今日やること
vue.jsを使うにあたり必要なプラグインを知り、基本的な文法を使ってフロントエンド側でログインボタンを作る
vue.jsのプラグインをインストール
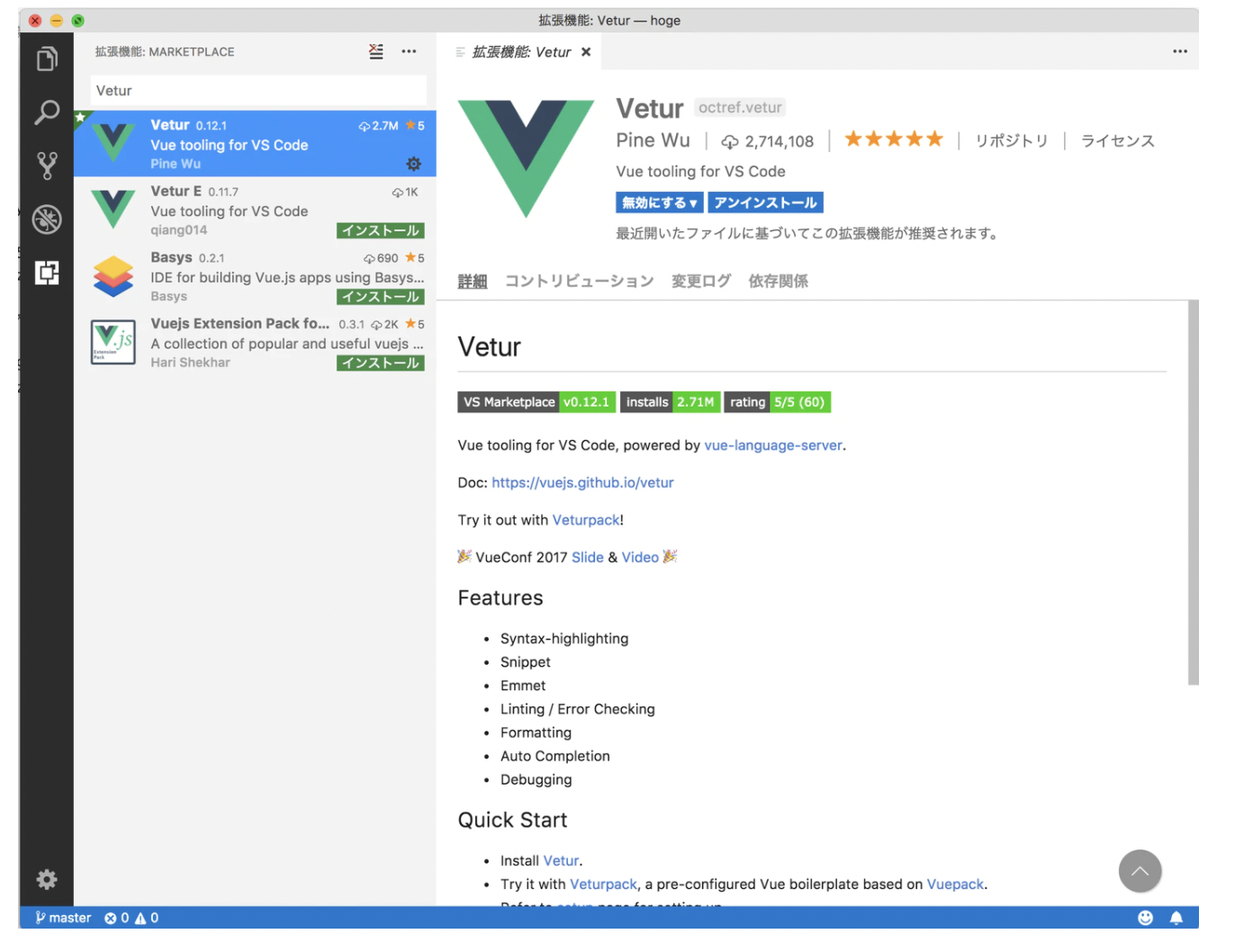
veturをインストールしよう!
