図解で、AWS新サービスでのアプリ開発を理解する(簡易アンケート回答&集計アプリ)AWS Honeycode
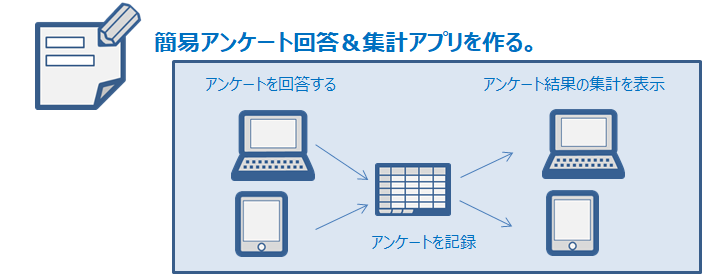
パソコンもしくはスマホでアンケートに回答し、AWS Workbook(表データ)を経由して、アンケート結果を集計して表示するアプリのテンプレートが提供しているので、日本語版へと改造しながらアプリ制作過程を理解しようと思う。
AWSが提供するテンプレート
AWS Honeycode で新しいアプリを作るときは、最初に[Create workbook]を実行し、(1) CSVファイルから作成する、(2) テンプレートから作成する、(3) イチから自分で作成する、の3つから開発方法を選ぶ。ここではテンプレート[Simple Survey]から作成してみた。
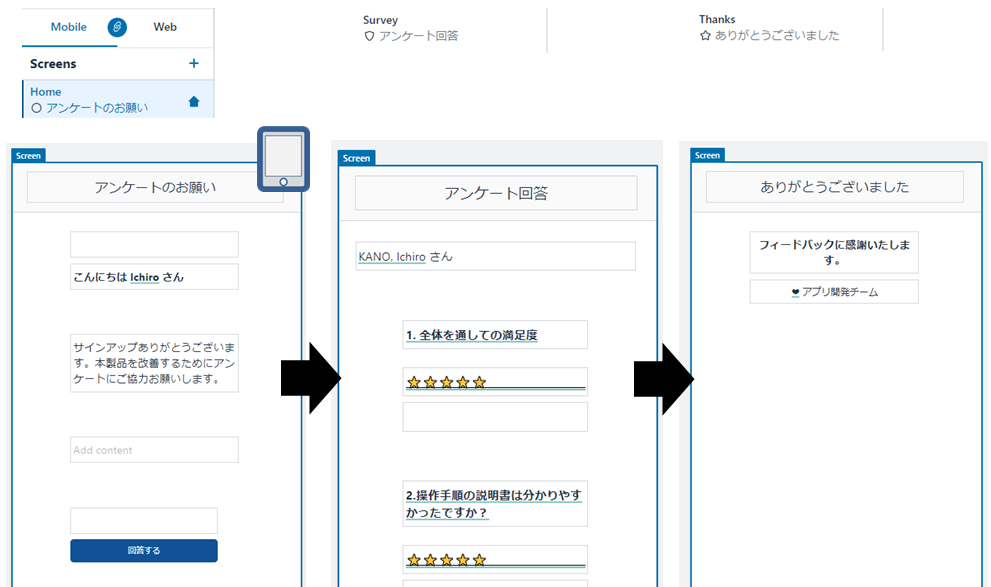
画面レイアウトの設計(モバイル用)を日本語版に改造したもの
画面(Screen)が3つ用意されている。プログラム上での画面の名前は [Home] [Survey] [Thanks] としている。
