はじめに
はじめまして
現在、転職活動を行なっている なおと です。
まずは、ご覧いただきありがとうございます。
この記事では
ポートフォリオとして使用している「Eggbook」について説明していきます。
ポートフォリオのURL
(ユーザー登録機能を行うと、書籍登録やお気に入り機能が使えるようになります。
登録を行わなくとも、大半の機能は使用可能です)
主な機能
◯フレームワークを使わないPHPを用いたユーザー管理機能
・ユーザー登録機能
・ユーザー編集機能
・ユーザー削除機能
・ユーザーログイン機能
◯フレームワークを使わないPHPを用いた商品(書籍)管理機能
・書籍登録
・書籍詳細
・書籍一覧(ページネーション)
・書籍編集
・書籍削除
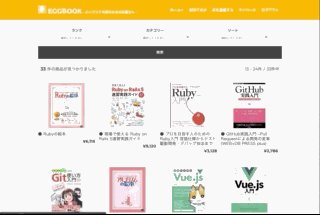
・書籍検索機能(カテゴリー(言語)/ランク(習得難度)の検索)
・書籍ソート機能(ページ数/金額のソート)
◯商品詳細機能
・書籍詳細表示
・お気に入り機能
・Amazonへのリンク
・掲示板機能(メッセージ投稿)
◯その他機能
・
ポートフォリオ概要
エンジニアの中で良本とされている参考書。
しかし、相手のレベル感との違いで、オススメされた参考書が難しすぎることも...
そこで、
ページ数の検索により、参考書の分量の推測に役立てるだけでなく
参考書の難易度を3段階で分類し、検索可能にできるようにすることで
新しい言語を学びたての人や、
すでに使いこなしているが+αの情報が欲しい中・上級者向けの書籍を
見つけやすくするサービスです。
具体的な機能の詳細について
それでは詳しく見ていきましょう。
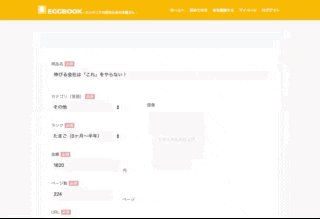
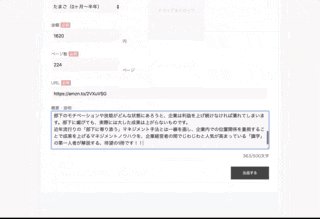
①書籍登録では書籍のタイトル、ランク、カテゴリー、書籍画像、ページ数、書籍URL、詳細・説明を入力し、投稿可能。
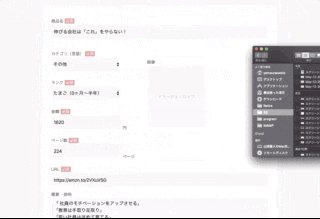
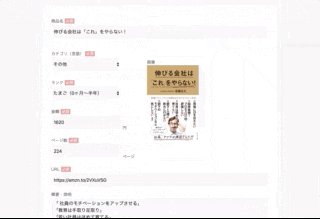
