ねんがんのServer版アプリがきましたね!
Confluence 6.8の準備
httpsが必須っぽい気がするので、ドメイン持ってるサーバーのApacheからreverse proxyでConfluenceにアクセスさせるようにしようと思います。
Confluenceは適当なサーバーのDocker上に立てることにします。
(Dockerで立てる意味は特にありません、なんとなく今回はDockerにしてみました)
Dockerコンテナの作成
Dockerfileは上記リポジトリのをcloneして使います。
バージョンが最新ではないのでDockerfileを修正。
ENV CONF_VERSION 6.8.0
buildしてReverseProxy用の環境変数渡しつつrun。
docker build ./ -t confluence-server:6.8
docker docker run -e X_PROXY_NAME=confluence.yourdomain.com -e X_PROXY_PORT=443 -e X_PROXY_SCHEME=https -e X_PROXY_SECURE=true --detach --publish 8090:8090 confluence-server:6.8
Apacheの設定
証明書設置したVirtuslHostにProxyPassを記述。
ProxyPass / http://ec2-xxxxx.compute-1.amazonaws.com:8090/
ProxyPassReverse / http://ec2-xxxxx.compute-1.amazonaws.com:8090/
https://confluence.yourdomain.com にアクセスして初期設定をしておきます。
アプリからのアクセスからのみ何か制限したい場合
Server版だとIPアドレス制限をしている方も多いと思います。
スマホ版は当然ながらIPアドレス制限をしていると使えません。
IPアドレスを固定化したいときは、プロキシ設定の項目はなかったので、VPNを通すような対処が必要になります。
VPN面倒だから、認識外のIPアドレスのアクセス時はアプリだけに限定したいという場合、アプリからのリクエスト時はヘッダー情報として mobile-app-request:true という独自情報を送っているので、それを使えばなにかしら制限できるかもしれません。
+8672:5ab0baca:1|GET /rest/nativemobile/1.0/content/65585/metadata HTTP/1.1|Cookie:authenticated=false; JSESSIONID=7133B1ADB365EDB022D70B6E1E73F8EA; seraph.confluence=491523%253Ae604df13a8399f00000000005edc856e1fc1faa7c|Content-Type:application/json|Accept:application/json|mobile-app-request:true|User-Agent:android|Host:confluence.yourdomain.com|Connection:Keep-Alive|Accept-Encoding:gzip
今回は特になにもせずに全開けで試してます。
Confluence Server mobile appのインストール
Confluence Server mobile appの初期設定
以降Android版で説明していきます。

アプリを起動するとConfluence ServerのURLの入力を求められます。
フィールドにフォーカスすると https:// がデフォルトで入力されるため、httpsが必須だと思われます。

Confluence ServerのURLを入力後にログイン画面が出てきます。
これはWEBで使っているのと同じID/PWを入力してログインすることができます。
ログイン後はConfluenceのダッシュボードに遷移します。
アプリ版でできるようになったこと
ページの作成・編集ができる
WEBスマホ版ではページに対して コメント追加 か ウォッチ 、 いいね しかできなかったが、アプリ版では ページの作成・編集・お気に入り ができるようになりました。
さらに ページ制限 や ページの移動 もできるようになっています。
ただし編集時に使える文字装飾は 見出し・太字・斜体、リスト 程度しかありません。
画像・ファイルの添付もできないというのは、ちょっと困るところ。
このあたりは今後のアップデートに期待しましょう。
プッシュ通知が受け取れる
メールによる更新通知と同じ感覚でプッシュ通知が受け取れます。
設定から通知を送る動作を変更することができます。

セッション時間の永続化?
