はじめに
今回はTypeScriptを用いて、現在時刻をチャットに表示するDiscordのボットを作成しました。
古い書き方ではうまくいかない部分がありましたので、それについても説明します。
TypeScriptとかJavaScriptがわからない方でもBotが作成できる記事になっております。
行う手順
- 必要なパッケージをインスト―ル (Visual Studio Codeを用いました)
- 下準備 (TypeScriptを使ってボットを作る準備をします)
- コーティング
- Botを作成してサーバーに招待
- 実際に動かす
手順1 : 必要なパッケージをインストールする
さて、まずは開発に必要なパッケージをNode.jsからインストールしていきましょう。
今回用いるパッケージは以下の通りです
- TypeScript
- ts-node
- eslint
- discord.js
- dotenv
ts-nodeとは、TypeScriptをJavaScriptに変換せずそのまま実行するためのモジュールです。eslintはJavaScriptをきれいに書いたり、バグを発見してくれる便利なツールです。のちの設定でTypeScriptでも動作します。discord.jsは、discordのボットをJavaScriptで作るためのもの。dotenvはアドミン専用のデータを保持したりするツール(らしい)です。
以下のコマンドをターミナルに入力して、インストールを行います。
//package.jsonを簡単に作成できます。-yをつけることで質問を回避できます。
> npm init -y
//TypeScript、ts-node、eslintをローカルインストールします。
> npm install --save-dev typescript ts-node eslint
//discord.js、dotenvのインストール
> npm install discord.js dotenv
手順2 : 下準備
次に、Visual Studio Codeを使ってTypeScriptでボットを作る準備を行います。
ターミナルに以下のコマンドを入力します。
> npx tsc --init
すると、ディレクトリ上にtsconfig.jsonというjsonファイルが作成されます。コメントアウトの部分から、「OUTDIR」と書かれている部分を探し、以下のように書き換えます。
{
//コメント部分
"outdir": "./build"
//コメント部分
}
これにより、JavaScriptコードを出力するディレクトリをbuildフォルダに指定できました。
続いて、ESLintのセットアップを行います。以下のコマンドをターミナルに入力してください。
> npx eslint --init
入力して実行すると、セットアップウィザードが始まるので、自分の環境に合致するセットアップを行ってください。
package.jsonの設定を行います。package.jsonの"scripts"の中身を以下のように変更します。
"scripts":{
"test": "ts-node src/main.ts",
"start": "node build/main.js",
"compile": "tsc -p ."
}
これにより、ターミナルでnpmコマンドが使用できるようになります(npm run <script-name>のように用います)。
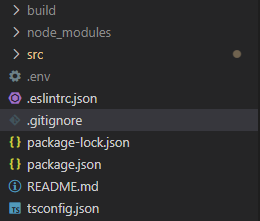
最後に、現在のディレクトリ直下にsrcフォルダ、buildフォルダ、.envファイルを作成します。
srcフォルダは本体となるTypeScriptファイルを保持する場所、buildフォルダはJavaScriptコードを出力する場所、.envファイルはトークン番号やAPI鍵など、機密情報を保持する場所として機能します。
また、Gitを使って作業している場合、.gitignoreファイルやREADMEを作成しておくと便利です。
ここまでで、ディレクトリの中身は以下のようになります。これで下準備が完了です。

手順3 : コーディング
それでは、実際のコーディングを行います。今回は時刻を表示するだけの簡単なBotですので、スクリプト1枚でコーディングを完結させてしまいます。srcフォルダにmain.tsファイルを作成してください。中身を以下のようにします。
//必要なパッケージをインポートする
import { GatewayIntentBits, Client, Partials, Message } from 'discord.js'
import dotenv from 'dotenv'
//.envファイルを読み込む
dotenv.config()
//Botで使うGatewayIntents、partials
const client = new Client({
intents: [
GatewayIntentBits.DirectMessages,
GatewayIntentBits.Guilds,
GatewayIntentBits.GuildMembers,
GatewayIntentBits.GuildMessages,
GatewayIntentBits.MessageContent,
],
partials: [Partials.Message, Partials.Channel],
})
//Botがきちんと起動したか確認
client.once('ready', () => {
console.log('Ready!')