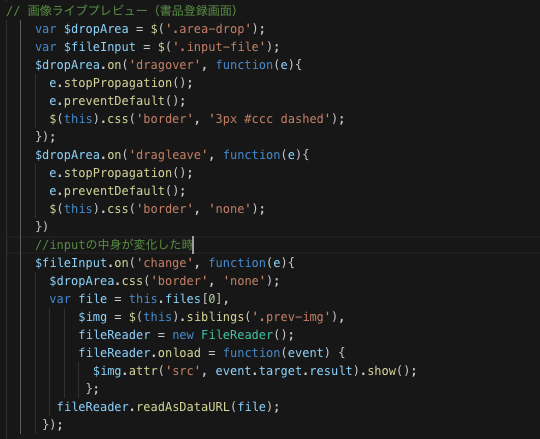
商品登録の画像のライブプレビューはjQueryを用いて実装しています。
CSSでopacityを0とし、選択範囲を広げ、ドラックアンドドロップでInputされるように設定しています。
また、画像を入力した後は、Inputされた画像はData URLを用いて
.attrでsrcを変更することで動的に画像表示しています。
また書籍の登録と編集に関しては同一のhtmlを条件分岐行うことで使い分けています。
そのためログインを行わないと登録できないようにし、
DBのデータの有無でDBにINSERTを行うのか、UPDATEを行うのかを決定しています。

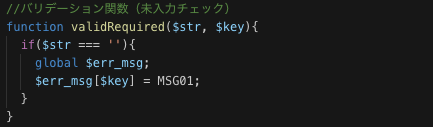
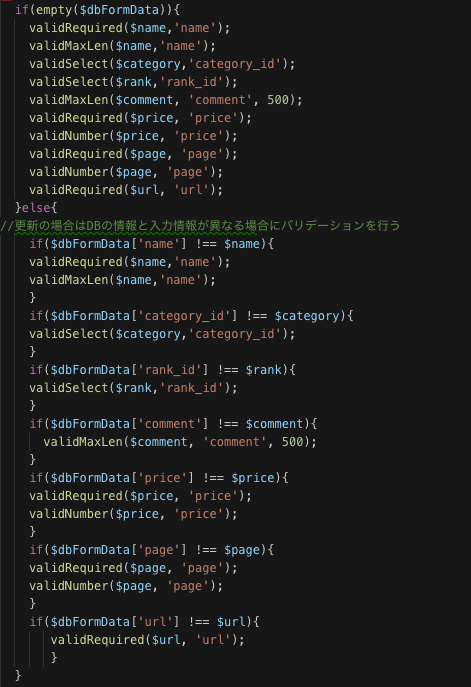
バリデーションチェックでは、PHP側で行い、
・未入力チェック
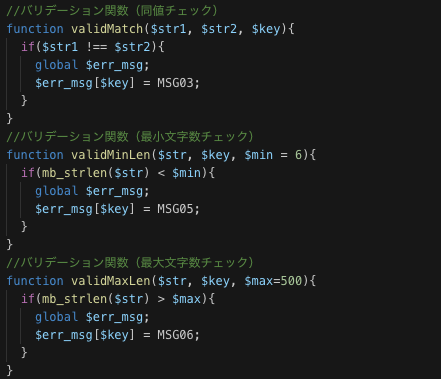
・同値チェック
・文字数チェック
・半角チェック
・最大、最小文字数チェック
などを正規表現を使用しつつ、判定を行いました。
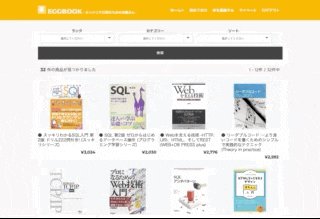
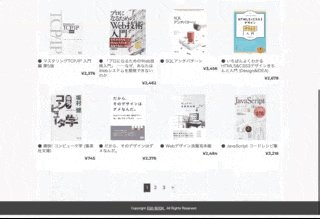
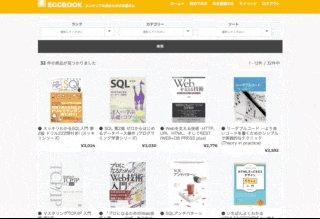
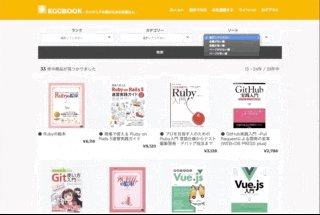
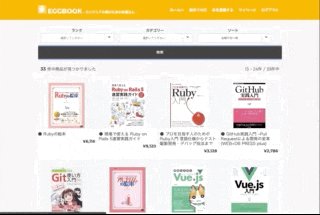
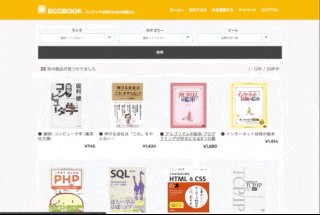
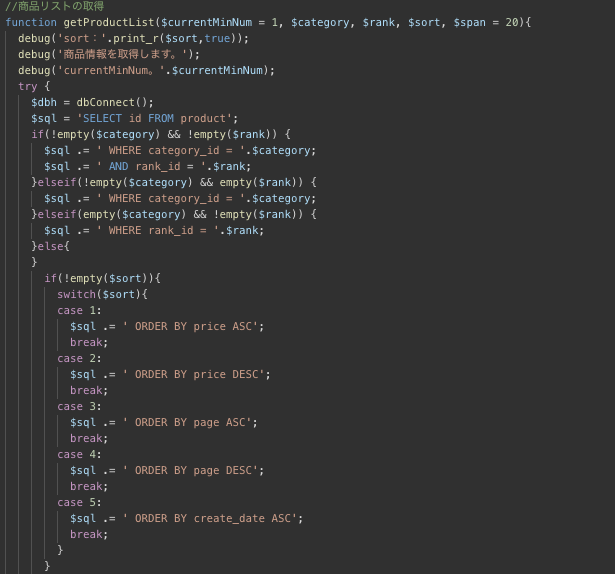
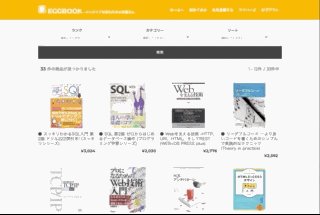
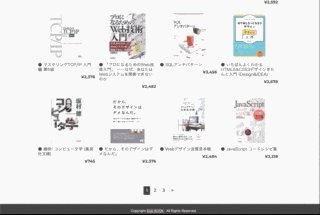
②書籍一覧画面では、書籍検索機能、ソート機能、ページネーション機能の実装
表示件数を動的に変更するように設定し、
