課題
モバイルのWebアプリを開発する際に、カメラやマイクロホンなどの物理の端末で行う機能に対して、ローカルでどうのように開発して検証したらいいでしょうか?本記事ではどのようにWebアプリを物理端末でテストするのを紹介させていただきます。
結果
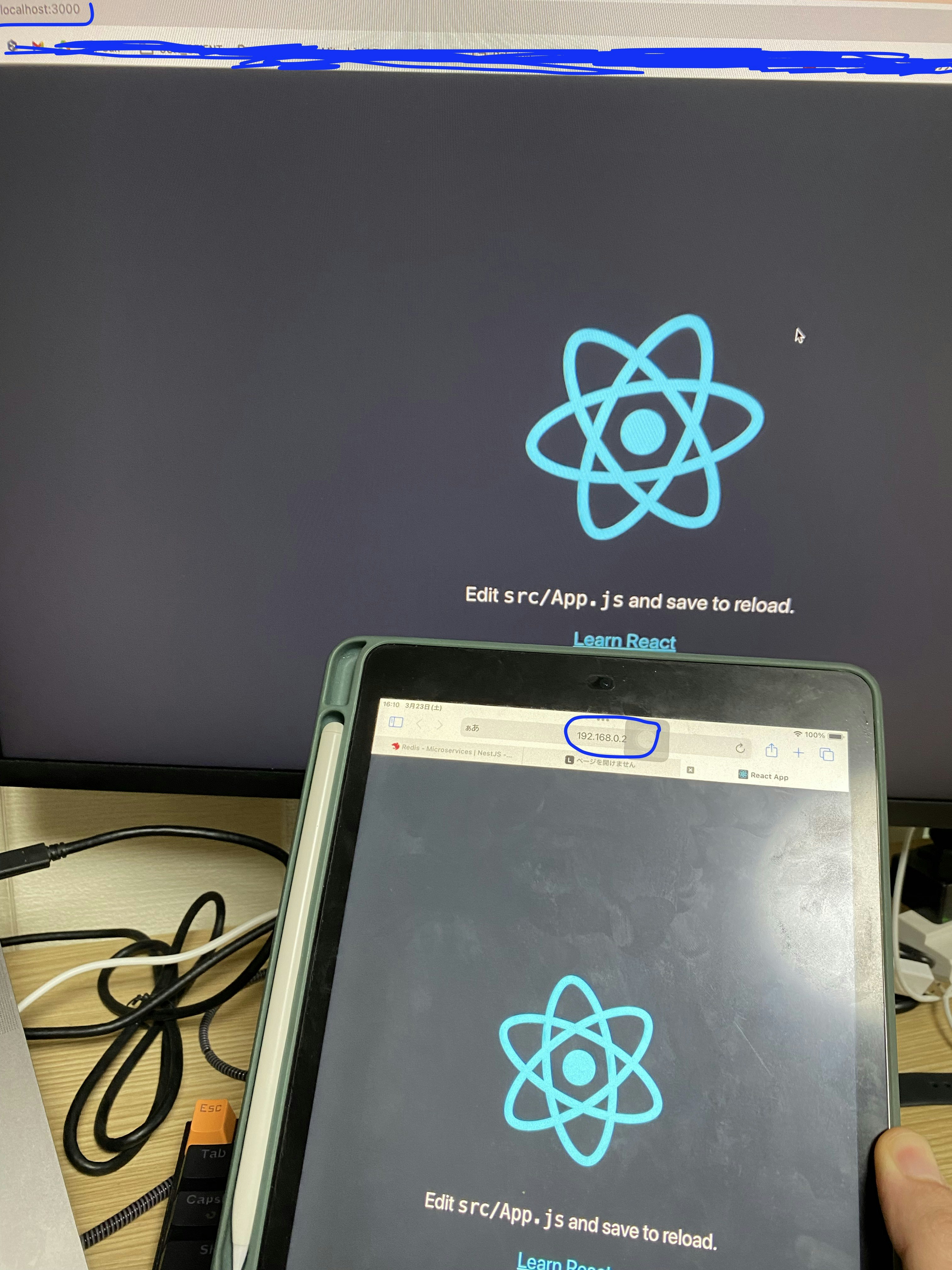
