何書くの?
やっほー Sea10です!
所属してる部活で今あるナレッジを共有するべく書き始めました。
新入生向けで、かつ、「去年の知識ゼロの私に教えたいことを書いていくぞぃ!」というノリを動機にまとめています。初学のうちって知らない単語いっぱい出てきますよねぇ、、、(はじめの頃、苦労したなぁ)。ということなので、なるべく用語も丁寧に扱います。
テーマは”Webデザイン”です。ここではUI/UXに関してざっくりとまとめていきます。
それでは、テンションをあげて、れっつごー!(わいわい)
そもそもWebサービスのUI(User Interface)とか、UX(User Experience)って?
Webページにおけるボタンやフォント、構成といった画面に映っている見た目のことを指します。UX(User Experience)はユーザーの体験を指します。Webサービスの対象者やストーリーを考えてより使いやすいWebサービスを作っていきます。
ストーリーでざっくり手順を拾いたい
色々ツッコミながらお楽しみください。
Sea10「よし!簡単に個人で使うメモアプリのUIを作るのだ!PCで使うことを想定しよう!メインユーザーは大学生!まずは、ボタンを配置して、、ヨイショっと、こんな感じでいこう!」
🐋「え、なんかダサいし、使いにくい。」
Sea10「ふぇん、、、、なんかダサいってなんだよぉぉ」
 何が「ダサいし使いにくいのか」を言語化するぞぃ
何が「ダサいし使いにくいのか」を言語化するぞぃ
🐋「まずさ、TODOは追加するときに”いつの予定なのか”は必要ないの?」
Sea10「あ、、、確かに」
🐋「これはUXに関わってくることだから今回はあまり深くは踏み込まないけど、TODOを追加するページとTODOをみるページが分かれているのは使いにくくない?」
Sea10「確かに、、実際に使う場面を想定するとどんなTODOを追加したかを確認してからまたTOP画面に戻って追加するページに進むのは面倒かも、、というか、これだとTODOを見てから戻るボタンがない、、」
