1尺は約30.3㎝
私は小売店で働いています。働きはじめて驚いたのは、陳列棚の幅を尺で換算していることでした。〇〇売り場は何尺あるの?と聞かれても、答えられずに困った経験があります。
また、陳列指図書(ここにはこの商品を置いてと、どこに何を陳列するか決まっている)を確認する際も、3尺の売場、6尺の売場と、それぞれ実際の売場の長さの陳列指図書を見なければなりません。
その都度、この売り場は何尺?と戸惑ってしまいました。
そこで、新人もすぐわかるように尺の長さがわかるアプリを作成しました。
まず尺数×30.3㎝の答えを返すツールを作ってみて、これなら計算機でよいのでは?と疑問が生まれ。もっと直感的に長さを把握できるように工夫しました。
日常よく使用するA4用紙の長辺がほぼ1尺の長さと同じなので、A4用紙何枚分の長さかで換算してみました。
これで、季節商品の売場は〇尺使って陳列してと指示された時も、手元のA4用紙で〇枚分だからこの長さ!と、すぐに対応できるうようになります。
尺数をA4サイズの長さに変換してくれるアプリ
使用したツール
ChatGPTはOpenAIが開発したAIモデルで、大量のテキストデータから学習し、対話や文章生成が可能です。
CodePenは、ウェブ開発者がコードの・実行・共有を行うためのオンラインプラットフォームです。
HTML等のプログラミング知識がまったくないので、ChatGPTに協力してもらいます。

質問するだけで以下のコードを教えてくれます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>A4サイズの長さ変換</title>
</head>
<body>
<h1>A4サイズの長さ変換</h1>
<label for="shaku">尺数:</label>
<input type="number" id="shaku" step="0.1" placeholder="例:3.0">
<button id="convertBtn">変換</button>
<div id="conversionResult"></div>
<script>
const convertBtn = document.getElementById('convertBtn');
const conversionResult = document.getElementById('conversionResult');
convertBtn.addEventListener('click', () => {
const shaku = parseFloat(document.getElementById('shaku').value);
const shakuToCentimeters = 30.3;
const a4HeightInCm = shaku * shakuToCentimeters;
const numberOfA4Sheets = a4HeightInCm / 29.7;
const roundedSheets = numberOfA4Sheets.toFixed(1);
conversionResult.innerHTML = `<p>${roundedSheets} 枚分</p>`;
});
</script>
</body>
</html>
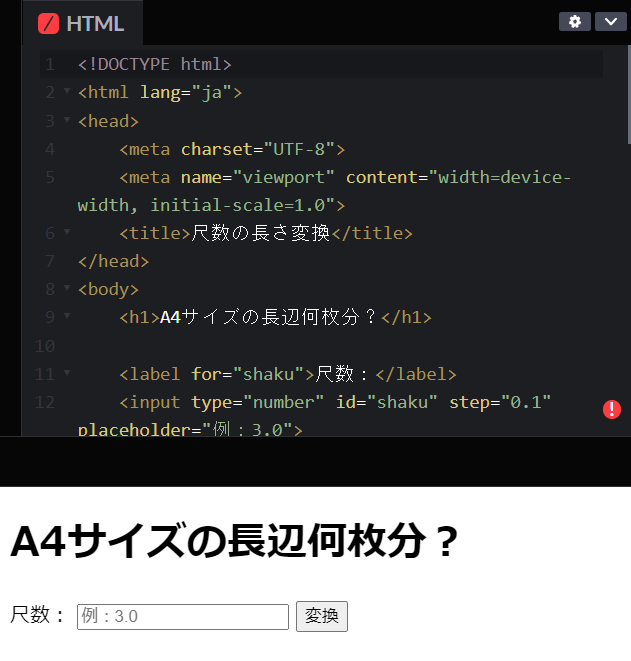
これをコピーしてCodePenで動作を確認します。

尺数:の空欄に数を入力して、ちゃんと答えが返ってくることを確認しました。
次にGlideで作成するアプリのもととなるGoogleSheetsを作ります。
使用したツール
Glideは、非プログラマーやコーディング知識が限られている人でも、アプリを簡単に作成できるツールです。
GoogleSheetsは、Googleが提供するクラウドベースのスプレッドシートアプリケーションです。

Glideと連携するだけでアプリの完成です。

ただ、CodePenのURLをそのままリンクしただけなので、コードがそのまま見えてしまってます。この個所はいずれ修正したいと思います。
このツールを数回使えば、新人さんでも売り場の幅何尺か聞かれてもすぐ答えれらるようになります。
西暦と和暦の変換アプリも作ってみた
コードの知識がまったく皆無なのに、あまりにもサクサク作れてしまったので、暦の変換アプリも作成してみました。公的書類は和暦で記入しなければならない書式が多いのですが、30年以上前になると平成か昭和かもあやふやになってきます。いちいち検索するのも手間なので、またChatGPTさんに協力してもらって作成することにしました。
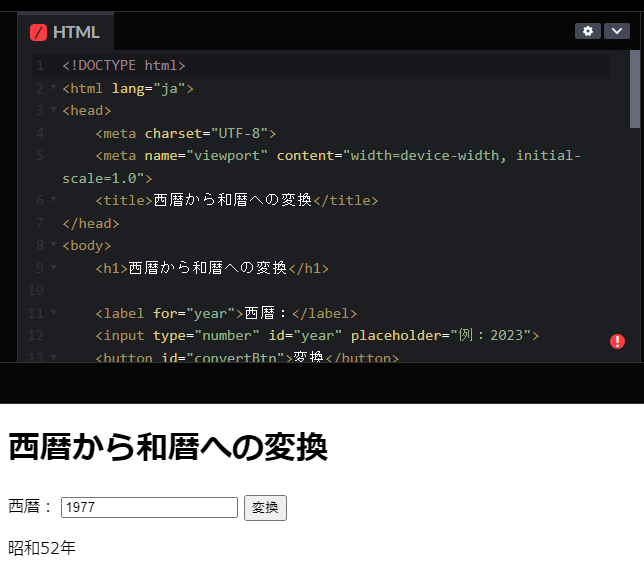
残念ながら、和暦と西暦の相互変換はエラーがでてしまいました。ChatGPTに何度か修正を依頼しても直りませんので、和暦⇒西暦と西暦⇒和暦に変換するコードをそれぞれ回答してもらいました。

CodePenで動作を確認し、尺換算で作ったGoogleSheetsにURLを追加します。Glideでデータ更新を行うと、すぐにスマホ上のアプリに機能が追加されました。

毎日つかうほど使用頻度は高くはないですが、必要な時にいちいち検索しなくてもよいというのは便利です。こちらの機能は事務さんに喜んでもらえました。小売店では消防署・警察署など、公的機関と関わることもたびたびあるのです。
ChatGPTでコードを書く
プログラミングは全く知らないし、もちろんコードについての知識も皆無です。
それなのに、ChatGPTを使用してこのような活用ができるとは目からうろこな体験でした。
今までは会話ができるAI、でも間違った答えも多いという認識しかなかったので、驚いています。
なかなか使いこなせないChatGPTですが、AIプロンプトの知識を高めればもっとできることが増えそうです。今後も勉強あるのみです!
AIプロンプトは、AIに指示や命令を出すことです。具体的で明確な指示を出すことで求めた回答が得られやすくなります