IpadでReactアプリにアクセスできます。実装の際に何か変更すればすぐに反映させます。

仕組み
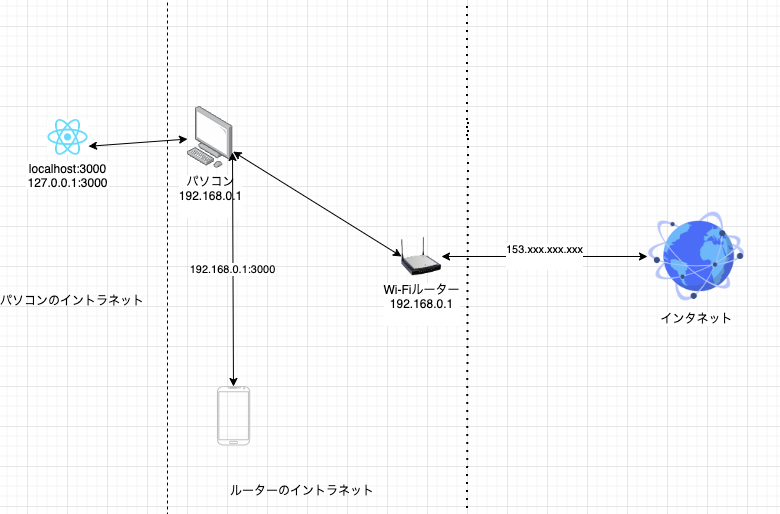
スマホで直接に153.242.155.111:3000へアクセスできません。なぜなら、Wi-Fiルートに厳しいアクセス制御がありますから。ルーターイントラネットのIpでアクセスします
