自分のポートフォリオを作成する際に、
ファビコンについて作成ししたので、
ご参考なれば幸いです。
ちなみにファビコンは、これのこと。
こんな感じでタブのところに表示されたり、
お気に入りされた際に、アイコンとして表示されるやつです。
ファビコンの元画像の作成方法
Photoshopで作成するとか色々ありますが、
今回は、手軽かつ無料でできる
「Canva」を使用していきます。
Canva公式サイト
https://www.canva.com/
ファビコン画像は正方形が望ましいため、
既存のテンプレートではなく、
カスタムしながら作成していきます。
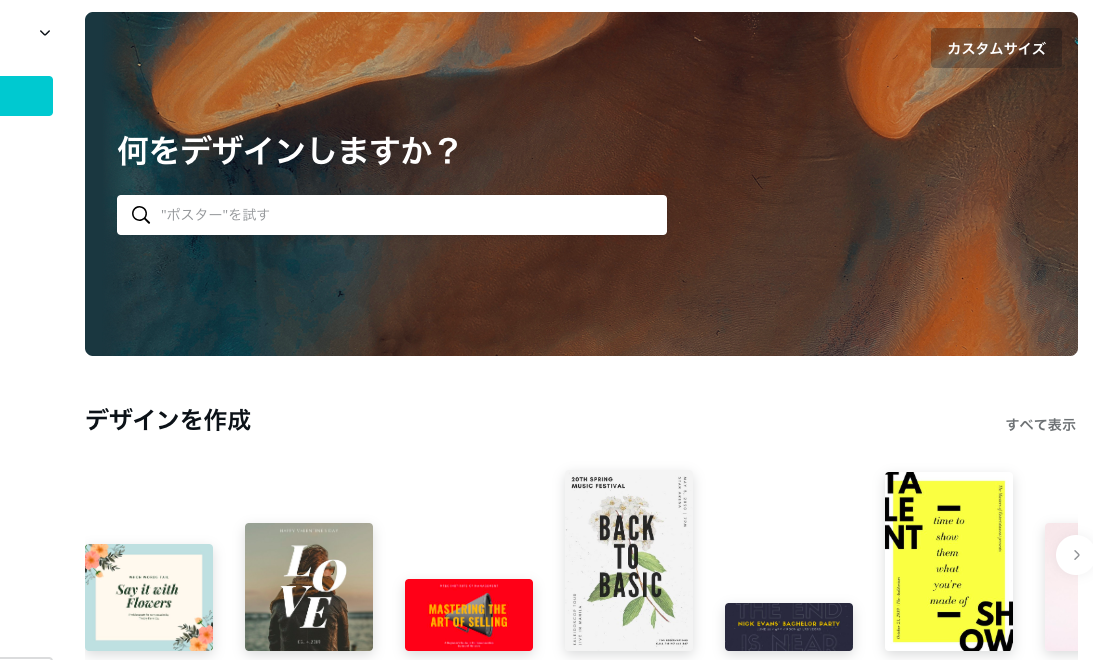
まずは、トップページから
右上の「カスタムサイズ」を選択
そうするとこのように
幅と高さの入力を求められるので
とりあえず 「100px × 100px」としておきましょう
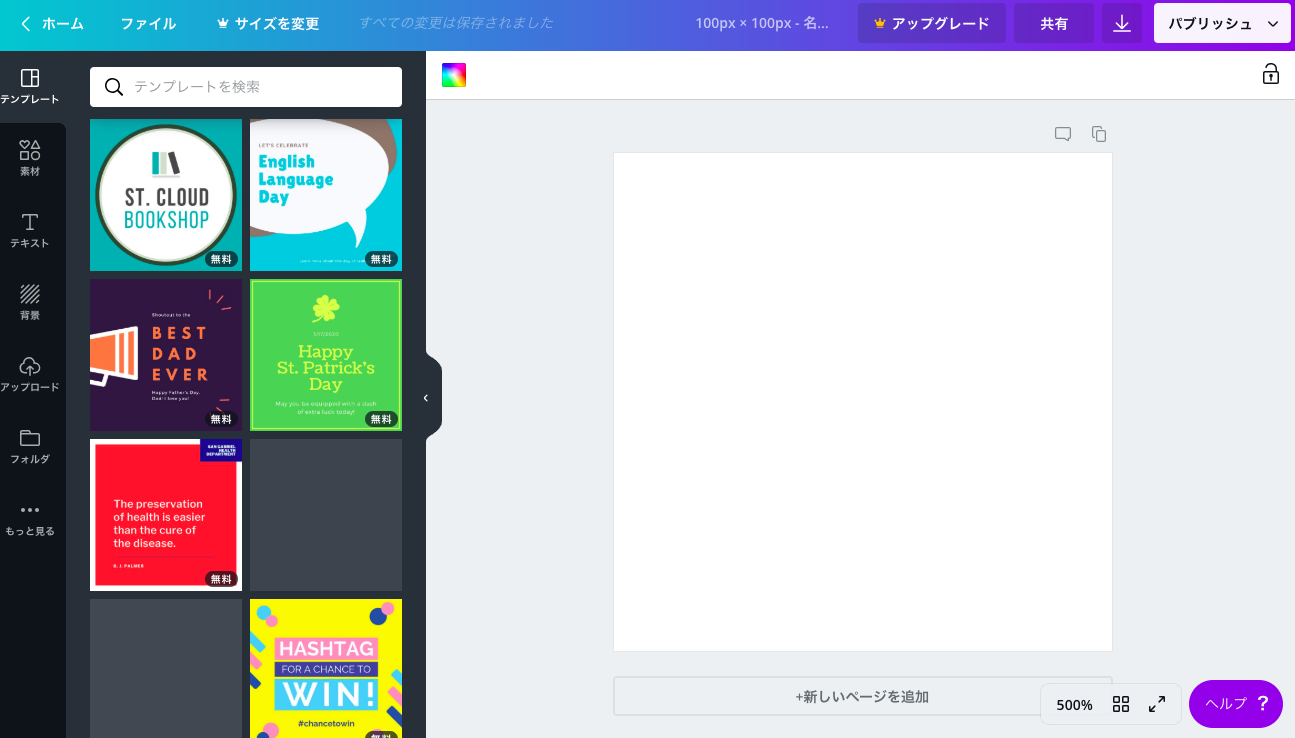
「新しいデザインを作成」というボタンを押すと
このような画面に飛ぶはずです。
写真やイラストをアップロードしてきて
使用することもできますが、
簡単に行くなら
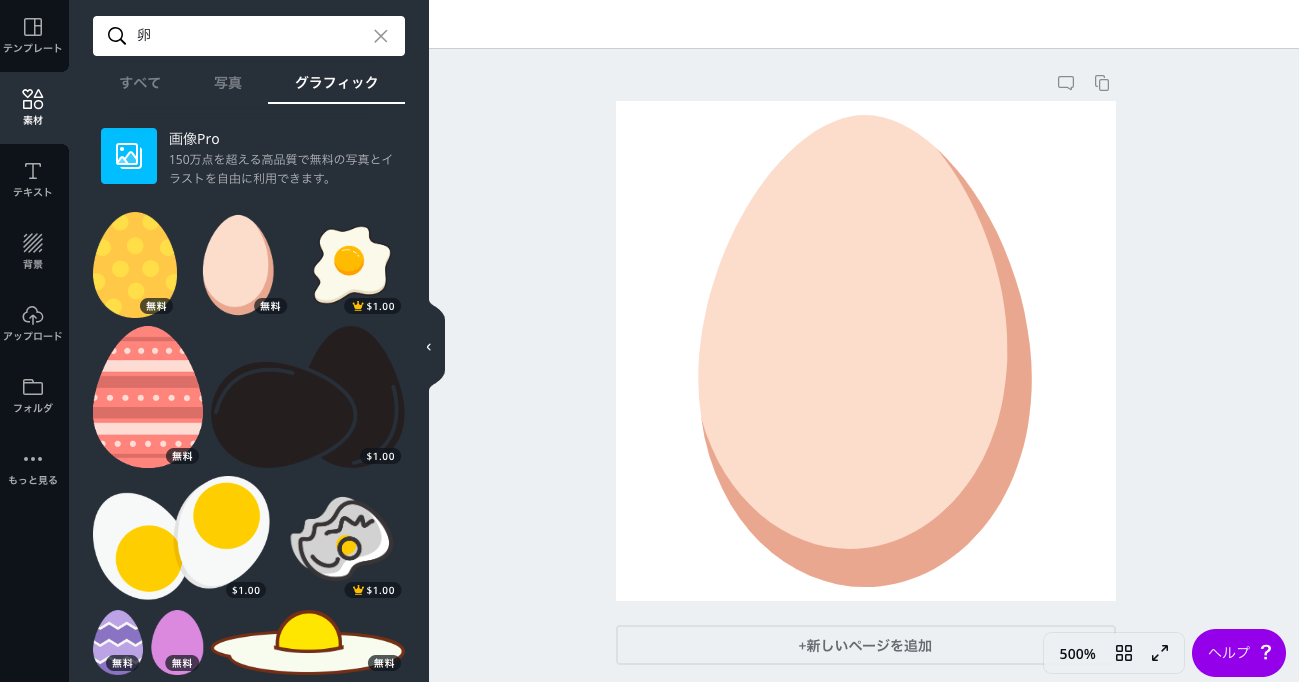
「素材>グラフィック」を選択し、
検索をかけることで、無料のイラストを検索できます。
今回は、「卵」を選びました。
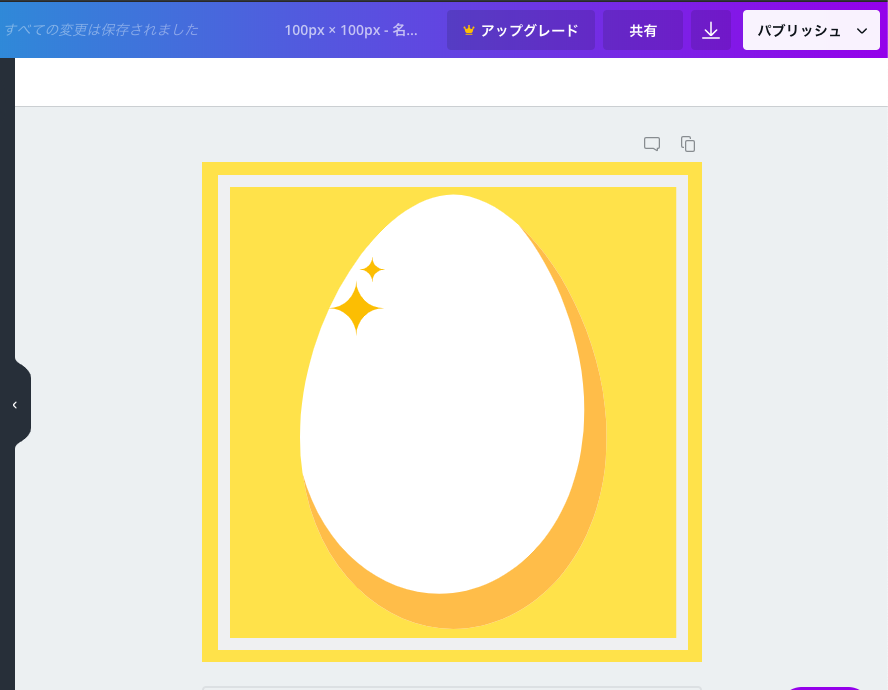
あとは適当に色味や、背景色などを調節し、
完成です。
(後々縮小していくので、イラストは
なるべく画面ギリギリまで大きく作成した方が映えます。)
ダウンロードは右上「パブリッシュ」の左隣のボタン
から行うことができます。
形式はpngで。
名前は適当で構いません。
(有料版では、透過処理までできます)
ファビコンの拡張子.icoへの変更
ファビコンの形式は
.icoが基本となっています。
(.pngや.gifも、のちに対応)
また、表示端末により
アイコンの大きさが異なるため注意が必要です。
ざっくり説明すると
・16px × 16px:IEのタブ
・24px × 24px:IE9のピン留め機能
・32px × 32px:Chrome、Firefox、Safariなどのタブ
・48px × 48px:Windowsのホームページアイコン
の4種類で、最低限でも
16×16px と 32×32px の2つは用意するようにしましょう。
ここから、最低限ざっくり実装する方法と
古いブラウザも含めて対応する方法に分けて説明していきます。
モダンなブラウザの場合
