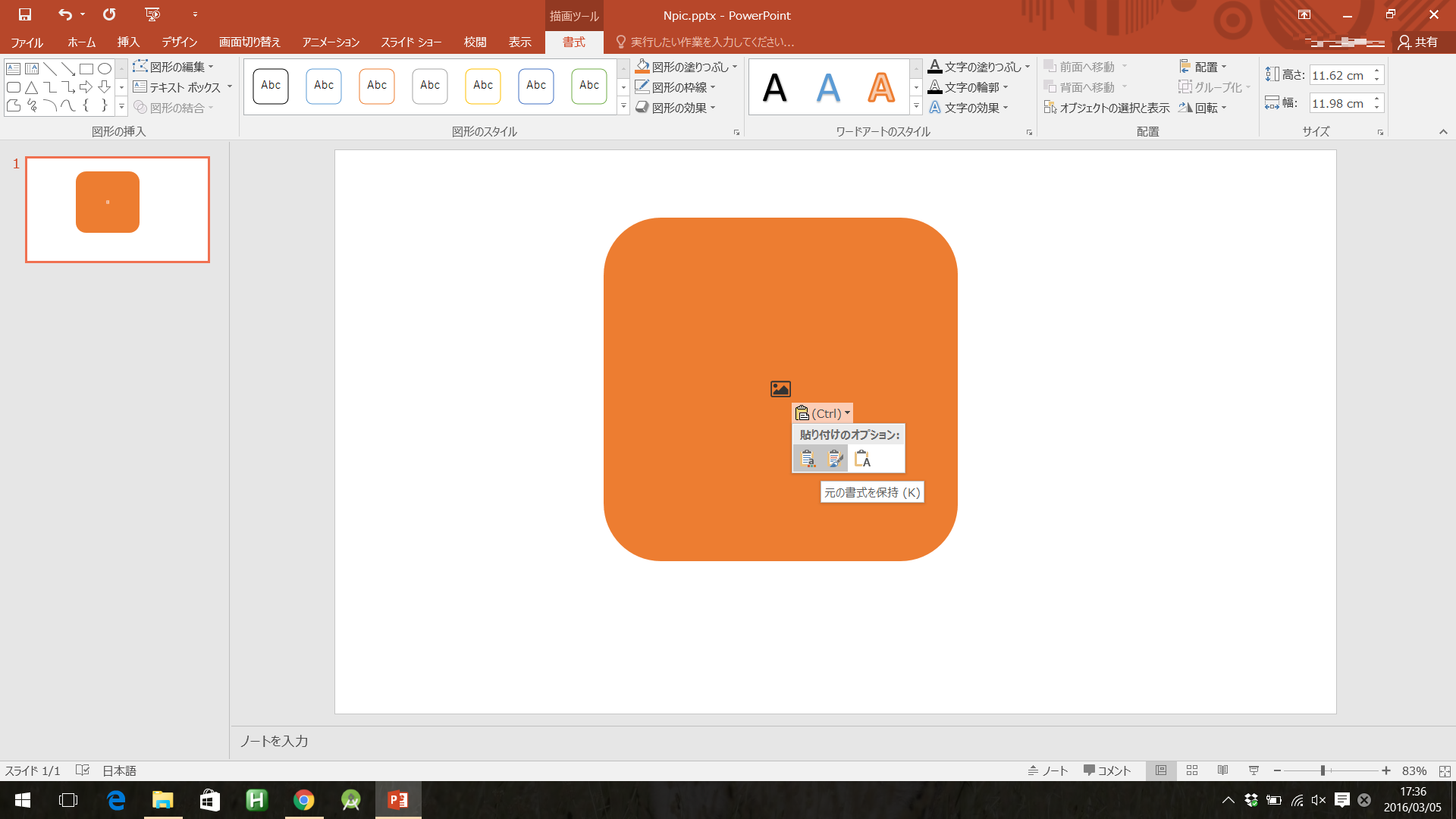
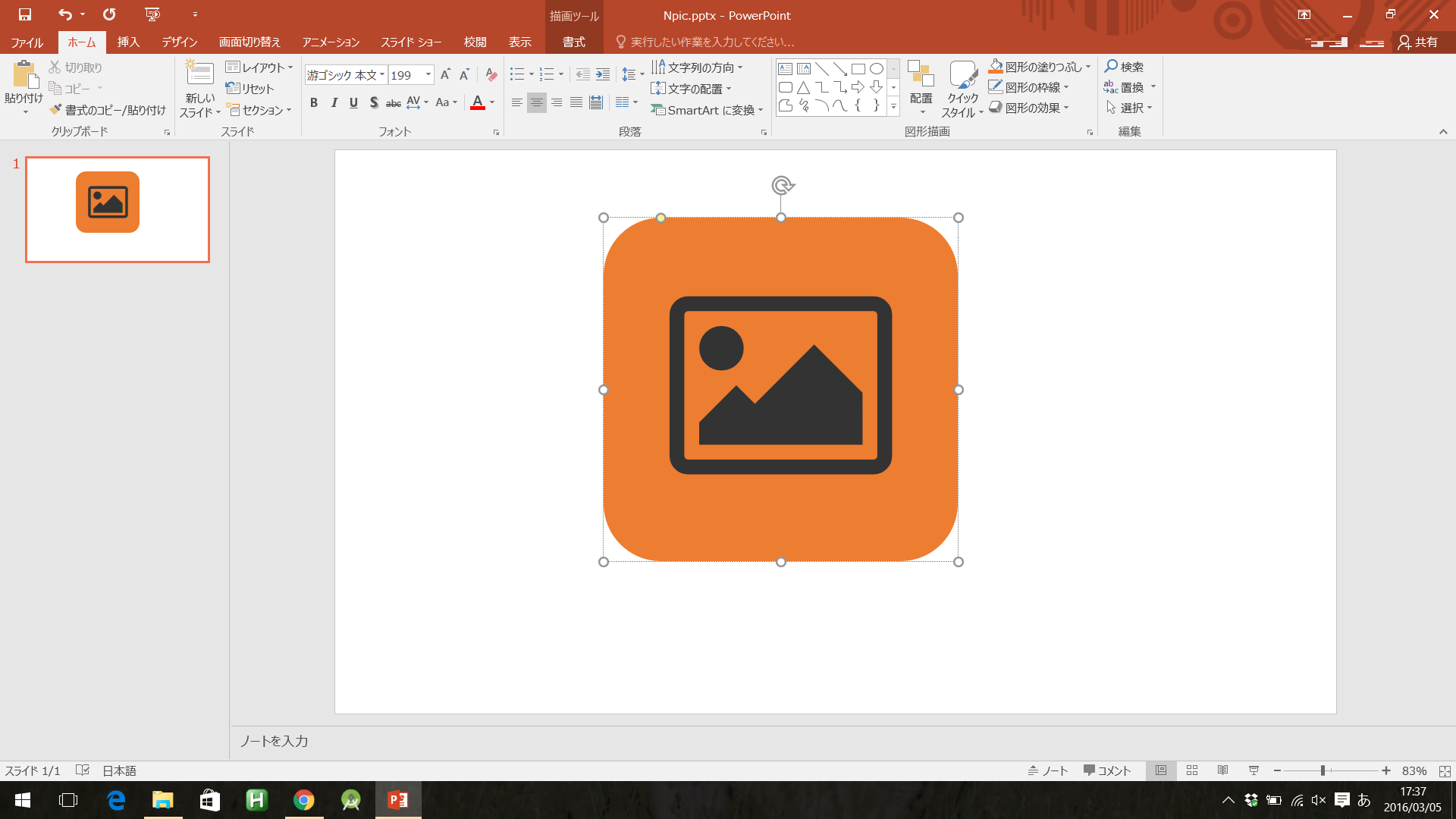
"元の形式を保持"で張り付けるとアイコンが表示されます。
