今回はCanvasやUIについて詳しく解説をしていこうと思います!
使用PC: MacBook Pro (13-inch, M1, 2020)
OSバージョン: 11.5.2
Unityバージョン:2021.3.2f1
UIについて
Unityを立ち上げてHierarchyビューに移動します。
プラスボタンを押すと画像のように選択項目が出てくると思います。

ゲームをするときに見えている文字やボタン(例えばHPバーやスコアの表示)など、
ゲームをプレイしているユーザーに対して何かしら情報を見せてくれるもののことを ユーザーインターフェース(UI) と呼びます。
文字を置きたい場合はUI>Legacy>Textを選択します。
Textを選択すると、HierarchyビューにCanvas、Text、EventSystemが置かれます。
補足
Text - TextMeshProとTextって何が違うの?と思う方も多いのでは🙃
そんな方はこちらの神記事を読んでいただければ大体理解できると思います!
TextMeshProの方が装飾などが豊富に設定でき、基本的にはこっちを使うことも多いようです!
今回の記事ではとりあえずTextを表示させたいだけなので、Legacyから出した古いほうのTextを使っていきます^^;
Canvasとは
UIはCanvasがないと画面上に出すことができません。
ペンを持っていても書く場所がないと文字や絵は書けないですよね?
Unityは最初にUIを置いたときに各場所も自動で置いてくれるようになっています。便利ですね😊
EventSystemとは
EventSystemとは、ユーザーからの入力を受け取って、アプリケーション内のオブジェクトにイベントを送信するものになっています。(はにゃ??😅)
つまり、これはゲーム中に「文字を変えて〜」「絵を変えるよ〜」「ボタンが押されたよ〜」などをUIに伝えてくれるシステムのことです。
これがないとUIに対して何もできなくなってしまいますが、UIを自動で作ったときにunityが自動で作ってくれます。
もし間違って消してしまっても、Hirarchyビューのプラスボタンから再度作成できるので安心してください。
Canvasの各種設定
Textがこのままだと見づらいので、Canvasに設定を加えていきます!
Render Mode
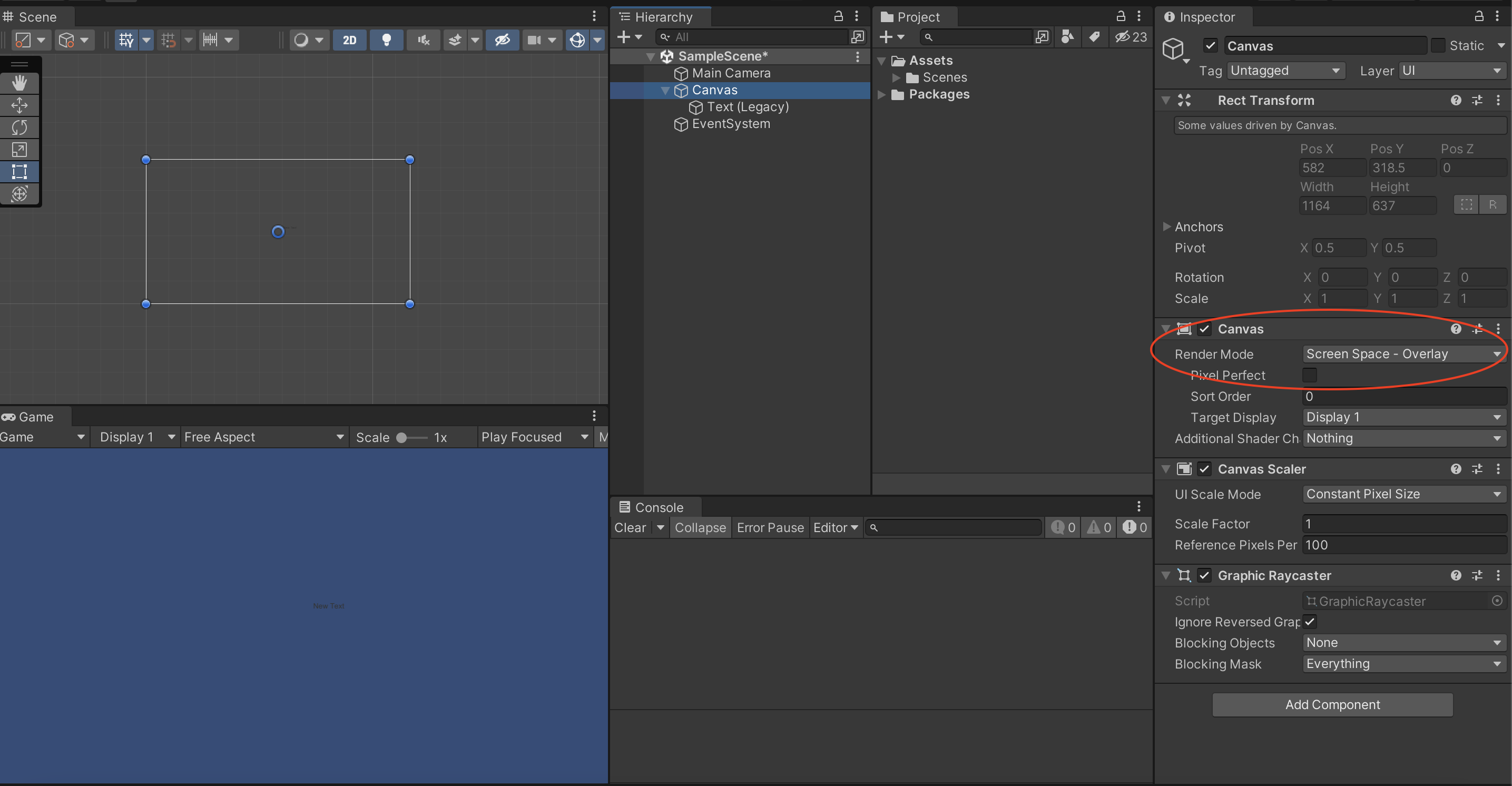
CanvasのInspectorビューにあるRender Modeを見ていきましょう。
これはCanvasの見え方を制御している部分になります。
3つ設定方法があるので、軽く解説していきます!