DBのデータを読み込む順序とデータ量を変化させることで、
検索・ソート機能を実装しました。
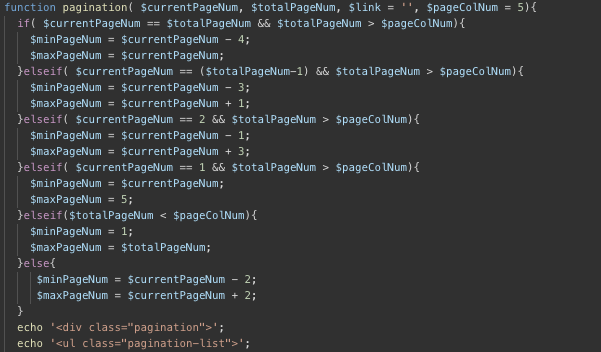
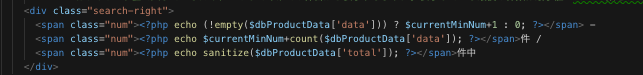
総書籍数と表示数からページ数を算出し、
総ページ数と残りのページ数から条件分岐を行うことで
現在のページを起点として±2ページを表示する
動的なページネーションを実装しました。
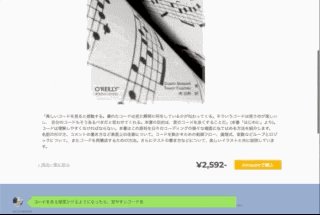
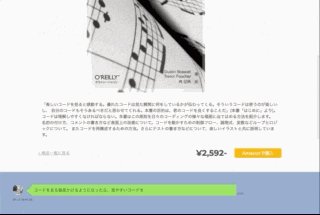
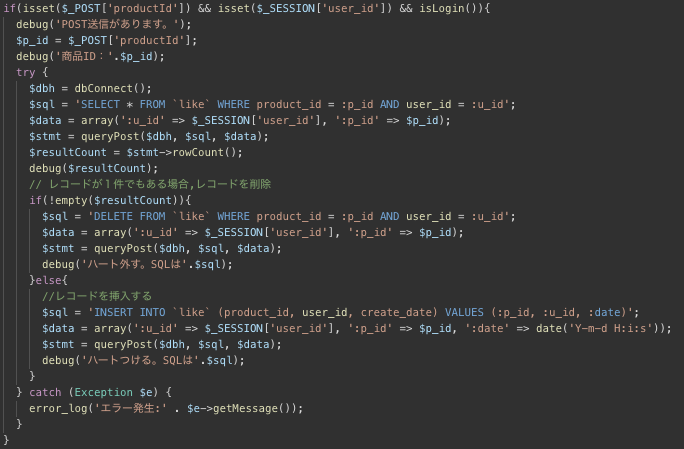
③書籍詳細画面では、Ajax処理によるお気に入り機能の実装や掲示板機能の実装
商品詳細画面では、右上のハートマークを押すことで
お気に入りに追加できる機能をAjaxを用いて実装。
Amazonへのリンクを設置。
商品一覧へ戻った際も検索して表示している場合は
GETで検索条件を渡し、検索していた画面を表示するように設定しました。
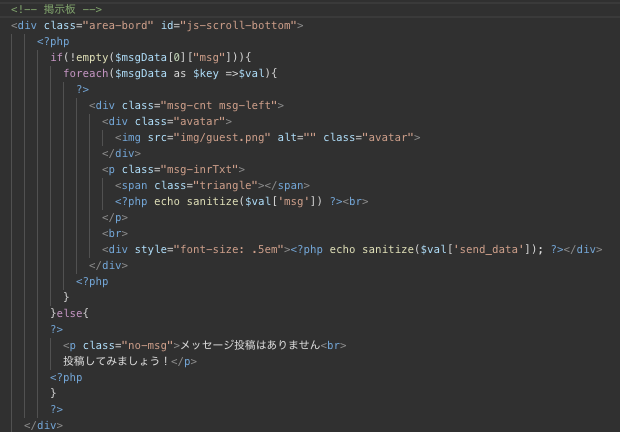
掲示板機能では、
LINE風の見た目に変更し、親しみやすさと使いやすさを向上させています。
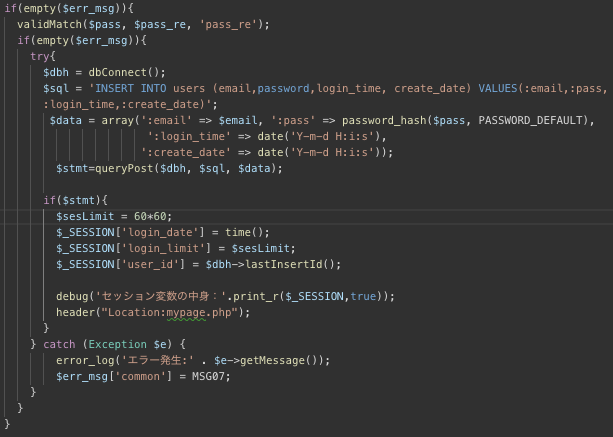
④ログイン機能では、ユーザー登録・削除・編集、パスワードリマインダー機能を実装
ユーザー登録時やログインのバリデーションチェックは
・未入力チェック
・Email形式チェック(正規表現)
・Email重複チェック(DBと連携)
・同値チェック
・固定長チェック
・最大、最小文字数チェック
・半角チェック(正規表現)
・電話番号形式チェック(正規表現)
・郵便番号形式チェック(正規表現)
を行いました。
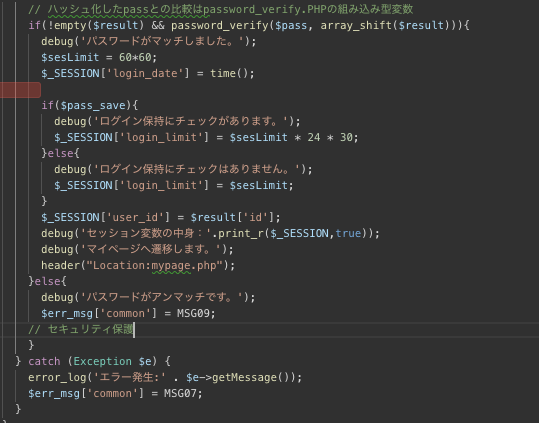
パスワード保存時には password_hashによるハッシュ化を行い
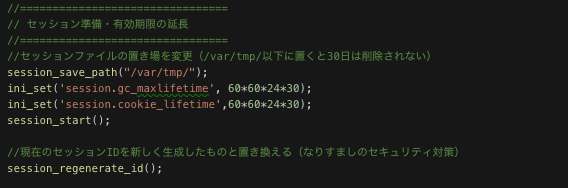
