LINE BOT からGoogleSpreadsheetを編集して家計簿をつけたい!
前々から、すべてを家計簿つけたりは面倒くさいけれど、水道光熱費くらいまめにつけて
集計したいなあと思っていたので今回はLINE BOTを使って簡単な家計簿を作りたいと思います。
参考資料
[【資料1】LINEBOTで支出計算]
(http://yoshikii.com/entry/linebot-expense/)
[【資料2】3分で作る超簡単LINEチャットボット]
(https://qiita.com/K2_Fujita/items/db6db995847f727237ab)
環境
Windows 10
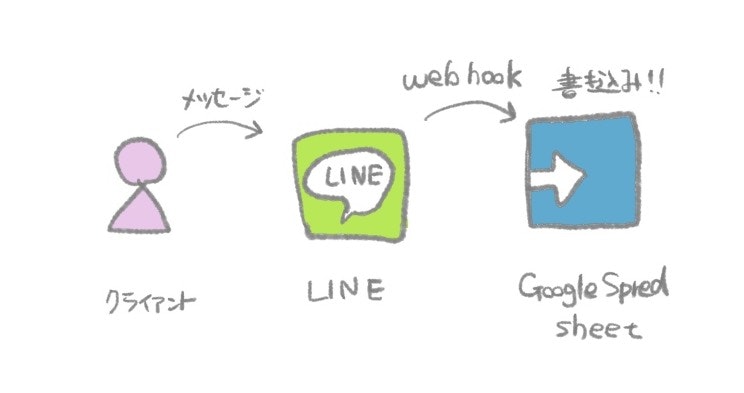
概要
早速GoogleSpreadSheet をラインボットと繋ぎましょう。
GoogleSpreadSheetを作成