Screen Space - Overlay
常に一番前に来るように見せる 方法です。
サイズや解像度が変更された場合、Canvasはスクリーンに一致するように自動でサイズを変更してくれます。
Screen Space - Camera
Canvasが指定されたカメラの前に一定距離で置かれるため、何かの後ろなどの前後関係をいじれる モードです。
このモードにするときは、gifのようにRender Cameraのところに指定するCameraオブジェクトを入れてください。

(Sceneビューで見やすくなるので、個人的にはこのモードが一番使いやすいです👍)
World Space
他のオブジェクトのように、位置やサイズをいじれる モードのことです。
ゲーム世界に属するUIのパーツとして有用です。
Canvas Scaler
Canvas ScalerはCanvas内の全体的なスケールとピクセル密度を制御するために使用されるコンポーネントです。
UI Scale Mode>Scale With Screen SizeでCanvasサイズ調整を行いましょう。
gameビューで設定してあるサイズと同じにしてあげます。

Textの編集
位置の調整
TextのInspectorビューのRect TransformのPos ~で位置を調整します。
位置を調整するには
1. ポジションのところをクリックしてマウスを左右に動かすことで移動する
2. Sceneビューで矢印をクリックして直感的に調整する
3. 直接数字を入れて調整する
の3つのやり方があります。
自分の好きなやり方でやってみてください!
大きさの調整
TextのInspectorビューのRect TransformのWidthとHeightで調整します。
こちらも調整の仕方はいろいろあるので、自分の好きなやり方で調整してみましょう。

