MongoDBにおいて、indexの上書きをした場合にはどのような動きをするか。
まとめ
まず最初にまとめを書きます。
前段
- Mongoサーバ起動時に毎回
createIndexを呼ぶ場合には...- 毎回インデックスを再作成しているから遅くなる
- インデックスは再作成しないでそのままだから変わらない
どちらなのか調べたい。
結果
- 2回目以降の実施時にindexを貼り直しているということはなさそう。
- 初回のcreateIndex実施時に、既にcollectionに要素が追加されていると、真っさらな状態でcreateIndexする時よりも時間がかかる。
テスト用のコード
CreateIndex.ts
...
describe( "createIndex", () => {
it( "craeteIndex -> insert -> createIndex...", async () => {
const coll = mongoDb.collection( indexColName );
const field = "sampleId";
const option = {
unique: true,
name: "sampleIdIndex"
};
const count = 10000 | 0;
let i = 0 | 0;
console.time( "1st" );
await coll.createIndex(
field,
option
);
console.timeEnd( "1st" );
console.log( "insert" );
while ( i < count ) {
const insertVal = {
sampleId: field + i,
sampleVal: "value" + i
};
await coll.insertOne( insertVal );
i = (i + 1) | 0;
}
console.time( "2nd" );
await coll.createIndex(
field,
option
);
console.timeEnd( "2nd" );
console.time( "3rd" );
await coll.createIndex(
field,
option
);
console.timeEnd( "3rd" );
console.time( "4th" );
await coll.createIndex(
field,
option
);
console.timeEnd( "4th" );
console.time( "5th" );
await coll.createIndex(
field,
option
);
console.timeEnd( "5th" );
} );
it( "insert -> createIndex...", async () => {
const coll = mongoDb.collection( indexColName );
const field = "sampleId";
const option = {
unique: true,
name: "sampleIdIndex"
};
const count = 10000 | 0;
let i = 0 | 0;
console.log( "insert" );
while ( i < count ) {
const insertVal = {
sampleId: field + i,
sampleVal: "value" + i
};
await coll.insertOne( insertVal );
i = (i + 1) | 0;
}
console.time( "1st" );
await coll.createIndex(
field,
option
);
console.timeEnd( "1st" );
console.time( "2nd" );
await coll.createIndex(
field,
option
);
console.timeEnd( "2nd" );
console.time( "3rd" );
await coll.createIndex(
field,
option
);
console.timeEnd( "3rd" );
console.time( "4th" );
await coll.createIndex(
field,
option
);
console.timeEnd( "4th" );
console.time( "5th" );
await coll.createIndex(
field,
option
);
console.timeEnd( "5th" );
} );
it( "insert -> createIndex -> insert -> createIndex...", async () => {
const coll = mongoDb.collection( indexColName );
const field = "sampleId";
const option = {
unique: true,
name: "sampleIdIndex"
};
const count1 = 5000 | 0;
const count2 = 10000 | 0;
let i = 0 | 0;
console.log( "insert1" );
while ( i < count1 ) {
const insertVal = {
sampleId: field + i,
sampleVal: "value" + i
};
await coll.insertOne( insertVal );
i = (i + 1) | 0;
}
console.time( "1st" );
await coll.createIndex(
field,
option
);
console.timeEnd( "1st" );
console.log( "insert2" );
while ( i < count2 ) {
const insertVal = {
sampleId: field + i,
sampleVal: "value" + i
};
await coll.insertOne( insertVal );
i = (i + 1) | 0;
}
console.time( "2nd" );
await coll.createIndex(
field,
option
);
console.timeEnd( "2nd" );
console.time( "3rd" );
await coll.createIndex(
field,
option
);
console.timeEnd( "3rd" );
console.time( "4th" );
await coll.createIndex(
field,
option
);
console.timeEnd( "4th" );
console.time( "5th" );
await coll.createIndex(
field,
option
);
console.timeEnd( "5th" );
} );
} );
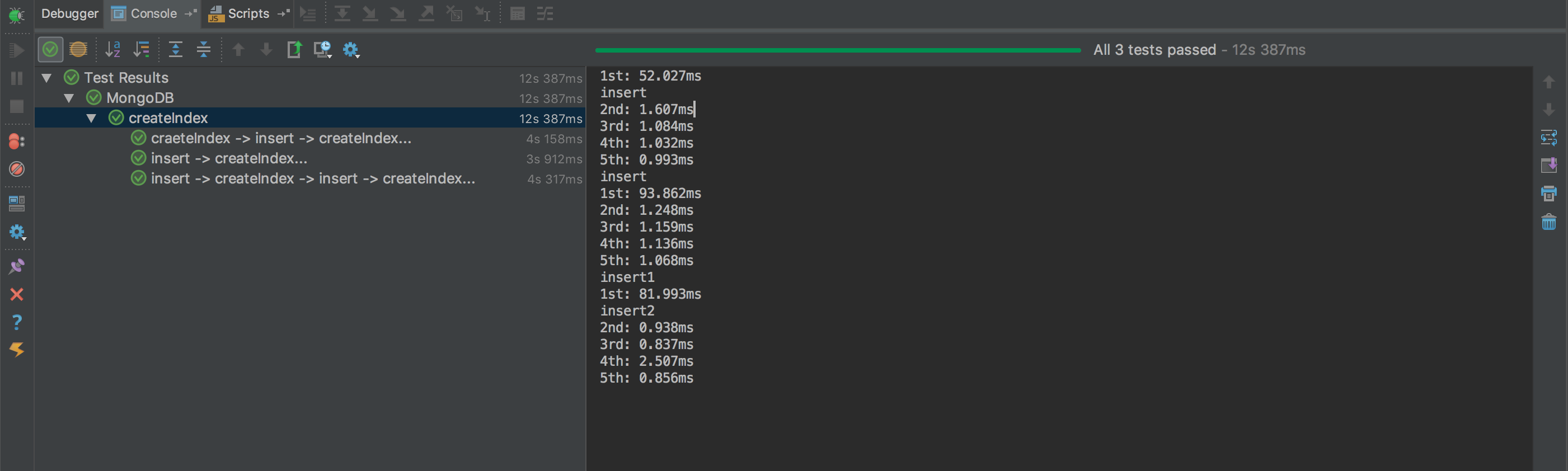
実行結果
mochaで実行した結果がこちら。

1st: 52.027ms
insert
2nd: 1.607ms
3rd: 1.084ms
4th: 1.032ms
5th: 0.993ms
insert
1st: 93.862ms
2nd: 1.248ms
3rd: 1.159ms
4th: 1.136ms
5th: 1.068ms
insert1
1st: 81.993ms
insert2
2nd: 0.938ms
3rd: 0.837ms
4th: 2.507ms
5th: 0.856ms
何回かやってみましたが、傾向は同じでした。
結論
- 2回目以降の実施時にindexを貼り直しているということはなさそう。
- 初回のcreateIndex実施時に、既にcollectionに要素が追加されていると、真っさらな状態でcreateIndexする時よりも時間がかかる。
実際に調べて見たわけですけど、どこかに記載があるのかなぁ。
あと、実行環境を調べておくのを忘れたので、あとで付け足したいと思います。