obnizを使ってフォロをスマホから操作する。
走行時の様子。 # 事の発端走行テスト
— 鱒子 (@129itw) 2018年6月17日
操作はスマホから pic.twitter.com/s4ZFDzLO0s
こんなにもピッタリハマってしまっては作るしかない。フォロとobnizは出会うべくして出会ったんだと思う。 pic.twitter.com/m2AN3kbaZK
— 鱒子 (@129itw) 2018年6月19日
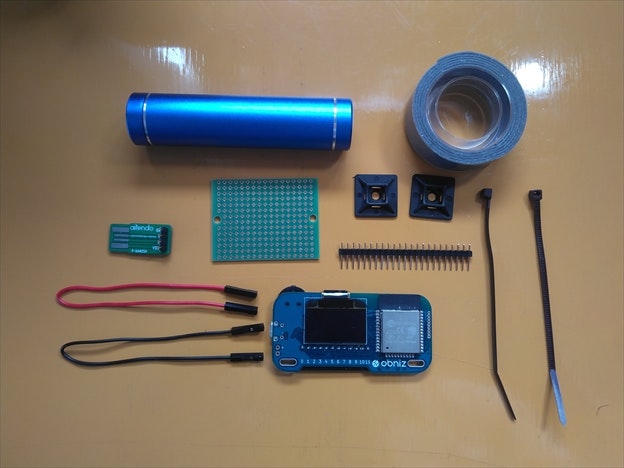
材料

1.obniz(公式サイト https://obniz.io/)
2.ユニバーサル基盤(秋月の十字配線ユニバーサル基板を使用)
3.ピンヘッダ(一列タイプ)
4.モバイルバッテリー(できるだけ小型で軽いもの)
5.ジャンパリード2本(15cmメス-メス)
6.USBプラグ基板(aitendoオリジナル基板を使用)
7.モバイルバッテリーを固定する物(タイラップ・タイラップベース・強力両面テープ)

8.フォロ(製品情報 https://www.elekit.co.jp/product/MR-9107)
作成開始
obniz側の作成
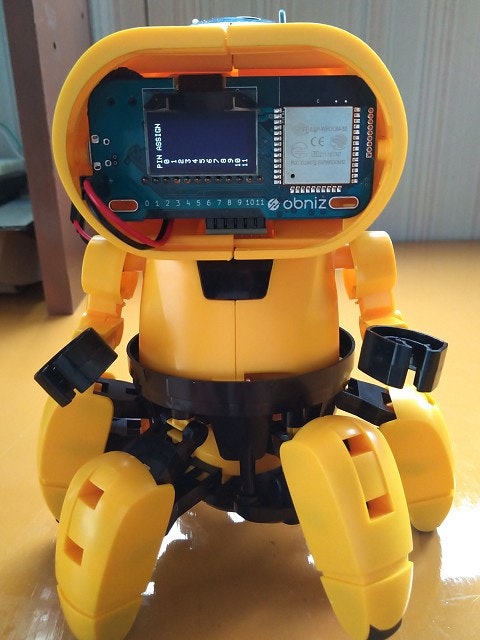
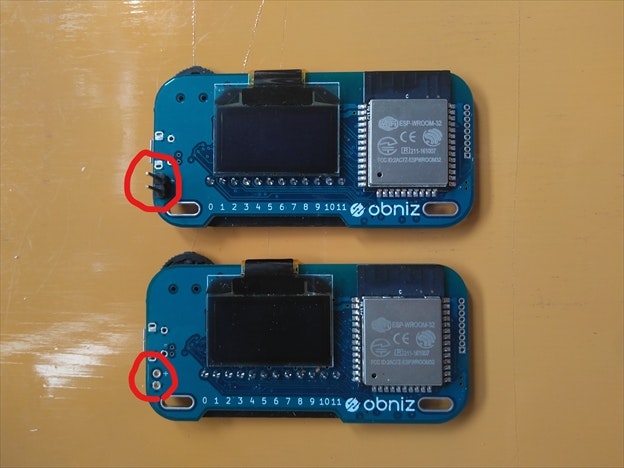
頭部パーツの中にobnizがピッタリハマる為、電源用のmicroUSBコネクタが使えません。
なので外部電源用のJ1にピンヘッダを半田付けし、ここにジャンパリードをつないでモバイルバッテリーと接続します。