テキストと同様に、選択した状態でポイント数を大きくすると文字が大きくなります。
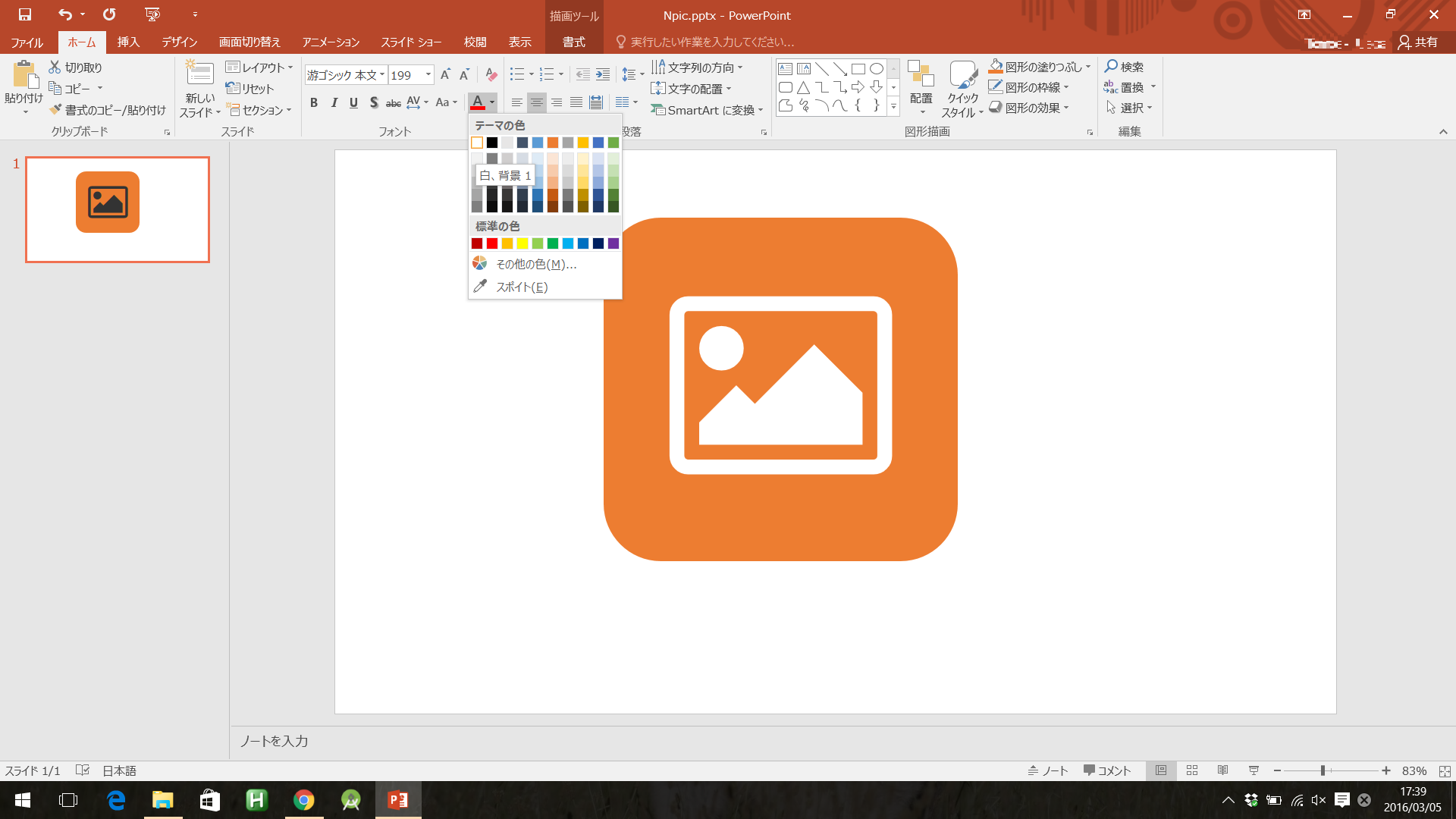
こちらもテキストと同様に、色の変更もできます。フォントのおかげで調整が楽です。
これでひとまずはアイコンとしての機能は果たせることでしょう。