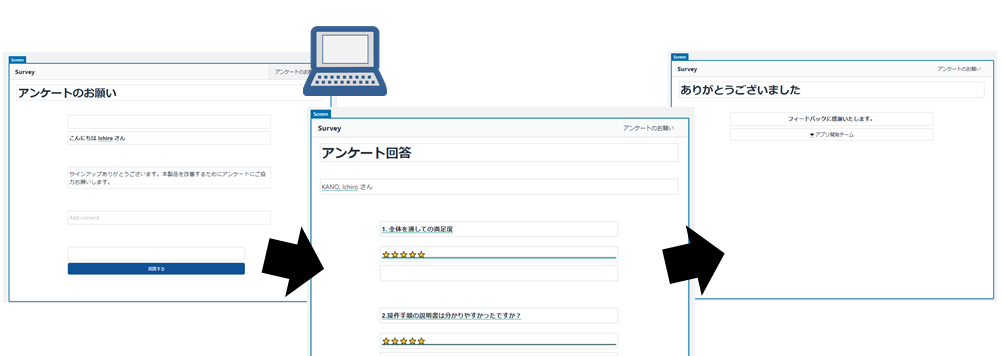
画面レイアウトの設計(パソコン用)を日本語版に改造したもの
レイアウトが横に間延びするものの、モバイル用を作るとパソコン用も同時に作成される(というか兼ねている)。
データベースとなるワークシート(workbook)の確認
テーブルは全部で4個用意されていた。下図の通り (1) アンケート選択肢の表 (2) 回答されたアンケートの一覧 (3) アンケート結果を集計する計算表 (4) 使ってないけどREADME の4つ。
ワークシートのテーブルとテーブルのリレーショナル設定
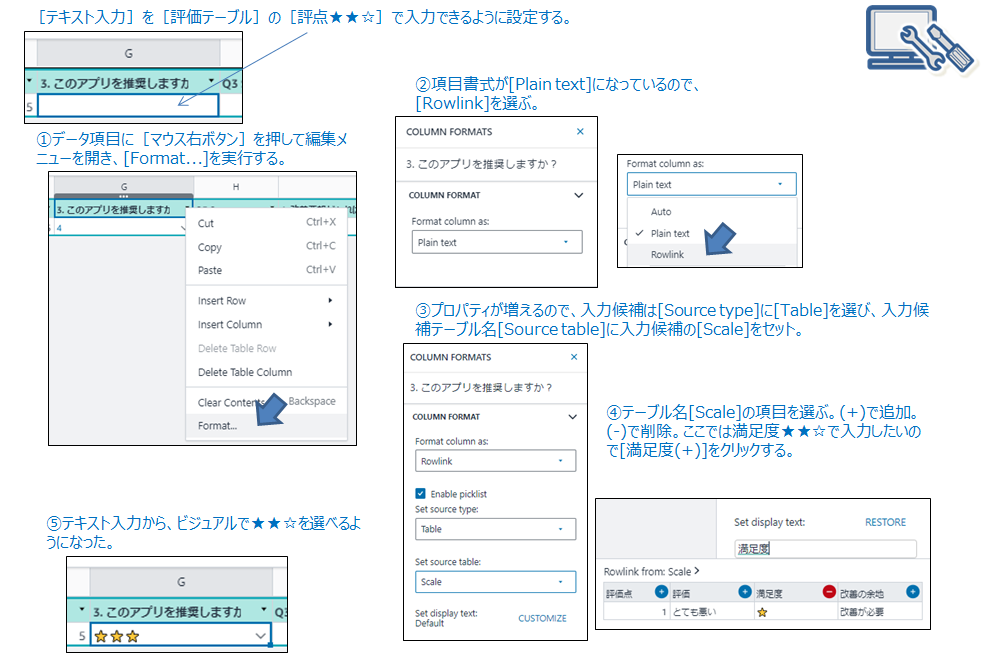
Excelでいうところの「セルに入力する選択肢をリストで表示する」設定。アンケートの質問「アプリを推奨しますか?」に対して「★」「★★」「★★★」から選べるようにする。画面のプロパティで設定するので下図に手順を記載する。
