Azure Container Apps。チュートリアルでサクッと試すことができます。面白いです。
なのですが、正直この通りに実行するだけだと、クライアントからの呼び出し方が疑問だったので調べてみました。
使われているサンプルの詳細
ここで利用されているサンプルは、下記の Dapr の QuickStart が題材になっています。
クライアントからの呼び出し方
上記の QuickStart 的には、下記のようなコードが使われています。
dapr_port = os.getenv("DAPR_HTTP_PORT", 3500)
dapr_url = "http://localhost:{}/v1.0/invoke/nodeapp/method/neworder".format(dapr_port)
n = 0
while True:
n += 1
message = {"data": {"orderId": n}}
try:
response = requests.post(dapr_url, json=message)
except Exception as e:
print(e)
time.sleep(1)
WebAPI 的なサーバアプリに対して、定期的に HTTP リクエストを投げて値を更新しています。
Container Apps のチュートリアルで使われているコンテナイメージ dapriosamples/hello-k8s-python:latest も、別途起動して確かめてみたところ上記のコードがそのまま使われていました。
localhost で良いの?
と、ここで「宛先が localhost で良いの?」というところが気になります。「サーバアプリは別の Pod で起動しているから localhost じゃ通信できないんじゃないの?」と。
結論から言うと、ここで Dapr の機能が使われており「これで OK」ということになります。
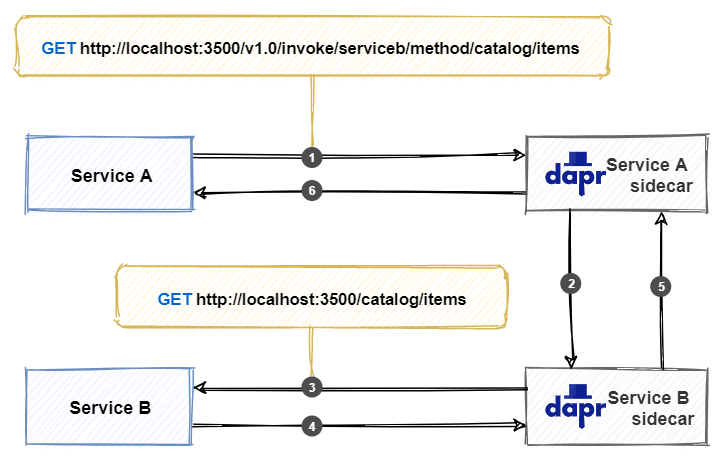
呼び出しの仕組みについては、下記のドキュメントの図がイメージつきやすいと思います。
このように、DAPR_HTTP_PORT である tcp:3500 へリクエストを投げると、サイドカーとしてデプロイされた Dapr コンテナに対してリクエストが転送され、そこから目的のサービスに対してリクエストが転送されていく、というアーキテクチャになっているわけですね。
より詳しい Dapr の公式ドキュメントとしては、下記のページが参考になると思います。
おわりに
で、この Dapr なインフラを簡単に実装してくれる Container Apps はすごいなと改めて思いました。
まだまだプロダクション環境向けには足りない機能もありますが、ぜひ進化し続けてほしいサービスだなぁと思います。