webpack-dev-serverを導入して、開発を効率的にしよう
以下、記事の続きになっています。
自分の環境に読み替えるのが面倒な方は、以下記事も参考に読んでみてください。
webpack事始め
webpack-dev-serverを導入するメリット
webpack-dev-serverはwebpackを使用したフロントエンド開発時に利用できる開発環境向けのwebサーバーです。
webpackのバンドル対象のファイルをバンドルする度にwebpackコマンド打ち込むのは面倒。ブラウザの立ち上げ、レンダリング結果の確認も効率的にしたい。
上記、開発時にちょっと不便な点を解決するためにwebpack-dev-serverを使用します。
開発時に便利なパッケージなので試してみましょう。
https://github.com/webpack/webpack-dev-server
導入してみる
インストールします。
//最新のバージョンを確認してみる
$npm info webpack-dev-server
//インストール
$npm install --save-dev webpack-dev-server@3.8.0
起動します。
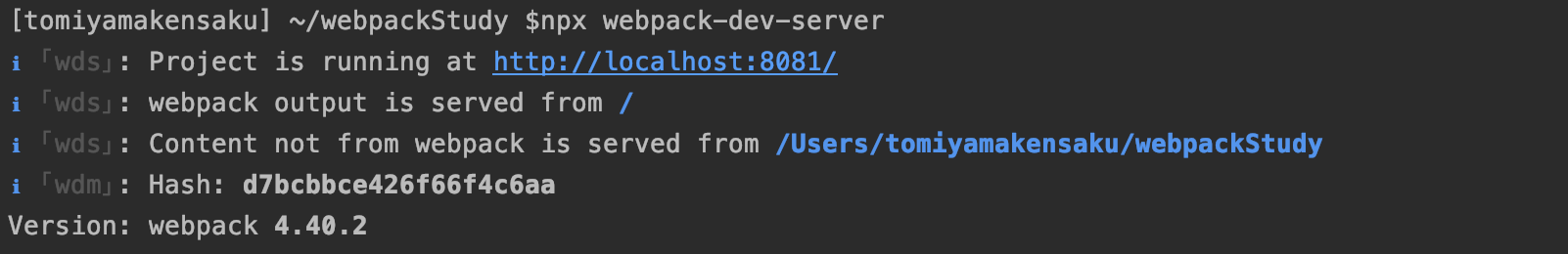
$npx webpack-dev-server

上記コマンドでスクショにあるようなパスが表示されるので、アクセスしてみましょう。(パスは適宜、読み替えてください)
http://localhost:8081/
すると、このような画面が表示されます。

ページにアクセスしたい場合は、パスを指定しましょう。
http://localhost:8081/dist/
パス指定して、ページにアクセスするのも面倒です。次に、設定ファイルを編集して、もう少し使い勝手の良い形に改善しましょう。
一旦、ctrl + Cでwebpack-dev-serverは落としておきましょう。
ドキュメントルートを設定する
では、webpack-dev-server起動時、ブラウザを立ち上げ、ドキュメントルートにアクセスする設定を書いてみましょう。
設定はwebpack.config.jsで行います。
// 出力は絶対pathで指定しなければいけない為、node.jsのpathモジュールを使用する
const path = require('path');
const outputPath = path.resolve(__dirname, 'dist');
module.exports = {
// バンドルするファイルを指定
entry: './src/index.js',
output: {
// バンドルしてmain.jsとして出力
filename: 'main.js',
path: outputPath
},
// webpack-dev-serverを立ち上げた時のドキュメントルートを設定
// ここではdistディレクトリのindex.htmlにアクセスするよう設定してます
devServer: {
contentBase: outputPath
}
}
以下、コマンドを実行してみましょう。--openオプションを追加する事で同時にブラウザを立ち上げる事ができます。
コマンド実行と同時に、ブラウザが立ち上がり、ドキュメントルートに設定したページが表示されているはずです。
$npx webpack-dev-server --open
また、webpack-dev-serverは、バンドル対象ファイルの動的な更新に追従してwebpackによるバンドルがリアルタイムに実行してくれます。
試しにutilities.jsを変更してみてください。
// ある数字を引数として与えるとその数字の2乗の数を返す
export function double(num) {
return num**2;
}
// 変更してみる
export const NAME = 'バンドルされてる?';
ブラウザでlogを確認するとこのようにリアルタイムで更新された事を確認できたはずです。

このように、webpack-dev-serverが、ファイルを監視してくれてる事で更新を検知して、webpackによるモジュールバンドルを行ってくれます。
webpack-dev-serverはアプリケーション開発時に便利なツールかと思います。是非、試してみてください。