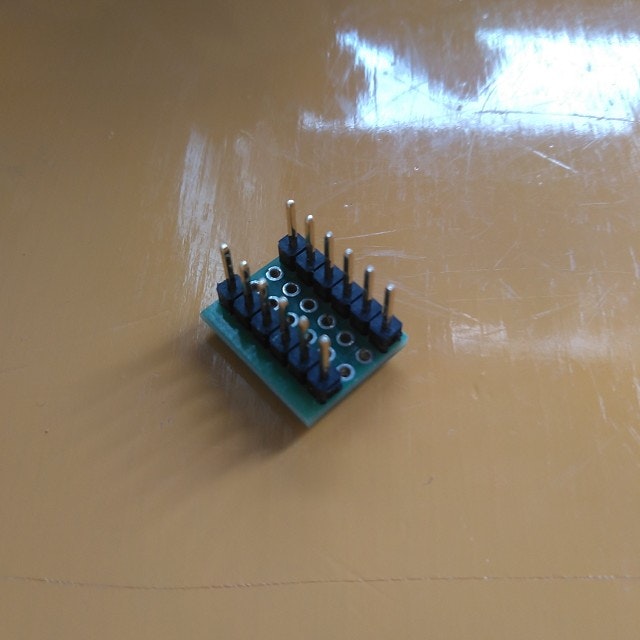
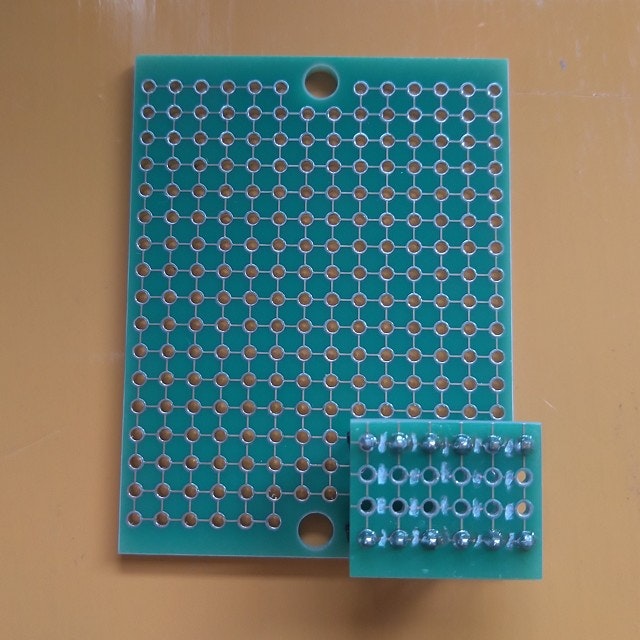
次にユニバーサル基盤を加工してobnizのIOとモーター側のコネクタを繋ぐ基板を作成します。
今回使ったのは秋月電子通商の十字配線ユニバーサル基板。
全ランドがパターンで繋がっているので、不要な箇所をリューターなどでパターンカットしピンヘッダを半田付けします。