もうちょっとカッコよくしてみる
マテリアルデザインが提唱されて早2年弱、今時フラットなアイコンでは味気ありません。
もうちょっとマテリアルが重なった感を出すために、立体的にしましょう。
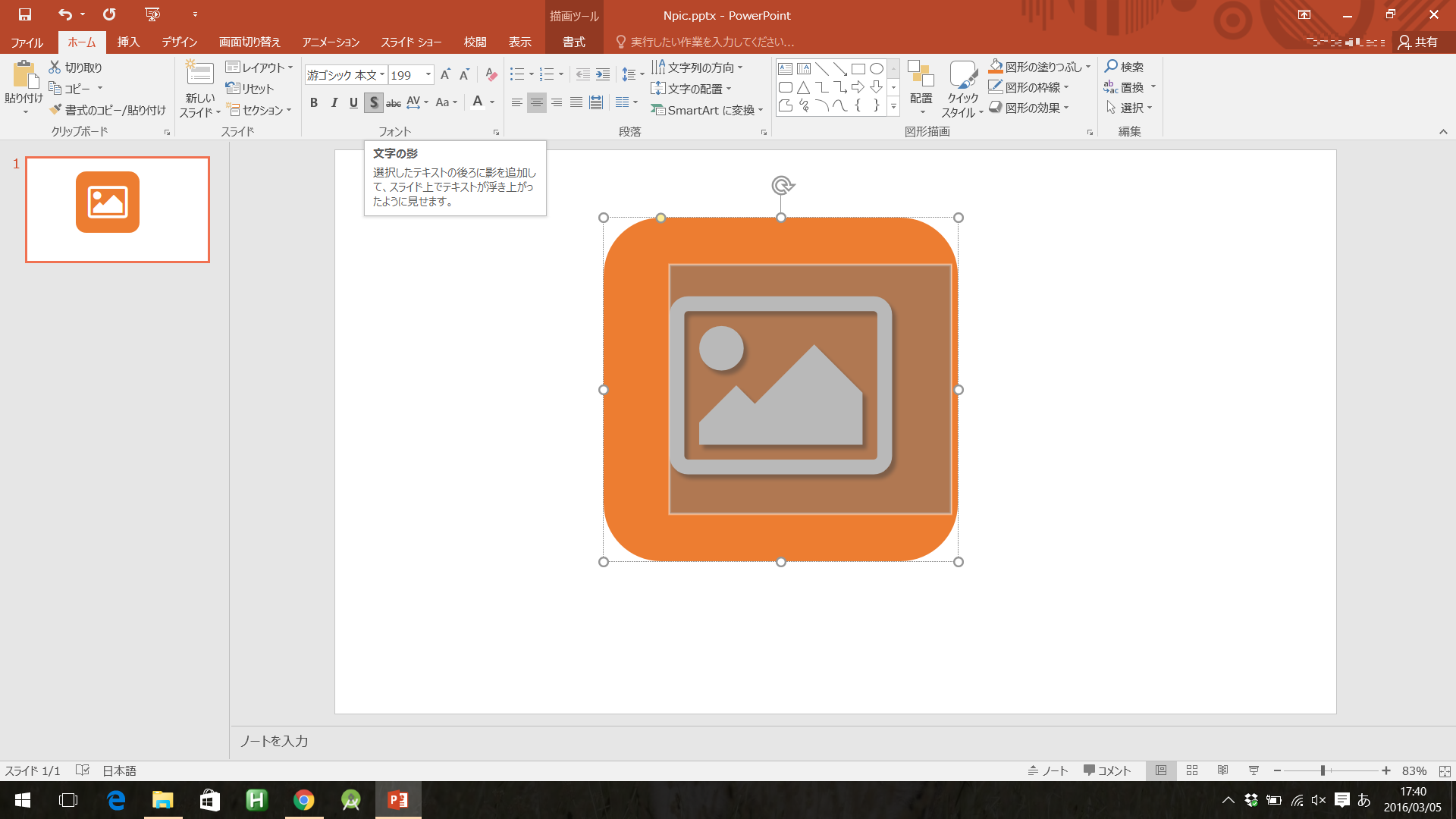
