html2canvasを使いたい
今回はVue.jsで作ったhtmlをhtml2canvasで画像にしたいと思います
参考資料
[【2019年度版】Windowsでhtmlを画像化する方法(html2canvasの使い方)]
(https://wakubeku.com/?p=175)
[【資料2】html2canvasとVue.jsでつくるコラ画像ジェネレータ]
(https://wood-roots.com/web/vue-js/2253)
[ 【エラー用資料】Vue.jsの初歩的なミス]
(https://qiita.com/mimoe/items/b2ebfc1b38e5a905d19b)
環境
Windows 10
Visual Studio Code: 1.40.1 (system setup)
Chrome: 76.0.3809.146
Node.js: 12.4.0
V8: 7.6.303.31-electron.0
OS: Windows_NT x64 10.0.18362
index.htmlを作成
基本コード
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>"html2canvas" </title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!--Vue.jsの適用headに入れると全部に適応される-->
<script src="https://cdn.jsdelivr.net/npm/html2canvas@1.0.0-alpha.12/dist/html2canvas.min.js"></script>
<!--html2canvasの適用headに入れると全部に適応される-->
<style type="text/css">
/* コラ画像用のCSS */
#preview {
overflow: auto;
width: 100%;
}
/*
#preview_inner {
background: url(https://3.bp.blogspot.com/-cPqdLavQBXA/UZNyKhdm8RI/AAAAAAAASiM/NQy6g-muUK0/s800/syougatsu2_omijikuji2.png) no-repeat left bottom;
background-size: 200px auto;
position: relative;
padding-bottom: 250px;
width: 600px;
}*/
#baloon {
position: relative;
border: 4px solid #ff8888;
background: #fff;
border-radius: 8px;
display: inline-block;
font-weight: bold;
font-size: 1.2rem;
color: #444;
padding: 10px;
min-width: 200px;
white-space: pre-wrap;
}
#baloon:before,
#baloon:after {
content: '';
display: block;
width: 0;
height: 0;
border-style: solid;
border-width: 50px 15px 0 15px;
border-color: #fff transparent transparent transparent;
position: absolute;
left: 20px;
bottom: -50px;
}
#baloon:before {
left: 16px;