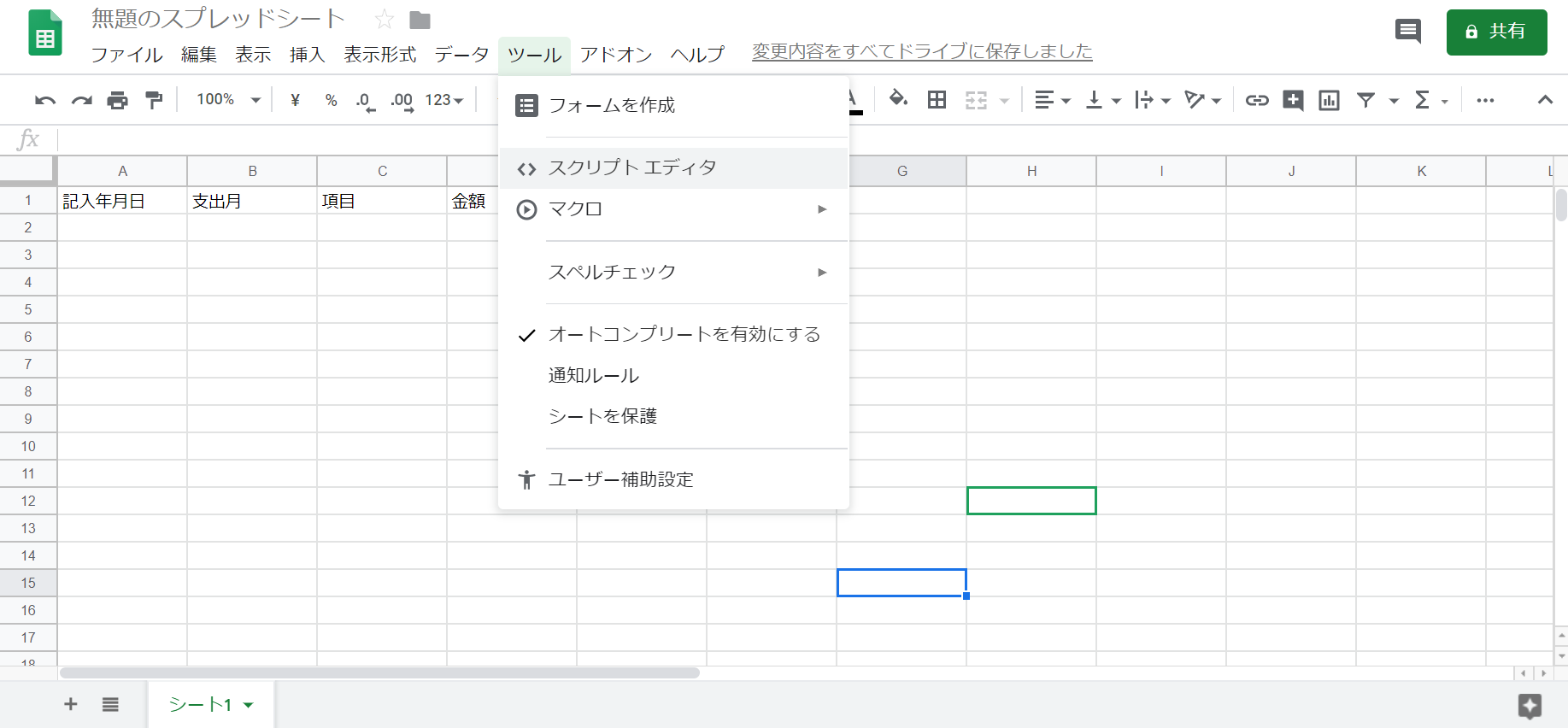
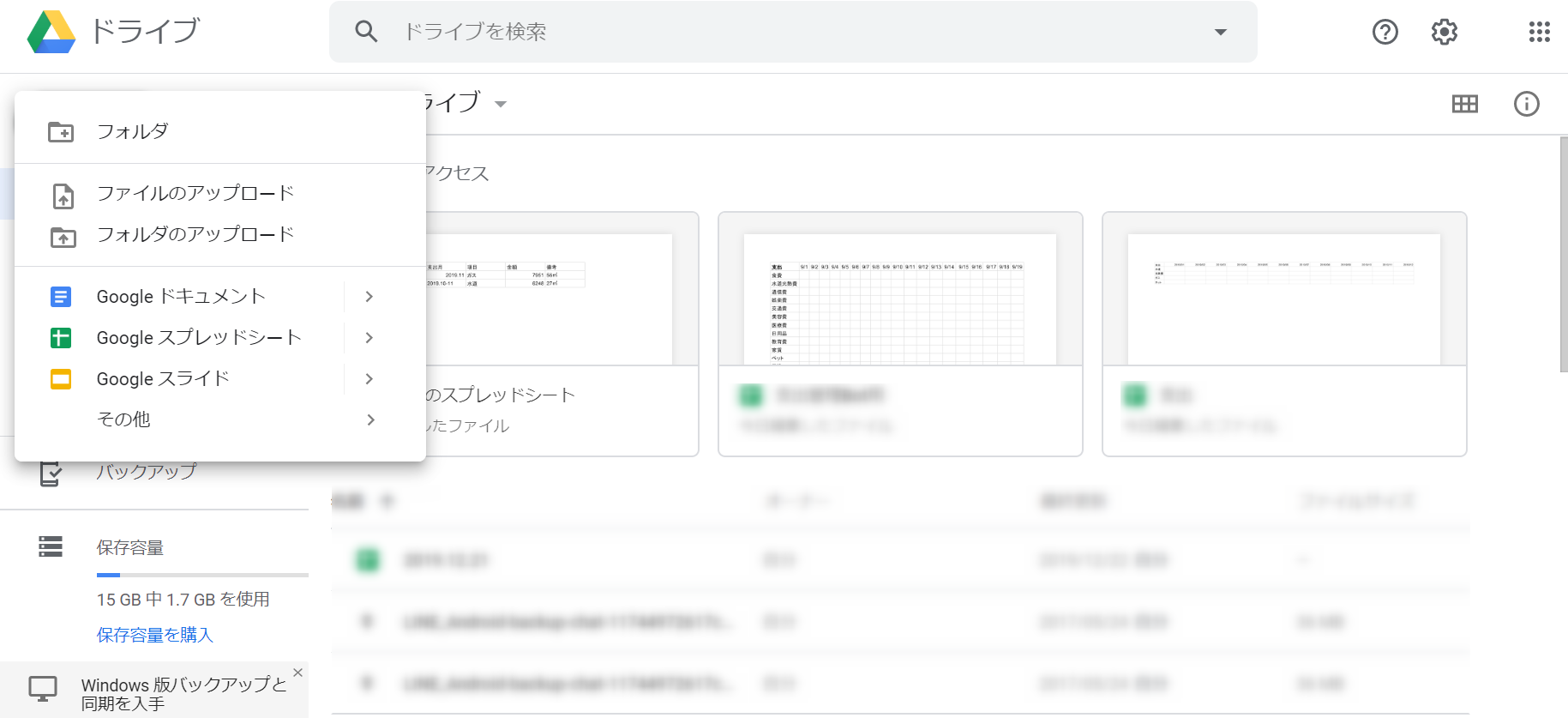
①googleドライブ→新規作成→google
スプレッドシート

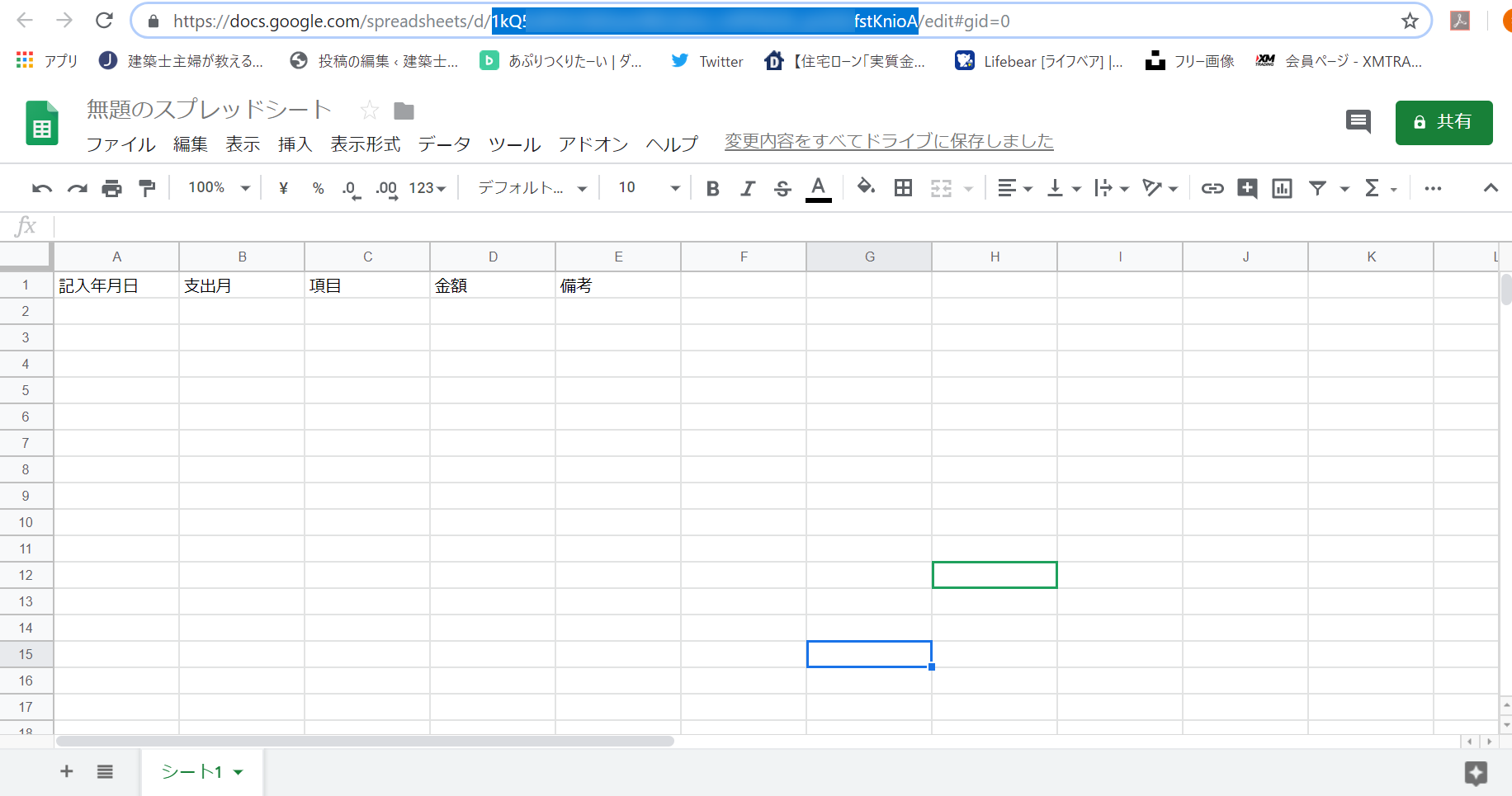
②スプレッドシートのURLの青の部分をがシートIDになるのでコピー

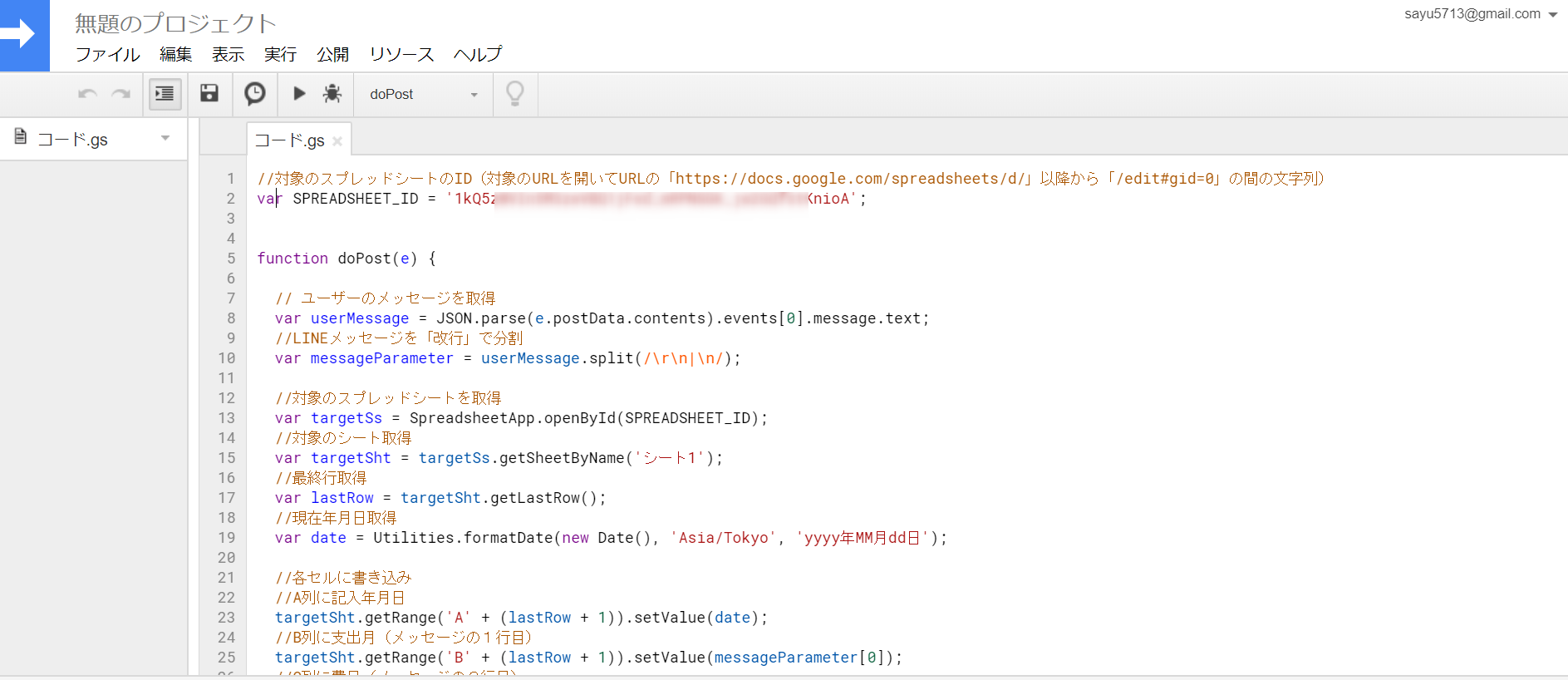
コード.gs
//対象のスプレッドシートのID(対象のURLを開いてURLの「https://docs.google.com/spreadsheets/d/」以降から「/edit#gid=0」の間の文字列)
var SPREADSHEET_ID = '対象のスプレッドシートのID';
function doPost(e) {
// ユーザーのメッセージを取得
