はじめに
連休を機に考える、怠惰な私の自習戦略にて立てた計画に沿った自習の記録です。
前回:年末年始Webアプリ開発自習の記録3: Node.jsをサーバーで動作させる
Typescriptに挑戦してみる
デーモン化が思ってたより簡単にできてしまったので続いてTypescriptを使ってみます。
プロジェクト作成とインストール
VSCodeのコンソールでGlobalインストールをするため、管理者権限で起動します。
Typescriptはローカルインストールにしたかったのですが、TSLintの拡張がGlobalにしろというので従います。
後に気になってGlobalからUninstallし、localにインストールしたところ動作したので変更しました。
> md RestRelayService2
> cd RestRelayService2
> npm init -y
> npm i --save-dev tslint typescript @types/node
> md src
> md dist
この後はsrcにmain.tsを作成しました。偶然でしょうけど、インストールされたtypescriptのバージョンと、main.tsを開いた後にVS Codeの右下に表示されるバージョンは同じでした。
もし違っていたら合わせたほうが良さそうですね。
サーバー側でBuildしないだろうと思って--save-devオプションを付けましたがどうなんでしょうね。コンパイラ(トランスパイラ?)で弾くことができるのは良いことですが、ScriptをそのままDeployできないなぁとここにきて思い当たりました。Buildサーバーを用意するつもりは今のところないので、今回はBuildしたjsはdistに入れてGitにPushしてしまおうと思います。
VS Codeでビルドとデバッグできるようにする
実行に1行ならともかく、複数行をコマンドラインでやる気にはなれません。多分ですがVS Code上で実行できればブレイクポイントを貼ることもできるかもしれないと期待して設定します。
tsconfig.json
**Typescriptのドキュメント - Compiler Options**をみると、tsconfig.jsonを作るinitオプションがありました。
> tsc --init
message TS6071: Successfully created a tsconfig.json file.
tsconfig.jsonが生成されるので編集します。このあたりを参考にしました。
- Typescriptのドキュメント - tsconfig.json
- TypeScript の tsconfig.json を 考える - コンパイル・オプション編
- Typescriptのドキュメント - tsconfig.json
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
"declaration": true, /* Generates corresponding '.d.ts' file. */
"declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */
"sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
"outDir": "./dist", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "composite": true, /* Enable project compilation */
"removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
"noUnusedLocals": true, /* Report errors on unused locals. */
"noUnusedParameters": true, /* Report errors on unused parameters. */
"noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
"noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
"moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules",
"dist"
]
}
VSCodeがJsonのコメントをそれっぽく表示しているのでスルーしていましたが、Qiitaに書いていて思い出しました。JSONにはコメントを書けないはずです。
今後変更するかもしれないので、可能ならばこのままいきたいですが、問題があればコメントは全行削除することになると思います。
TSLint
せっかくVSCodeの拡張でインストールしたので使っていきたいです。
> tslint --init
とりあえずやってみたらtslint.jsonというファイルができました。下記を参考に編集します。
{
"defaultSeverity": "error",
"extends": [
"tslint:recommended"
],
"jsRules": {},
"rules": {
"no-unused-expression": true,
"no-duplicate-variable": true,
"no-duplicate-key": true,
"no-unused-variable": true,
"curly": true,
"class-name": true,
"semicolon": true,
"triple-equals": true
},
"rulesDirectory": []
}
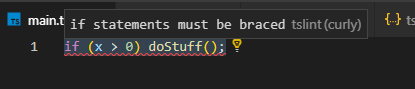
試しにsrcにmain.tsを作り、curlyに引っかかるであろう下記を書いたところ、TSLintにおこられたので動いてるみたいです。

逆にcurlyをfalseにしたところ、上記の警告はなくなったのでこれでよさそうです。
launch.json
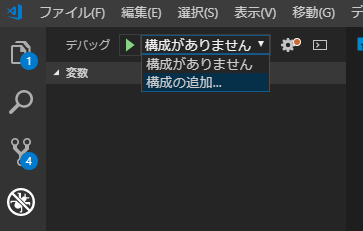
左のデバッグアイコンから構成の追加を行い、node.jsを選ぶと、.vscodeディレクトリの中にlaunch.jsonができました。

このあたりを参考に編集します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"preLaunchTask": "Build",
"program": "${workspaceFolder}/src/main.ts",
"cwd": "${workspaceFolder}",
"protocol": "inspector",
"outFiles": [
"${workspaceFolder}/**/*.js"
]
}
]
}
tasks.json
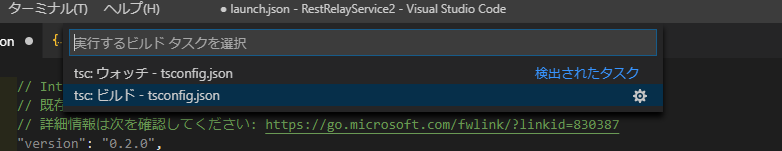
今度はCtrl+Shift+Bを押すと、今あるファイルからビルドのタスクを検出し、候補として出してくれるようです。

