はじめに
こんにちは、drama(@1901drama)です!
ARに興味はあるけど 普通の開発と違いそうで手をつけていない...て方 多いかなと思います。
先日ちょうど社内勉強会をしたので、「AR開発の第一歩を体験出来るまで」手順に纏めてみました。(超初心者向けです)
※記載間違い等あれば教えてください。
ゴール
目の前に飛行機が出てきます。
※自分は動いても飛行機はその場に留まり続けます。
hands-on その1 pic.twitter.com/bGyimyawWV
— drama (@1901drama) 2019年2月20日
前提条件
事前に以下のものを用意しておいてください。
| バージョン | 備考 | |
|---|---|---|
| Xcode(Mac) | 10.0以上 | Mac Book 2014くらいでも動きました。最新OSが入れば大丈夫そう。※追記:iOS11とした場合は9でも大丈夫でした。 |
| iOS(iPhone/iPad) | 12.0以上 | iPhoneだと6s,SE以上、iPadだと第5世代以上が対象機。(iOS11でも対応してるはずですが、一部不具合あるようなのでiOS12以上推奨にします。) |
| 接続ケーブル | MacとiPhone/iPadを繋ぎます。 | |
| Apple ID | 普段アプリを購入したりする時に使うアカウントで大丈夫です。(有料の開発用アカウントは不要です) |
手順
1.iPhoneとMacをケーブルで接続
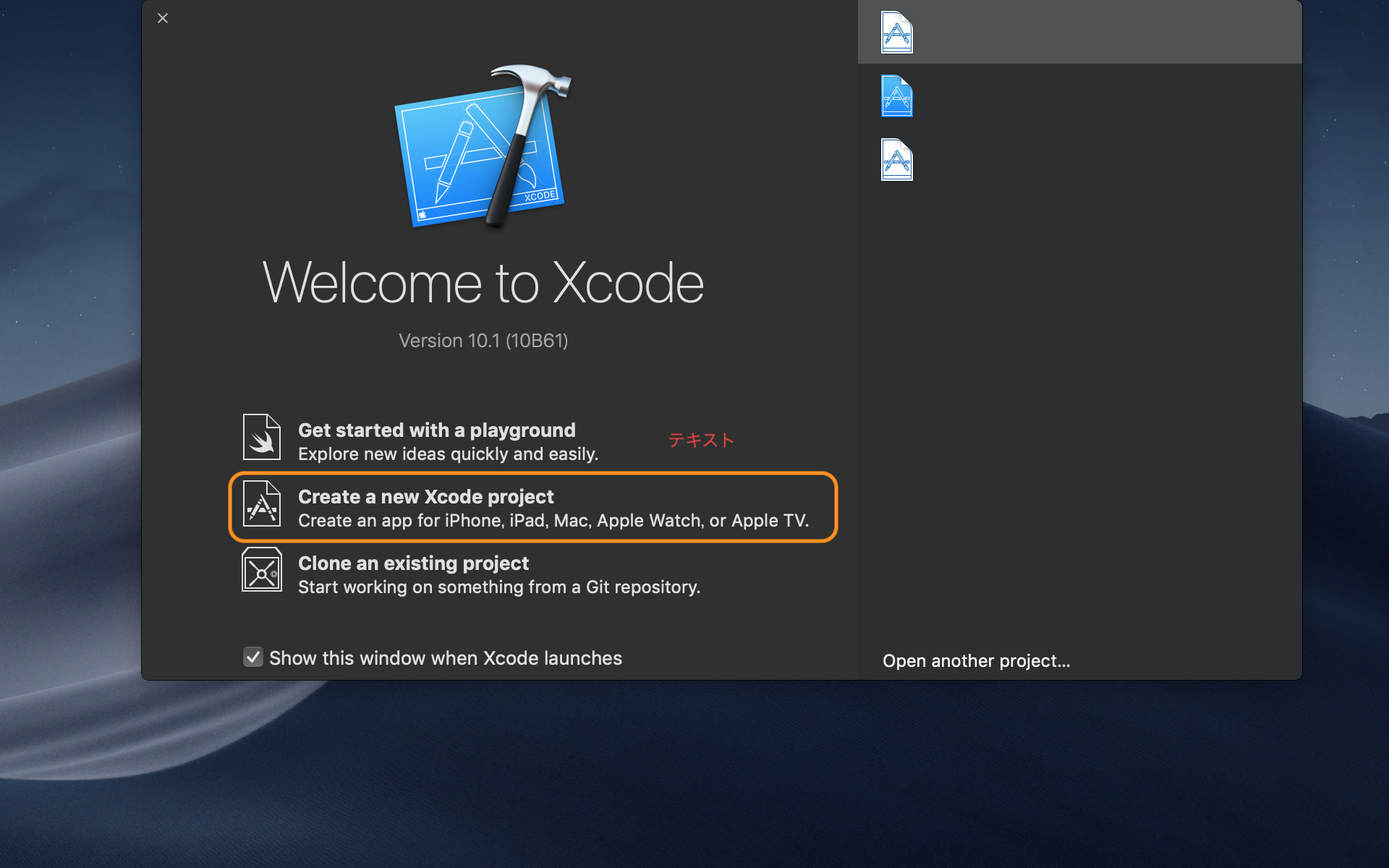
2.Xcodeを起動
3.[Create a new Xcode project]を選択

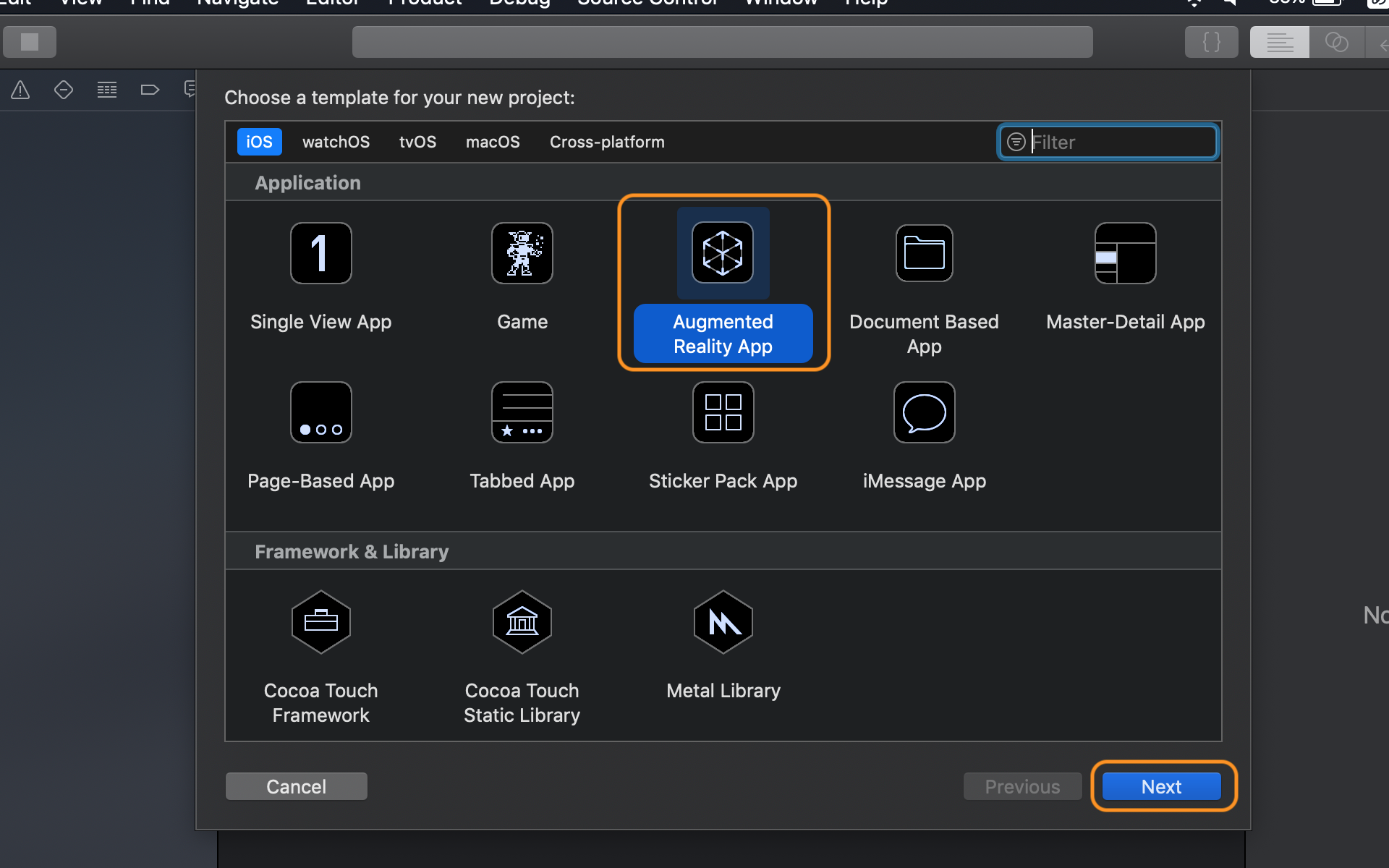
4.[Augument Reality App][Next]を選択

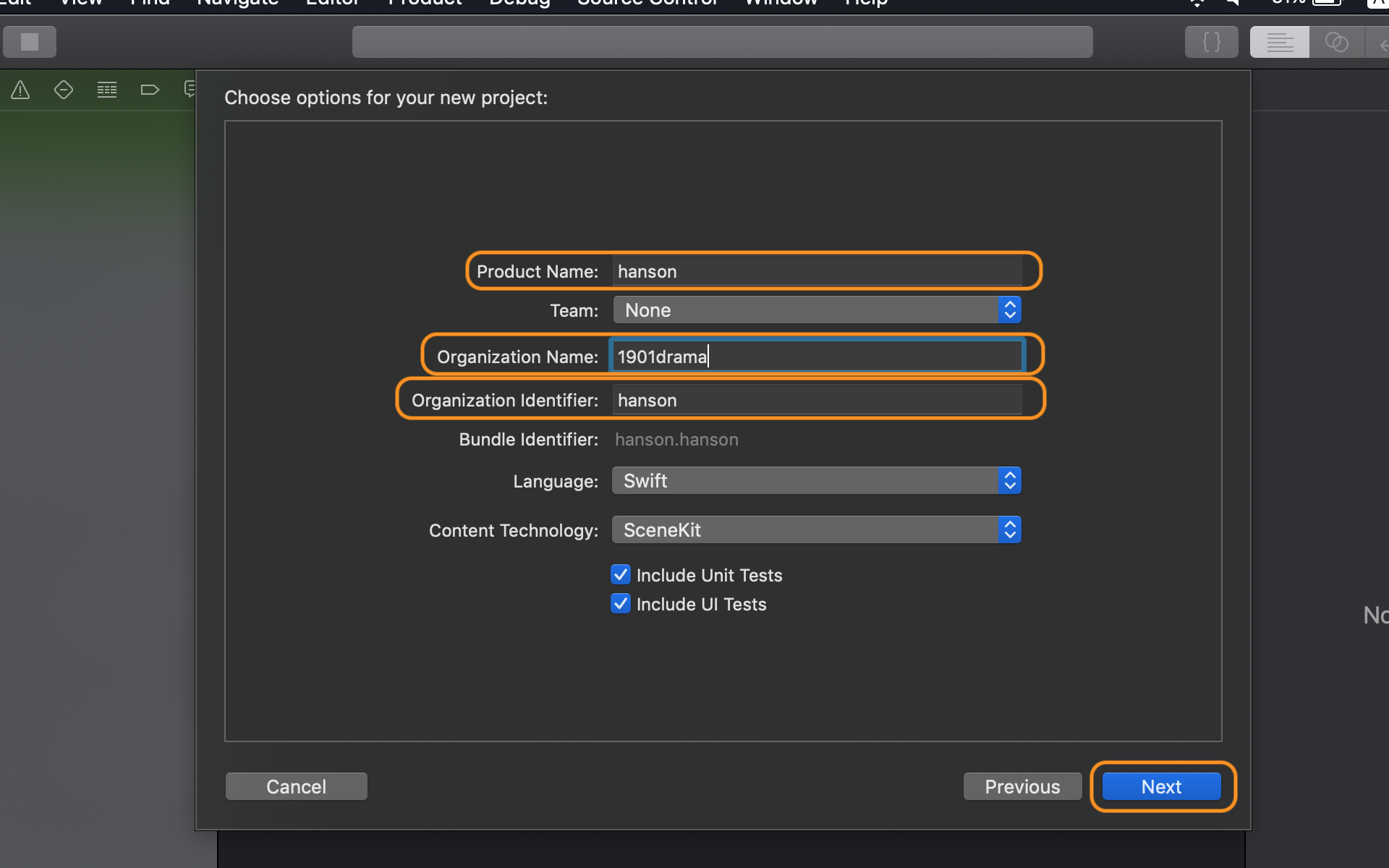