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
//LINEメッセージを「改行」で分割
var messageParameter = userMessage.split(/\r\n|\n/);
//対象のスプレッドシートを取得
var targetSs = SpreadsheetApp.openById(SPREADSHEET_ID);
//対象のシート取得
var targetSht = targetSs.getSheetByName('シート1');
//最終行取得
var lastRow = targetSht.getLastRow();
//現在年月日取得
var date = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy年MM月dd日');
//各セルに書き込み
//A列に記入年月日
targetSht.getRange('A' + (lastRow + 1)).setValue(date);
//B列に支出月(メッセージの1行目)
targetSht.getRange('B' + (lastRow + 1)).setValue(messageParameter[0]);
//C列に費目(メッセージの2行目)
targetSht.getRange('C' + (lastRow + 1)).setValue(messageParameter[1]);
//D列に費目(メッセージの3行目)
targetSht.getRange('D' + (lastRow + 1)).setValue(messageParameter[2]);
//E列に費目(メッセージの4行目)
targetSht.getRange('E' + (lastRow + 1)).setValue(messageParameter[3]);
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
コードを貼り付け
1.先程のコードをはり付ける
scope=line&redirectUri=https%3A%2F%2Fdevelopers.line.biz%2Fconsole%2F%3Fstatus%3Dcancelled

2.ファイル→保存
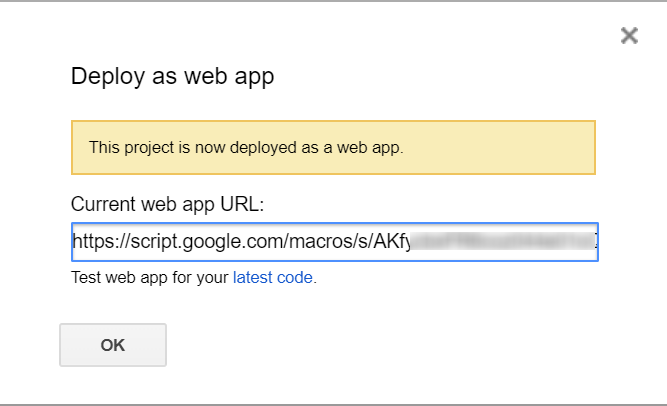
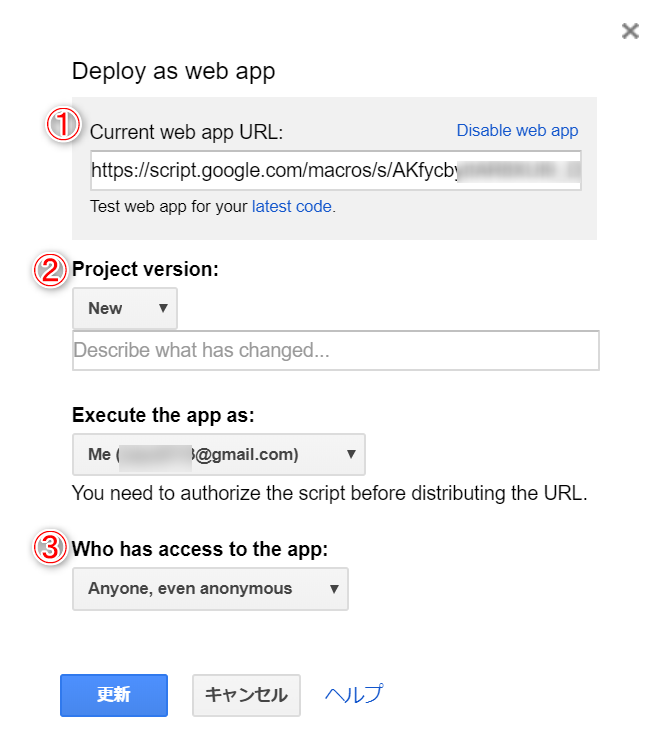
3.公開→ウェブアプリケーションとして導入

①は最初の更新では空白でOK
②は常にnewにしておいた方が良い
③は英語だけど、全ユーザー(匿名も公開)にしておく→更新
5.Webhookにはりつける(編集→はりつけ→検証)
https://account.line.biz/login?

