図解で、Google Firebaseが大好き!な理由
- Spark(無料)プラン
- バックエンド/サーバーサイドの保守・運用が不要
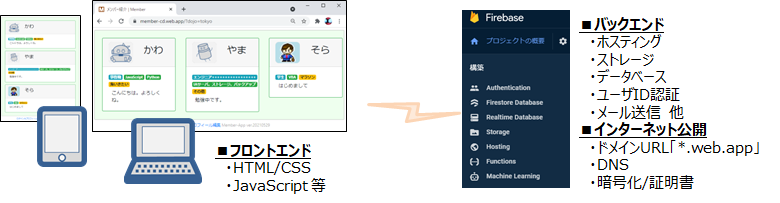
- インターネット公開に必要なしくみが揃ってる
つまり、Firebaseをベースにプログラミングすれば、すぐにWEBアプリをインターネットに公開できる! アプリ(コード)を開発してWEBアプリとして公開するには、バックエンド側のサーバー(インフラ)を準備するには「仮想サーバー、サーバーOS、DBミドルウェア、ドメイン、DNS、SMTP、SSLサーバー証明書、ファイアウォール、その他いろいろ」面倒なインフラの設計構築がたくさんある。それらサーバーの監視、ドメイン/SSL証明書の年間更新、OS/ミドルウェアのアップデートなど継続的な運用も必要だ。Firebaseなら、サーバーの準備や運用の労力から解放されたうえでバックエンドの機能を使うことができる。そしてSpark(無料)プランが存在するので学習目的や開発フェーズは無料開始してから従量課金へ移行できることがとても嬉しい。
クラウドの仮想サーバーと比べると
WEBアプリを作ってFirebaseを理解する
IT系コミュニティなど、何かのグループに所属するメンバーをWEBサイトの一部として公開するWEBアプリを作ってみる。メンバーの紹介は静的HTMLでコンテンツ制作して公開するのは簡単だが、メンバー自身がSNSの記事のように自己紹介を編集したり、新しいメンバーが参加したときには自分で自己紹介を投稿したり、動的なWEBサイトにしたい。WEBアプリの名前はメンバー紹介「Member-App」とする。WEBサイトのHTMLページにインラインフレーム<iframe>でコンポーネントとして追加して使う。
Firebase Hosting:コードのデプロイ先(保存する場所)
メンバー紹介「Member-App」は、(1)アプリにログインせずにインターネットで閲覧できる「メンバー紹介ページ」と(2)アプリにログインしてメンバーの自己紹介データを編集する「データ入力フォーム」の2つの機能を持つWEBアプリとする。WEBアプリのソースは、HTML, CSS, JavaScript, アイコンなど画像のファイルで構成し、[Firebase Hosting]にアップロードする。Githubの様にファイル一覧を見る事はできないのでソースはデプロイ元で管理する(自分はプライベートGithubを利用)。
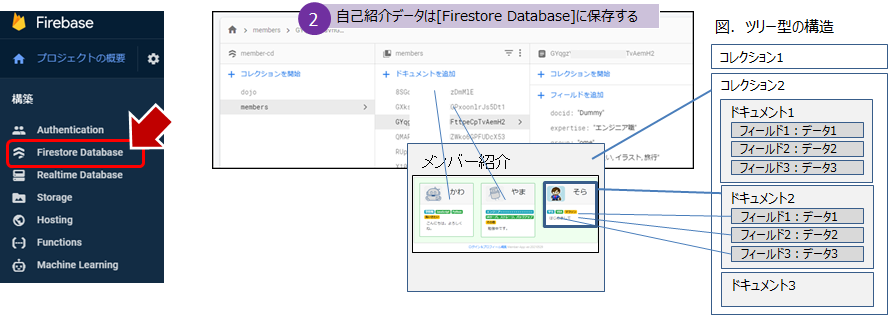
Firebase Firestore Database:データベース
メンバーの自己紹介データは、[Firestore Database]に保存する。用語がコレクションとかドキュメントとか呼ばれるので理解するために図「ツリー型の構造」に示す通り、アプリのプロジェクトの中に複数のコレクションと呼ばれるデータの集合を用意する(RDBのテーブルに相当するもの)。そのコレクションの中に(レコードに相当する)ドキュメントを追加して、ドキュメントの中にフィールドと対になるデータを追加していく。
コードのサンプルはこちら(JavaScript + Firestoreデータベース[作成, 読み出し, 更新, 削除])
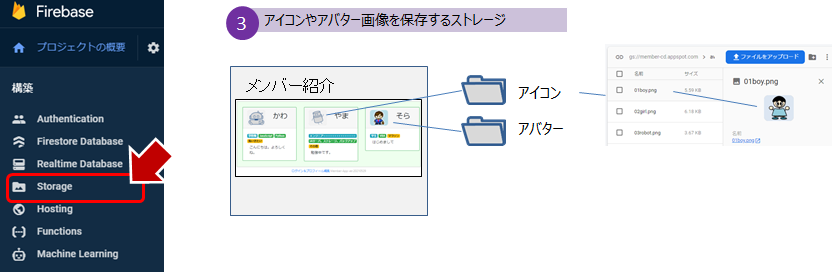
Firebase Storage:ファイルの保存
メンバー紹介「Member-App」は、メンバーのアバター画像を各自で変更できるようにする。予め用意してあるアイコンを選んでもいいし、クライアントPCで画像ファイルを選択して[Firebase Storage]にアップロードしてもいい。ファイル共有ストレージのように複数のフォルダを作って、ファイルを保存できる。
コードのサンプルはこちら(JavaScript + Firebase クラウド ストレージ[PC内の画像をアップロード、ダウンロードして画像を表示])