フォントに影をつけよう!
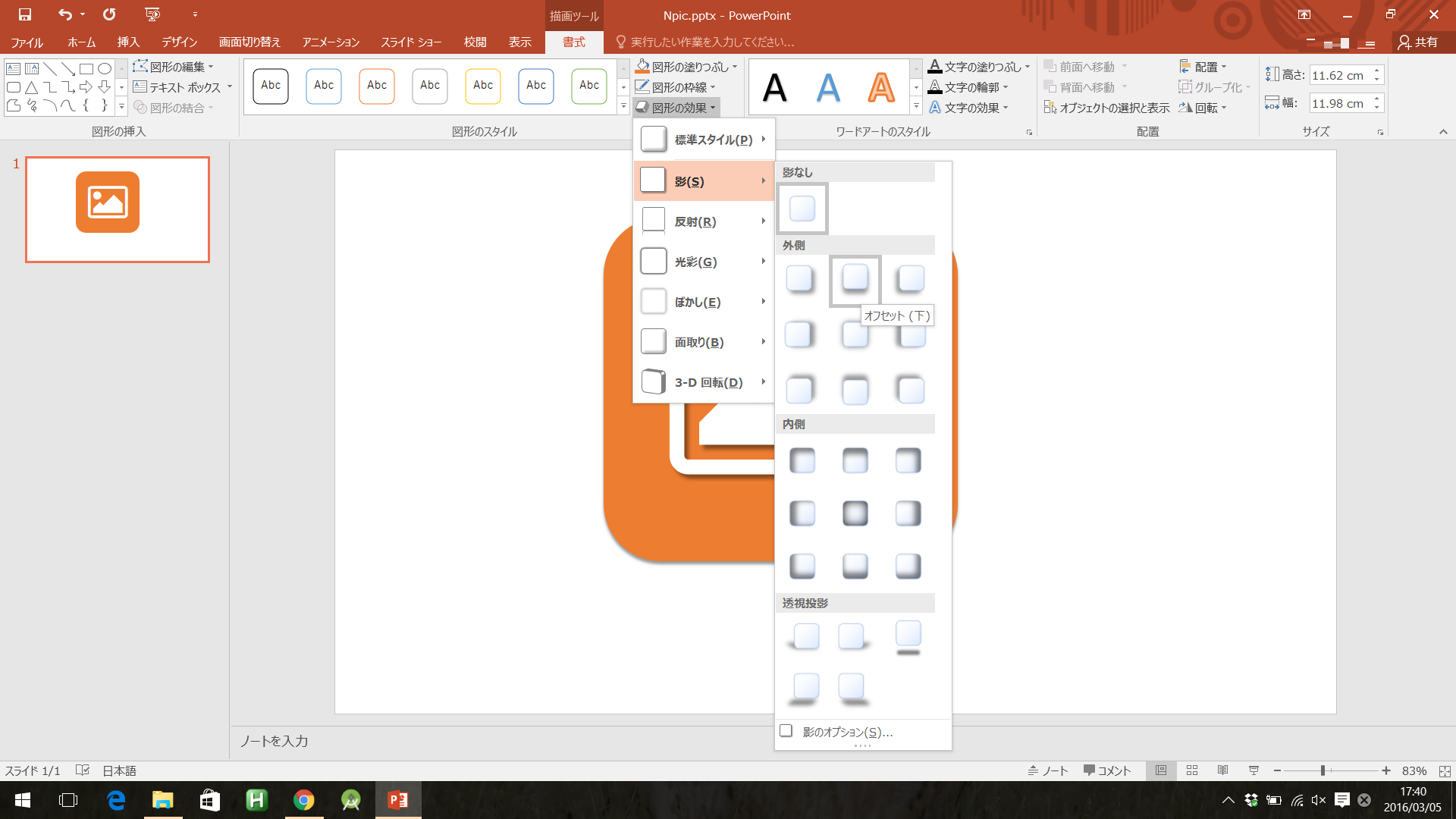
土台のほうも影を。個人的には下向きに影がつくのが好き。
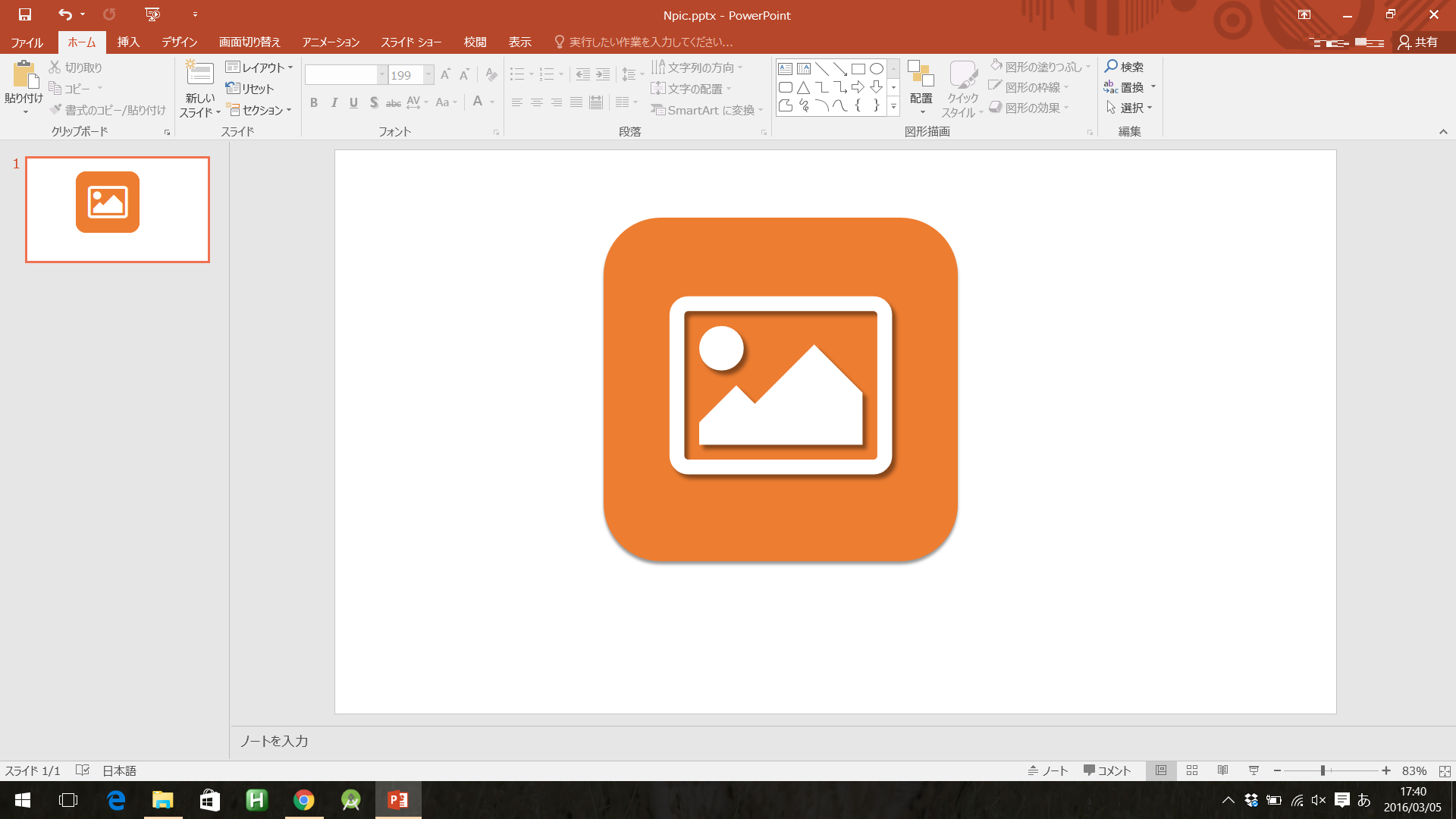
これで、浮き上がった感じに。
今回はほかのオブジェクトを重ねていないので、グループ化していませんが、重ねている場合はグループ化しておくとよいと思います。
大きさを変える
スマホの画面解像度は多彩なので、いろいろなサイズのアイコンがほしいですよね??
