職場でブックマークレットの話が出てきたものの
え?え?何それ??便利なの??
説明聞いてもイメージ湧かない....
となり、茫然としたので、触ってみることに。
結論
$\huge{めちゃ便利でした😆}$
ブックマークレットって?
ブックマークレットとは、ブラウザのブックマークにJSのコードを登録しておき、
クリックすることで実行できる技術です。
結構前からあったみたいですね。
具体的にどんなことできんの?って方は、
下の実例集みると、想像が膨らみます
実例集
- URLをHTML形式でコピー
- URLをMarkdown形式でコピー
- 日本語を含むURLをエンコードせずにコピー
- YouTubeを保存する
- 次/前のページへ
- ページの読み込み速度を計測する
- ページのHTMLチェック
- Webページで使われているフォントを調べる
- ページのレスポンシブチェック
などなど、便利なブックマークレットが紹介されていますね。
jsの知識とアイデア次第で、色々できそうです。
口コミ検索を5秒で実装する
ところで、皆さん口コミ調べる時ってどうしてますか?
私は、基本
Twitter です。
Twitter で 「商品名 デメリット」 「商品名 良い」
などで検索することが多いです。
というわけで、今回は、
Twitterで検索を簡単にすること
を目標に作成していきます。
使い方と実装
ブックマークレットの良いところは、
環境構築なし
”ブックマークに登録する”だけで、プログラムが走ることですね。
実装
下記のリンクのボタンを、
ドラッグアンドドロップでブックマークバーに移動させるだけ!
See the Pen bookmarklet for twitter by naoto190131 (@190131start) on CodePen.
5秒で実装できましたね☺️
使い方
こんな形で、ブックマークに保存しておき、

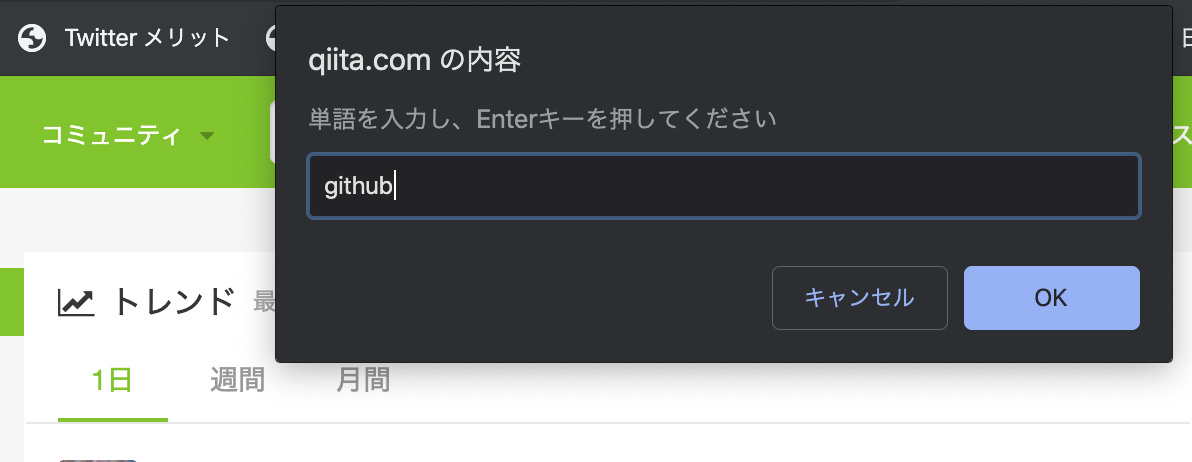
ポップアップに、検索したいワードを打ち込めば...

Twitterの検索画面で、口コミを検索することができます!

便利っ...!
コード
<button>
<a href="javascript:!function(undefined){
var q = prompt('単語を入力し、Enterキーを押してください','');
var preference = ' 最高 ';
if(q === '' || q === null){window.alert('キャンセルされました');
}else{window.open('https://twitter.com/search?q='+q+preference+'&src=typed_query');}
}();">Twitter メリット</a>
</button>
コードはこんな感じ
href属性にjsを書くだけですね。
ブックマークバーに、ドラッグアンドドロップで移動させて使いたかったので
buttonにしてますが、aタグだけでもいいです。
別タブで開かせたかったので、window.open()使いましたが、
同じタブ内での遷移ならwindow.location.hrefにすると良いと思います。
あとはPreferenceを変更するだけで、
悪い口コミも作成できます。
<button>
<a href="javascript:!function(undefined){
var q = prompt('単語を入力し、Enterキーを押してください','');
var preference = ' 最悪 ';
if(q === '' || q === null){window.alert('キャンセルされました');
}else{window.open('https://twitter.com/search?q='+q+preference+'&src=typed_query');}
}();">Twitter デメリット</a>
</button>
今後の課題
Chromeのコンテンツブロックに引っかかるので、
どなたか、回避方法教えてください...