(この記事ではPCでScrapboxを使うことを想定しています)
Scrapboxとは
個人でもチームでも利用できる情報共有サービスです。階層構造で整理するのではなく、wikiのように情報同士をつなげて整理するというスタイルで、思考の流れに任せて自由に書けるのがいいところだと思います。
Scrapbox
Scrapboxをもっと手軽に使いたい!
Scrapboxはクラウドツールなのでブラウザ上で使うのが基本です(サードパーティ製アプリを除く)。しかしブラウザから毎度アクセスするのも若干面倒なので今回はこの問題を解決したいと思います。
ChromeにはWebアプリをOSにインストールしてネイティブアプリのように使えるようにするProgressive Web Apps(PWA)という便利な機能があります。
Scrapboxを独立アプリ化する。
- Scrapbox(https://scrapbox.io/) にChromeでアクセスする
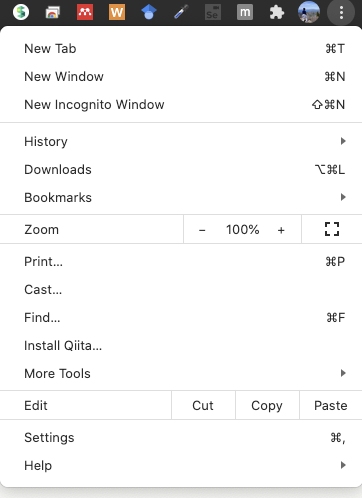
- Chrome右上の「...」から "Install Scrapbox"を探してクリックします。(下の画像でInstall Qiitaになっているところです)
これで独立アプリ化されているのでMacだとスポットライト検索[Cmd + Space]に引っかかるはずです。これでどこからでのScrapboxをひらけますね。

ショートカットキーの追加
(追記 2021/12/31: 以下の手順でショートカットを自作しても良いですが、Vim風キーバインドでChromeを操作できる Vimium というプラグインがとても使いやすいのでおすすめです。)
起動は早くなったけど、ノートの新規作成までできれば簡単にやりたいですよね。次は、PWAでもChrome拡張機能が使えるので、Chrome拡張機能でScrapboxのショートカットを追加しましょう。
Chrome拡張機能とは言っても、ディレクトリを作成してその中に2つファイルを作るだけの簡単なものです。
{
"manifest_version": 2,
"name": "myShortcutsScrapbox",
"description": "Shortcuts for Scrapbox",
"version": "1.0",
"content_scripts": [
{
"matches": [
"https://scrapbox.io/*"
],
"js": [
"content.js"
],
"run_at": "document_end",
"all_frames": true
}
]
}
window.onload = function () {
document.addEventListener('keydown', function (e) {
if (e.ctrlKey == true) {
switch (e.keyCode) {
case 188:
// Key: (ctrl +) ","
document.getElementsByClassName('project-home')[0].click();
return false;
case 190:
// Key: (ctrl +) "."
document.getElementsByClassName('new-button')[0].click();
return false;
}
}
});
}
僕が欲しかったのは「新規作成」と「ホームに戻る」の2つだけだったのでcontent.jsはこうなっていますが、自分に合わせて好きにカスタマイズしてください。
Chrome拡張機能の読み込み
chrome://extensions/ にアクセスし、左上の方にある"Load Unpackd"(日本語だと「パッケージ化されていない拡張機能を読み込む」)をクリックして先ほど作成した2つのファイルが入ったディレクトリを選択し読み込みます。読み込むとScrapboxで自作新規作成ショートカット(Crtl + m)が効くようになっていると思うので、一度試してみてください。
まとめ
少し工夫してみたのでQiitaにまとめてみました。良いScrapboxライフを!
*参考*
ChromeのPWAでScrapboxを独立アプリ化
追記
2020/06/27: 既存のショートカットと被っていたので ctrl + , と ctrl + . に変更しました。
2020/07/06: 少し補足。ScrapBoxは最終行の下に一行自動で追加してくれるので、Macの方は「Ctrl + m」で日本語変換確定、「Ctrl + n」で次の行へ移動。の2つを使えばEnterキーをあまり使わなくて済むので良いかもしれません。