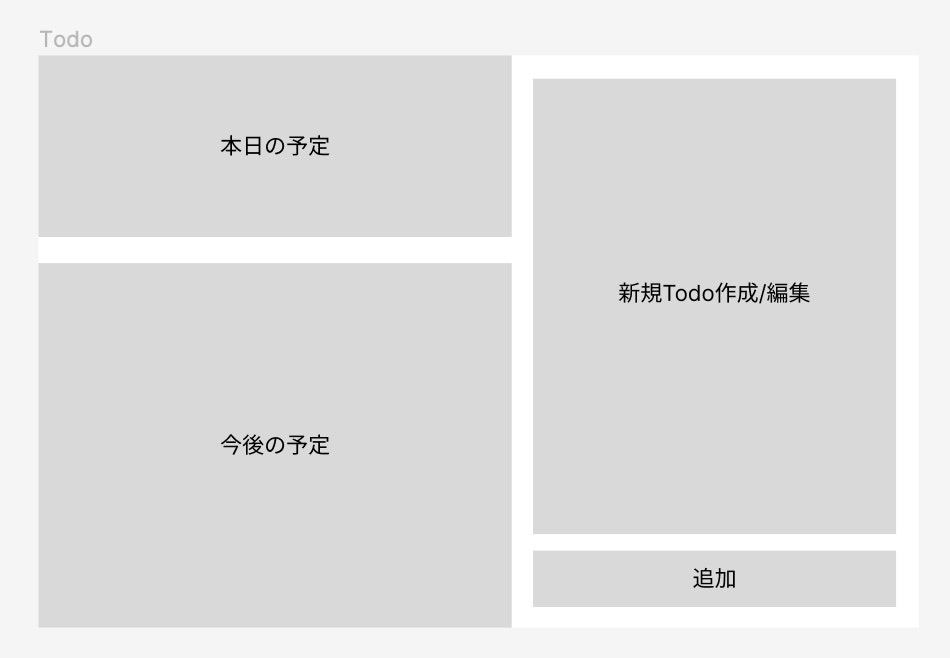
🐋「そうだよね。これは1ページに完結できるものかもしれないね。あと、必要なボタンがないと思うんだ。こういうのはワイヤフレームの段階で検討するといいよね。」
Sea10「ワイヤフレーム、、、?何それ?」
🐋「今Sea10が作ってくれたデザインって本番で使うようなデザインだ。それだと、今みたいに要件や検討の段階で変更が入った時にいちいち完成の段階の本デザインを書き直すのはかなり面倒だよね。ワイヤフレームはかなり簡略化しただから、今から一緒にワイヤフレームを作っていくよ。」
Sea10「あいよ」
🐋「まずは、ユーザーの対象からいくよ。これはペルソナって呼ばれるものだよ。今回はペルソナはSea10 、自分自身っていうことでOK?ざっくりとだけど、こんな感じで作ったよ〜」
Sea10「OK、でも、こういったペルソナってそんなにきっちり決めないといけないこと?特定の一人を想定して作られたアプリって、、うーん、、、なんだか対象が狭すぎるような。」
🐋「そうだね、個人開発の場合だとペルソナを明文化する必要を感じないかもしれないね。ただ、これはデザインを複数人で検討するときに必要なんだ。対象の特徴を絞っていた方が複数人であってもある程度同じようなユーザーをイメージしやすいから目指すべきアプリの検討がしやすいよね。自分で作るときも、特徴はできるだけ言語化した方が作りやすいよ。」
Sea10「ふむふむ、確かに」
🐋「よし、これである程度作るべきTODOアプリの全容がわかってきたね。もう、ここからサイトマップ、、サイトのページ構成を作っていきたいところだけど、どうする?」
Sea10「うん、さっきも話していた通り、一つの画面にまとめたいな。」
🐋「りょーかい。そしたら、必要な機能を洗い出していこうか」
Sea10 「うん、こんな感じかな」
🐋「OK。そしたら、ざっくりとユーザーストーリーも決まってきたね。」
Sea10「うん、予定を確認して、追加したいと思った時に確認してすぐに追加!」
