1. はじめに
この記事ではWindowsでBootstrap v5.3を使用。
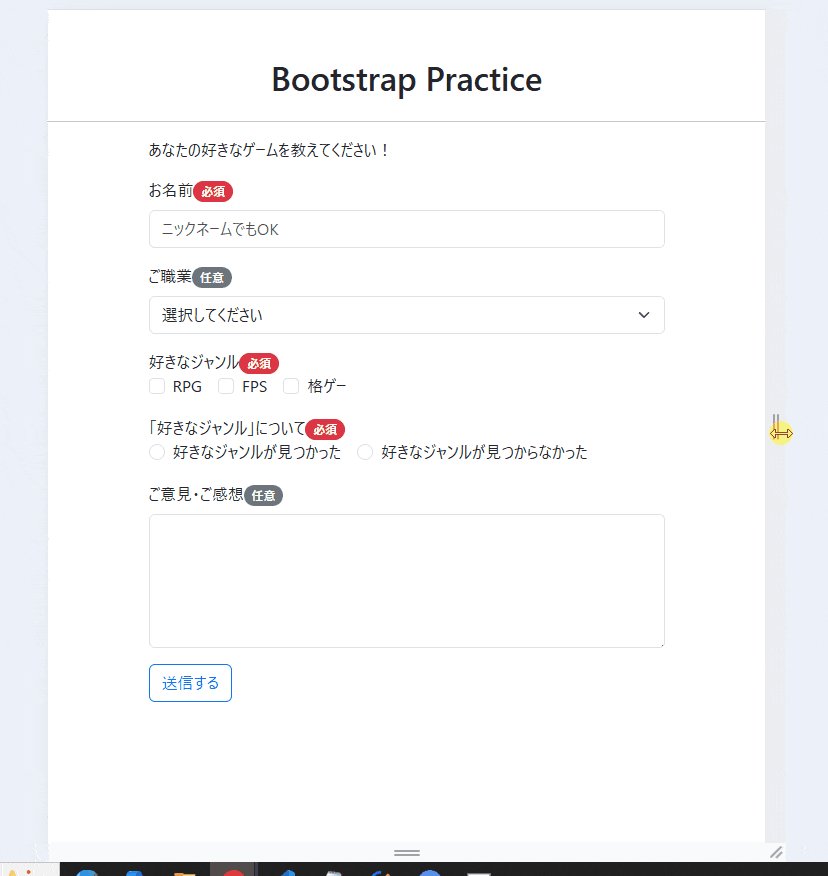
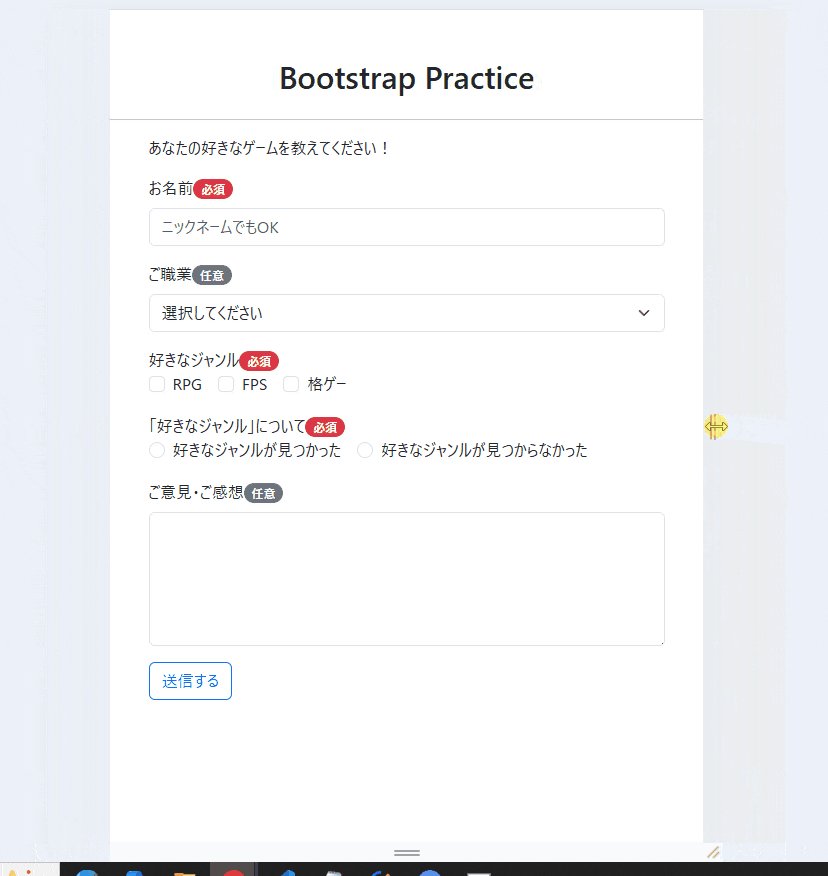
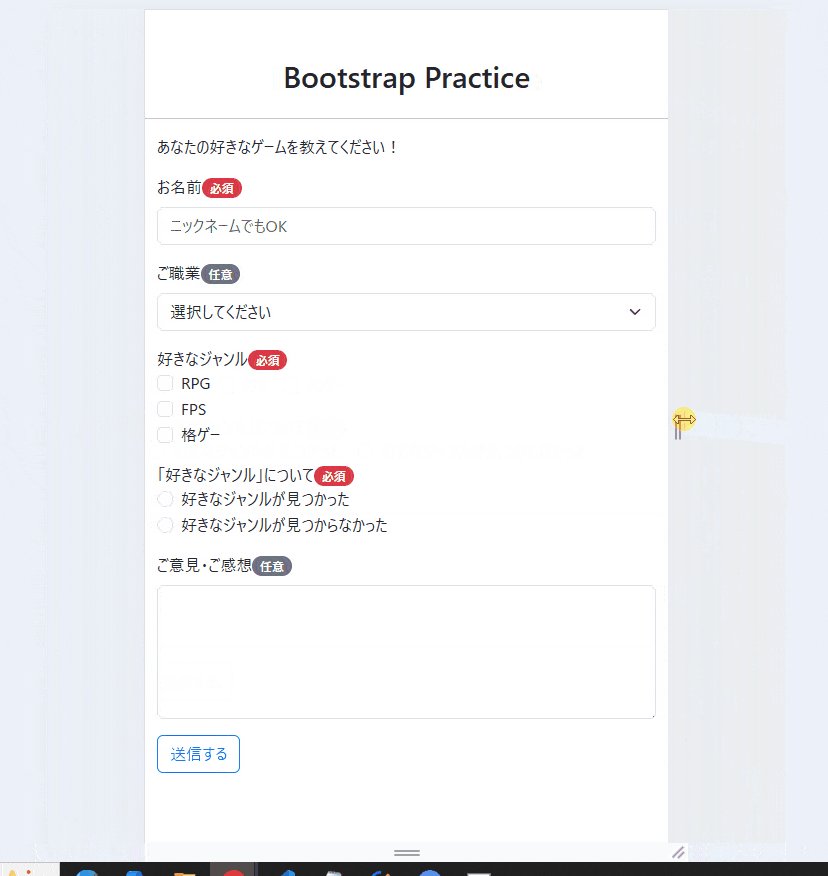
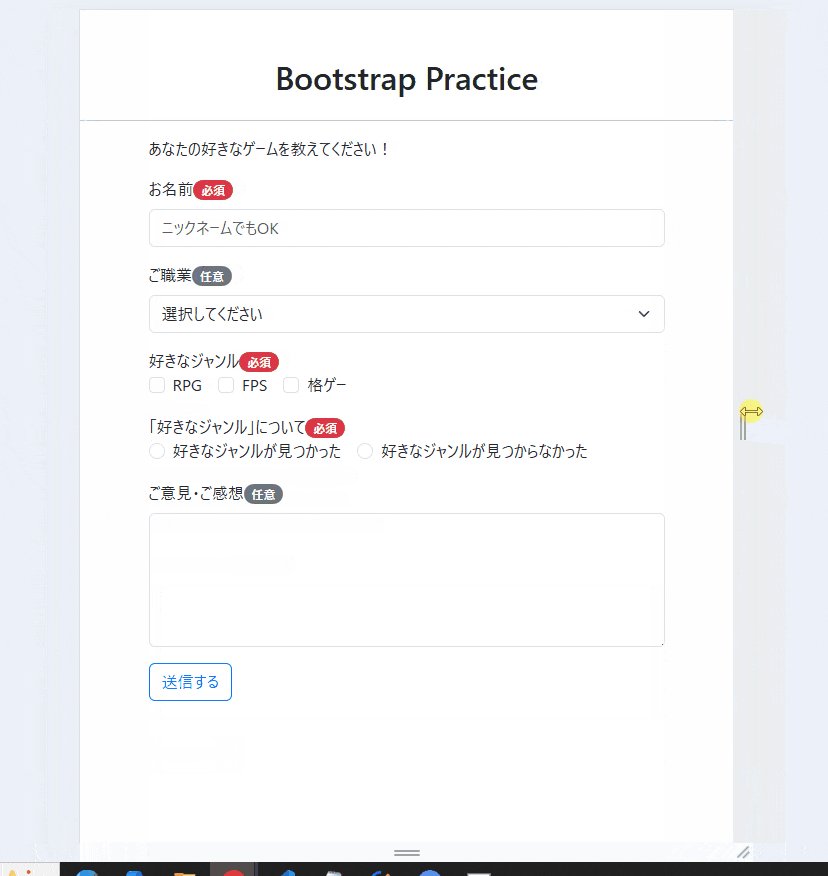
udemyで学習した内容のアウトプットとなり完成品は以下。
2. 事前準備
1. 公式サイトからCDNリンクをコピーする。
CDN = Contents Delivery Network
2. コピーしたリンクをindex.htmlのlinkタグの中に貼り付ける。
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Practice</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
3. グリッドシステムについて
まずは基本的な考え方として、Bootstrapではデバイスの画面幅を12分割し管理している。