https://www.whatismyip.com でアクセスして自分のIP(例:153.242.155.111)を知りますが、
仕方
前提
- パソコンとモバイルは同じWi-Fiルーターにアクセスします
- WEBサイトを行います。本記事はReactアプリをポート3000で立ち上がります
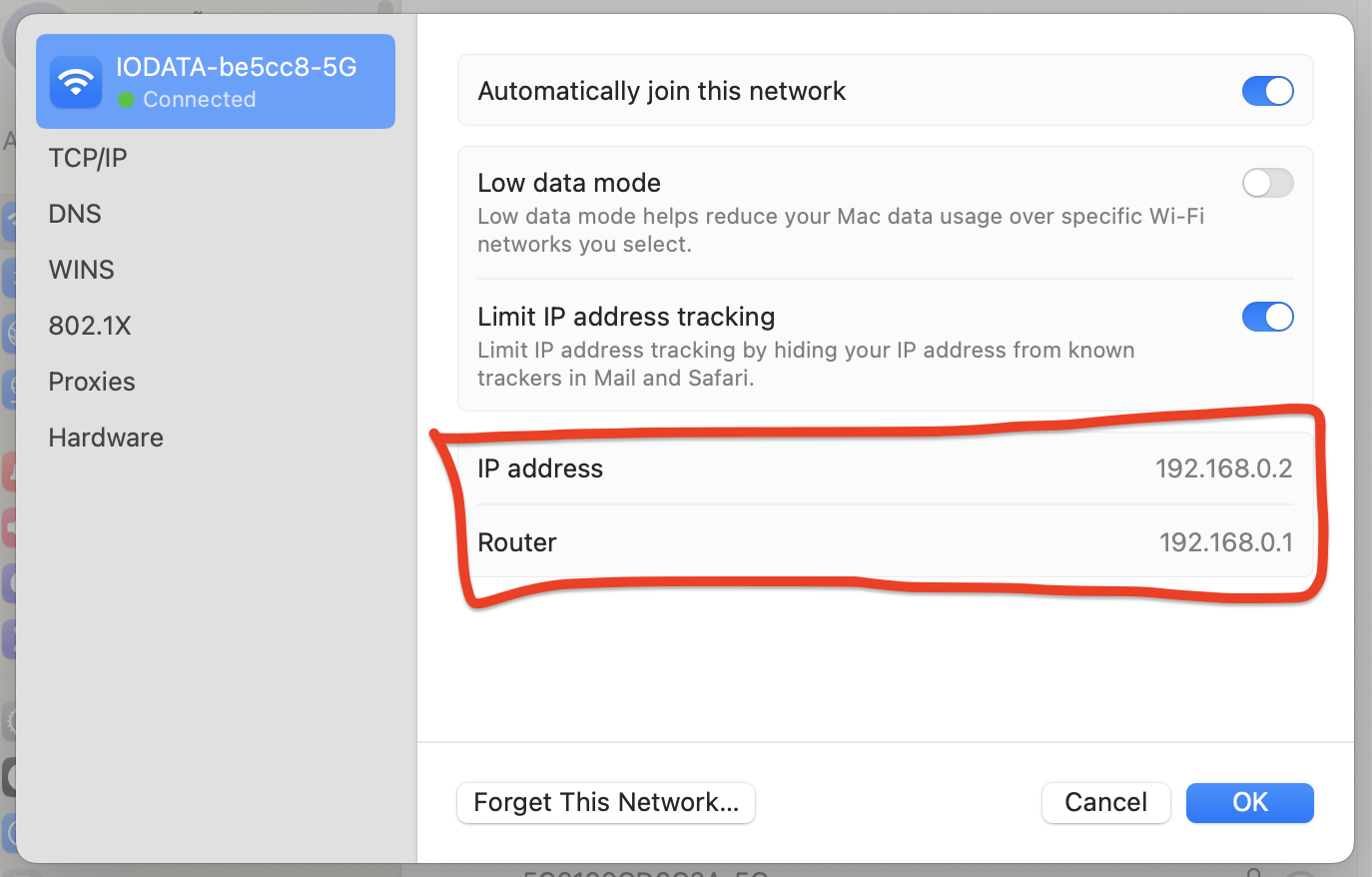