🐋「これから開発をしていく中で言語化は丁寧にしていこうな」
Sea10「はーい。それで、いよいよワイヤーフレーム?」
🐋「うん、一旦僕が作るね、、、、こんな感じで機能を置いていくよ。使うところを想定してみて。必要な機能は揃ってるかな?」
Sea10「うん!揃ってそうっす!」
🐋「OK、今回はそれほど機能がないからワイヤフレームでの議論もこんなもんかな。そんじゃあ、これをもとに本デザインに入ろう!まずは、テーマの色を選択していってね。ベースカラー、メインカラー、アクセントカラーを指定しよう。ベースカラー70%、メインカラー25%、アクセントカラー5%になるように設定すると美しい配色になると言われているよ!」
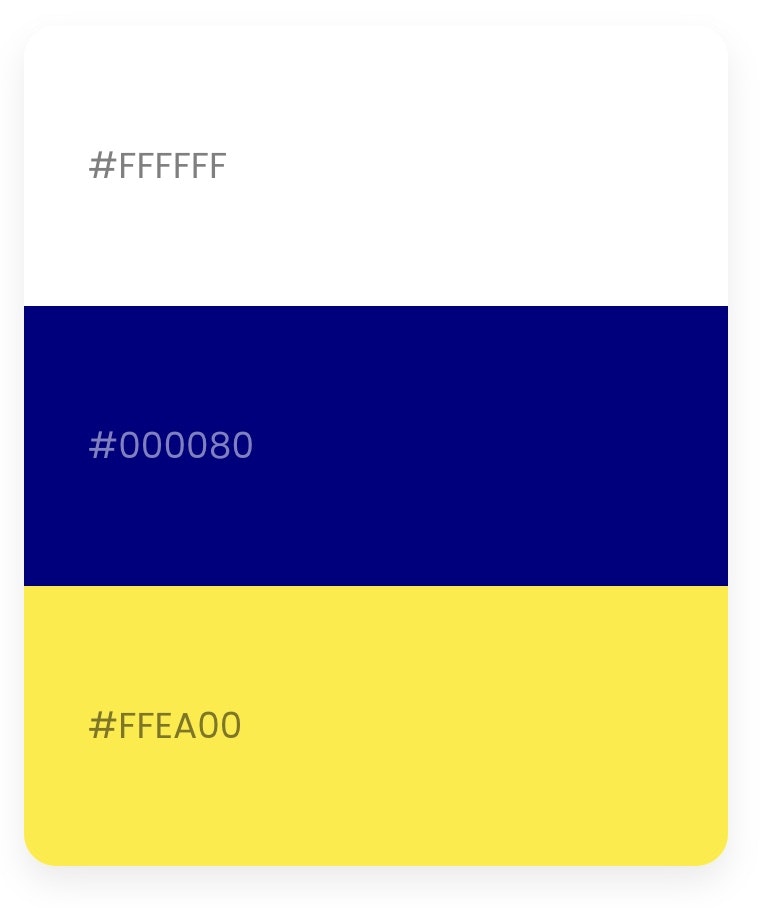
Sea10「うーん、色かぁ。そんじゃぁ、水色が好きだから青色をメインにしようかな。ベースは白で、、アクセントカラー、、、は、、うーん、、黄色にしようかなぁ!」
🐋「うん、色も考えることはたくさんあるけれど、まずはメインカラーは水色ということで、、、とは言ってもどの水色かを指定する必要があるんだ。そのためにカラーコードというのがあるよ。カラーコード表
を渡すね。ほい!」
https://www.colordic.org/
Sea10「ふむふむ、そんじゃあ、、、水色は#87cefa で、白は、#ffffffで、黄色は#ffea00!決まり!」
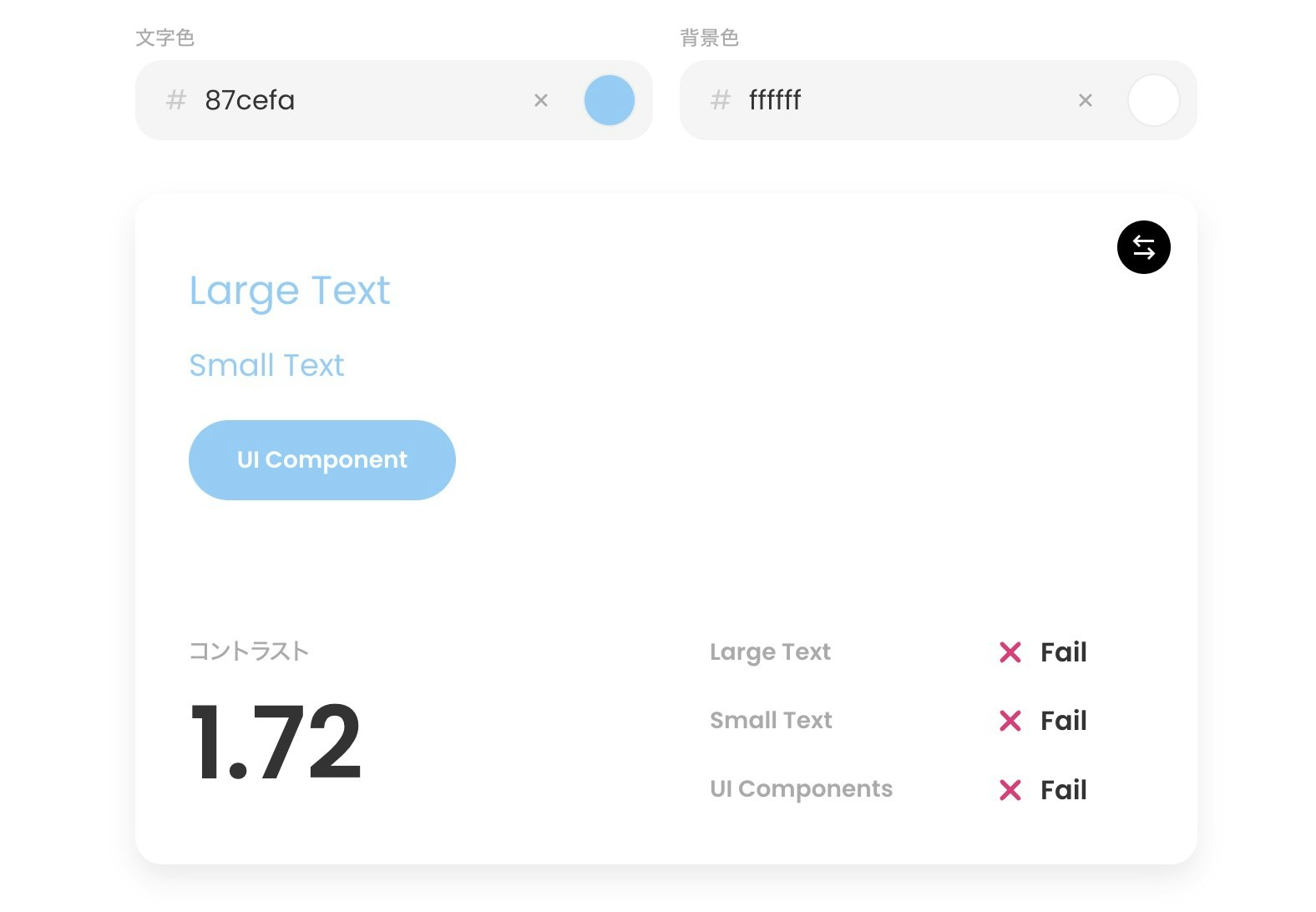
🐋「うん、そしたら、コントラストを調べてみよう!コントラストって簡単にいうと明るい部分と暗い部分の差のことなんだけど、これがはっきりしていないと画面が見にくくなってしまうんだ。」
Sea10「うーん、確かに、白が背景色だから薄い水色は見にくいかも、、」
🐋「でしょ、そういうコントラストをチェックするサイトもあるから、これで調べてみて〜」↓↓
https://colorbase.app/ja/tools/contrast-checker