文字の編集
Textコンポーネントの中をいじることによって、文字に様々な装飾などを加えることができます。
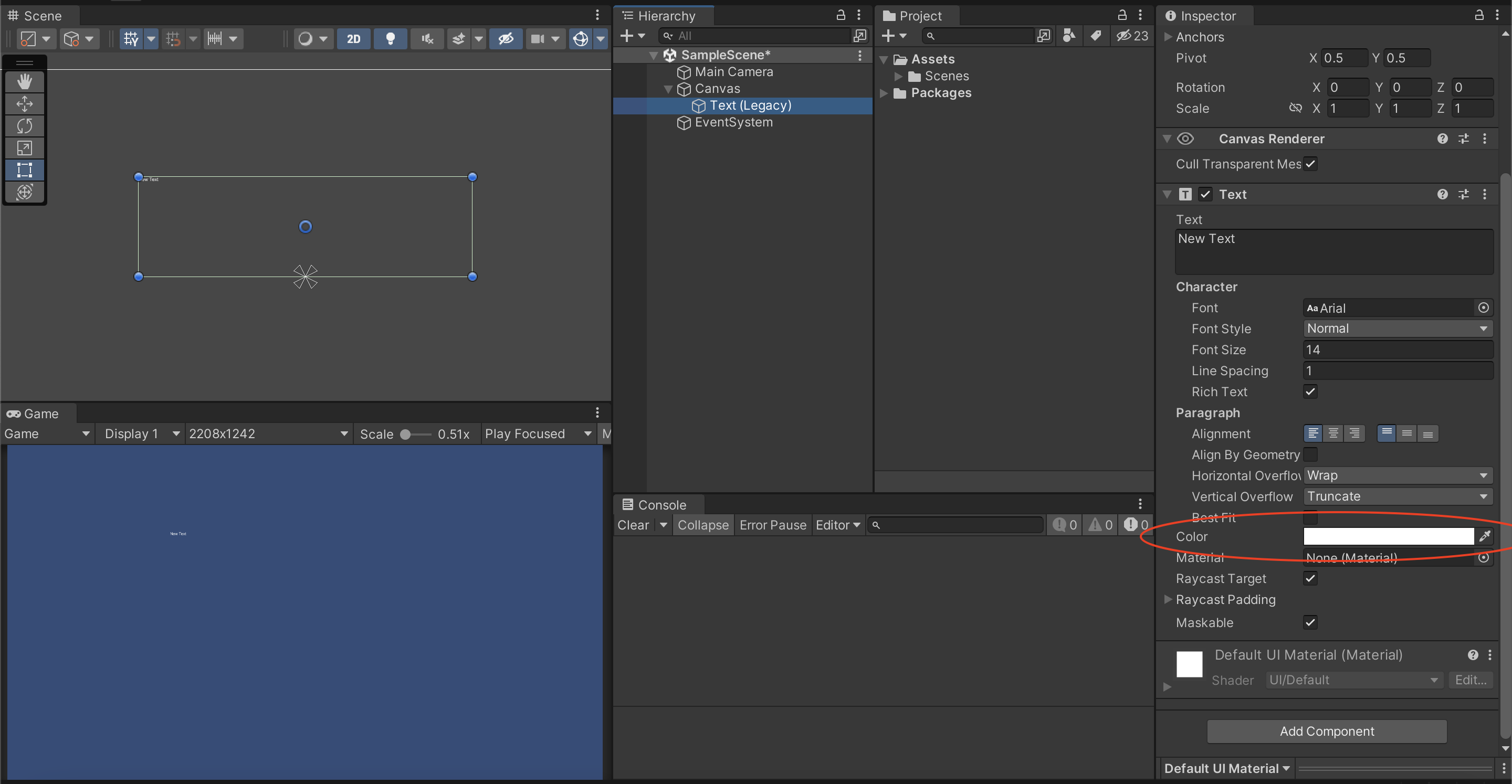
色
Colorをクリックすると自分の好きな色に変更することができます。
今回は白色にしました。