Wi-FiのイントラネットでパソコンのIPを探します
本記事はMacOS Solomaで実施します。その他はこちらでご参加ください
IP address 192.168.0.2 → パソコンのIP
Router: 192.168.0.1 → Wi-FiルーターのIp
モバイル側で
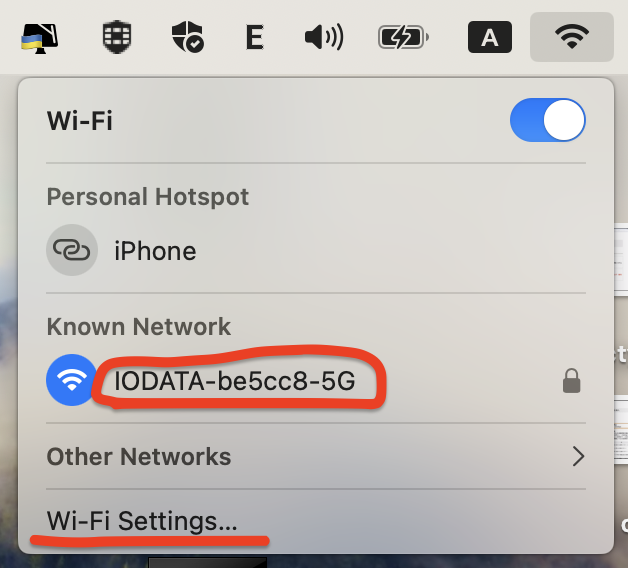