5.[Product Name]を入力 (hansonとしてますが何でも大丈夫です)
6.[Organization Name]を入力 (1901dramaとしてますが何でも大丈夫です)
7.[Organization Identifer]を入力 (hansonとしてますが何でも大丈夫です)
8.[Next]->[Create]をクリック
※保存場所は任意に選択してください。

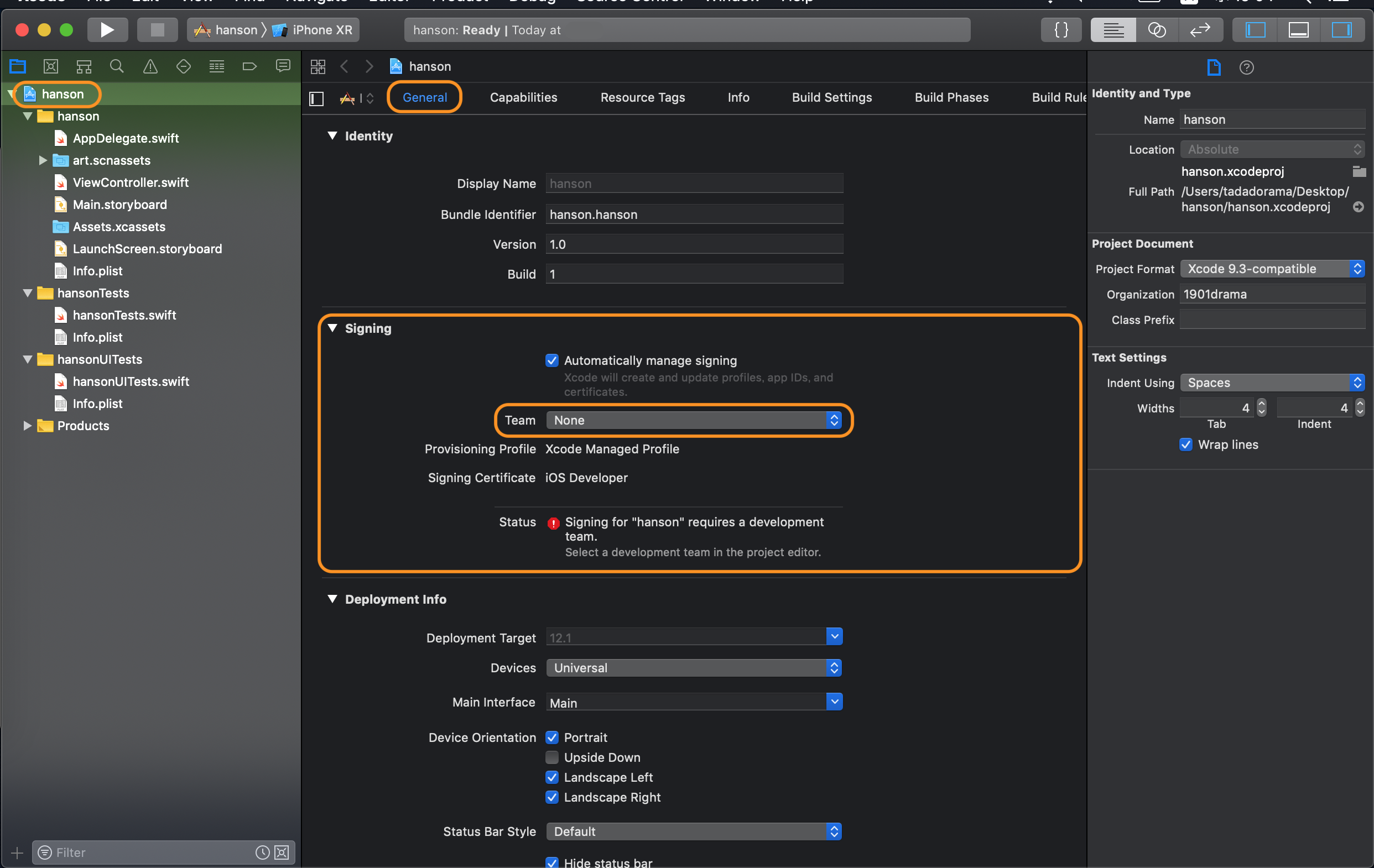
9.[General]-[Signing]-[Team]が [None]の場合は、[Add an acount]を選択
※既にアカウントがある場合はそちらを選択して頂いてOKです。

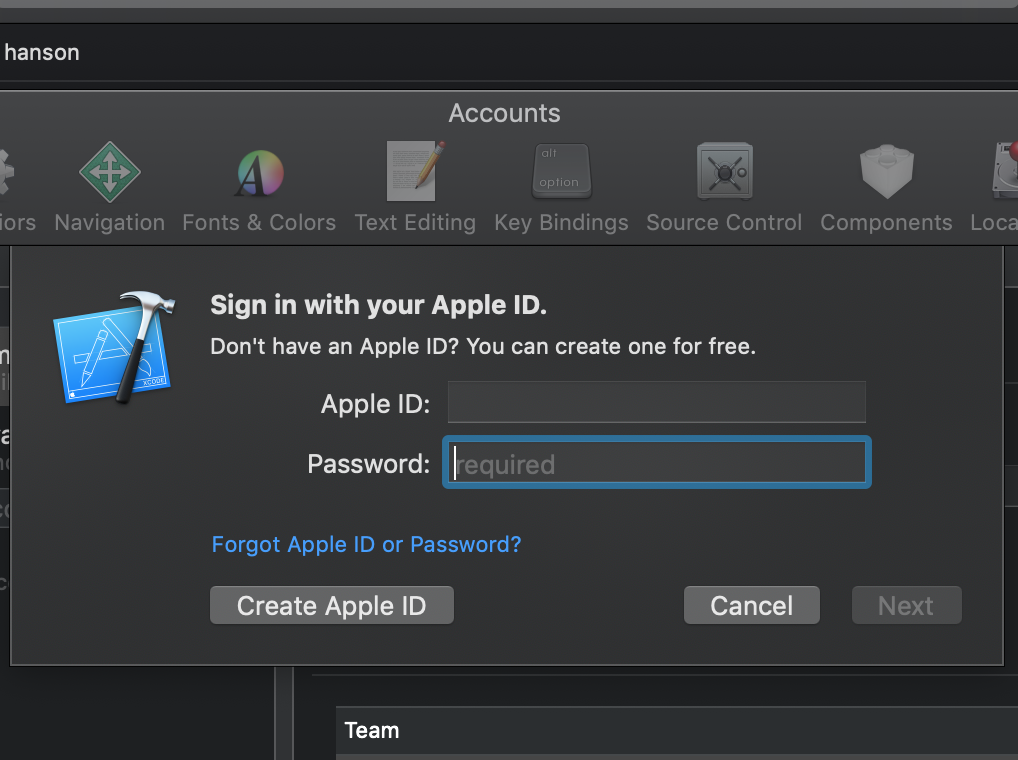
10.Apple ID/PassWordを入力し、[Next]を選択