これはバグかもしれませんが、アプリを落として再度立ち上げたり、1日経ってもログインセッションが生きていました。
WEBのほうは普通にセッション切れていたので設定値の問題ではないと思うのですが。。。
便利といえば便利なのですが、任意の期間でセッションを無効化したいのも事実、どうやればいいのだろうか。
WEBデスクトップ版やWEBスマホ版との見た目の違い
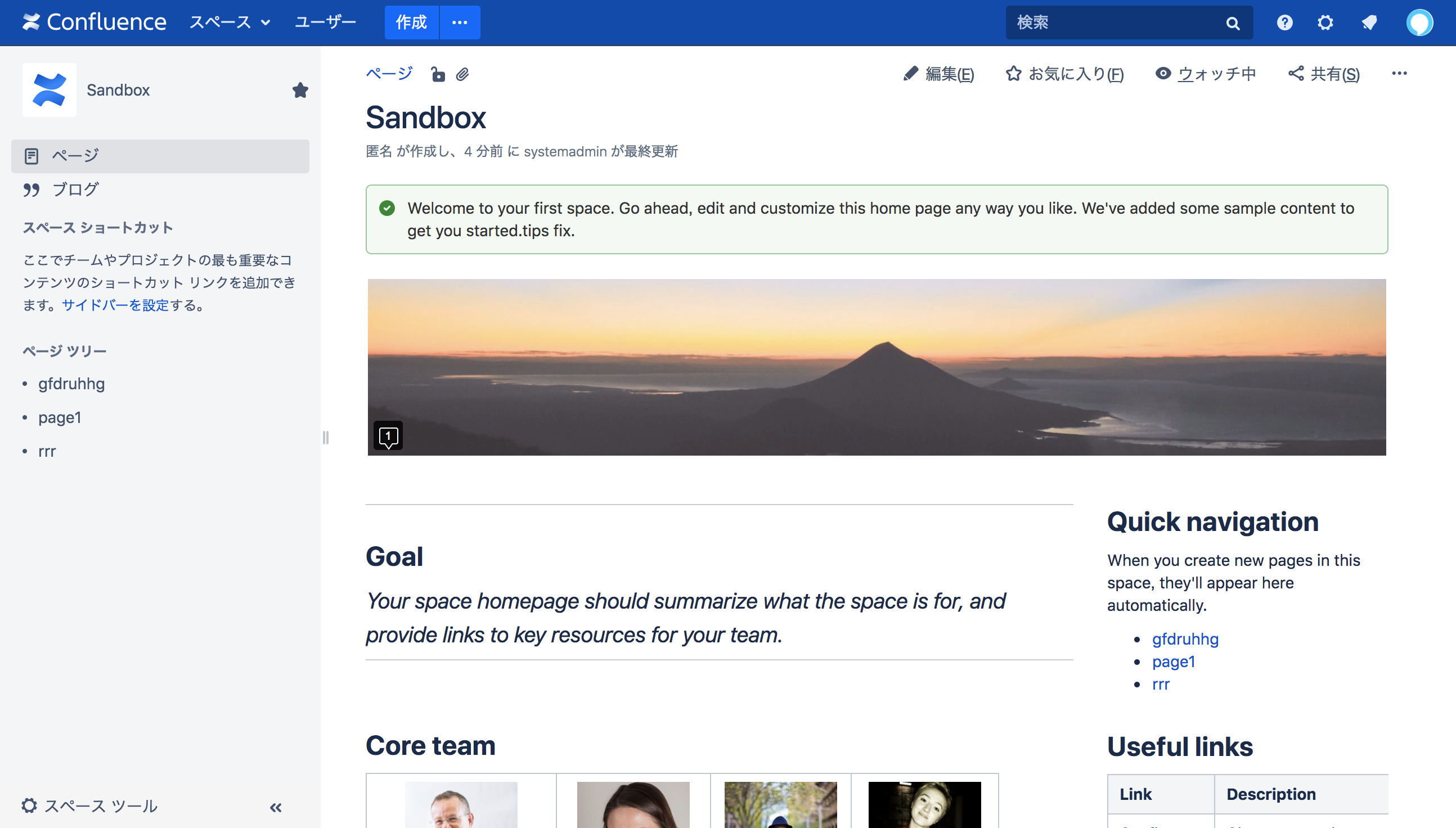
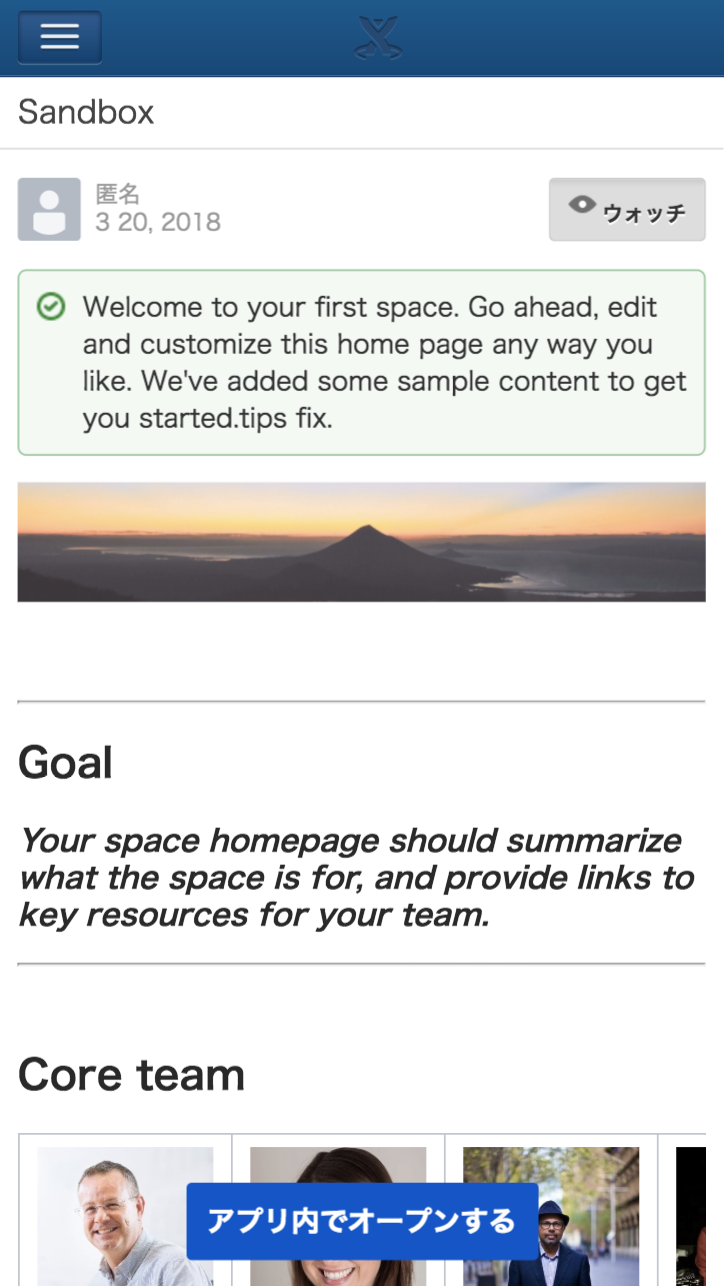
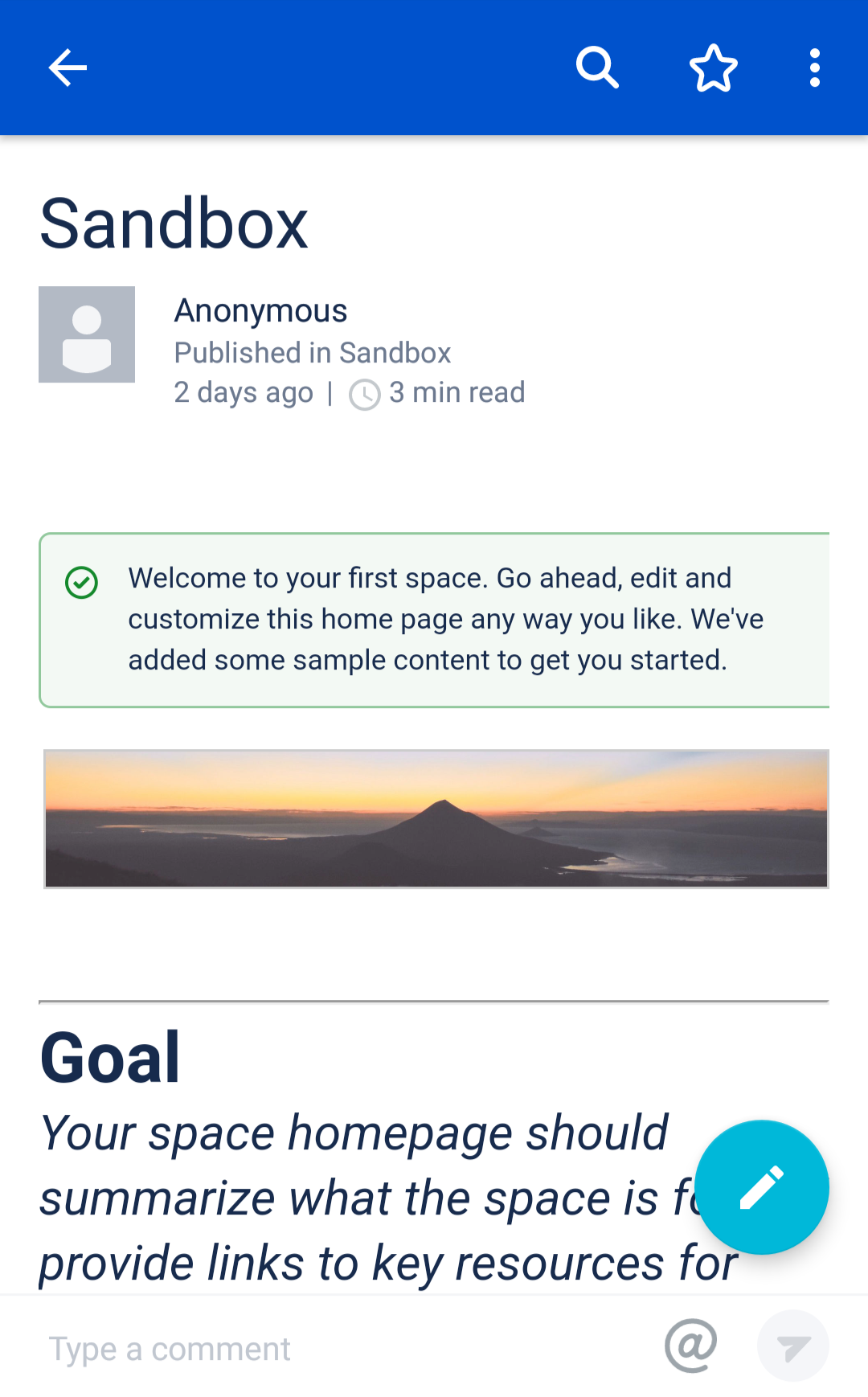
| WEB DESK | WEB SP | APP |
|---|---|---|
 |
 |
 |