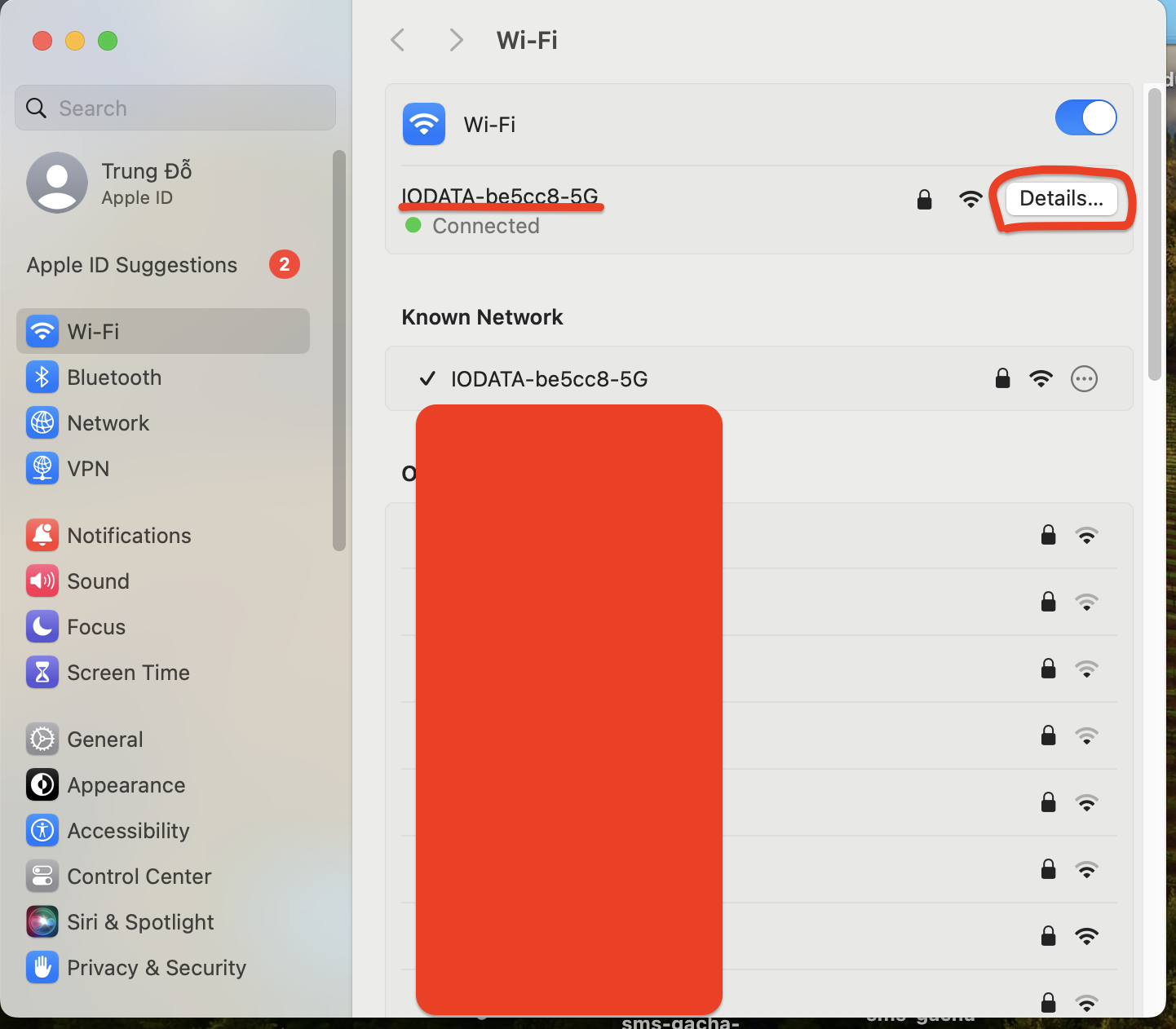
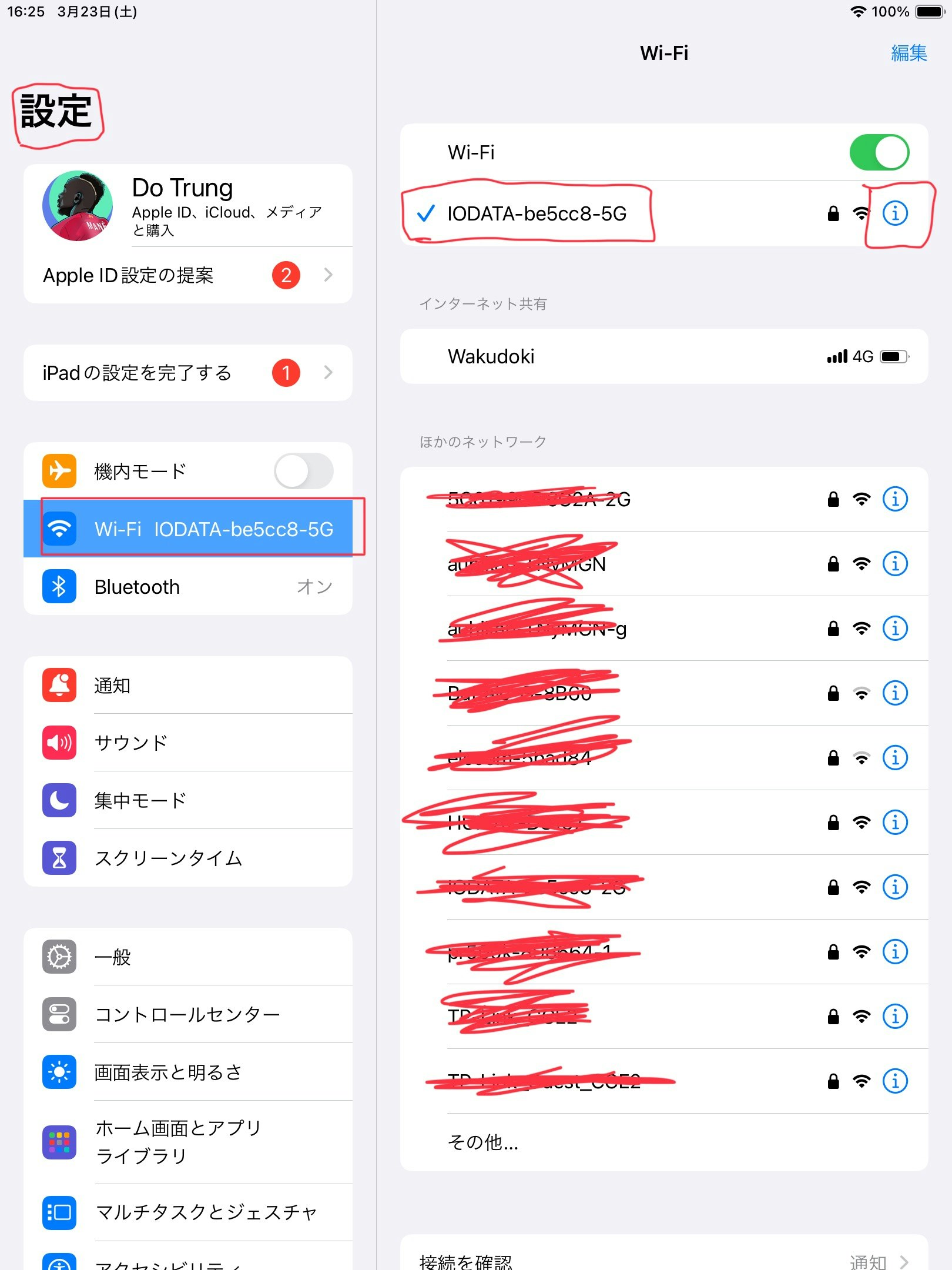
設定->Wifi
同じwifiを確認します
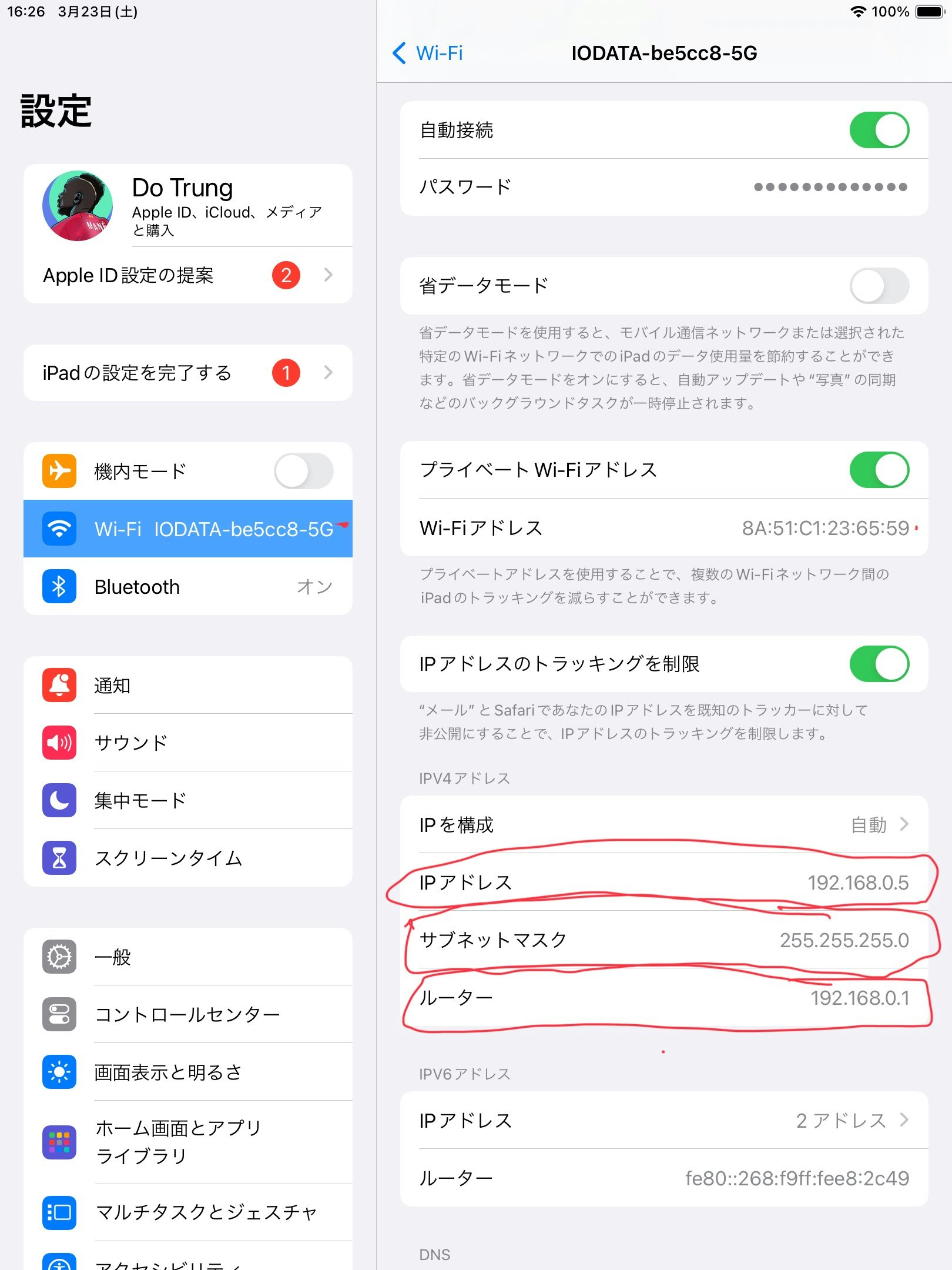
IPアドレスは:ルーターのイントラネットで端末のIPです
