ServiceNowはSaaSのサービスをそのまま利用できますが、独自の開発(カスタマイズ)をすることもできます
開発をする際の言語はJavaScriptを利用します Client/Server Side両方を開発することができます
WWW(インターネット(略))でのClient/Serverとは
PCのウェブブラウザでインターネットを利用している場合ブラウザがClientになります
ブラウザがインターネットの先のServer(Webサーバー)にアクセスしてHTML(Hyper Text Markup Language)ファイルをダウンロードして表示しています
JavaScript概要
一息で早口で説明すると、
「 WWWで情報(文章、画像…)を表現するためのHTMLがあって HTMLの入力値チェックなどで利用するためにウェブブラウザ上(Client)のJavaScriptエンジンで動作する軽量なプログラミング言語から始まり Ajax(Googleマップ)の登場で重要なプログラミング言語として再注目され 昨今ではServer Side(Node.jsなど)のJavaScriptエンジンでも利用されるようになって稼げるプログラミング言語になっています 」
この文章をまとめるに参考にしたのは以下のサイト3つです(折り畳みにしています)
ここの説明がとても分かりやすかったです JavaScriptの書き方を学びたい方にもおすすめです
https://www.tohoho-web.com/js/what.htm#WhatIs
Netscape Communications 社が開発したプログラミング言語です。1995年に同社の Netscape Navigator 2.0 で初めてサポートされ、Microsoft 社の Internet Explorer 3.0 でも同様の機能 JScript の名前でサポートされました。JavaScript を用いることにより、ブラウザで表示する Webページ上で、フォームに入力した値をチェックしたり、時刻を表示したり、ゲームなどを実装することも可能となります。
当初はブラウザ上で動作することを主眼とした言語でしたが、現在では Node.js などサーバサイドのプログラミング減としても利用されています。
Wikipediaの説明もわかりやすいと思います
