はじめに
現在進行形でReactを勉強中な状態ですが、昨年、React hooksてなんか界隈で盛り上がってた気がするなぁ、という事で、どういうものなのかキャッチアップしつつ、テキストとしても残しました。
個人的なメモレベルです。あしからず。。。
以下、公式ドキュメントを参考にしてます。
フックの導入
Componentの簡単なおさらい
Reactのコンポーネント定義には、クラスコンポーネントと関数コンポーネントが存在します。
クラスコンポーネントは、state(状態)を持つことが可能で、ライフサイクルメソッドを実装できたりと、細かな描画制御に耐えうるコンポーネントを作成したいときに利用されていました。
関数コンポーネントは、Hooksを利用できるようになる前は、state(状態)を持つことが不可能で、渡された値をただ描画するだけのコンポーネントでした。(頑張れば、状態を制御することも出来そうですが。。。)
なので、Hooks登場以前は、コンポーネントが状態を持たないことが分かっている場合は、よりシンプルに実装できる関数コンポーネントで実装し、状態を持つ必要が出てきたタイミングで、クラスコンポーネントにリファクタして、という事が現場では行われていたのではないかと思います。
全機能を実現できるなら、最初からクラスコンポーネントで良いじゃん!...と一瞬思いましたが、アプリケーション開発で、クラスコンポーネントにメソッドを詰め込んでいく状況を想像すると、見通しが悪くなりそうだな...と感じます。
React Hooksとは
これまでは、渡された値をただ描画するだけだった関数コンポーネントの機能を拡張してくれるのがHooksです。(クラスコンポーネントでしかstateを管理できなかったが、Hooksの登場により、関数コンポーネントでも実現できるようになった)
関数コンポーネントとは、要は、関数なので、クラスコンポーネントよりも、シンプルにかつ、Hooksの機能により状態を持たせることも出来るようになります。
では、実際に書いてみます。
まずはuseStateというメソッドをreactからインポートします。
import React, { useState } from 'react';
このuseStateは引数に初期値を与える事ができます。
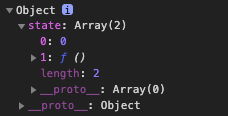
useStateは何を返すのかなぁとconsole.logで確認すると、
以下の場合、数字の0と関数が入っていることが分かります。
import React, { useState } from 'react';
const App = () => {
const state = useState(0);
console.log({state});
};

配列に初期値と関数が入ってることが分かります。
useStateは常に二つの要素を返します。
上記を踏まえて、useStateの記法を確認しましょう。
ES6の分割代入を使って、それぞれの要素を受け取ります。
1つ目は初期値、二つ目は初期値を操作する関数を受け取ります。
//もし、sizeだったらsetSizeと書きます。これは慣習的なものです。
const [count, setCount] = useState(0);
これで関数コンポーネントでcountのstateを操作する準備が出来ました。
以下、定番のカウントコンポーネントです。
setCountは、クラスコンポーネントでおなじみのsetStateと同じように、
値の状態を変更する事によって、自身のコンポーネントの再描画を指示します。
(ここではクリックイベントで状態を変えて、再描画させています)
import React, { useState } from 'react';
const App = () => {
const [count, setCount] = useState(0);
const increment = () => setCount(count + 1);
const decrement = () => setCount(count - 1);
//setCountの引数には関数も与えることができる
//setCountの引数には現時点の状態が返ってくる。
//その値に基づいて、複雑な処理をしたいという要件で使えるテクニック
const increment2 = () => setCount((previousCount) => previousCount + 1)
return(
<>
<h1>count: { count }</h1>
<button onClick={ increment }>プラス1</button>
<button onClick={ increment2 }>プラス1</button>
<button onClick={ decrement }>マイナス1</button>
</>
)
}
export default App;
所感
今回、ホントに基本的な部分を試してみただけですが、useEffectなども便利そうです。
徐々にReactも面白くなってきたかも。