横の歯車アイコンを押すと、.vscodeフォルダにtasks.jsonが作られました。
これまで参考にしたページを見ながらlabelを追加しました。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Build",
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
]
}
]
}
VSCodeが判断するファイルなので、RepositoryルートのNode-Studyを開いているとその直下にできてしまうことに気がつきました。
そのため今回作成するRestRelayService2で開いて作業する必要があります。
ブレイクポイントと実行
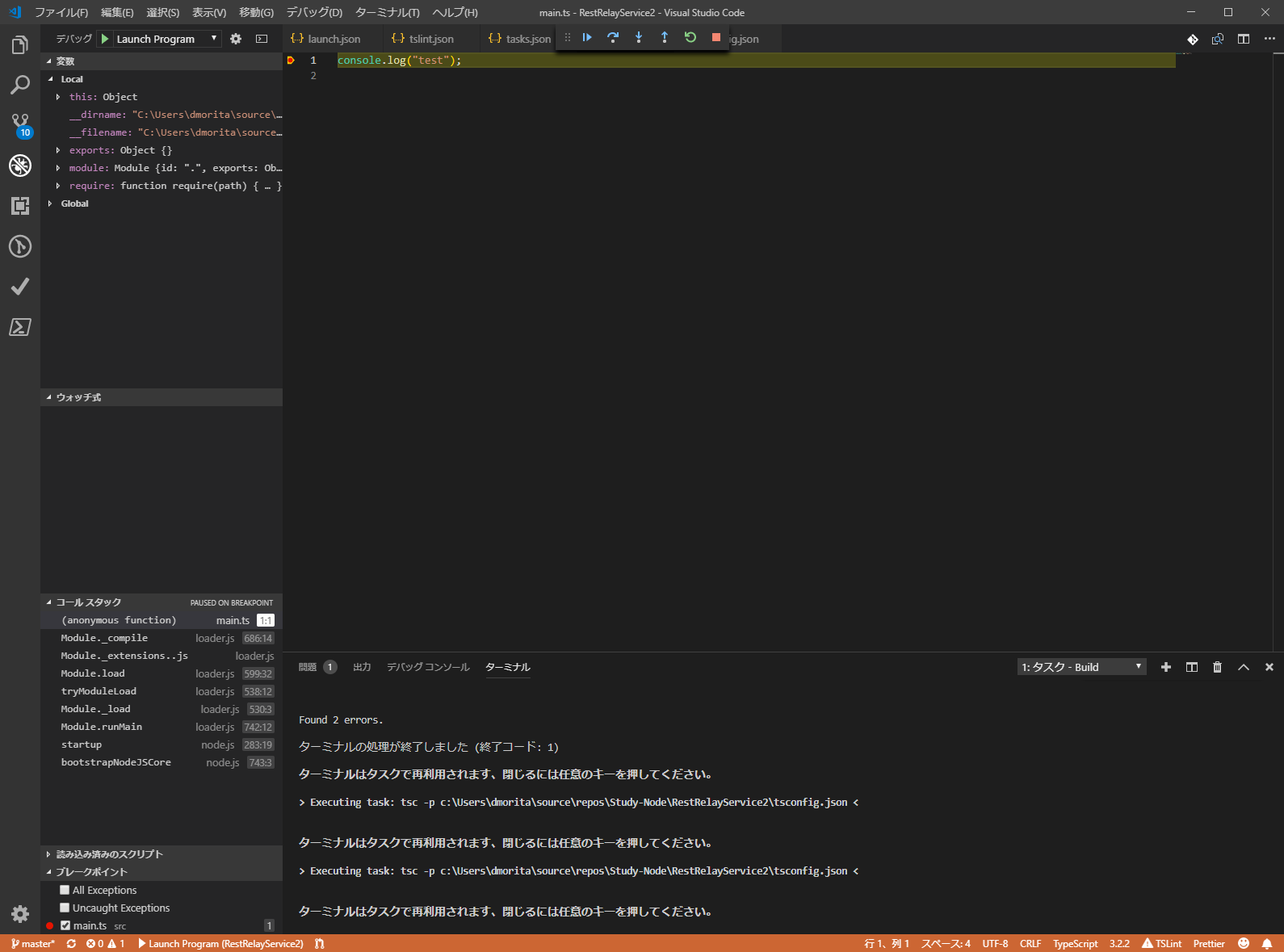
1行書いてブレイクポイントをつけ、F5を押すとVisual Studioで見慣れた雰囲気のデバッグができるようになりました。

追加した設定
次回の部分を書いてるうちに必要で変更した箇所を記しておきます。
Requestモジュール
JSで書いていた時にはhttpsのリクエストを送るためにhttpsモジュールを使っていましたが、リクエストを送るだけならrequestモジュールだけでよいことが調べているうちにわかりました。
> npm i request
> npm i --save-dev @types/request
resolveJsonModuleオプション
Jsonの読み込み方法にハマったわけですが、tsconfig.jsonに下記設定を追加することで簡単に読み込めるようになりました。
{
"compilerOptions": {
"省略"
"resolveJsonModule": true
}
TSLintでconsole.logを許可
デバッグのためにconsole.log()をしようとしたところ、TSLintに怒られて使えませんでした。
選択肢に許可するルールを追加するっていうのがあり、それを押すとno-consoleルールが追加されたような気がします。
{
"省略",
"rules": {
"no-console":false,
"省略"
},
"省略"
}
Typescriptの準備だけで息切れです。実際に書くのは次回にします。
次回:年末年始Webアプリ開発自習の記録5: Node.js+TypescriptでHabiticaにPOSTを送るWebアプリケーション作成