Sea10「うわーん、UI componentもFailって出てる!!もう少し濃い色に変更する!!」
🐋「そうだね。メインカラーは明度が低いものにすると文字が読みやすいね。」
Sea10「よし!メインカラーはネイビー#000080にする!」
🐋「うん、いいんじゃないかな。それじゃあ、早速、ワイヤフレームをもとに本デザインを作成していこう!基本となるスタイルの目安を置いておくから参考にしてね〜。アイコンは以下のサイトをおすすめしておくよ!素材を使うときは著作権に気をつけるんだよ!」
https://ionic.io/ionicons
基本目安
- 余白サイズは8の倍数に。(アイコンと文字といった隙間は4pxから)
- フォントサイズは最小12pxから(基本、偶数で揃えると良い)
- フォントはNoto Sans JPがおすすめ(フォントに関してもまとめた記事を書きたい)
- 丸み
- 短辺〜40px : 4R
- 短辺41〜119px : 8R
- 短辺120px〜 : 12R
Sea10(こねこねこねこね................)
🐋(ワクワクワクワク)
Sea10「完成〜!」
🐋「お疲れ様でした〜!」
Sea10「なんか、見返していくとどんどん改善点が指摘できるなぁ」
🐋「それはいいこと。こうやって作って気づいて、改善してを繰り返していきたいものですね!経験大事!」
ということで、みなさん、ハッカソンで楽しく、平和なものづくりを〜!
帰りの会
今回はざっくりとUIを作成する流れをまとめていきました。これに関しては、とりあえずでも作っていくうちに色々なことに気づくはずです。デザインって面白いし、楽しいし、難しい。
そして、今回のこの会ではFigmaの使い方や、レイアウトグリッド、コンポーネントに関して等々、まとめきれなかったものがありますので、、、どのくらい書けばまとまるんだろう。今、あまり見当がついていませんが、今回のところはこれにて解散!
私も精進いたします!
またね!!