スニペットとは
スニペットは定形のテキストをあらかじめ登録しておいてそれを呼び出す機能(他のツールだと「テンプレート」「雛型」みたいな言い方もする)。あらかじめ定義されているスニペットを利用する以外に、自分でスニペットを定義することもできる(ユーザースニペット)。
ソースコードでも文章でも、普段の作業でよく入力するテキストを登録しておけば作業のスピードアップになるし入力間違いを防ぐこともでき、使い方によって作業効率がかなり上がる。
VS Codeのユーザースニペットの種類
Visual Studio Code(以下VS Codeとする)では、ファイルの種類(.txtとか.htmlとか)ごとにユーザースニペットを定義する方法と、ファイルの種類に関係なく共通のユーザースニペット(グローバルスニペット)を定義する方法の大きく2種類の定義方法がある。
ユーザースニペット定義の表示方法
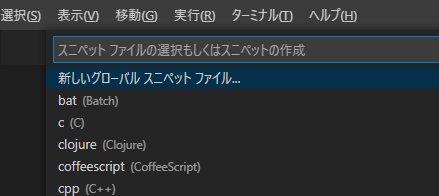
VS Codeの画面左下の歯車アイコンをクリックし、ユーザースニペットを選択する(またはメニューバーのファイル->ユーザー設定->ユーザースニペット)。すると下記のような、スニペット定義を選択または作成する表示になる。

ファイルの種類ごとのユーザースニペットの場合(初回時)
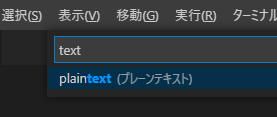
使用可能なファイルの種類がリストボックスで表示されているので、スニペット定義したいファイルの種類を選ぶ。リストをスクロールして探すか、キーワードを入力してリスト表示を絞り込んで探す。
例えばテキストファイル(拡張子.txtもしくは未保存の新規テキスト)の場合はplaintextを選択する。

グローバルのユーザースニペットの場合(初回時)
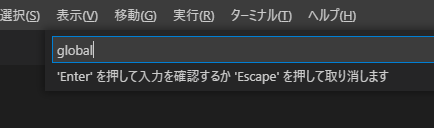
リストの一番上に表示されている新しいグローバルスニペットファイルを選択する。作成する定義ファイル名を訊かれるので適当なファイル名(例えばglobalなど)を入力してEnterを押す。

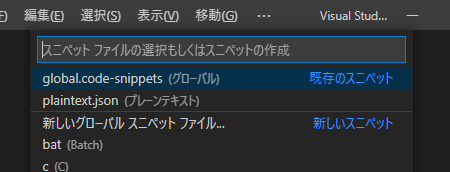
2回目以降
一度定義ファイルを作成すると次回からは既存のスニペットとしてリストの先頭に表示されるようになる。

スニペットの定義の仕方
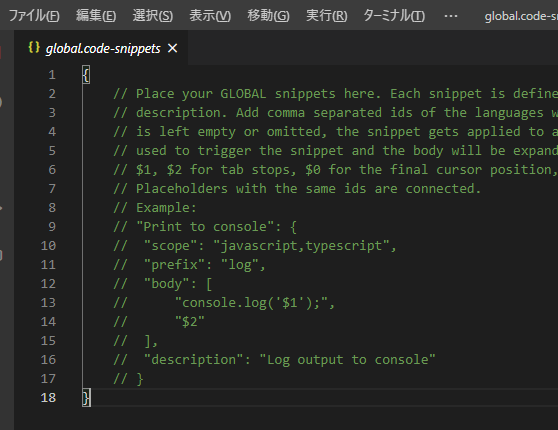
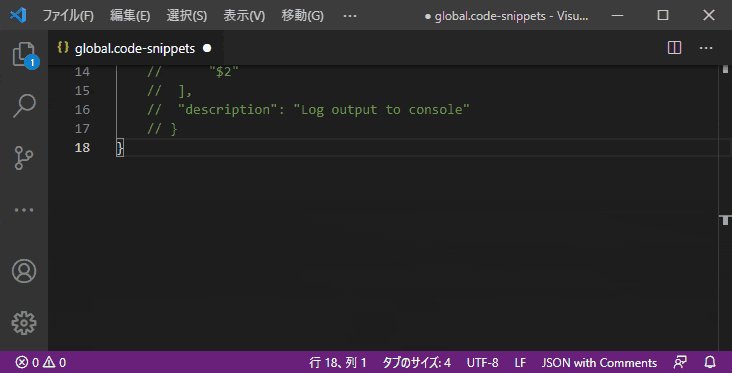
上記操作を行うとこのような定義ファイルが表示される。