整列
Paragraph>Alignmentから、文字を左よりか真ん中にするかなどのの整列を変更します。
今回は真ん中揃えにしました。

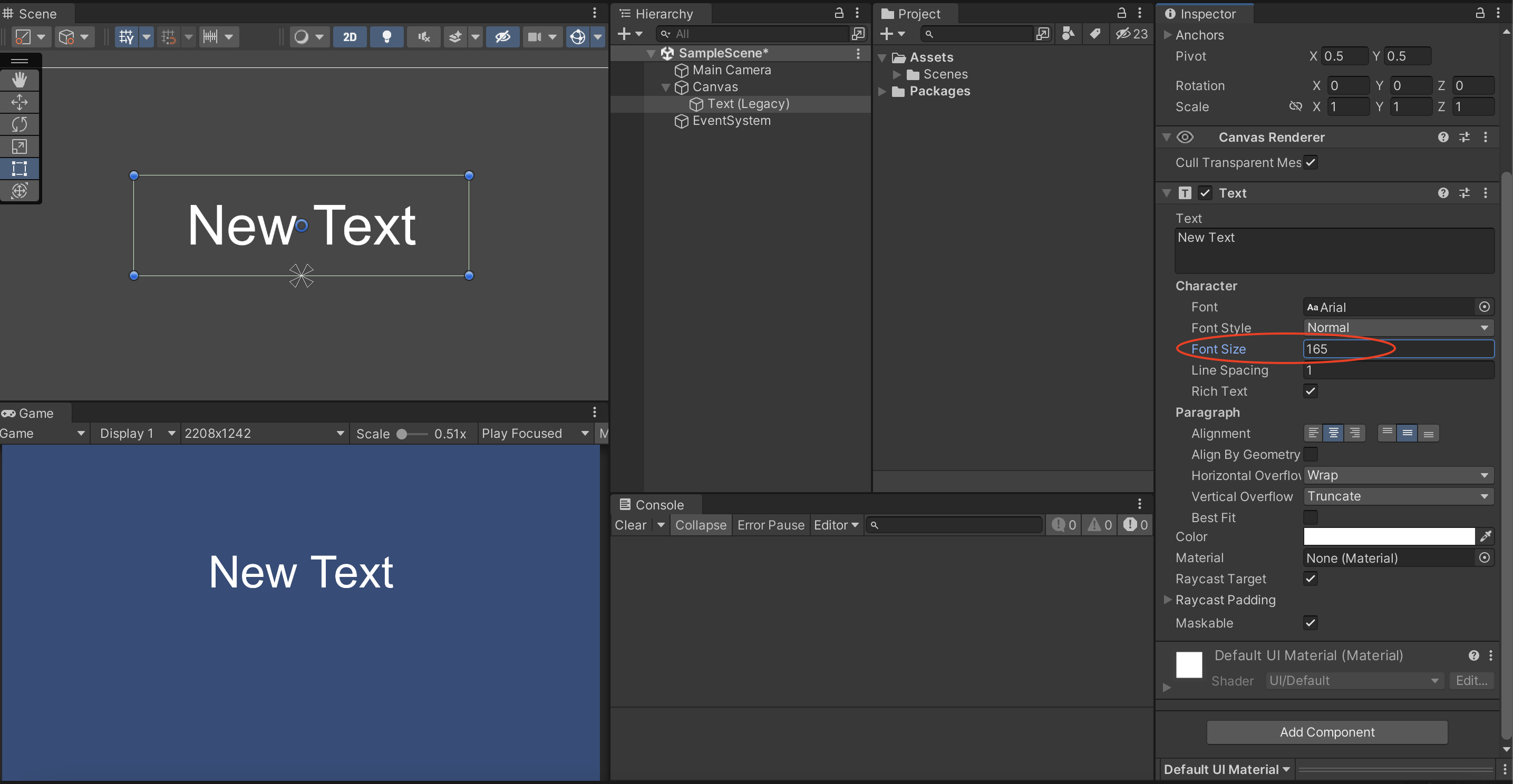
大きさ
Font Sizeで調整します。
最初に設定した縦幅や横幅より大きな文字にすると見切れてしまうので注意してください。

Best Fitにチェックを入れてMax Sizeなどを調整すると、自動で縦幅や横幅にあったサイズになってくれるので便利です👍

文字の中身
Textの四角の中に直接文字を入力するとそれが表示されます。

以上!
まだまだUIには機能が盛り沢山ですが、超基本的なテキストの使い方や知識について簡単にまとめてみました!
参考になったら嬉しいです😊