https://ja.wikipedia.org/wiki/JavaScript
困ったときはオフィシャルサイト(Netscape Communicationsが非営利のMozillaになった)を頼りたいところです
動かして見せる
HTMLファイル
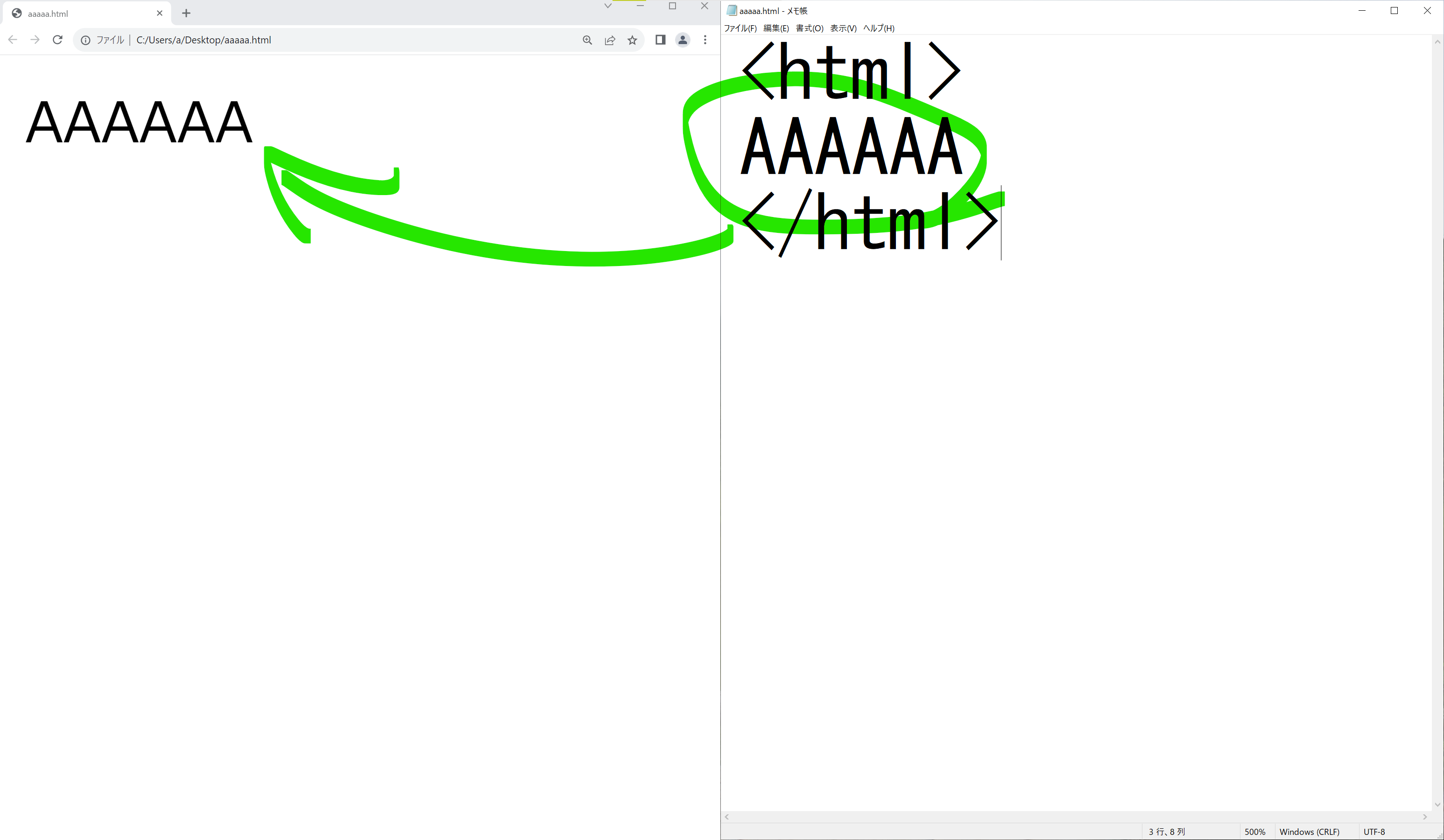
簡単なHTMLファイルをローカルに作成してブラウザで開いてみます
「このHTMLファイルをブラウザが解釈(レンダリング)してこの表示になっています」
<html>
AAAAA
</html>
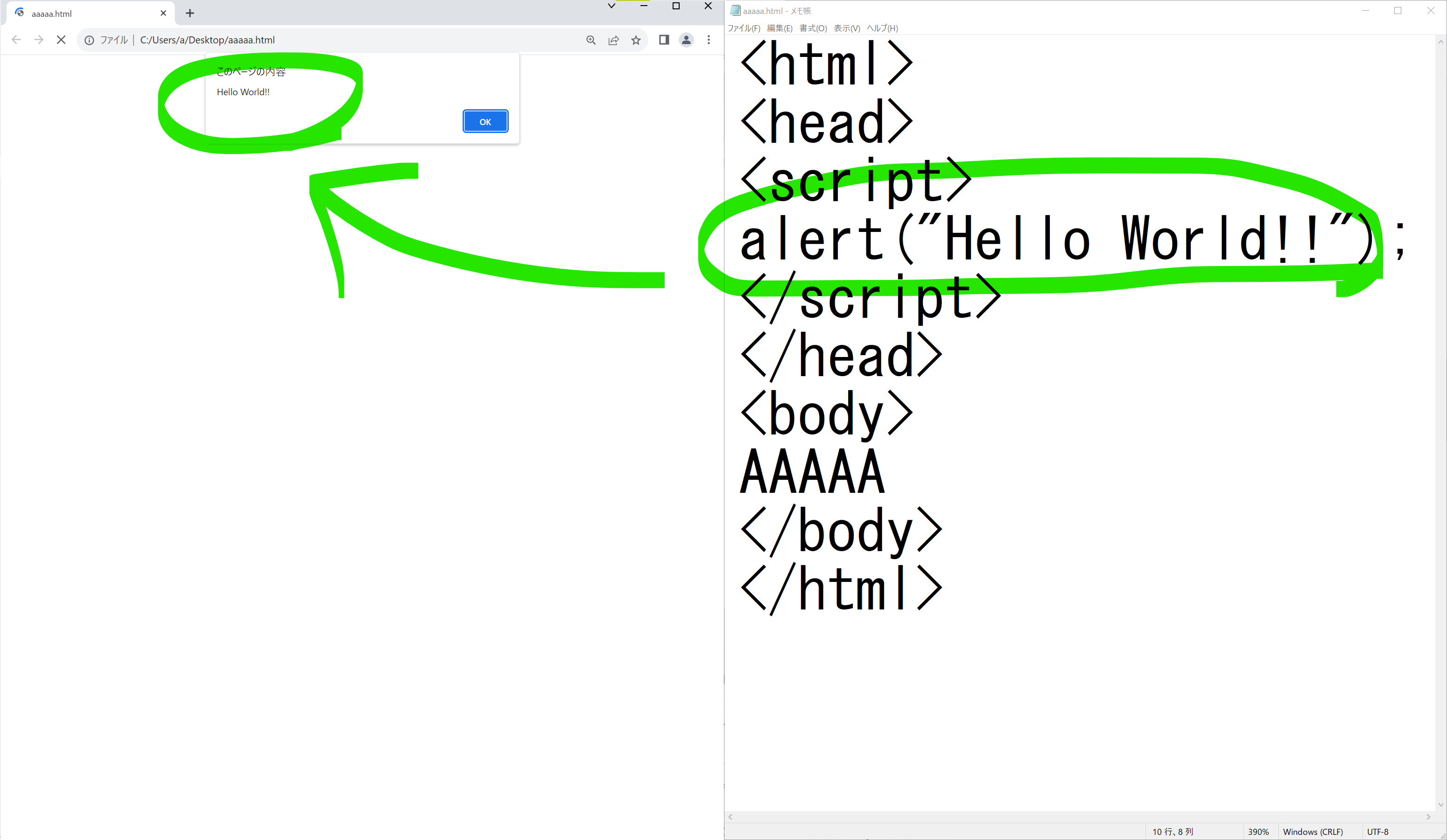
先ほどのHTMLファイルにscriptタグでJavaScriptを追加して若干整形したHTMLファイルに変更してしてから開き直すとダイアログが表示されます alertはダイアログを表示するJavaScriptの関数です
「ブラウザのJavaScriptエンジンがJavaScriptを実行しました」
<html>
<head>
<script>
alert("Hello World!!");
</script>
</head>
<body>
AAAAA
</body>
</html>
開発ツール
F12などでブラウザの開発ツールを起動してコンソールに以下の文字列を入力して
alert("最終更新日時は" + document.lastModified);
エンターキーで実行するとドキュメントの最終更新日時が表示されます document.lastmodifiedはドキュメント(書類)の最終更新日時を取得する関数です 「+」で文字列と関数の結果を連結してalertでダイアログで表示しています
ServiceNowでのJavaScript
ServiceNowでJavaScriptを記述する主な箇所は自分が以前にこちらの記事で書いています
Server Sideはこれらの箇所を開発することが出来ます
Server Side
| 名 | 補足 |
|---|---|
| Table/Form周り | TableにFieldを追加してForm Layoutで画面を作ってLabelをどうこうなんて関連 |
| Script Include | 共通ライブラリ |
| Business Rule | Database Triggerのようにレコード操作起因でプログラム実行 |
