1. 内容
qiitaに投降した記事って、右サイドに自動的に見出しを集めた目次が生成されますよね。
ここに、任意の文字列を表示させる裏技があります。
↑こんな感じで。
やり方は簡単です。
<!--
# 任意のテキスト
-->
ってやるだけ。
2. どうしてこんなことできるの?chromeの解析ツールで調べようとしてみた(ごめんなさい結論は出ませんでした)
結論が出なかったので、あまり読んでも役に立たないと思います。
ただ、chromeのページ解析ツール・javascriptデバガの使い方の参考にはなると思うので、興味があればぜひお読みください
chromeのブラウザで、検証ツールを開いてみた。
こんな感じで、<li>タグによるリストによって、qiitaの目次は成形されている。・・・①
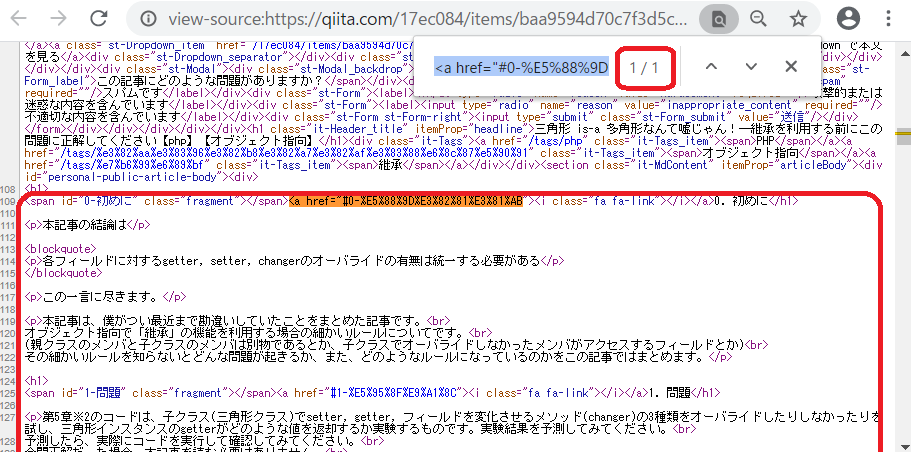
とりあえず、リストの内容の一部である部分文字列<a href="#0-%E5%88%9D%E3%82%81%E3%81%ABをコピーしておいた。
次に「ソースの表示」をして、コピーした文字列をctrl+fで検索すると、
あれ?<li>タグになってない!?
他の所にあるのかな?いやでも検索結果は1件だけだしなあ・・・
この事実から、<script>タグで目次の<li>タグが生成されたのではないかと、(消去法により)推測できます。
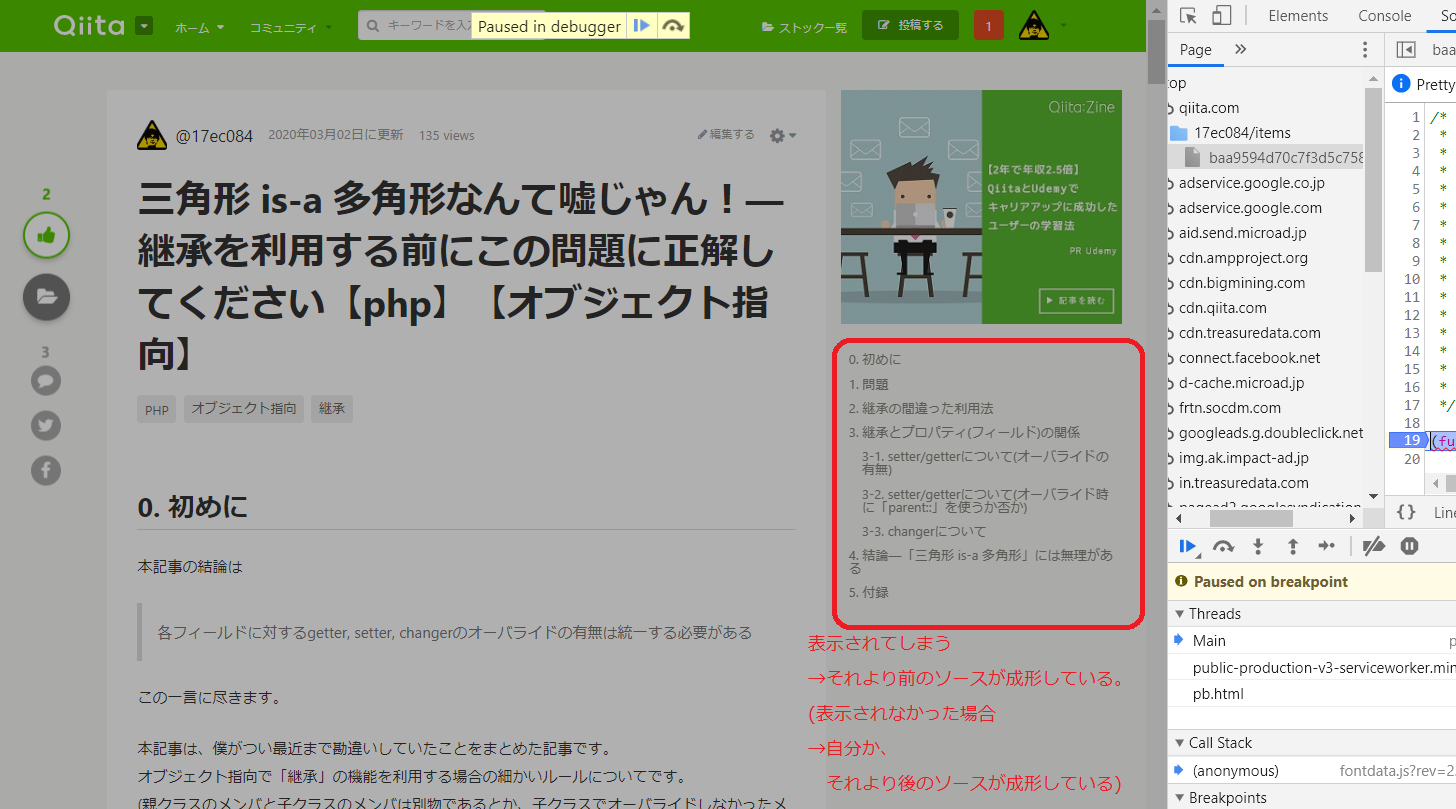