画面に表示される部品を使ってプログラミング(automation)その1
[回答する]ボタンが押されたときの自動処理を追加する。ワークシートに新しいレコードを追加して、アンケート回答する人の名前をカラム名「名前」にセットし、アンケート入力画面に遷移する。
編集画面を設定する(Screenのレイアウト)
レイアウト
アンケート入力画面で表示される質問と回答欄を設定する。Screenには大きく3つのブロックがある [Header] [List] [Global Navigation] 。[Header]部分がアプリ名称や現在の操作タイトル(見出し)などに使えて、[Global Navigation] がアプリ内で操作できる(遷移できる)メニューに便利、[List]部分がワークシートのデータを操作する場所になる。
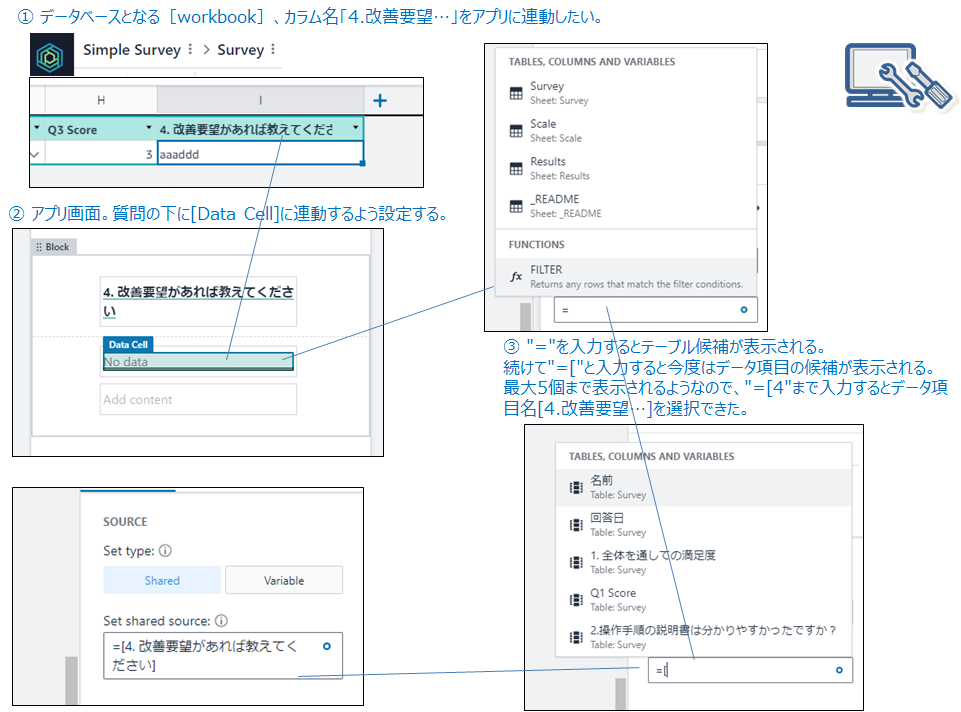
ワークシートとのデータ連動
データ入力フィールド[Input field]などの入力UIコントロールにあるプロパティを操作して、その入力フィールドがワークシートのどこに連動するのかを設定する。