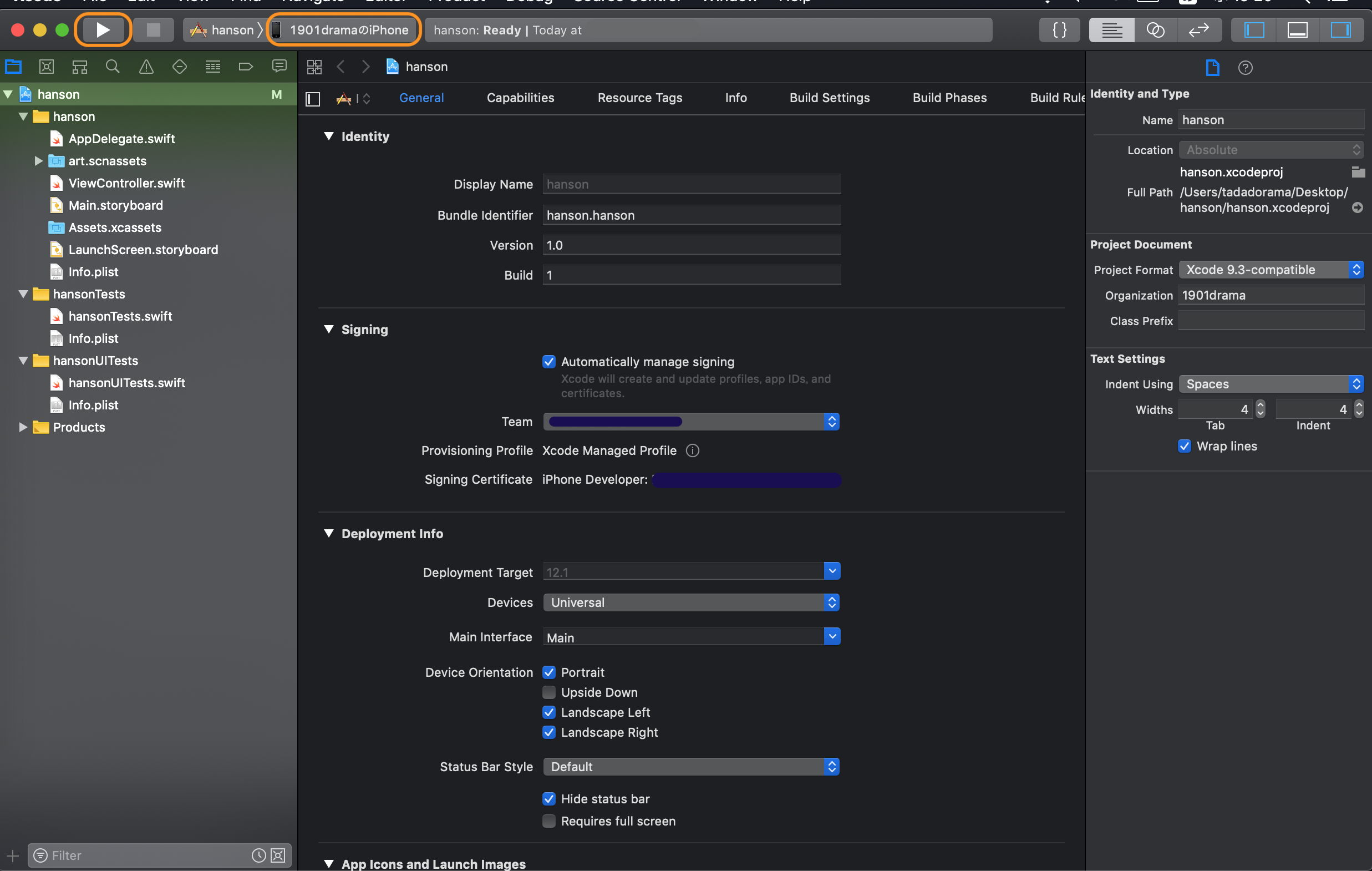
11.[General]-[Signing]-[Team]から、項番10で登録した自分のApple IDアカウントを選択
12.画面上部の[hanson > ○○]が自分のiPhoneになっていることを確認 (例として1901dramaのiPhoneにしてます。)
13.[▶](Build)をクリック

14.(iPhone側で証明書の信頼が必要な場合)iPhoneの[設定]-[一般]-[プロファイル]から証明書を[信頼]にしてください。
15.iPhoneでアプリが起動されて、目の前に飛行機が出現すれば成功です。
※アプリは端末側に保存されているはずなので、一定期間中はXcode(Mac)に繋げなくても起動出来ます。
解説
ARに関する機能はViewContoroller.swiftに記載されています。
尚、ViewController全体の処理フローは@motokieeさんの記事等をご参考に