閲覧状態で見る限り要素的な違いは少ない。
WEBスマホ版よりもアプリ版のほうが、ちゃんとマテリアルUIで見た目が洗練されている。
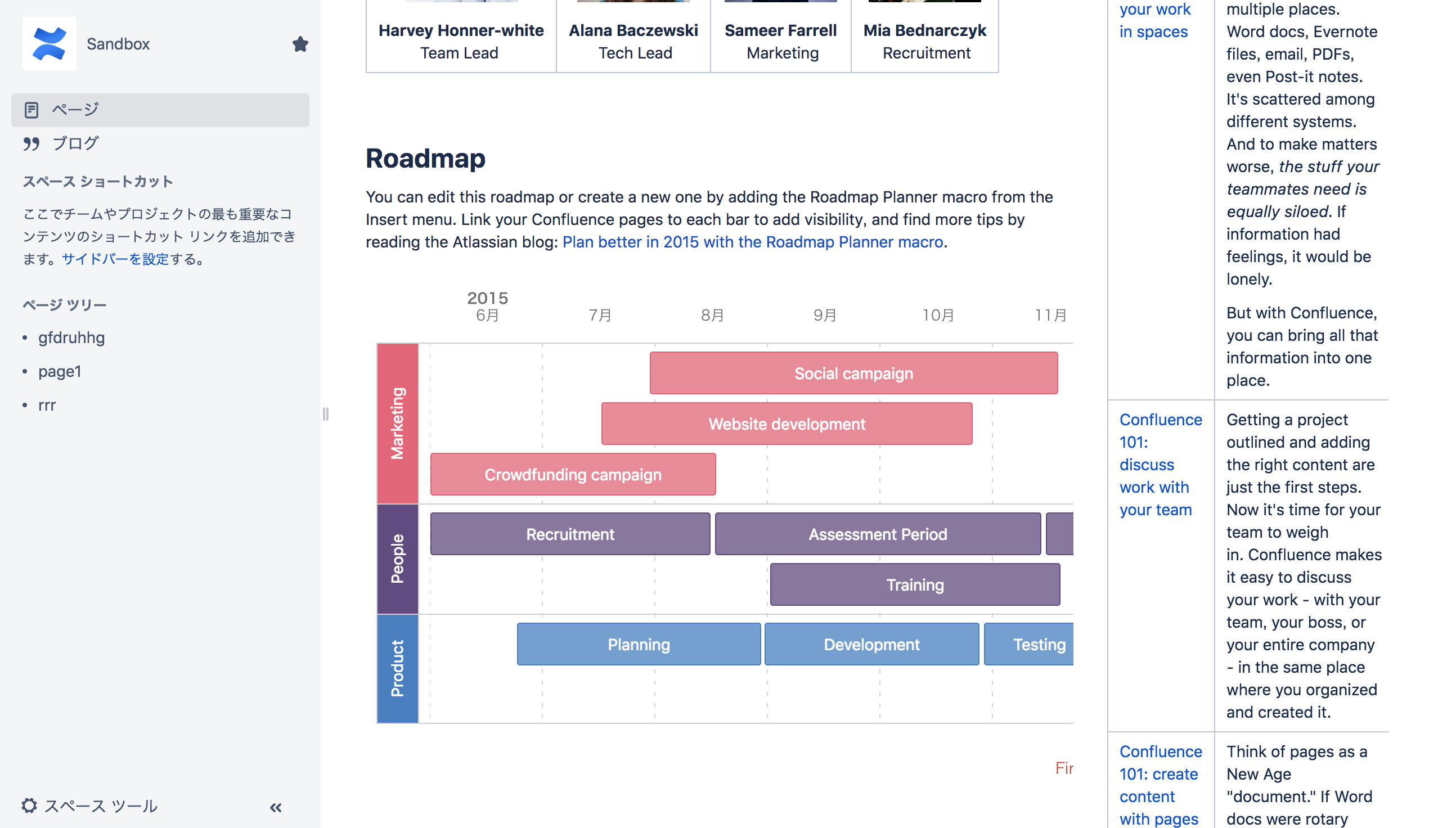
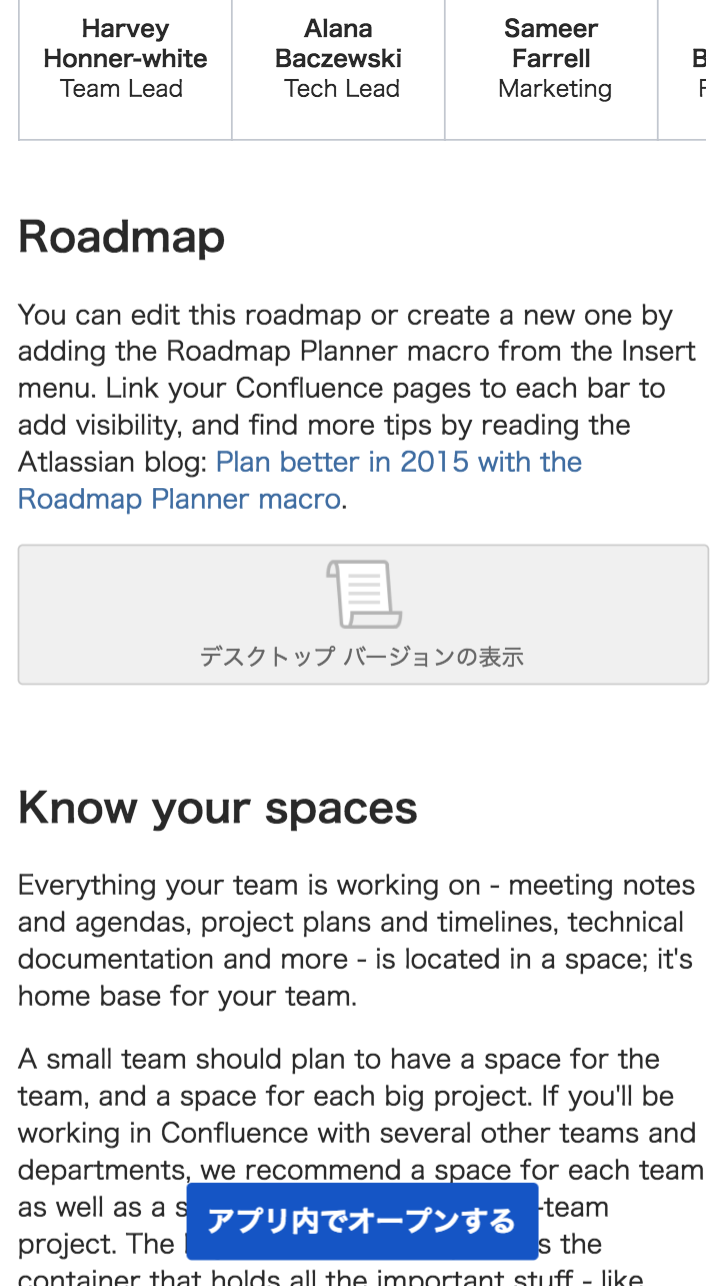
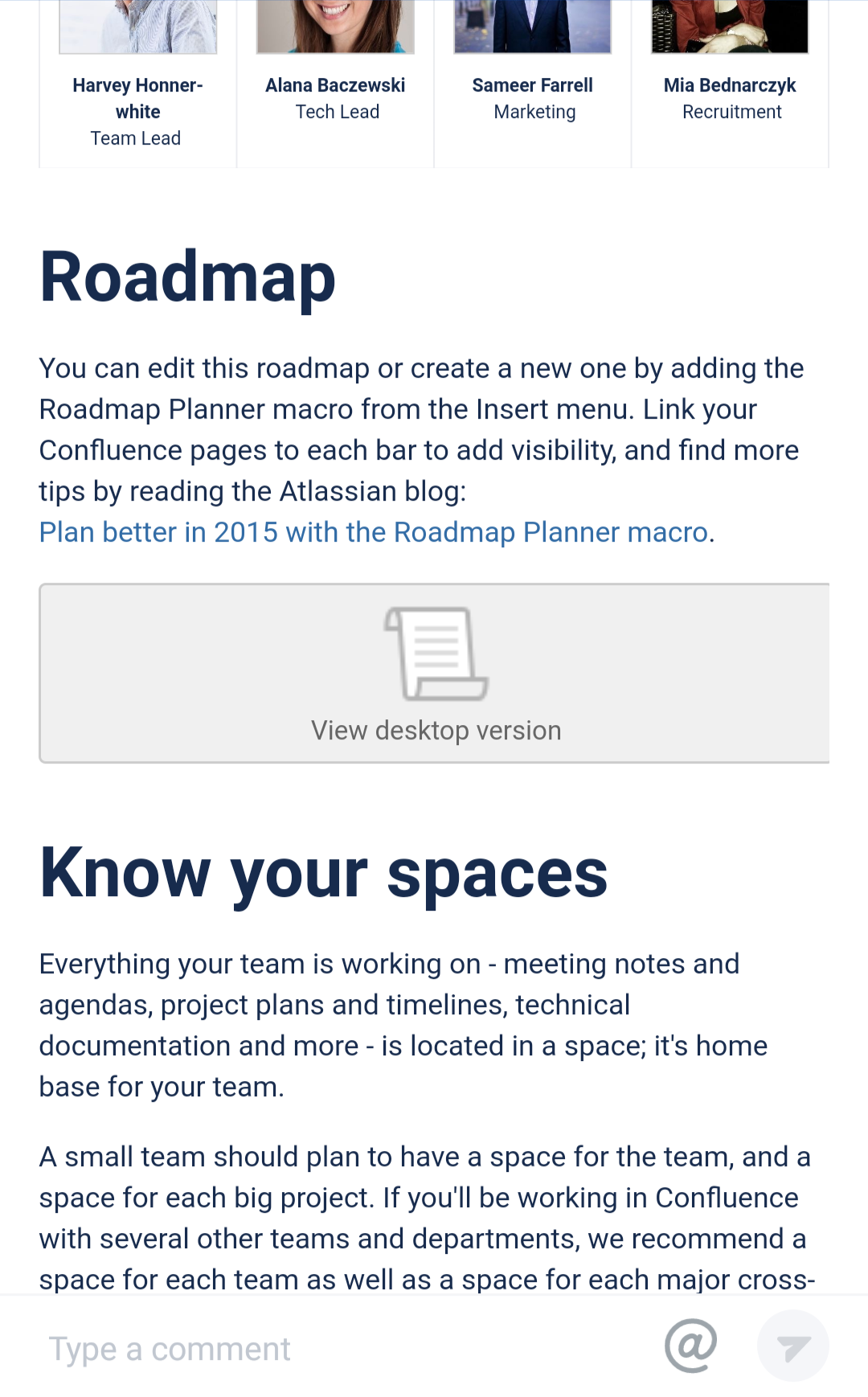
| WEB DESK | WEB SP | APP |
|---|---|---|
 |
 |
 |
一部マクロについてはWEBスマホ版と同じく表示できない。
編集画面ではこのようなマクロは画像読み込み失敗のようなアイコンで表示される。
未確認事項
- Jiraのissue埋め込みは表示できるのか
- Bitbucketのソース埋め込み(プラグイン)は表示できるのか
- htmlマクロによるjavascriptごりごりフォームは動くのか
遭遇したバグ
初期リリースだからかバグが普通にありました。
以下のバグはAndroid版v0.1.34で遭遇したもので、他のOSやバージョンでは再現しないかもしれません。
- アプリ版非対応マクロがあるページを編集して保存したあとにフリーズする(保存はされてる)