bottom: -60px;
border-width: 58px 19px 0 19px;
border-color: #ff8888 transparent transparent transparent;
}
</style>
</head>
<body>
<div id="preview">
<!--<div id="preview_inner">-->
<div id="baloon">
<p>{{ message }}</p>
</div>
<!--</div>-->
<p>
<img width="200" src="https://3.bp.blogspot.com/-cPqdLavQBXA/UZNyKhdm8RI/AAAAAAAASiM/NQy6g-muUK0/s800/syougatsu2_omijikuji2.png">
</p>
<textarea class="form-control" v-model="message"></textarea>
</div>
<div>
<button class="btn btn-primary btn-block" v-on:click="generate">画像を生成</button>
</div>
<script>
var app = new Vue({
el: '#preview',
data: {
message: ''
},
methods: {
}
})
</script>
<script>
var generate = html2canvas(document.querySelector("#preview")).then(canvas => {
document.body.appendChild(canvas)
});
</script>
</body>
</html>
HTML
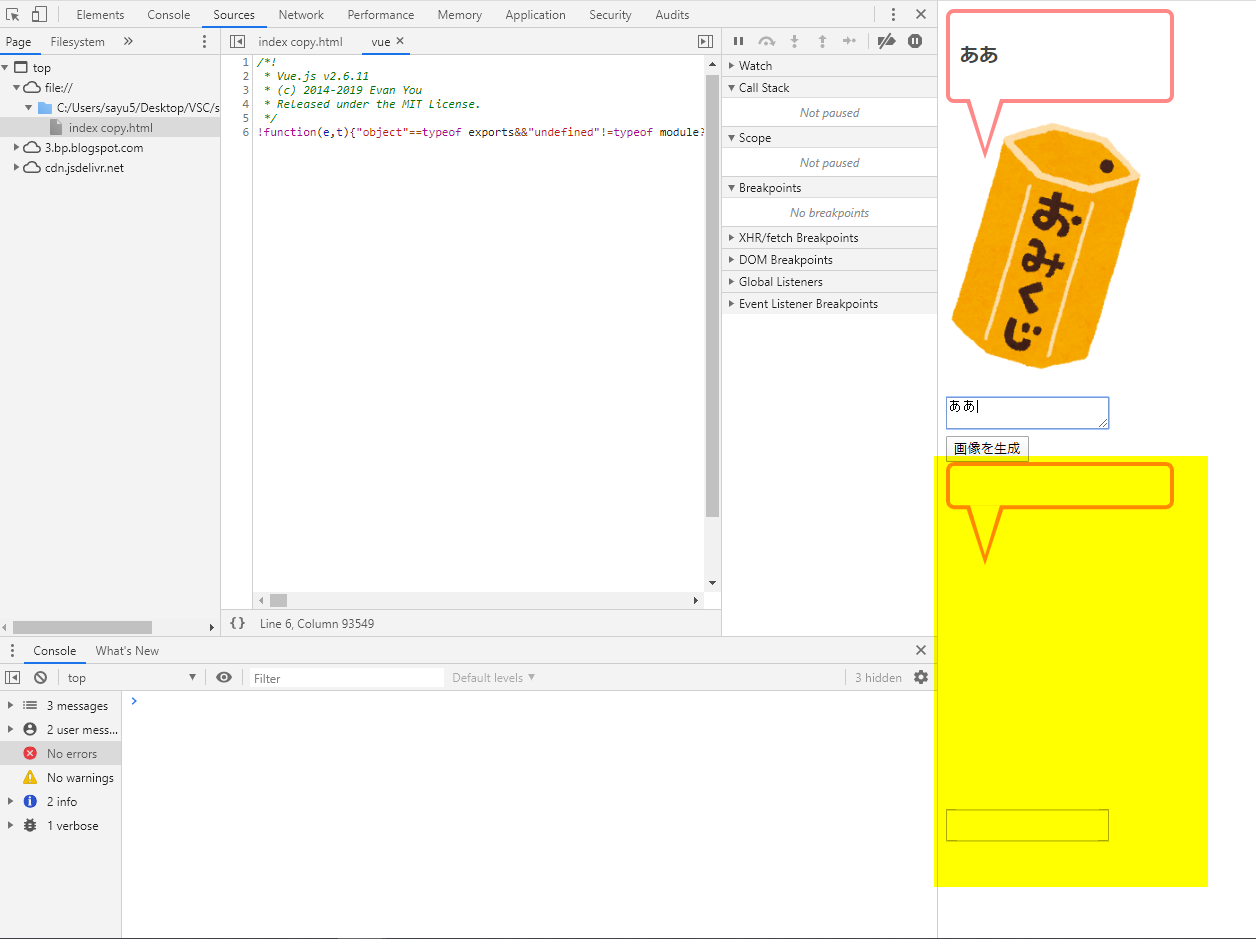
にアクセス。
一部は画像に変換できたものの、
ターミナルとブラウザで検証をして見つかるエラーは消せたのですが
画像を含めて生成はできませんでした。
文字とかは画像化できるのですが、、、
あと、画像を生成を押す前からずっと出ています。
せっかく作ったボタンの意味!!
ここの原因はたぶんここ
<script>
var generate = html2canvas(document.querySelector("#preview")).then(canvas => {
document.body.appendChild(canvas)
});
</script>
見るからにうまく組めていない怪しいコード。
ボタンを押した関数のgenerateで動いて欲しい、かつhtml2canvasを使いたい。
色々試して書いたのですが思いついたものはどれも駄目でした(´;ω;`)
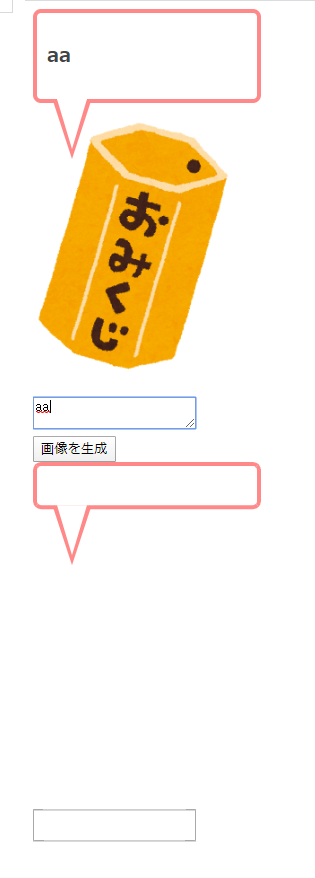
あとはおみくじ画像がうまく画像化されない件。
こちらもstyleに埋め込んでいるから駄目なのかとimgタグでdivの中に持ってきたりしましたがどちらも駄目でした。
【エラー】Uncaught ReferenceError: Vue is not defined
これはそもそもHTMLとVue.jsの仕組みがきちんと分かっていない為に起きたエラーでした。
備忘録的に分かった事を書いておこうと思います。
下記コードの黄色線を引いてる部分を/bodyの直前にもってきていたのが失敗で、
読み込めていませんでした。

完成品

html2canvasとVue.jsは使えたものの目指していた形にはなりませんでした。
アドバイスありましたら随時募集中です。もしくは万が一少しでも参考になりましたら幸いです。
ありがとうございました。