コメントで説明とサンプルが書かれているので基本的にはこれを参考に定義を記述していけばよい。なお、定義を複数記述する場合は定義と定義の間をカンマで区切る。
定義で最低限必要なのはスニペットの名前とprefixとbody。bodyにはテキストを、prefixにはそのテキストを呼び出す時に入力する文字を定義する。
descriptionはそのスニペットの説明を記述したい時に使用する。
scopeはグローバルスニペットにおいてファイルの種類を特定したい場合に記述する。
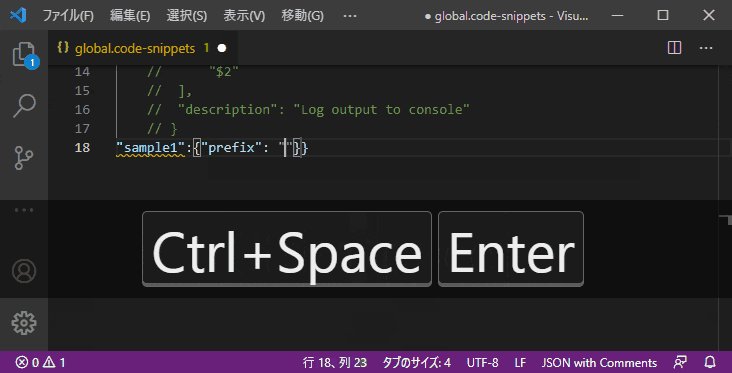
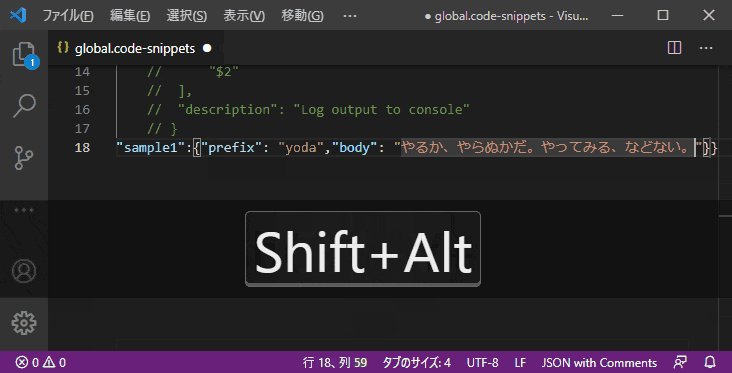
"sample1": {
"prefix": "yoda",
"body": "やるか、やらぬかだ。やってみる、などない。"
}
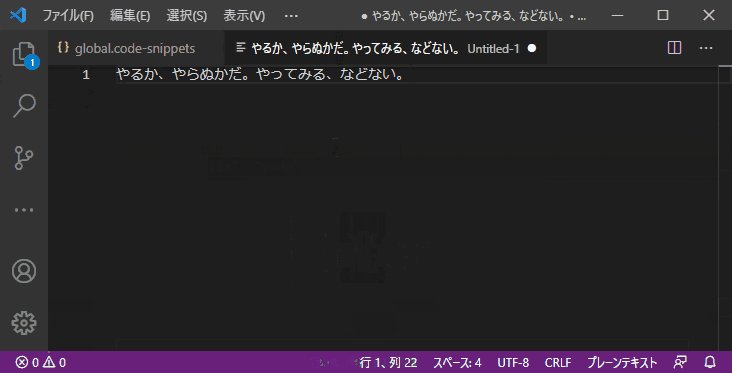
例えば上記のような定義を記述して定義を保存(Ctrl+S)し、新規にエディタを開いてyと入力すると自動的に入力候補としてsample1が表示されるので、続いてEnterを押すとテキストが置き換わる。

複数行
置き換えテキストを複数行にしたい場合はbodyを[と]で囲ってカンマで行を区切ってテキストを記述する。
"sample2": {
"prefix": "yoda",
"body": ["やるか、やらぬかだ。", "やってみる、などない。"]
}
可変値の入力
テキストの中で部分的に値が毎回変わる場合は可変値入力用にカーソル位置を指定することができる。カーソル位置に$1,$2,...のような記述をしておくと、テキスト置き換え後にまず$1の位置にカーソルが移動し、何か入力後Tabを押すと$2にカーソルが移動する。
最後のカーソル位置はテキストの末尾になるが、テキストの末尾以外にしたい場合は最終位置を$0で指定する。
"sample3": {
"prefix": "marie-antoinette",
"body": "$1がなければ$2を食べればいいじゃない。"
}
入力する可変値をテキスト内の複数箇所に反映させたい場合は同じ$番号を複数箇所に記述する。
"sample4": {
"prefix": "lincoln",
"body": "$1の$1による$1のための政治"
}
可変値のデフォルト値を指定したい場合は${1:デフォルト値}のような書き方をする。呼び出し時にはデフォルト値のままで良い場合はただTabを押し、値を変更したい場合は値を上書きしてTabを押す。
"sample5": {
"prefix": "marie-antoinette",
"body": "${1:パン}がなければ${2:ケーキ}を食べればいいじゃない。"
}
あらかじめ可変値の選択肢が決まっている場合はその選択肢を定義しておくことができる。
"sample6": {
"prefix": "marie-antoinette",
"body": "${1:パン}がなければ${2|ケーキ,お寿司,火鍋|}を食べればいいじゃない。"
}
変数
スニペット内で使用できる変数があらかじめ定義されており、それを用いることでスニペットの利用範囲がより広がる。
"sample7": {
"prefix": "variable",
"body": [
"ここは$TM_LINE_NUMBER行目です。",
"今日は$CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATEです。",
"現在のクリップボードの値は「$CLIPBOARD」です。"
]
}
他にファイルやディレクトリの情報なども取得できる。使える変数はVS Codeのバージョンアップによって増えたり変わったりするので、最新の変数はVS Codeのドキュメントで確認する。