作ろうと思った経緯
普段の業務での開発はWeb関連の開発が基本で今までFlutterやiOSアプリの開発については触ったことがなかったのですが、今回業務でFlutterを使う機会があり、また会社のメンバーで個人開発をやっていこうというイベントがあったので、良い機会だと思って作ってみようと思った次第です。
技術スタック
- Flutter 3.3.10
- Flame 1.5.0
Flutterでゲーム開発をする場合はパッケージを使うことになり、入れるパッケージにはいくつか選択肢があるようですが、Flutterでのゲーム制作については日本語記事が思ったより少なく、その中でも参考にできそうなものがいくつかあったので今回はFlameを使うことにしました。
どんなものができたか
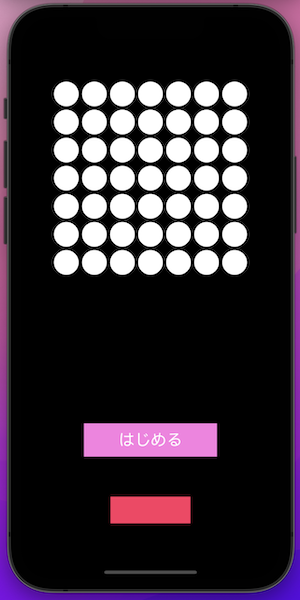
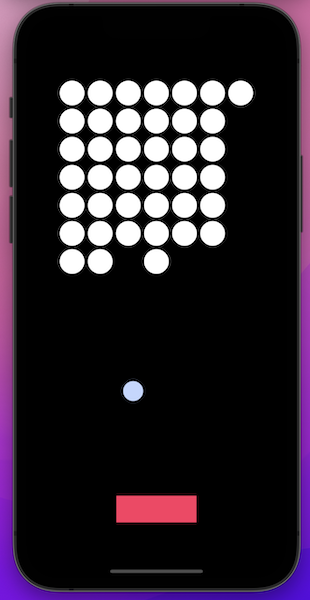
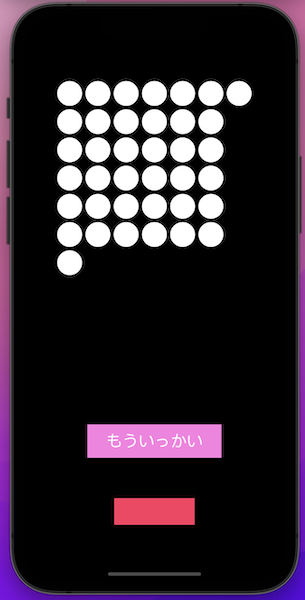
タイトル通り、ブロックが丸なブロック崩しゲームです。
リリースはしていないのですが、もうちょっと色々なところを調整したらリリースできそうかなーという感じです。
感想
- Flutterを触っていたので環境構築など最初に詰まる部分については比較的スムーズに進められたのですが、Flameに関してはFlutterの発展版というよりはもう完全に独立しているものという印象でした
- Flameでは衝突検知や衝突した瞬間の情報取得などはパッケージで便利な機能が色々用意されているのですが、衝突後の動作については自前で実装をしなければならず、ブロックを丸にしたことでそこの実装はとても難しかったです。というか滑らかな動作に出来ず、物理演算処理を入れるにはさらに別のパッケージを入れる必要がありそうでしたので今回の開発ではそこまではやらないことにしました
- ゲームがどういう実装で動いているのかというのはとても勉強になりました。オブジェクトの動かし方だったり動作部分の実装については奥が深く、世の中のゲーム開発者は改めてすごいなーと感じました
この記事は、株式会社mofmofの「水曜日の個人開発」の取り組み内で書きました。