このグリッドシステムのおかげで、画面幅が変わってもレイアウトが崩れないという仕組み。
ここではcontainerというCSSクラスで実際に挙動を確認してみる。
<body>
<div class="container">
結果としては以下の通り。cssにメディアクエリを書かなくても画面幅に合わせてレスポンシブさせることができた。
「チェックボックス」と「ラジオボタン」の項目に関しては、md-sm-flexを使い画面幅に応じて縦並び or 横並びに切り替わるように設定。これはお手軽!
<div class="d-sm-flex">
さらにbadge rounded-pillを加えて「必須」や「任意」など問い合わせフォームなんかでよく見かけるデザインを再現することができた。
Bootstrapの第一印象としては用意されているパーツを使い、「それっぽいデザイン」作れてしまうということ。(今回のファイルは自分で書いたcssは一切ありません)
4. 反省点
「お名前」の欄に文字が入力できず調べたところ、あまりにも初歩的なミスが発覚。
・修正前
<input type="number" class="form-control" name="myname" id="myname" placeholder="ニックネームでもOK">
type="number"では当然文字が入力できるはずもなく以下の通りに修正。
・修正後
<input type="text" class="form-control" name="myname" id="myname" placeholder="ニックネームでもOK">
これに気が付くまでに10分ぐらい調べてしまった。こういうミスを減らせるようにコードにはしっかり目を通したい。
5. まとめ
cssを書かずにレイアウトを作れる点に感動。
特に驚いたのはメディアクエリを書いていないのにレスポンシブさせられること。
以前、ブレークポイントに心をへし折られかけたことがあるのでこの機能にはとにかく驚き。
ただ、細かい融通が利くのは当然cssだと思うので、すべてBootStrapではなくパーツ単位で使うのが良いかと。(ボタンだけBootstrapとか)
とはいえ、今回の学習内容は初歩の初歩なので、もっとドキュメントを読んで他のクラスも書いてみたい。Bootstrap楽しい!