はじめに
仕事でnpm link機能をいろいろ試しながら導入したので備忘録も兼ねつつ、まとめます。
リンクを貼る
基本的には公式ドキュメントにあるとおりですが、実際に試した結果としてまとめます。
想定としては、
「use-npm-link-Aから、まだnpmに公開していないuse-npm-link-Bとuse-npm-link-Cにリンクを貼って動作を調べたい」
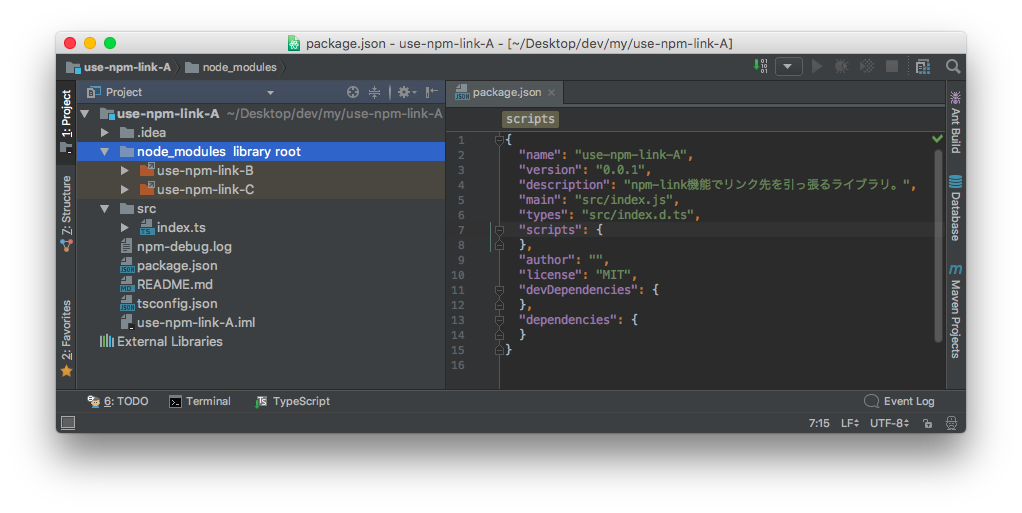
といった感じです。実際にリンクを貼った状態が以下の図です。
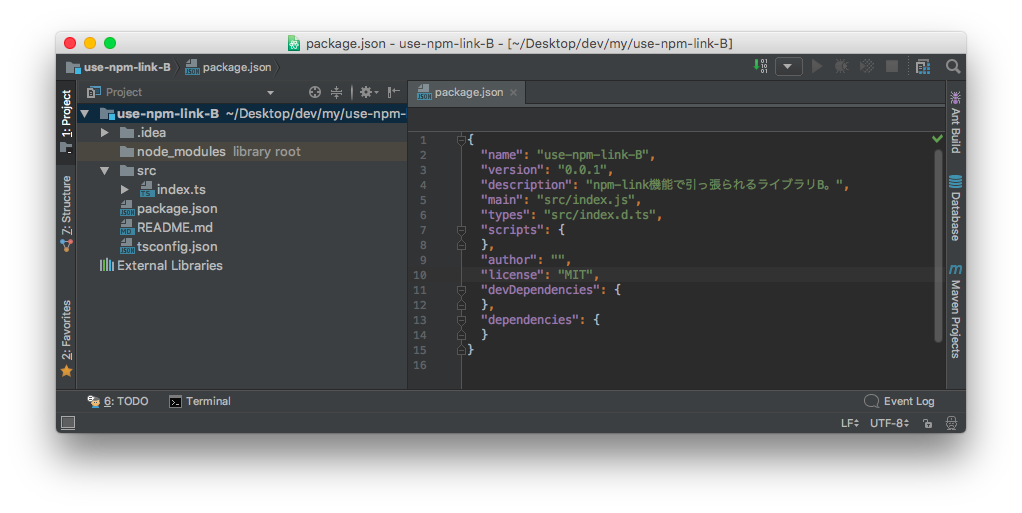
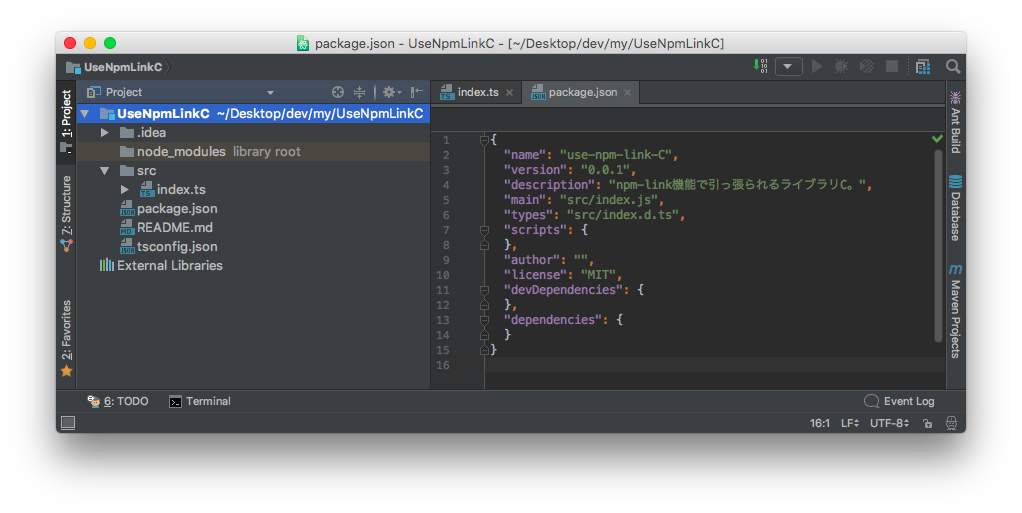
リンクしたいuse-npm-link-Bとuse-npm-link-Cは以下の図のようになっています。
- ディレクトリ名 -> use-npm-link-B
- package.jsonのnameで指定された名前 -> use-npm-link-B
- ディレクトリ名 -> UseNpmLinkC
- package.jsonのnameで指定された名前 -> use-npm-link-C
方法1
1.リンクで引っ張らせたいライブラリ(use-npm-link-B)で、以下のコマンドを実行する。
$ npm link
2.リンクを使いたいライブラリ(use-npm-link-A)で、以下のコマンドを実行する。
$ npm link use-npm-link-B
これでシンボリックリンクが貼られます。
方法2
1.リンクを使いたいライブラリ(use-npm-link-A)で、以下のコマンドを実行する。
$ npm link use-npm-link-B
これだけでシンボリックリンクを貼れます。
上のコマンドで実行されるのは、以下のコマンドと同様だそうです。
$ cd ../use-npm-link-B; npm link
$ npm link use-npm-link-B
方法2の注意点
cd ../use-npm-link-Bとなっている通り、
use-npm-link-Aと同階層に存在するuse-npm-link-Bという名前のディレクトリである必要があります。
つまり、以下のコードをたたいてもuse-npm-link-Cという名前のディレクトリがないので失敗します。
$ npm link use-npm-link-C
ただし、少し異なる状況だと違う動きをします。
use-npm-link-Cというパッケージが既にnpmに公開されている場合は、公開されたパッケージを引っ張ってきます。
とはいえ、その場合はローカルのディレクトリにリンクを貼れるわけではないので、目的1によってはリンクを貼られても意味をなさないと思います。