ファビコン作成するサイトは以下になります。
どちらでも大丈夫です。
https://ao-system.net/favicon/
https://favicon.flexion.jp/
作成するサイズは
16×16pxと32×32pxの2種類。
作成が終わり次第、保存してください。
次にheadタグに以下を記述します。
(/favicon.icoは、上で保存した画像のパスに変更してください)
<head>
<link rel="shortcut icon" href="/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="/favicon.ico" type="image/vnd.microsoft.icon">
</head>
これで無事、表示されました。
もし、表示されない場合は、
何度かリロードしたり、キャッシュを削除してみてください。
※補足
・rel属性にshortcut iconと記述することでIE8以下に対応
・拡張子「.ico」の場合はtype以降は不要
のようですが、無難に全て記述しておいた方が良さそうです。
タブレットやスマートフォンに対応する場合
こちらのサイトが良さそうです。
https://ao-system.net/favicongenerator/
少々複雑そうですが、
画像投げて、出てきたファイルを解凍し
ドキュメントルートに配置
以下をhead内に記述してください
<meta name="msapplication-square70x70logo" content="/site-tile-70x70.png">
<meta name="msapplication-square150x150logo" content="/site-tile-150x150.png">
<meta name="msapplication-wide310x150logo" content="/site-tile-310x150.png">
<meta name="msapplication-square310x310logo" content="/site-tile-310x310.png">
<meta name="msapplication-TileColor" content="#0078d7">
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico">
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" sizes="36x36" href="/android-chrome-36x36.png">
