streamlitとは
StreamlitはpythonのWebフレームワークで、データ分析に特化したものです。
HTML,CSS,Javascriptを必要とせず、pythonのみでWeb開発できるため、非常に魅力的なものであると思います。
開発に慣れれば一日でアプリをデプロイできたりと、何かと使い勝手の良いものです。
streamlitではオリジナリティのあるUI設計は基本的に行えません。
デザインについて拘りたい場合は、FlaskやDjangoでの開発を推奨します。
VSCodeでの開発
開発に利用するエディタはVSCodeです。
こちらの環境構築については記事が冗長となることを防ぐため、説明を割愛します。
以下の記事が参考になるかと思います。
また、VSCodeを利用してローカルに環境を構築するにあたり、下記の記事を参照しています。
1.フォルダ作成
今回はCドライブ直下にstreamlitフォルダを作成します。
2.Vscodeでフォルダを開く
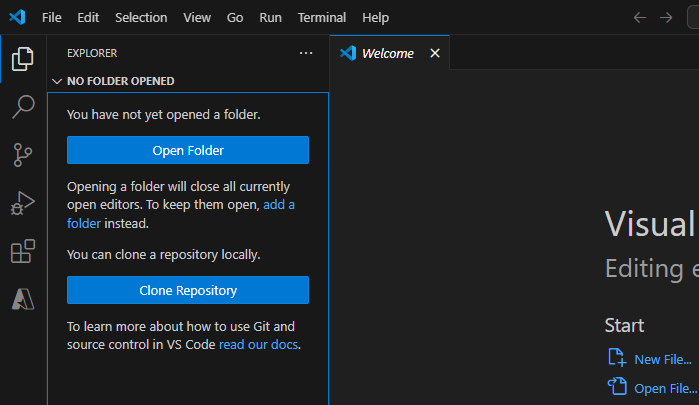
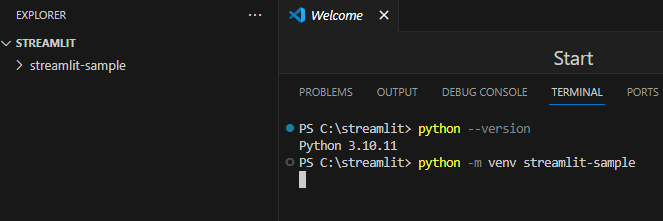
Open Folder から先ほど作成したstreamlitフォルダを開きます。
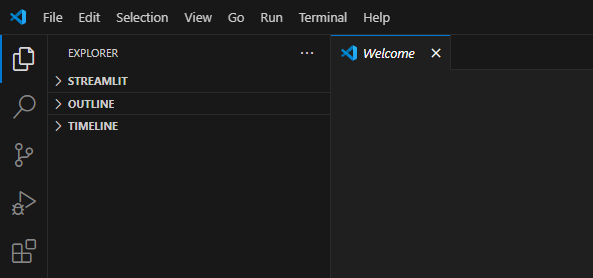
EXPLORERの表示が以下のようになることを確認してください。
3.仮想環境の構築
実際に開発するための仮想環境を構築します。
仮想環境を作らなくても問題はないのですが、作った方がなにかと便利なため、基本的には仮想環境での開発が推奨されています。
※下記の記事に詳しく解説がありました。気になる方はこちらを参照頂ければと思います。
pythonのversionですが、記事の方は3.10.4のようですが、自分は3.10.11のまま進めてしまいます。
python -m venv streamlit-sampleで、streamlit-sampleフォルダを作成します。
このフォルダは仮想環境のルートディレクトリとなっており、システムのpython環境からは完全に分離されたものになっています。
そのため、どれだけ汚しても問題ないです
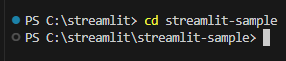
cd streamlit-sampleで、先ほど作成したフォルダに移動します。
(この手順は仮想環境を実行状態にしてからでも問題ありません。)
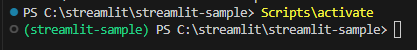
この状態でScripts\activateによって、仮想環境を実行状態に変更します。
※(streamlit-sample)の表示が先頭にあることを確認してください。
4.streamlitのinstall
仮想環境内に、今回使うライブラリのstreamlitをinstallします。
pip install streamlitと入力してください。結構時間かかりますね...
