はじめに
ドラッグ&ドロップのUIを作っている際に、Drop前のファイルのtype属性を知りたい要件があったので、ニッチな内容ですが、忘備録としてメモしていきます。
※ 以下のコードは、Reactとreact-dropzoneを使用しています。
前提
ここに簡単なDropZoneUIのサンプルコードを示します。
onDropがdropZoneにファイルをドロップした時に呼ばれる処理で、onDragOverがファイルを掴んだ状態で、dropZoneにオンマウスした際に呼ばれる処理です。
import React, { CSSProperties, useCallback, useMemo } from 'react';
import { useDropzone } from 'react-dropzone';
const baseStyle = {
width: '70%',
display: 'flex',
flexDirection: 'column' as const,
alignItems: 'center',
padding: '20px',
borderRadius: 4,
borderColor: 'rgb(216 216 216)',
borderStyle: 'solid',
backgroundColor: 'rgb(202 182 143 / 10%)',
color: 'rgb(158 158 158)',
outline: 'none',
};
export const Dropzone = () => {
const onDrop = useCallback((acceptedFiles) => {
console.log(acceptedFiles);
}, []);
const onDragOver = useCallback((acceptedFiles) => {
console.log(acceptedFiles);
}, []);
const { getRootProps, getInputProps, isDragActive } = useDropzone({
onDrop,
onDragOver,
});
const style: CSSProperties = useMemo(
() => ({
...baseStyle,
}),
[]
);
return (
<div style={{ display: 'flex' }}>
<div {...getRootProps({ style })}>
<input {...getInputProps()} />
{isDragActive ? (
<p>Drop the files here ...</p>
) : (
<p>Drag 'n' drop some files here, or click to select files</p>
)}
</div>
</div>
);
};
イメージの補足として以下GIFを示します。
onDropが呼ばれた時は、Fileオブジェクトからファイルの情報を知ることが出来ます。
onDragOverが呼ばれた時に、対象のファイルのtypeが知りたい時にどうやって知るのでしょうか?
ドロップ前のファイルのtype属性を知る方法は?
[A] DataTransferオブジェクトを使用する。
以下に変更箇所の実装を示します。
// DropZoneにOnMouseした際に呼ばれる
const onDragOver = useCallback((event) => {
event.stopPropagation();
event.preventDefault();
console.log(event.dataTransfer.items[0]);
const fileType = event.dataTransfer.items[0].type;
console.log(fileType);
}, []);
event.dataTransfer.items[0].type でファイルのタイプを取得することができます。
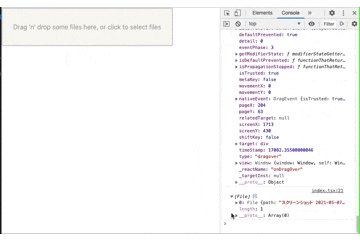
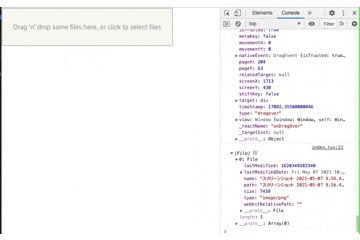
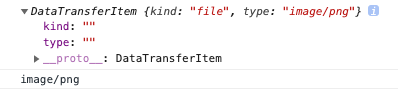
consoleのキャプチャは以下の通り。アップロードしようとしているファイルのtype属性が取得できているのが分かります。
DataTransferオブジェクトとは?
ここで使われているDataTransferとは何でしょうか?
これはドラッグ&ドロップ操作中にドラッグされているデータを保持するために使用されるもので、1つ以上のデータ項目を保持することができ、それぞれが 1つ以上のデータ型を持っています。
MDNの解説が詳しいので、最後に関連リンクを貼っておきます。
MDN | DataTransfer
MDN | DragEvent.dataTransfer
MDN | DataTransfer.types