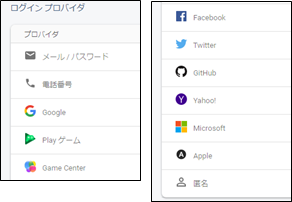
Firebase Authentication:ユーザーIDの認証
ログイン用のユーザーIDやパスワードを独自で作るのは膨大な労力とセキュリティリスクが高い。[Firebase Authentication]を使うと電話やメールなど12個の認証方式を利用できる。メール(SMTP)や電話のショートメッセージを送信するしくみが備わっているってすごいし、何よりもパスワードなど個人情報をアプリ側に保有しないので安全な運営が可能。
ユーザーIDの認証手段がすごい。メール、電話、グーグルIDなど、12個のユーザIDから認証方法を選べる。
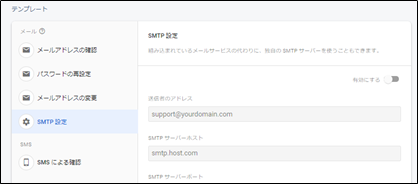
送信するメールのテンプレートもFirebaseのAuthenticationメニューで作成できる。
メールを送信するSMTPサーバーもFirebaseの機能に備わっている。
アプリを利用するユーザーはメールアドレスのみであり(メール認証の場合)パスワードを保存しないので個人情報保護のリスクを最小化できる。
Firebase:アプリ開発とコードデプロイ
HTMLやJavaScriptなどのコードは[Visual Studio Code]で記述した。コマンドライン[> firebase serve]を実行すると、ローカルPCのWEBブラウザのURLで [http://localhost:5000/] にアクセスできるようになり、PCでWEBの動作を検査できる。この検査では、ローカルPCでFirabaseの認証やデータベース接続を実行することもできるが、本番ではlocalhostは拒否し、本番サーバーのドメインだけ認証できるようにする。なお、完成したjavascriptのコードは、コマンドライン[> firebase deploy]を実行すると[firebase hosting]にアップロードされる。
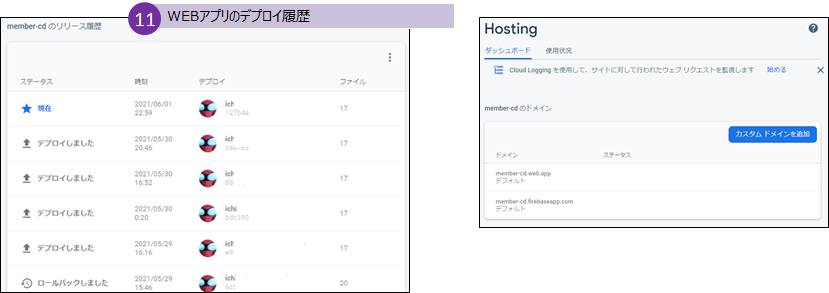
アップロードが成功するとステータスの「デプロイしました」が追加される。アップロードしたWEBアプリに不具合が見つかったら、過去のデプロイ履歴でロールバックを選び過去に正しく動作していたバージョンに素早く戻すことができる。
Firebase:セキュリティ(アクセス制御)
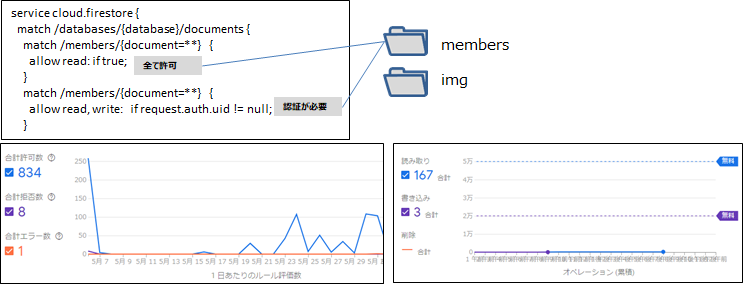
Firebaseのデータベースとストレージには、アクセス制御のコード記述が激減する「ルール」を設定できる。[Firebase Authentication]でログインしていれば読み書きが可能、ログインしていなくても読み込みは可能、といった「ルール」を設定する。不正アクセスもモニタリングできたり、読み書き回数は無料範囲内に収まっているか確認することもできる。Spark(無料)プランの上限を超過した場合は、ファイル取得ができなくなります。
Firebase:まとめ
FirebaseをベースにWEBアプリ開発するなら、今まで必要だった仮想サーバーなどバックエンド(サーバーインフラ/OS/DBミドルウェア/SSL証明書など)の準備と保守・運用の労力から解放されて、WEBアプリのプログラミングに注力することができる。IT系コミュニティ(グループ)のメンバー紹介WEBアプリを作ってFirebaseでの開発を検証した。もうすぐ僕らインフラ屋さんの仕事はなくなりますね、といっても10年くらいは衰退しつつ残るかな。
完成したメンバー紹介「Member-App」アプリ!
コミュニティ(グループ)を作って、グループメンバーの自己紹介をWEBサイトに表示するアプリ。メンバー自身が、メール認証でアプリにサインインして自己紹介データを編集・公開できる。無料公開中、どなたでも自由にご利用ください。
以上