ルーター:ルーターのイントラネットでルーターのIP
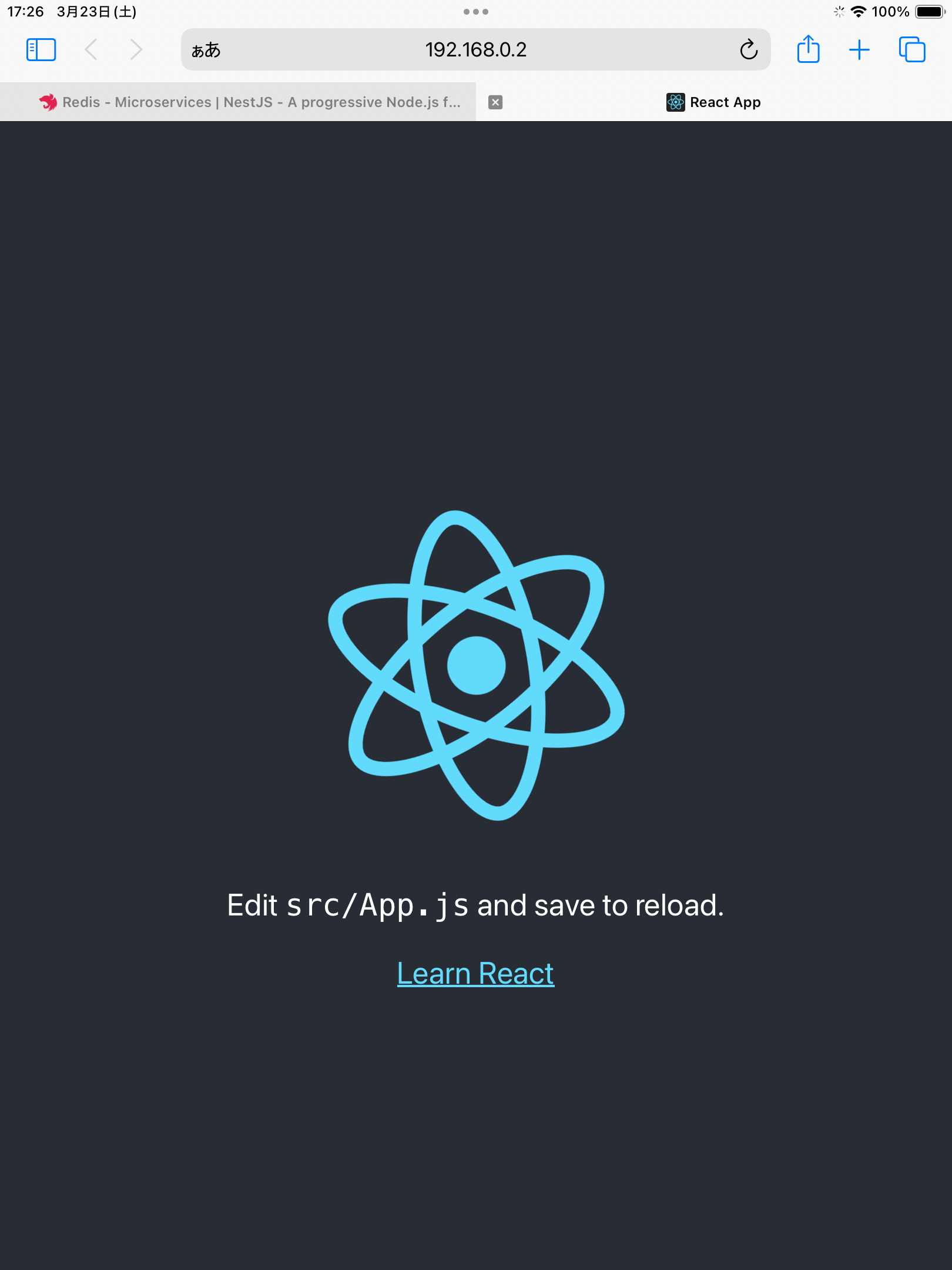
Safariを開けて<パソコンのIP>:ポートにアクセスします。
(この記事では 192.168.0.2:3000)
更に
ngrokといツールでもこちら課題を解決できます
ngrok はインタネットで、ドマイン名を登録してReactアプリを開放します。そして、モバイルでそのドメインにアクセスできます。しかし、同時で何人がアクセスできるのを制限されます。
ソースコード準備
npx create-react-app test
cd test
npm start
参考
https://www.security.org/vpn/find-router-ip-address/
https://ngrok.com