前提
- React Nativeで開発しているAndroidアプリ
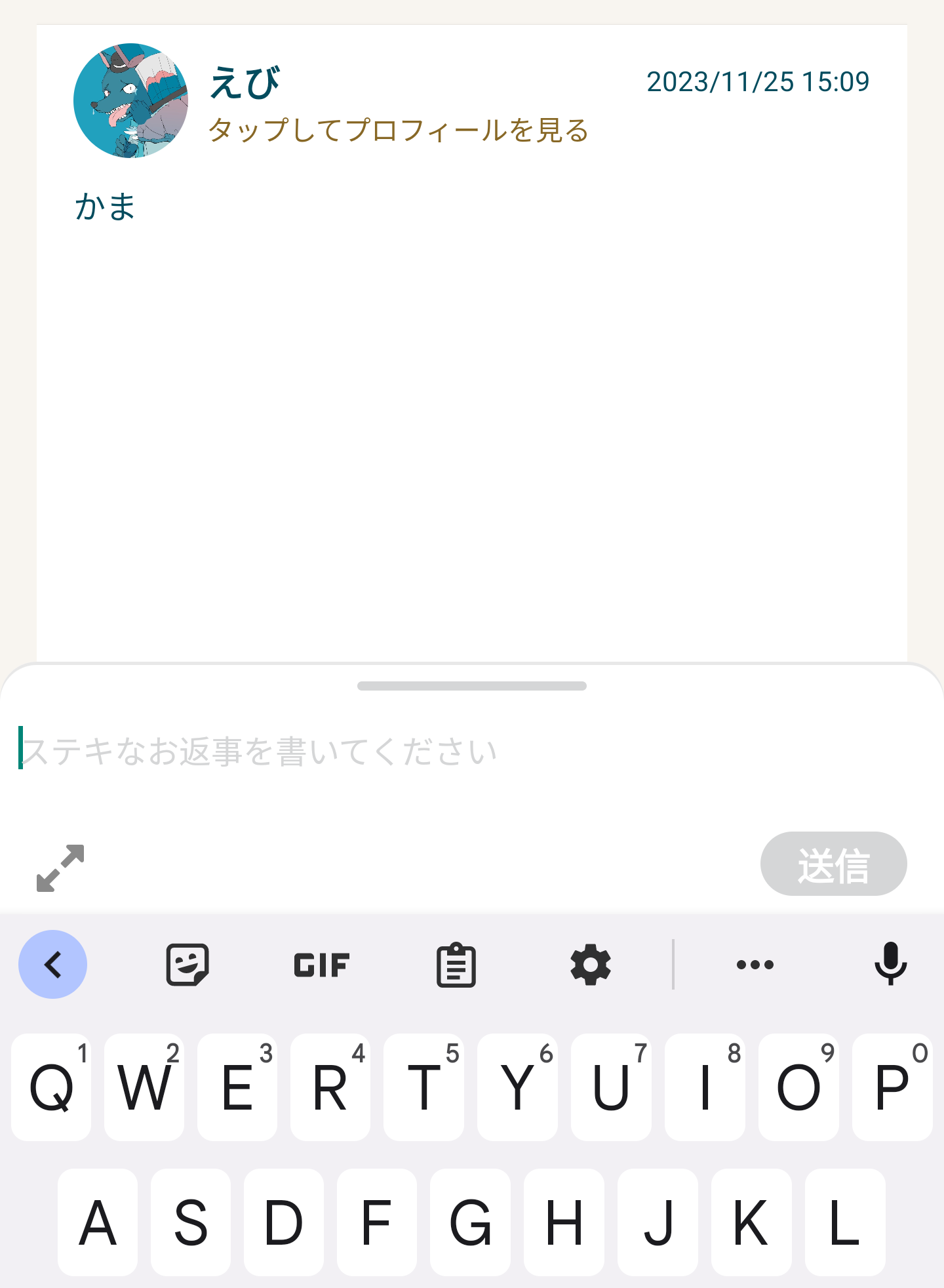
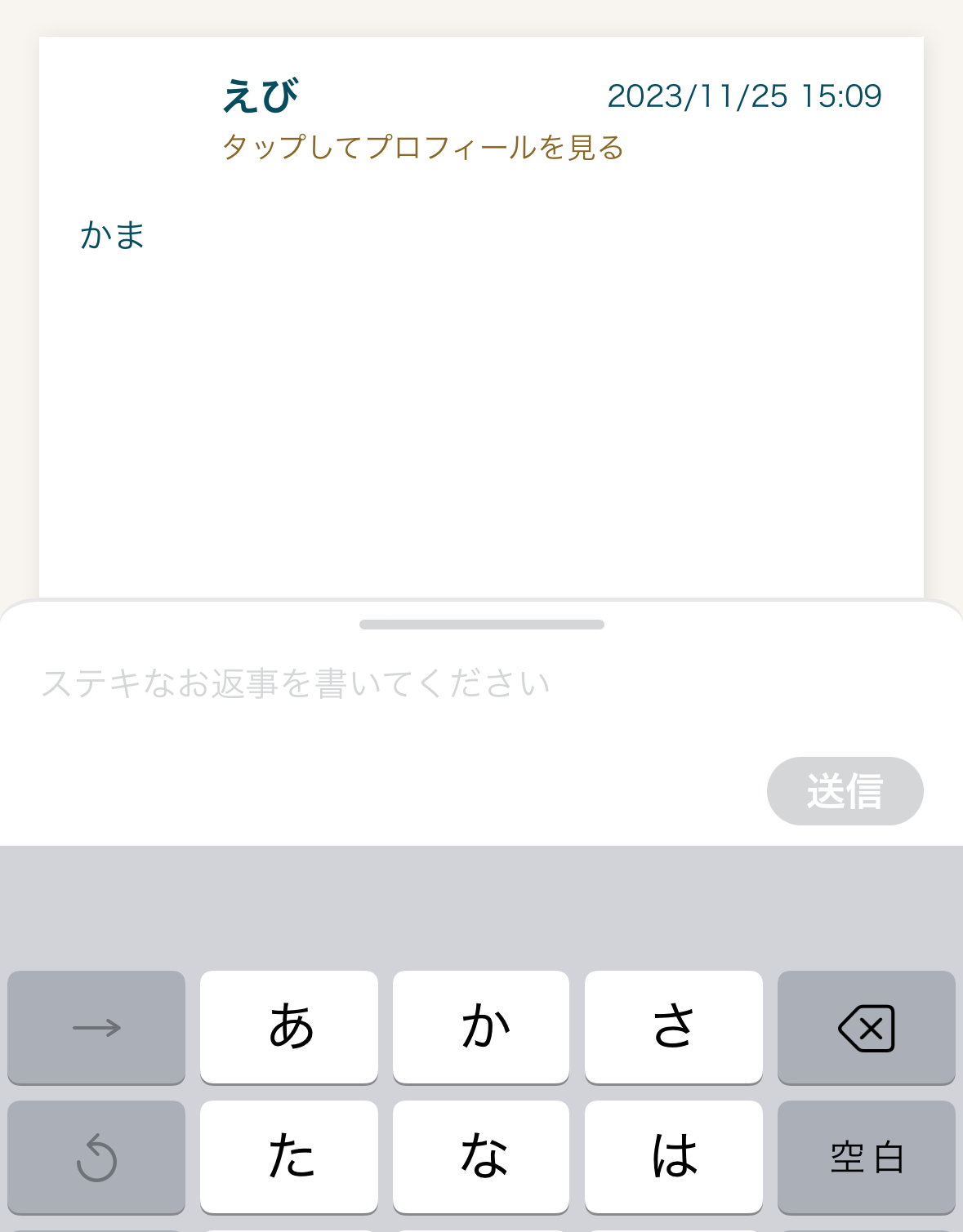
- キーボードの上に表示されるinput(いわゆるチャットアプリ的なUI)を作りたい
問題
return (
<SafeAreaView
style={{ flex: 1 }}
>
<KeyboardAvoidingView
behavior={Platform.OS === "ios" ? "padding" : "height"}
style={{ flex: 1 }}
keyboardVerticalOffset={headerHeight}
>
<TextInput
value={value}
/>
</KeyboardAvoidingView>
</SafeAreaView>
);
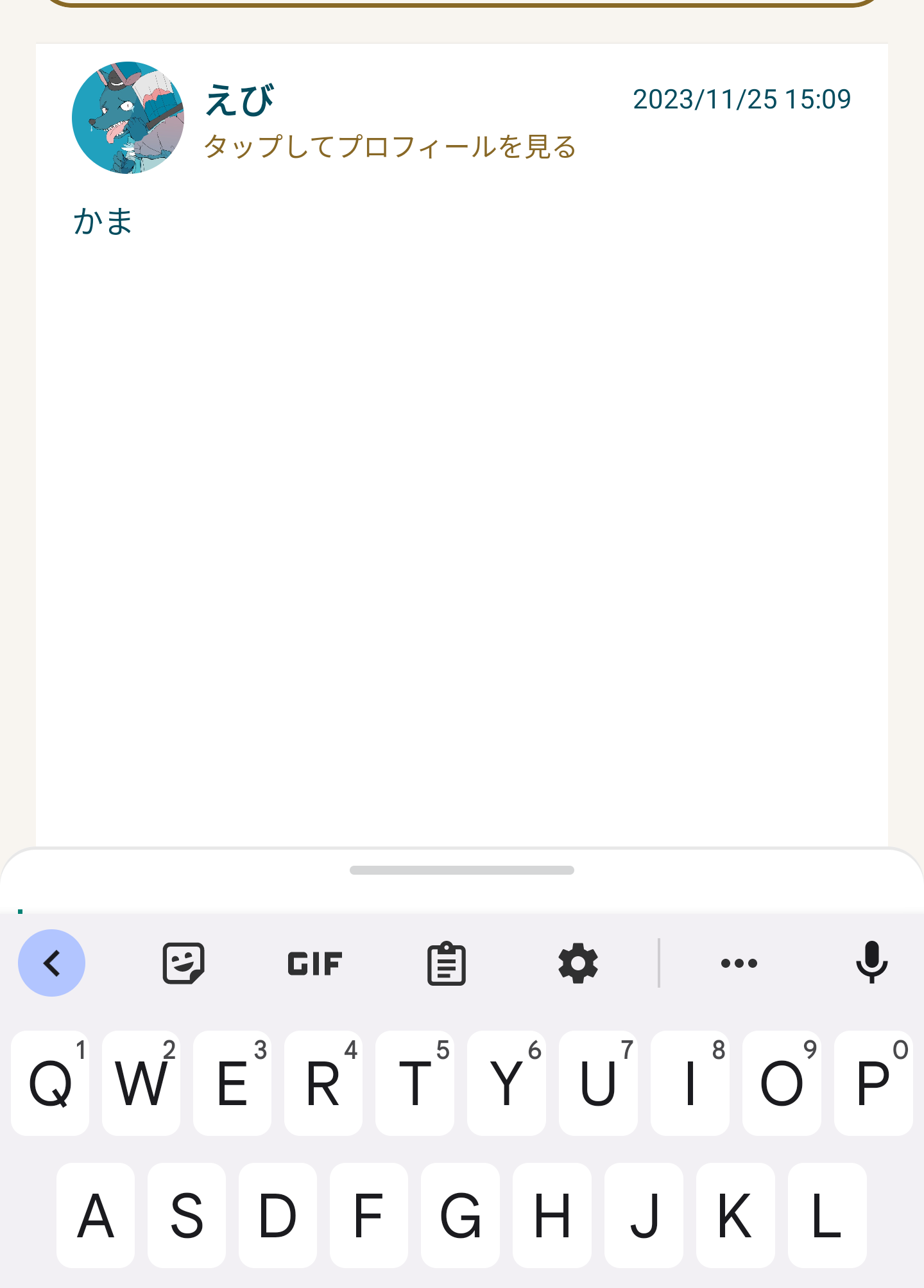