| Flow/Workflow | 業務の流れを定義 |
| Rest Message | REST(HTTP Request)を飛ばす |
| Notification | メールを飛ばす |
| ACL | アクセス制御 |
| User Criteria | ユーザー資格 |
| Sheculed Job | Linux系のOSでいうcron プログラムを定期実行 |
Client Sideはこれらの箇所を開発することが出来ます
Client Side
| 名 | 補足 |
|---|---|
| Client Script | 画面の制御 |
| UI Policy | 画面とデータの制御 |
| UI Page | ServiceNowのお仕着せじゃない画面/部品 |
| Form Layout/View/Section | 画面周り |
どちらとも呼べないものもあります
どちらともいえないもの
| 名 | 補足 |
|---|---|
| UI Action | ボタン制御 デフォルトはServer SideだがClient Sideにもできるのでここ |
| Wigdet | ServiceNowのお仕着せじゃない画面/部品 HTML(CSS)とServer/Client SideのScriptを組み合わせて作る |
PDIでの実演と質疑応答
「この後はPDIを使って実際にUI ActionやBusiness Ruleを動かしてみせます」
以下はPDIに作成したMealというテーブルの値を入力するフォームです NameとAmountという文字列(String)項目(Field/Colummn)を追加しています ServiceNowはテーブル1つに1つのフォームが自動で作成されます フォームに値を入力してSubmitすると入力した値でレコードが追加されます 追加された値はレコード(一覧)で表示することもできます
以下はMealフォームに追加したUI Action(ボタン)です クリックしたときの動作をScriptで定義しています
以下はMealテーブルに追加したBusiness Ruleです Business Ruleはレコードの変化(insert/update/delete/select)を契機に処理を実行することが出来ます