if(client.user){
console.log(client.user.tag)
}
})
//!timeと入力すると現在時刻を返信するように
client.on('messageCreate', async (message: Message) => {
if (message.author.bot) return
if (message.content === '!time') {
const date1 = new Date();
message.channel.send(date1.toLocaleString());
}
})
//ボット作成時のトークンでDiscordと接続
client.login(process.env.TOKEN)
2022年以前と変化している部分
新しいdiscord.jsで変化しているのは、Botで使うGetwayIntents、partialsを定義する部分です。はじめ開発している時、少し古い資料を参考にしていたので、Clientオブジェクトを以下のように記述していました。
const client = new Client({
intents: ['DirectMessages','Guilds', 'GuildMembers', 'GuildMessages','MessageContent'],
})
私と友人の環境で実行させたところ、たまに動いたり動かなくなったり、といった挙動を示しました。調べていくうちに、どうやらv13とv14で、intentsの記述方法が異なることに行きつきました。
新しくGatewayIntentBitsというモジュールが誕生しており、このクラスの中に各intentsが含まれているという仕様に変わっていたようです。また、partialsモジュールによって、データの一部のみで特定のイベントを実行できるようになります(詳しくは公式を参照してください)。
手順4 : Botを作成してサーバーに招待
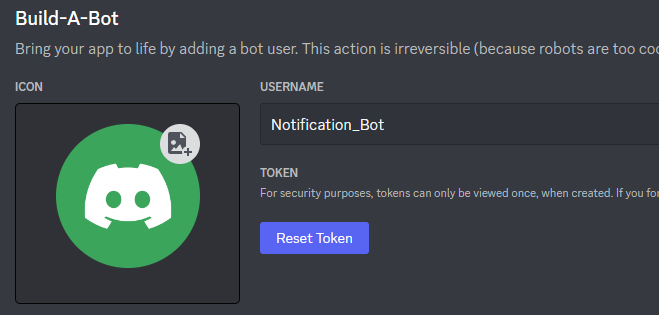
Discord Developer Portalにアクセスして、New Application→Add Botで、Botが簡単に作成できます。名前はお好みで。
右側の「Bot」メニューをクリックすると、「Reset Token」というボタンがあると思います。それをクリックしてトークンを発行してください。

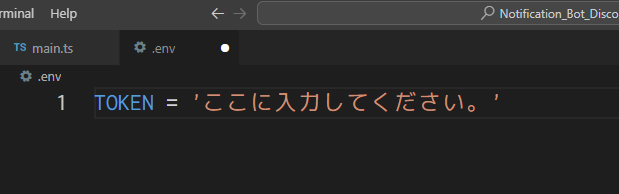
そしたら、発行したトークンを.envファイルに貼り付けます。.envファイルを以下の画像のように更新してください。クオーテーションの中身はトークン番号です。

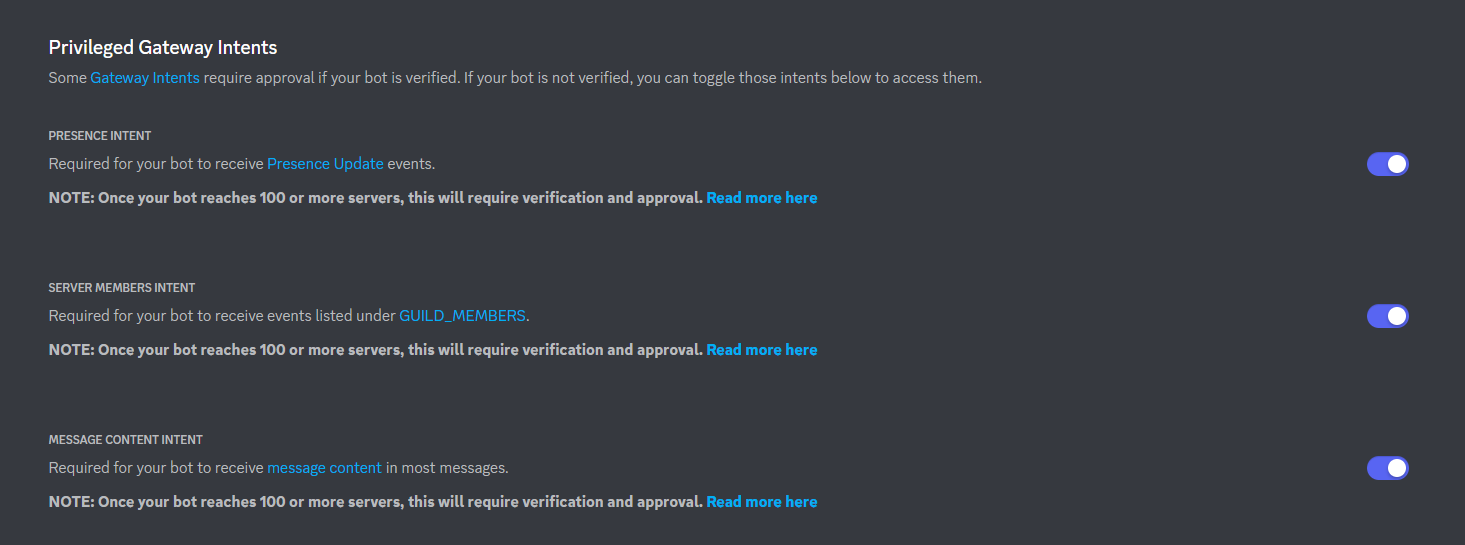