ということで、大きさの違うバージョンをいくつか作成しましょう。
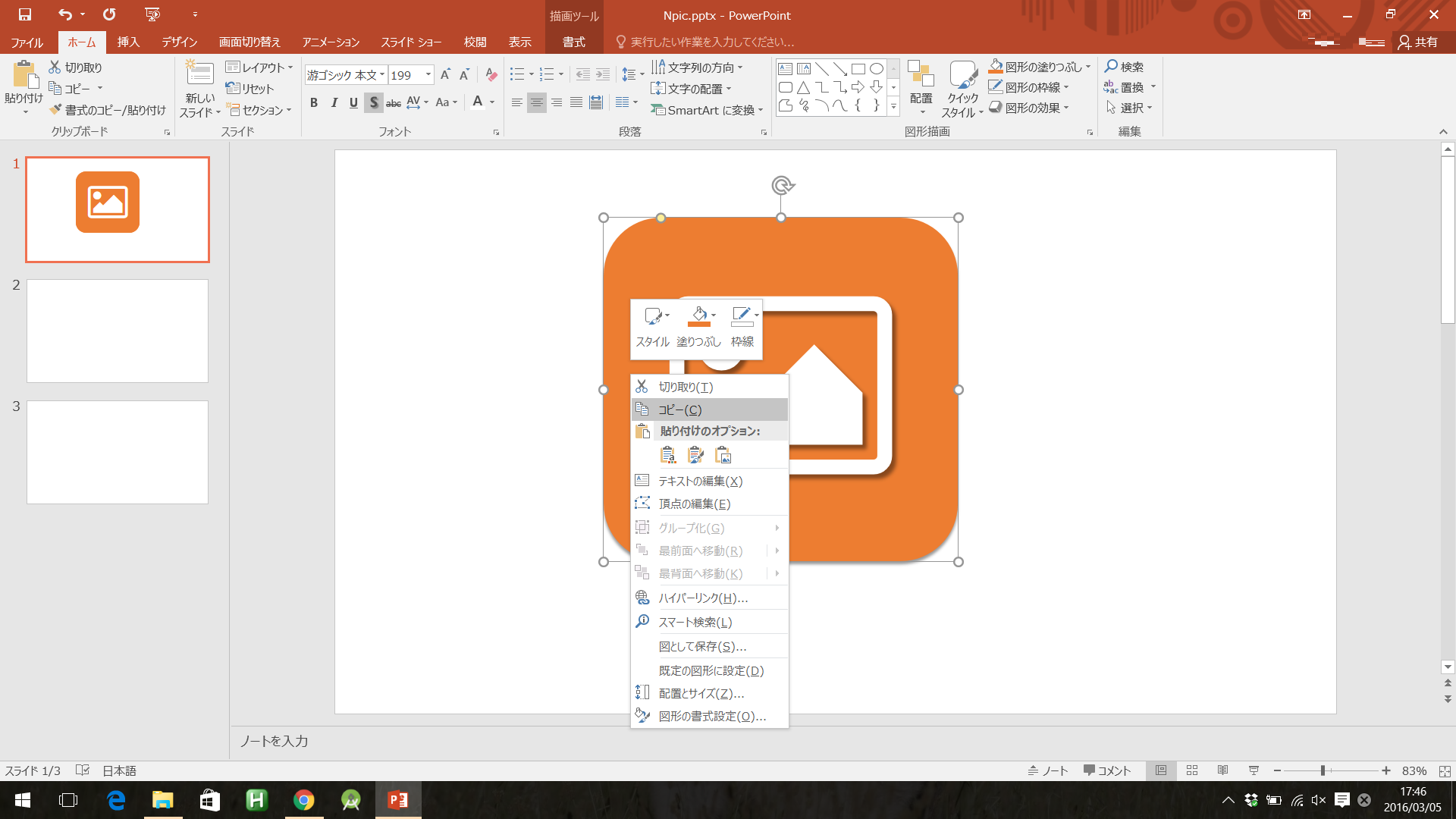
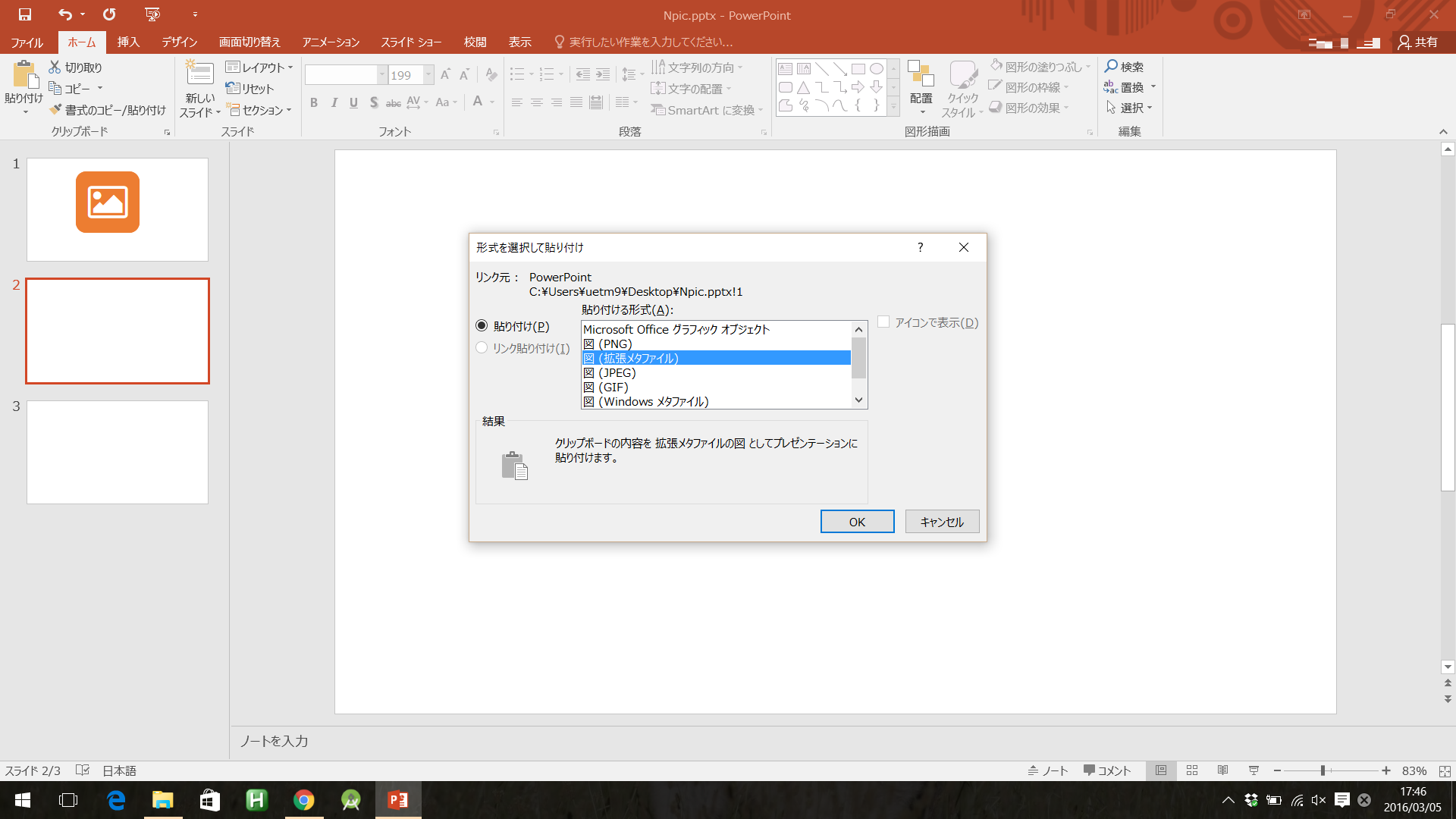
出来上がったオブジェクトをコピーします。
Windowsメタでも拡張メタでもよいので、とにかくメタファイルで貼り付けます。