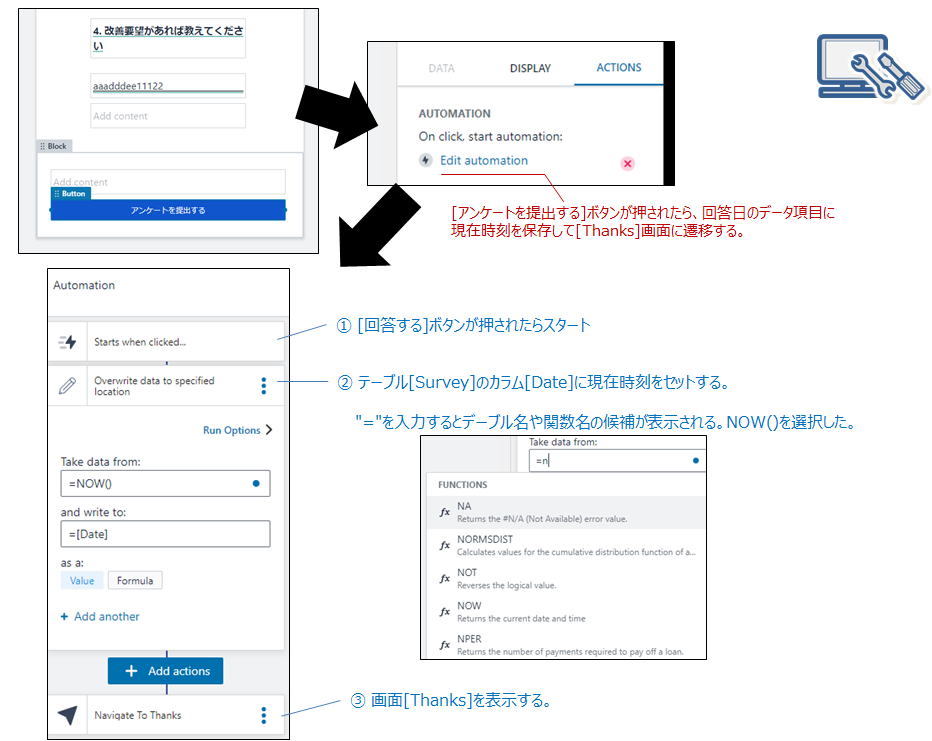
画面に表示される部品を使ってプログラミング(automation)その2
アンケート入力が終わったら[アンケートを提出する]ボタンの自動処理を追加する。現在、編集しているレコードの日付カラムに最新の日付時刻を登録して、次の[Thanks]画面へ遷移する。
まとめ
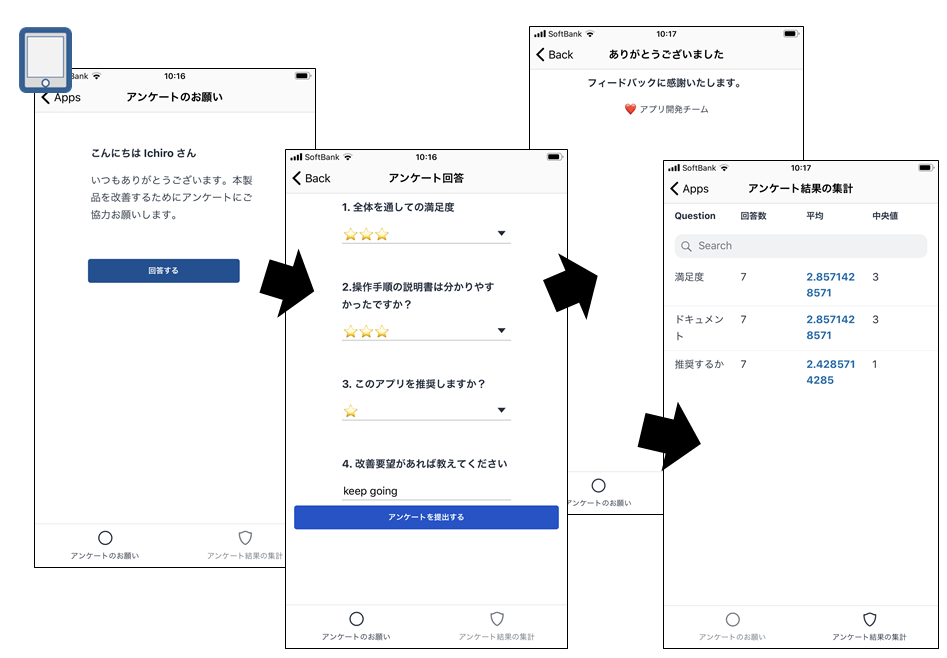
完成したアプリの動作確認。モバイル(iPhone)でアンケートを回答できる。アンケート集計結果を表示できる。AWS Honeycode は2020年7月時点でプレビュー提供(オレゴンリージョンのみ)されています。AWS Honeycode コミュニティではSSOによるログインなど積極的に意見収集しており、今後、UIパーツや自動処理Automationによる接続先コネクタなどがどんどん発表されていき、やがて MS PowerApps や Google App Maker のような強力なサービスに育っていくものと予想されています。