vue cliで新しいプロジェクトを作っただけではvscode上でうまく.vueファイルを扱うことができないので、拡張機能のVeturを導入します。
コンポーネントの作成
先ほぼの工程でvscode上でvue.jsファイルを扱えるようになったので次は新しいコンポーネントを作ってその中にfacebookのログインボタン機能を作っていく。
<template>
<button>Login with Facebook</button>
</template>
<script>
export default {
name: 'FBButton'
}
</script>
<style>
</style>
ここではfacebookのログインボタンを作ったので次にApp.vueに反映させていく。
基本的に他のファイルでコンポーネントを追加してもApp.vueに反映を書かなければブラウザ上には表示されない。
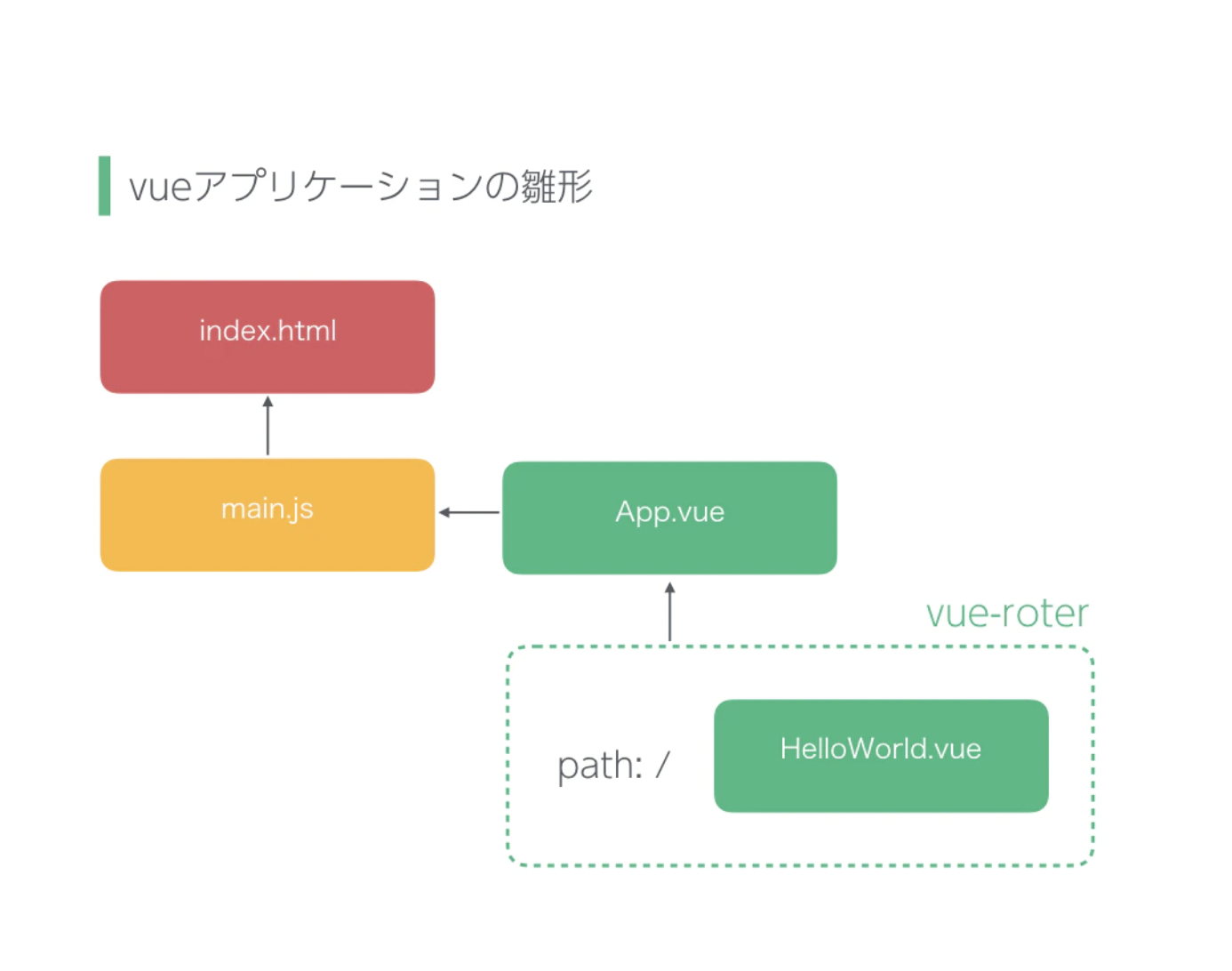
ここで、Vueアプリケーション雛形を確認しておこう。
FBButton.vueがあるのはApp.vueの下の部分である。
<template>
<div>
<FBButton />
</div>
</template>
<script>
export default {
name: 'App'
components: {
FBButton
}
}
</script>
<style>
</style>
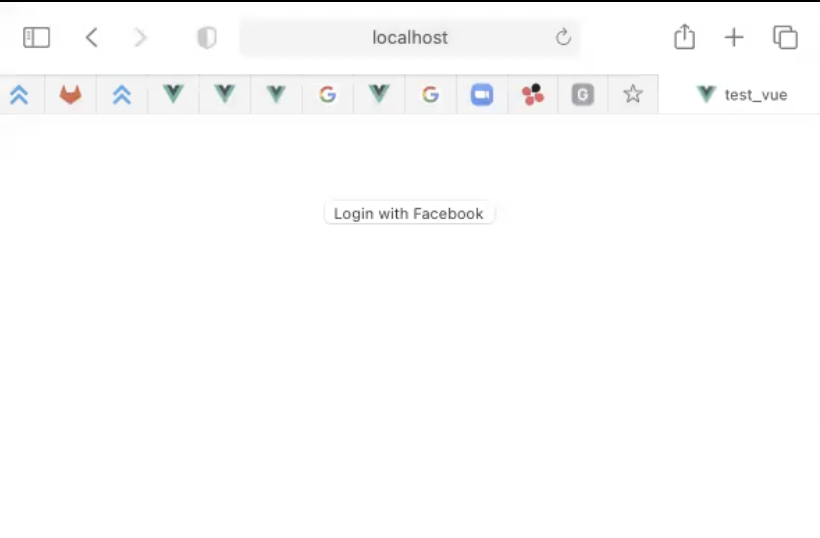
するとこのようなページができる
シンプルだが悪くないだろうw
v-onディレクティブ
次にログインボタンをクリックすると実行される処理について書いていこう。
ここで躓きやすいポイントはv-on(ボタンをクリックして関数を実行する)について理解しているかどうか。
イベント
Webアプリケーションにおいて(つまりDOM要素において)、ボタンをクリックしたり、マウスオーバーによる一連の挙動。そして、それら様々なイベントに対して発動させる処理のことを(つまり関数)を「イベントハンドラ」を呼ぶ
Vue.jsにおいて、イベントによってイベントハンドラを実行させるには、v-onディレクティブを利用します。
つまり今回の場合、ユーザーがfacebookボタンをクリックする→イベントが発生する→何らかの処理をするという流れになる。
<template>
//クリックのイベントを指定
<button @click="open">Login with Facebook</button>
</template>
<script>
export default {
name: 'FBButton',
methods: {
// openを定義
open () {
document.location.href="URL"
}
}
}
</script>
<style>
</style>
v-onディレクティブにクリック(click)のイベントを指定し、openという名前のイベントハンドラを設定しています。v-onは省略して下記のように記述することができます。
JavaScript
ボタン
また、methodsオプションにて、イベントハンドラであるopenを定義しています。ちなみに、document.location.hrefというのはJavaScriptでURLを遷移させる方法です。
今日はここまで