<link rel="icon" type="image/png" sizes="48x48" href="/android-chrome-48x48.png">
<link rel="icon" type="image/png" sizes="72x72" href="/android-chrome-72x72.png">
<link rel="icon" type="image/png" sizes="96x96" href="/android-chrome-96x96.png">
<link rel="icon" type="image/png" sizes="128x128" href="/android-chrome-128x128.png">
<link rel="icon" type="image/png" sizes="144x144" href="/android-chrome-144x144.png">
<link rel="icon" type="image/png" sizes="152x152" href="/android-chrome-152x152.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-chrome-192x192.png">
<link rel="icon" type="image/png" sizes="256x256" href="/android-chrome-256x256.png">
<link rel="icon" type="image/png" sizes="384x384" href="/android-chrome-384x384.png">
<link rel="icon" type="image/png" sizes="512x512" href="/android-chrome-512x512.png">
<link rel="icon" type="image/png" sizes="36x36" href="/icon-36x36.png">
<link rel="icon" type="image/png" sizes="48x48" href="/icon-48x48.png">
<link rel="icon" type="image/png" sizes="72x72" href="/icon-72x72.png">
<link rel="icon" type="image/png" sizes="96x96" href="/icon-96x96.png">
<link rel="icon" type="image/png" sizes="128x128" href="/icon-128x128.png">
<link rel="icon" type="image/png" sizes="144x144" href="/icon-144x144.png">
<link rel="icon" type="image/png" sizes="152x152" href="/icon-152x152.png">
<link rel="icon" type="image/png" sizes="160x160" href="/icon-160x160.png">
<link rel="icon" type="image/png" sizes="192x192" href="/icon-192x192.png">
<link rel="icon" type="image/png" sizes="196x196" href="/icon-196x196.png">
<link rel="icon" type="image/png" sizes="256x256" href="/icon-256x256.png">
<link rel="icon" type="image/png" sizes="384x384" href="/icon-384x384.png">
<link rel="icon" type="image/png" sizes="512x512" href="/icon-512x512.png">
<link rel="icon" type="image/png" sizes="16x16" href="/icon-16x16.png">
<link rel="icon" type="image/png" sizes="24x24" href="/icon-24x24.png">
<link rel="icon" type="image/png" sizes="32x32" href="/icon-32x32.png">
<link rel="manifest" href="/manifest.json">
Windows10へのタイル表示を無視するなら
画像は以下2個を任意の場所に置き、favicon.icoをドキュメントルートに置くだけで良いそうです。
<link rel="apple-touch-icon" type="image/png" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/icon-192x192.png">
ポートフォリオを作る上で、
こうした細かいところにも、こだわりを見せると
見てくれる人はきっと見てくれますよ。