参考:[UIViewControllerのライフサイクル]
(https://qiita.com/motokiee/items/0ca628b4cc74c8c5599d)
1.オブジェクトを読み込んで、iPhoneの画面に映す。
override func viewDidLoad()
27 let scene = SCNScene(named: "art.scnassets/ship.scn")!
//art.scnassets/ship.scnという飛行機モデルを、画面の映像を作るシーンという変数に入れます。
30 sceneView.scene = scene
//画面にシーン(映像)を適用させます。
2.現実と連携しているようカメラ越しにオブジェクトを表示させます。(AR機能)
override func viewWillDisappear(_ animated: Bool)
37 let configuration = ARWorldTrackingConfiguration()
//AR環境の設定ファイル作ります。これによりAR機能が使えるようになります。
40 sceneView.session.run(configuration)
//画面の設定にARの設定を反映させます。
■ARWorldTrackingConfiguration とは?
ARカメラで何を検知したいか設定出来ます。
ARKit2で設定出来るのでは、「床(水平面)」「壁(垂直面)」「特定のマーク」などです。
何も設定しなくても、AR機能自体は作動します。
#まとめ
出来ましたか...?
実際はこの手法とは異なる書き方で作るのが多いですが、まずAR開発を体験して頂くというのには十分かと思います。
※手順は汎用的なものにしていきたいので、上手くいかなかった点があればコメントやご指摘宜しくお願いします。
ここまで読んで頂きありがとうございました!