最近、シーケンス図を描くときはもっぱら PlantUML + VSCode(Markdown Preview Enhanced) の環境を使っている。ただ、うっかりシーケンス図が長くなった時に「どのライフラインがどのモジュールだっけ?」となることが (主にレビューしてもらっているときに) 多々ある。
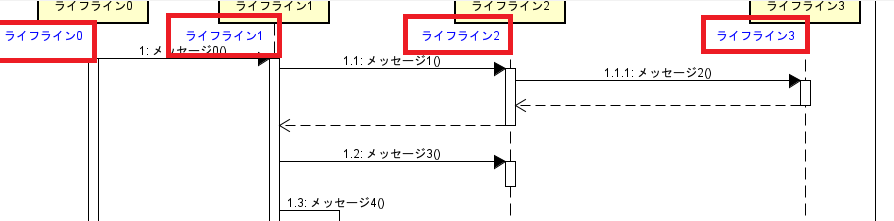
astah* の↓みたいな機能 (下の方にスクロールしたときにライフラインの名前が表示される) が欲しかったけどないようなので、対策案を考えた。

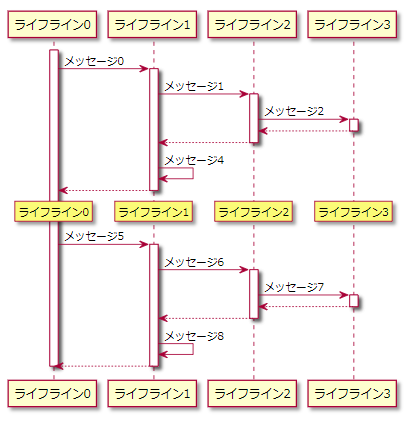
ライフライン名を書いたノートを適度な間隔で各ライフラインの上にのせる
デフォルトだとノートごとに改行されるようなので、 / をつけて同じ行に表示されるようにした。
(この方法を最初うまく見つけることができなかった。見るべきものは公式サイトだ。)
また、他のノートと混ざらないように rnote を指定してみた (色も変えた方がわかりやすいかも) 。
@startuml
participant ライフライン0 as l0 order 1
participant ライフライン1 as l1 order 2
participant ライフライン2 as l2 order 3
participant ライフライン3 as l3 order 3
l0++
l0->l1++: メッセージ0
l1->l2++: メッセージ1
l2->l3++: メッセージ2
return
return
l1->l1: メッセージ4
return
rnote over l0: ライフライン0
/rnote over l1: ライフライン1
/rnote over l2: ライフライン2
/rnote over l3: ライフライン3
l0->l1++: メッセージ5
l1->l2++: メッセージ6
l2->l3++: メッセージ7
return
return
l1->l1: メッセージ8
return
l0--
@enduml
あとは、この
rnote over l0: ライフライン0
/rnote over l1: ライフライン1
/rnote over l2: ライフライン2
/rnote over l3: ライフライン3
を画面に入る位置に都度入れていけばよい。
そもそも
そんな長いシーケンス図は書かない方がいいのかも。
他に良い案はないものか。