↑こんな感じでKeyboardAvoidingViewを使うとkeyboardVerticalOffsetを設定しても、キーボードを表示したときにinputがキーボードの裏に隠れてしまう。
解決方法
AndroidではKeyboardAvoidingViewを使わないが正解
React Nativeの公式ではKeyboardAvoidingViewの使用が推奨されているし、ネット上で他の情報を調べても大体KeyboardAvoidingViewを使う前提の記事が多い。
キーボードに対してinputの位置がずれてしまうという問題に対しても「
KeyboardAvoidingViewのbehaviorプロパティを適切に設定したり、keyboardVerticalOffsetプロパティに適切な値を入れよ」という情報しかなかった。
しかし、実際にはAndroidはKeyboardAvoidingViewを使わなくても、勝手にキーボード分だけ画面の高さを縮小してくれるので、KeyboardAvoidingViewは必要なかった。
実際のコードはこんな感じ↓
return (
<SafeAreaView
style={{ flex: 1 }}
>
{Platform.OS === "ios" ? (
<KeyboardAvoidingView
behavior="padding"
style={{ flex: 1 }}
keyboardVerticalOffset={headerHeight}
>
<TextInput
value={value}
/>
</KeyboardAvoidingView>
) : (
<TextInput
value={value}
/>
)}
</SafeAreaView>
);
Platform.OSでiOSかAndroidかでKeyboardAvoidingViewを使うかを切り替えている。
おわりに
ちなみにこの問題で2週間近く溶かした個人開発アプリは↓です
【個人開発】「後で」返事ができる文通チャットアプリ「レイター」を作った話:技術編
XやThreadsでも個人開発について発信しています
→https://twitter.com/ObataGenta
→https://www.threads.net/@g.0bt