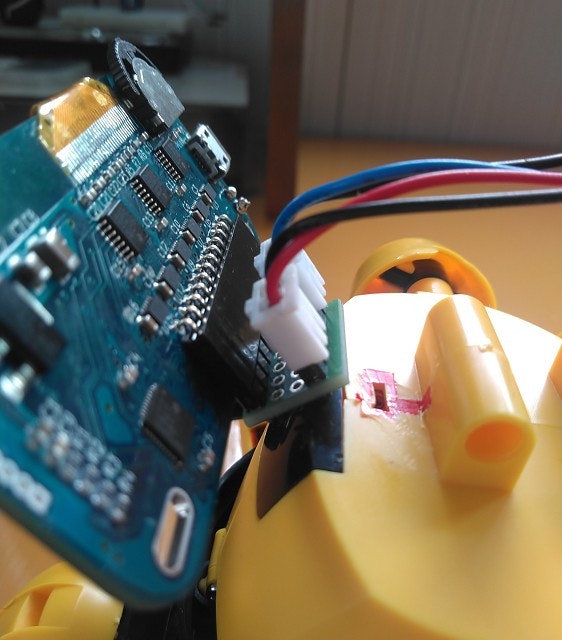
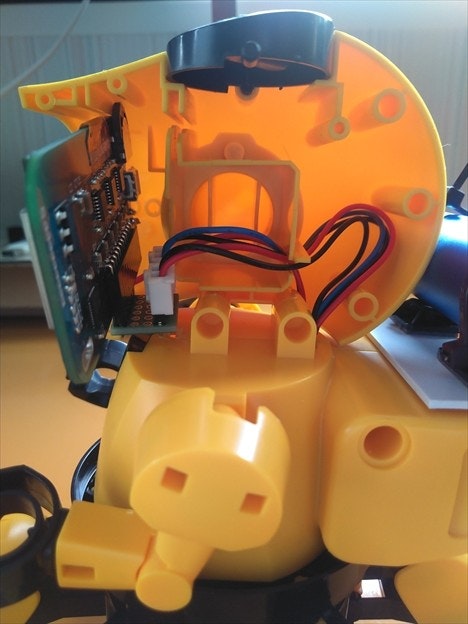
接続するとこんな感じ。
前進・後退の青黒ケーブルがobnizの6・7番ピン、胴体回転の赤黒ケーブルが10・11番ピンにつながります。

基板加工が難しい方はオス-オスの短いジャンパリードを使うのもアリかと思います。
フォロ側の加工
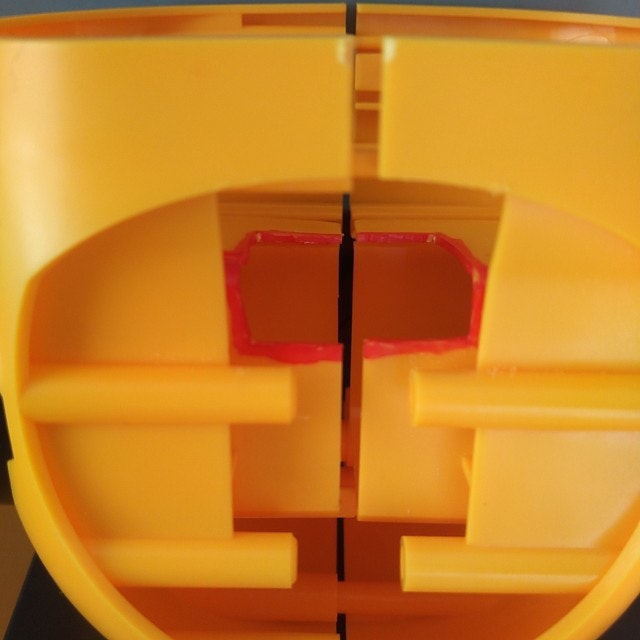
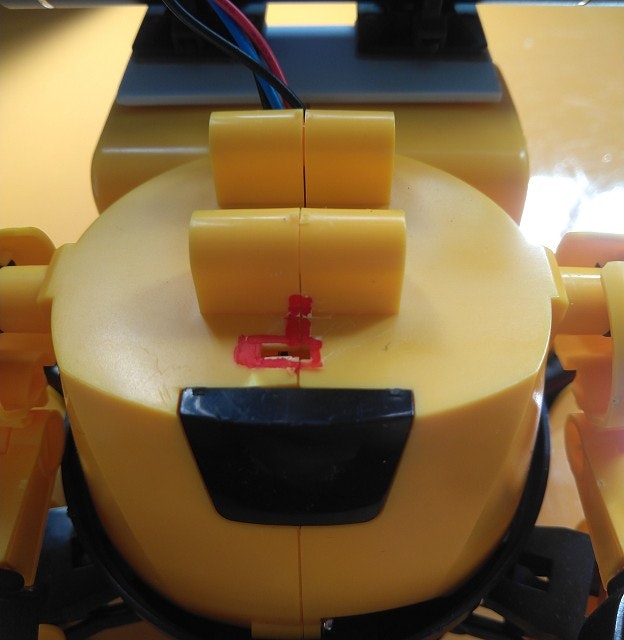
ケーブルの取り回し関係&作成した基盤が干渉する箇所を切り取ります。
加工前の写真を撮っていないので、どこを加工したか解りやすくする為に加工箇所を赤く塗りました。
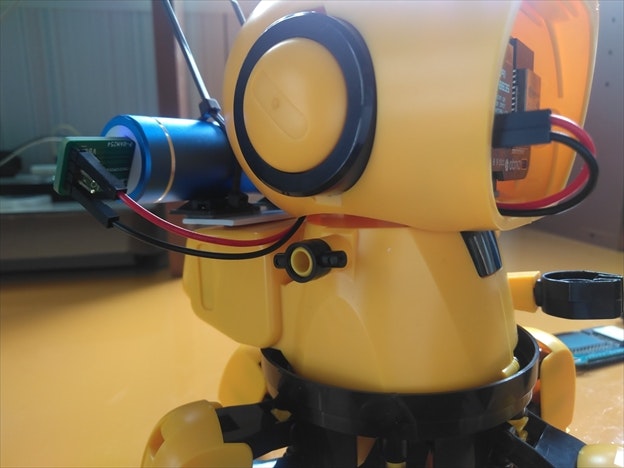
モバイルバッテリー取り付け
バッテリーは背中に取り付けました。
あまり胴体回転軸より外側に付けたり、重いバッテリーを付けると走行中にひっくり返るので注意。

