画像の比率が違くて画像が潰れてしまう
縦長や横長の画像を表示させようとして画像が潰れてしまったことはありませんか?
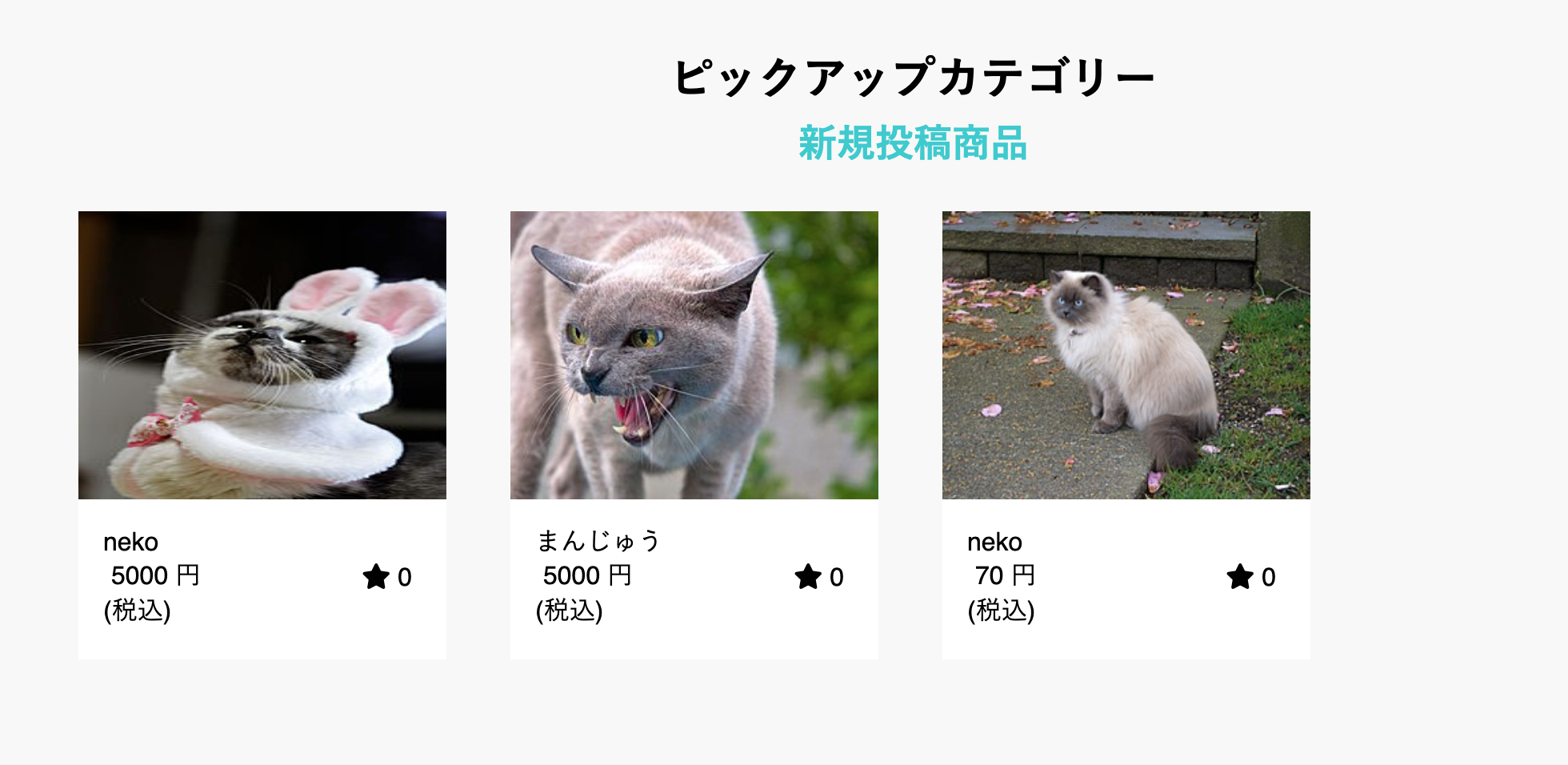
item.css
img {
width: 300px;
height: 300px;
}

一番左の画像が比率の関係で横につぶされしまっていますね。