再び検証ツールに戻って、スクリプトにブレークポイントを設置してリロードし、どのスクリプトが目次を生成しているのか調べてみましょう。
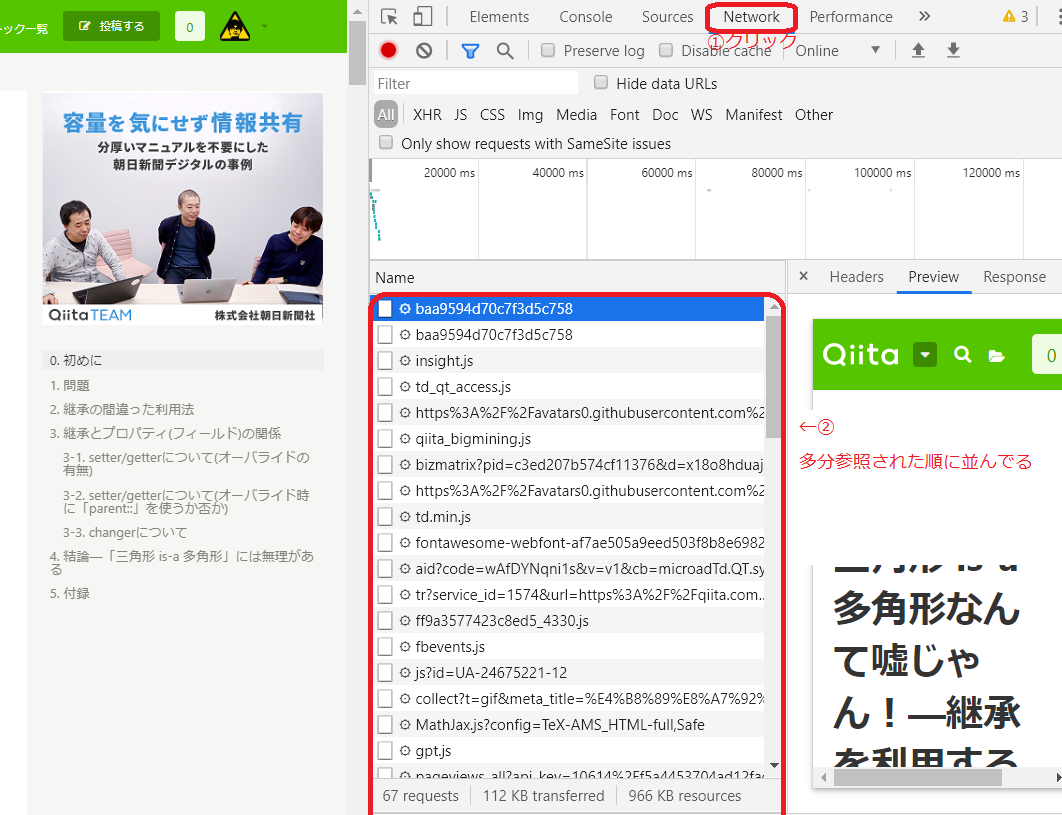
上の図で、①の通りSourcesタブをクリックし、②のようにソース一覧が表示されるので、その中からスクリプトを探すこともできます。
しかしクラウドマークが大量に出てきて、まさに「雲をつかむような話」です。(でもmicroad.jpとか、analytics.twitter.comなど、広告やアナライズに関するものがほとんどなので、ちょっと考えれば見なくていいソースがほとんどですので、見るべきソースは実はそんなに多くないのかもしれません)
まあ、これだけソースが多いので、どのソースが目次を生成しているのか、見当もつきません。
そのような場合、networkタブを見てみます。

(実際には、毎回順番が前後したりするので、読む順番というより、各サーバが応答を返してきた順番のようですね)
あとは、二分法で、スクリプトを特定していくのが早いでしょう。
適当に真ん中らへんのスクリプトをマウスオーバします。
出てきたアドレス情報を元に、Sourcesタブからソースを選び、最初のコードにブレークポイントを設置します。
そしてリロードします。
目次が表示されてしまいましたね。
これはつまり、目次はfontdata.jsより前に読まれるソースが成形しているということを示します。
そのため、Networkタブに戻り、もっと前のスクリプトを選んで、同じ操作を繰り返します。
そうすれば、(対数)回目で、ソースを特定できるはずです。
ファイルを特定したら、デバッガのステップアウトやステップオーバーを使って、行を具体的に特定することもできます。

と、ここまで追いかけてみましたが、これ以上追跡しようとしてもパソコンがフリーズしてしまい、どうにもできなかったのでここであきらめることとします。
ちなみにこのv3-bundle-a4...というのはhttps://frtn.socdm.com/tags/insight.js から呼ばれていて、
しかもhttps://frtn.socdm.com/tags/insight.js はqiitaのコードに直接記述されています。
frtn socdmとかでググってみると、こんなページが見つかりました。
どうやらscaleoutという広告会社みたいです。
この会社のサービスで、見出し抽出とかでもしてるのかな。マーケティングに使えそうなキーワードを拾うとか?
いずれにせよソースが難読化されているため、手動ではこれ以上解析できませんでした。
そのため、無根拠の憶測となってしまうのですが、おそらく見出しを抽出するアルゴリズム(Qiitaのものなのか、scaleoutのものなのかは知りません)が<!-- -->によるコメントアウトを読んでいないんだと思います。
3. 参考