⇒numpyやpillowのような依存関係にあるパッケージのinstallがあるからですね。
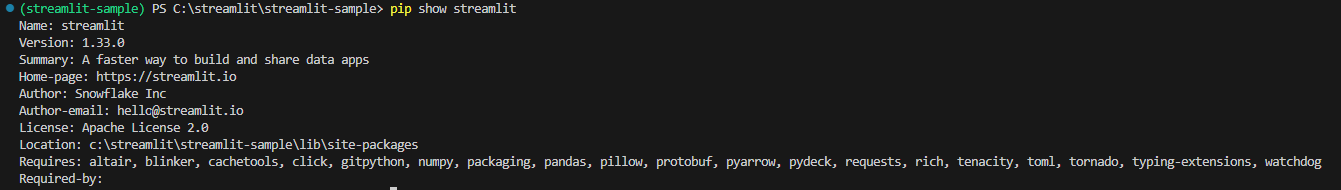
pip show streamlitで、installされているパッケージの情報を確認することができます。
今回は1.33.0で話を進めていこうと思います。
デモアプリ開発
1.streamlitの起動
はじめに、streamlit-sample配下にテスト.pyというpyファイルを作成します。
このファイルはstreamlitのホームタブに当たるものです。
ファイルが作成出来たら、ターミナルからstreamlitを起動します。
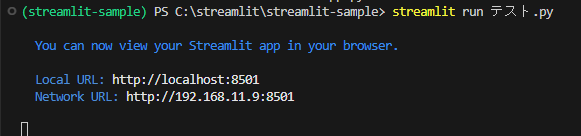
streamlit run テスト.pyでstreamlitが起動します。
You can now view your Streamlit app in your browser.の表示が出るのを確認してください。
こんな感じで何も書いてないページが開かれます。
2.テスト表示
試しに以下のコードを書いてみます。
# import
import streamlit as st
# main処理
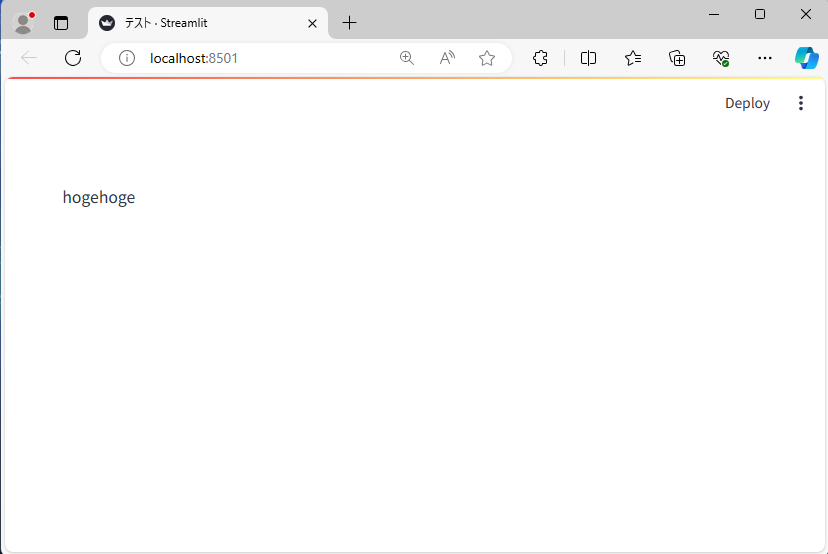
st.write("hogehoge")
先ほど表示したページにhogehogeが表示されていますね。
⇒ホーム.pyコーディングしていくことで、Webアプリを開発できるというわけです。
主要なコマンドのチートシートは下記に良く纏められているため、必見です。
というか、ここを見れば多分他のページを見ないでも大丈夫です。
総括
以上の手順で、Webアプリを簡単に作成することができました。
hogehogeと書いてあるだけのアプリをアプリとしていいのかは一旦置いといて
streamlitには様々な機能が搭載されており、単純な可視化であれば簡単に実装可能です。
一方で、インタラクティブなグラフ作成を行いたい!といった場合はplotlyのようなパッケージを利用することも検討するとよいでしょう。
今回は導入手順を記した記事となりますが、少し踏み込んだ内容の記事もそのうち執筆できればと考えています。