本記事では、visionOSでButtonの標準背景色を透明にし、背景色をカスタマイズする方法について説明します。
(※技適特例届け出済み)
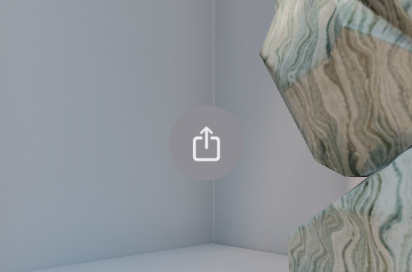
問題
Buttonに.background(Color.clear)を指定しても、楕円形の背景色が残ってしまいます。
Button(action: { }) {
ZStack {
Circle()
.frame(width: 60, height: 60)
.foregroundStyle(.gray)
Image(systemName: "square.and.arrow.up")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 22)
}
}
.background(Color.clear)

解決方法
この問題は、以下のように.buttonStyle(.plain)を指定することで解決できます。
Button(action: { }) {
ZStack {
Circle()
.frame(width: 60, height: 60)
.foregroundStyle(.gray)
Image(systemName: "square.and.arrow.up")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 22)
}
}
.buttonStyle(.plain)

.buttonStyle(.plain)を指定することで、標準の背景を削除し、透明な背景を実現できます。これにより、自由にButtonの背景色をカスタマイズすることが可能になります。