続いて、「Bot」メニューにある「Privileged Gateway Intents」欄に行き、全てを有効にします。

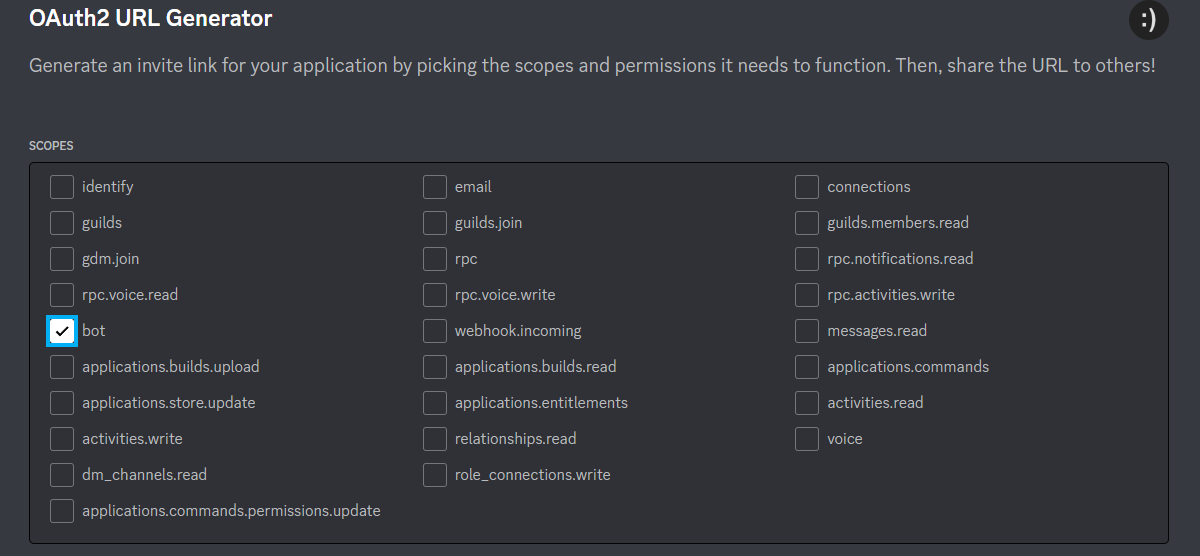
最後に、「OAuth2」メニューをクリックしたら表示される「URL Generator」メニューに行くと、「Scopes」欄があります。これの「Bot」にチェックを入れます。
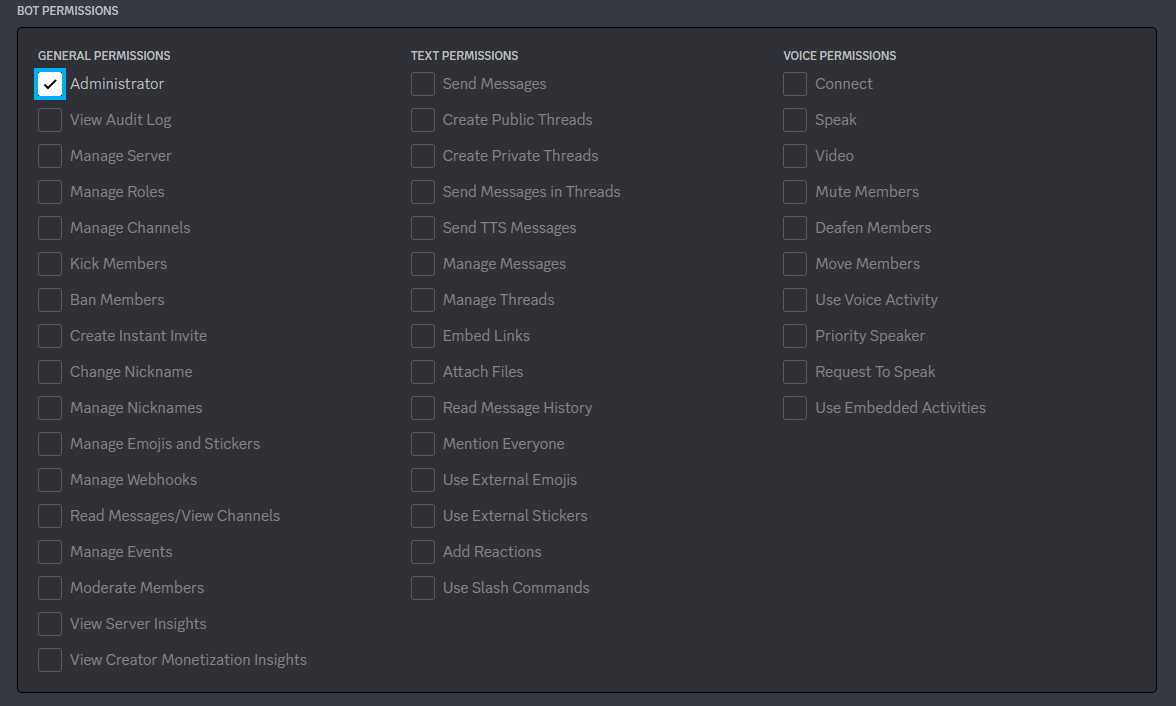
そしたら、下に「Bot Permissions」という欄が生まれるので、「Administrator」にチェックを入れます。本当はこれにチェックを入れるのは権限的に良くないみたいですが、今回はとりあえず動かすだけなので。

チェックを入れると、すぐ下にリンクが生成されます。このリンクを開くと、Botをサーバーに招待することができます。これでBotの生成&招待は完了です。
手順5 : 実際に動かす
それでは、実際にBotを起動します。ターミナルに
> npm run start
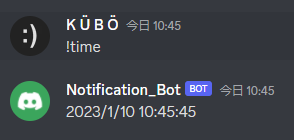
と入力します。これでサーバーのBotが起動したのが確認できると思います(オンライン表示になっている)。プライベートでないテキストチャンネルに!timeと入力すると...

無事に現在時刻が返ってきてくれました。今回は以上です。