方法3
1.リンクを使いたいライブラリ(use-npm-link-A)で以下のコマンドを実行する。
$ npm link ../UseNpmLinkC
方法2に似て、1行で終わるから楽だし、方法2と違って同階層じゃなくてもリンクを貼ることが出来ます。
その他
リンクはどこを参照しているのか
ローカルPC内のグローバルなnode_modules内です。
(npm install hoge -gみたいに-gつけて保存される場所)
上述の方法3で保存した場合も、一度グローバルにシンボリックリンクが貼られるようです。
npmに公開されているパッケージをリンクで引っ張る場合のバージョン
特に指定しないとlatestタグで指定されたバージョンを引っ張っているのかなぁという感じです。
すみません。あまり検証してません。
ただ、latestじゃなくて、例えばbetaタグで指定されたバージョンを引っ張りたい場合は、以下のコマンドで引っ張れます。
$ npm link hoge@beta
私の場合は仕事上npmに公開できないパッケージをプライベートなリポジトリ2に公開していますが、何も指定しないとlatestで指定されたバージョンがnode_modules内に入っていました。
npm pruneに注意
よく考えれば当たり前かもしれませんが、私はやらかしたので。
npm pruneコマンドを叩くと不要なパッケージを削除してくれますが、同じパッケージを参照していた場合に参照しているパッケージのnode_modulesから消えたりします。
少し具体的な例を出します。確か、以下のような状況だったと思います。
【前提】
- RootからChildをリンク。
- ChildからGrandChildをリンク。
- Childではfs-extraを使用。
- GrandChildでもfs-extraを使用。
【発覚時の手順】
-
Rootで
npm-pruneをたたく -> GrandChildのnode_modules内からfs-extraが消える。 - 気づかずにRootでgulpのテストを起動。
- GrandChildのfs-extraを使用しているファイルでエラーが吐かれて怒られる。
- 発覚
おわりに
npm linkの記事って日本語だとあまりない気がしたので、使う人が増えて「そんな便利な使い方が!」とか発見できるようになると嬉しいなと思いつつ書きました。
ご存じの方は教えていただけると幸いです。
参考
- link | npm Documentation
- 特定のモジュールと強く依存するプロジェクトの開発を行うときのtips(「npm link」と「dependenciesにローカルフォルダを指定する」方法の比較 )
- npm linkが意外と便利だった