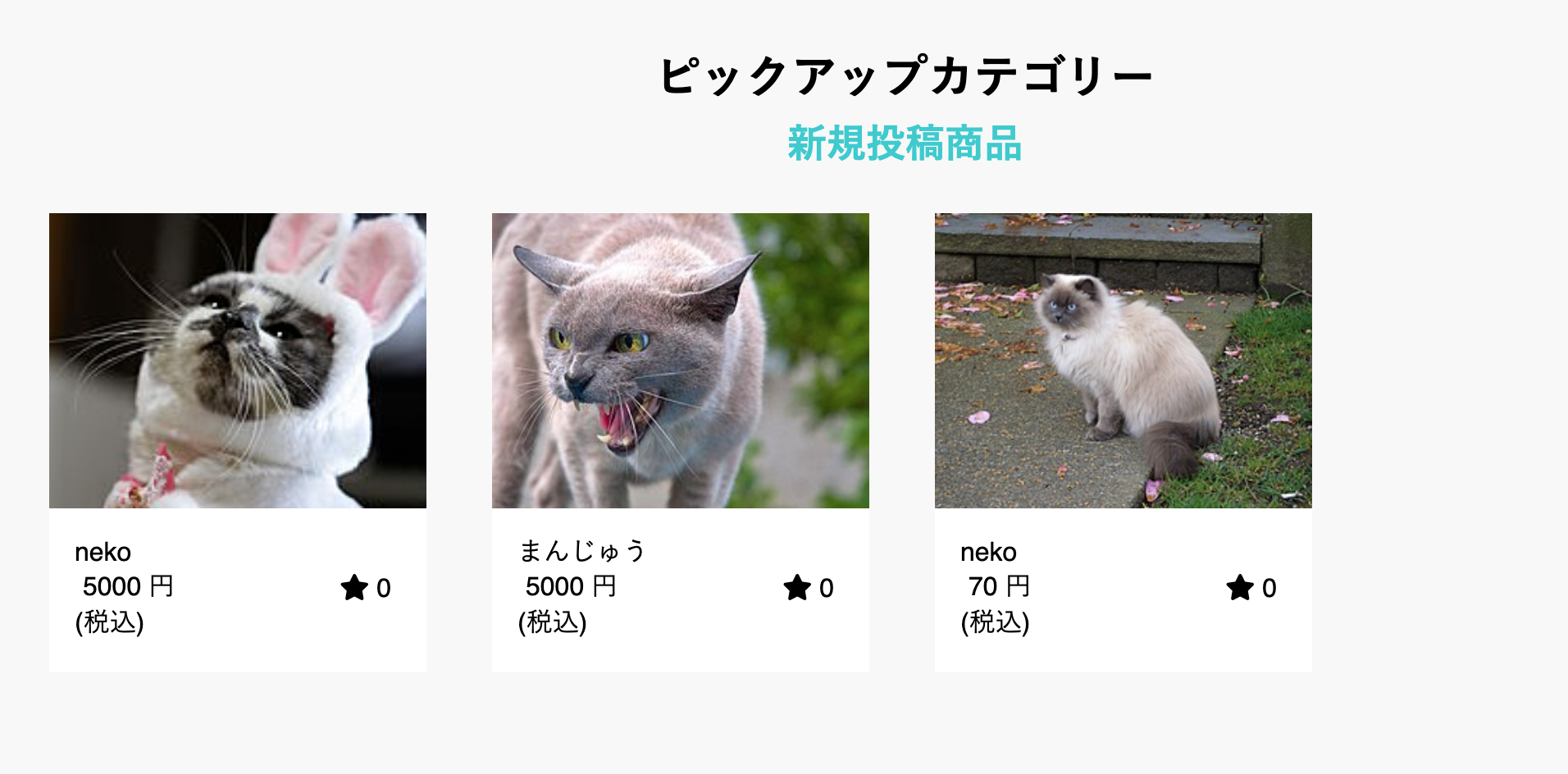
1行追加するだけで中央でトリミングされた表示にできる
object-fit: cover;を追加するだけでいい感じに表示を変えてくれる
item.css
img {
width: 300px;
height: 300px;
object-fit: cover;
}

1行追加しただけなのにちゃんと潰れないように表示してくれるようになりましたね。