ケーブルの取り回し
モーターからのケーブルを基板に接続し、電源のジャンパケーブルと合わせて取り回しします。

電源のジャンパケーブルはobnizの下を通し、頭部と胴体の隙間から取り出します。

プログラム
せっかくobnizを使うのでスマホから操作できるようにします。
HTML
<div id="obniz-debug"></div>
<div class="center">
<div class="cross-key-controller">
<div class="btn-layout">
<div class="btn-top cross-key-btn" id="forward"></div>
<div class="btn-left cross-key-btn" id="lroll"></div>
<div class="btn-right cross-key-btn" id="rroll"></div>
<div class="btn-bottom cross-key-btn" id="reverse"></div>
</div>
</div>
</div>
JavaScript
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function (){
var Walk_motor = obniz.wired("DCMotor", {forward:6, back:7});
var Roll_motor = obniz.wired("DCMotor", {forward:10, back:11});
Walk_motor.power(100);
Roll_motor.power(100);
$("#forward").on('touchstart',function(){
Walk_motor.move(false);
});
$("#forward").on('touchend',function(){
Walk_motor.stop();
});
$("#reverse").on('touchstart',function(){
Walk_motor.move(true);
});
$("#reverse").on('touchend',function(){
Walk_motor.stop();
});
$("#lroll").on('touchstart',function(){
Roll_motor.move(false);
});
$("#lroll").on('touchend',function(){
Roll_motor.stop();
});
$("#rroll").on('touchstart',function(){
Roll_motor.move(true)
});
$("#rroll").on('touchend',function(){
Roll_motor.stop();
});
}
</script>
CSS
<style>
.btn-layout {
display: grid;
grid-template-columns: 50px 50px 50px;
grid-template-rows: 50px 50px 50px;
}
.btn-layout .btn-top {
grid-row: 1 / 2;
grid-column: 2 / 3;
}
.btn-layout .btn-left {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.btn-layout .btn-center {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
.btn-layout .btn-right {
grid-row: 2 / 3;
grid-column: 3/4;
}
.btn-layout .btn-bottom {
grid-row: 3 / 4;
grid-column: 2/3;
}
.cross-key-btn {
width: 50px;
height: 50px;
-webkit-border-radius: 25%;
border-radius: 25%;
background-color: rgb(60, 80, 100);
}
.cross-key-controller {
display: inline-block;
background-color: rgb(200, 200, 230);
padding: 15px;
border-radius: 25%;
}
.center {
text-align: center;
}
</style>
スマホで実行するとこんな感じ。
ちなみにスマホで操作する事を前提にしているので、PCから実行するとボタンが反応しません。 PCで操作する場合、JavaScriptの`touchstart` `touchend`を`mousedown` `mouseup`に置換してください。スマホから操作 pic.twitter.com/e3aaP6agCK
— 鱒子 (@129itw) 2018年6月21日