セッションのリミットは1時間とし、login_limitとしてセッション内に埋め込みました。
ログイン時には、
password_verifiを使用し、ハッシュ化されたパスワードを確認。
セッションの制限時間を更新・延長を行い、マイページへ遷移させるようにしています。
⑤ユーザー画面では、お気に入りした書籍や登録した書籍を閲覧可能
マイページでは、user_idを元に
自身がお気に入りした書籍や、登録した書籍を閲覧できるようになっています。
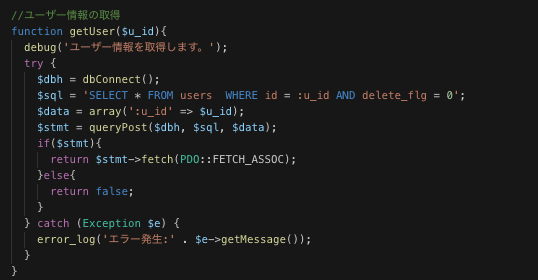
⑥セキュリティ面の対策として、なりすまし防止、SQLインジェクション対策、サニタイズを実装。
DB接続時は、プレースホルダーによるSQLインジェクション対策

サニタイズ関数も使用
この他に④でも述べていますが
パスワード管理にはハッシュ化を行って管理しています。
どうやって作成したのか
1.構想: 必要な機能を洗い出し
その機能を実現するために必要なテーブルの整理(第1,2正規化)。
2.準備: ワイヤーフレームを作成
3.制作: 各ページの作成
書籍一覧ページとマイページの主要なページ2つから作り込み、機能を拡張を繰り返す。
4.デバッグ: console.logやdebug(),print_r()等を繰り返し行い
値が取れていないない場合、なぜ取れていないのか仮説と検証を繰り返す。
制作期間
学習時間を随時アップしているTwitter(https://twitter.com/190131start )から算出
約32日 計104.7時間ほど
このアプリの課題
・ユーザーが登録したくなるような動機付け
・コメント機能・検索機能のAjax化
・書籍登録方法の簡便化(API)
・表示の高速化
スペック/DB
・HTML5
・CSS3
・jQuery 2.2.2
・ローカル環境 MAMP 5.3 /MySQL 7.3.1
・本番環境 WordPress/MySQL 7.2.6
最後に
Twitter:https://twitter.com/190131start
見込みがあると思った企業の方へ。
是非連絡お待ちしております!!!!!!