ここで200以外の応答~というようなエラーがでた場合は先程の3-③が全ユーザー匿名以外も受け付ける設定になっているか確認する。
完成

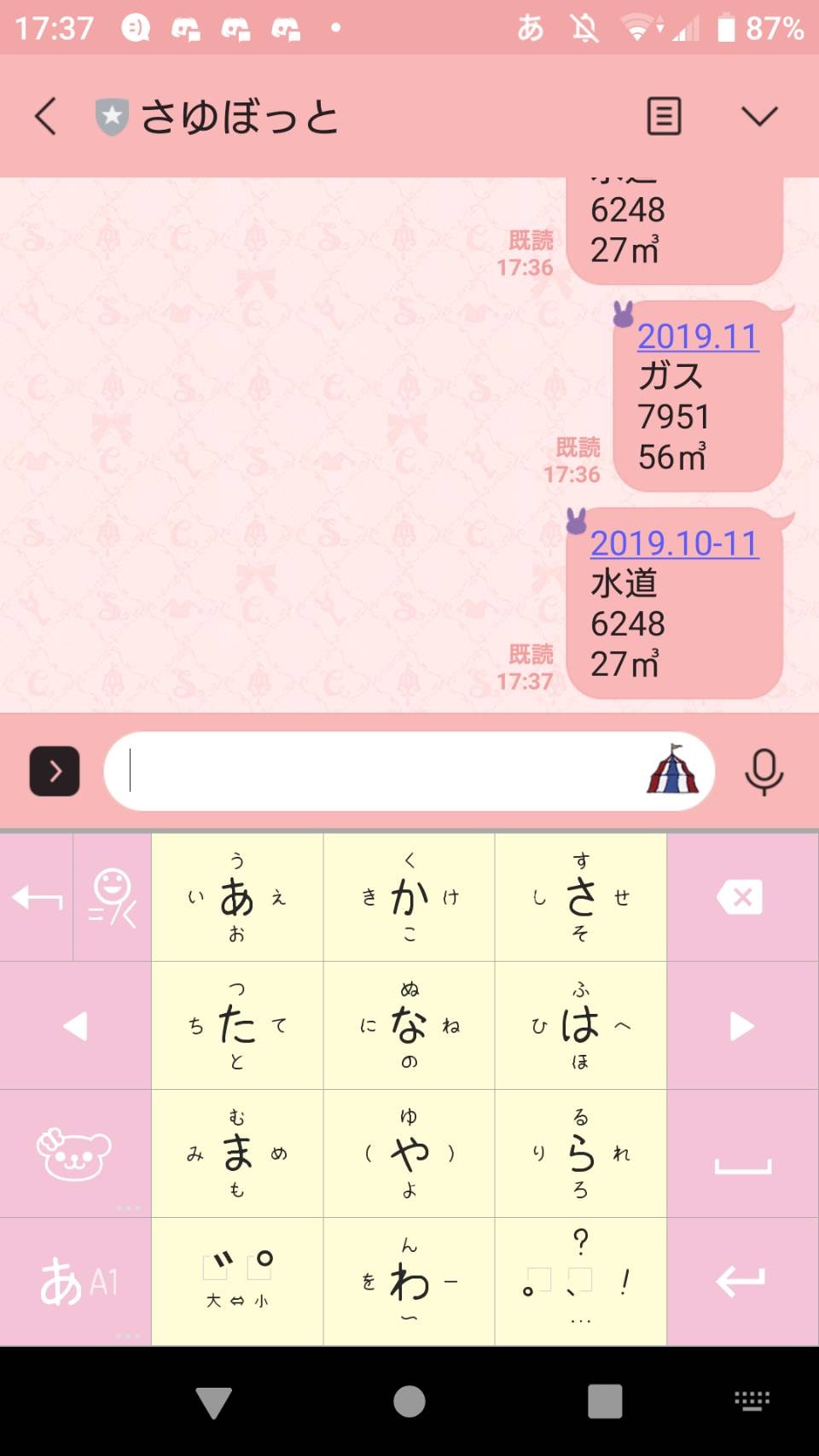
ラインボットからメッセージを送信

ちゃんと記載されてます!!
簡単に最低限残しておきたい支出にとっては地味に便利なものになりました!!
ありがとうございました!!