メタファイルで張り付けると拡大縮小時の画質劣化を抑えることができるので、おすすめしています。
また、サイズ変更時にCtrlキーを押しながらやると、比率を維持したまま拡大縮小できます。
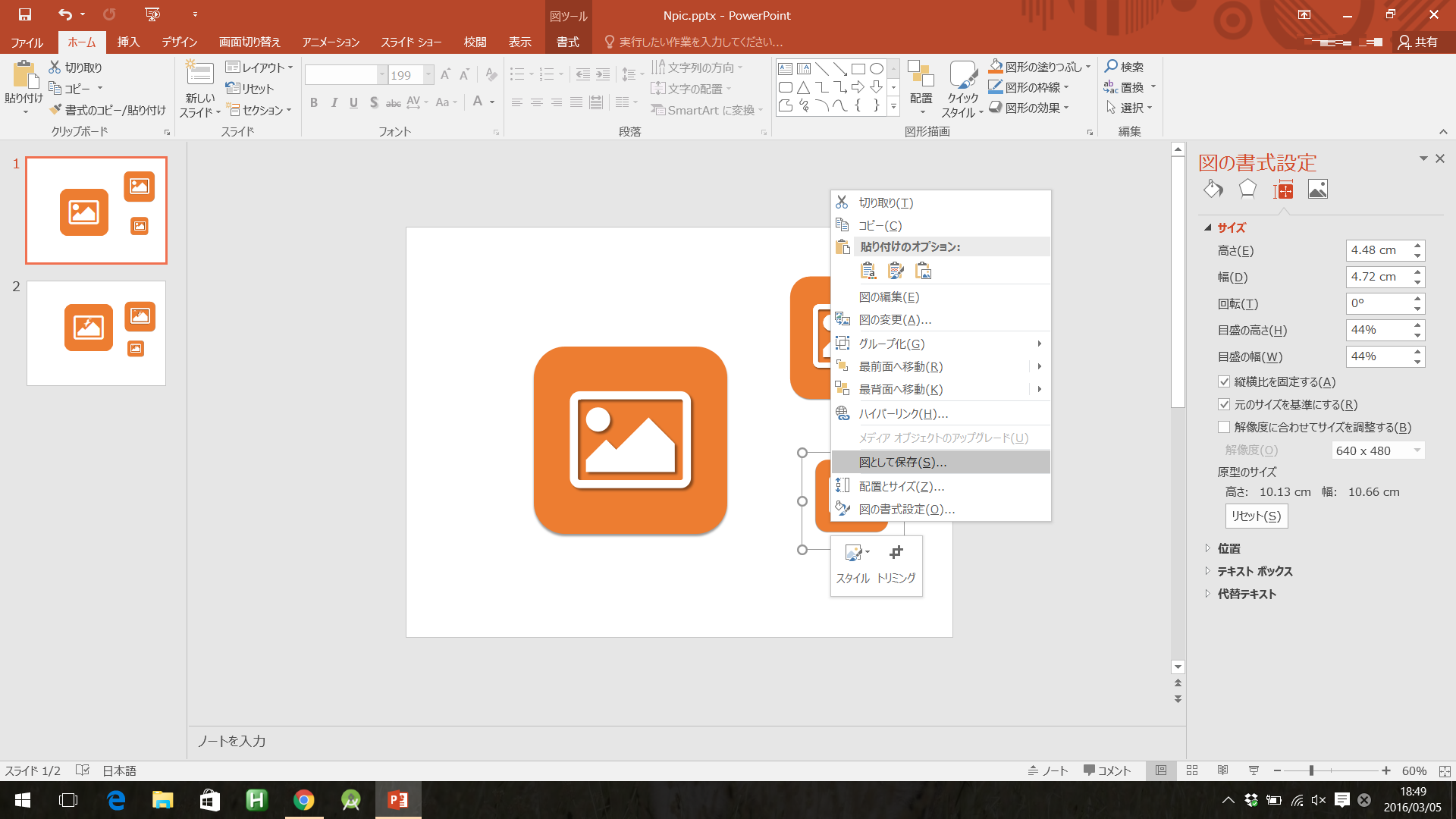
保存に関しては各オブジェクトを右クリックして出てくる、"図として保存"を押すとアイコンとしていい感じに保存できます。
余白が気になる場合はトリミングして調整するとよいかと思います。
Androidアプリ利用する場合はpngファイルで保存するのが無難でしょうか。
最後に
パワポでも結構かっこいいアイコンが作れることが分かります。
フリーのピクトグラムやその他素材を組み合わせることで、かなりいい感じのものが作れるのではないでしょうか。