vue-carouselはVueアプリケーションでカルーセルを実現するためのライブラリです。
問題
カルーセルのpaginetionのmargin-topが広すぎるので狭くしたいと考えました。

先人の記事を検索してみるとDev toolsでクラスを特定してそれをセレクタにしてスタイルを適用すれば良いとのこと。
それに倣ってDev toolsで対象部分のクラスを特定してstyleタグの中で以下のように記載しましたが、反映されません。
.VueCarousel-dot-container{
margin-top: 0px;
}
Dev toolsで適用されているスタイルを確認するとセレクタがelement.styleと、タグ内にベタ書きされており、そちらが優先されているようです。
ソースを見てみる
本家リポジトリのコードを見てみます。
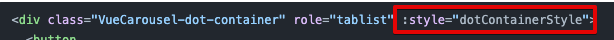
該当部分はPagination.vueですね。styleがバインドされているようです。

dotContainerStyleを見てみます。ありました!margin-topです。どうやらcarousel.paginationPaddingによって動的に設定されるようです。

carouselはPagination.vueにinjectされており、Carousel.vueを指しています。

Carousel.vueでpaginationPaddingを探します。Propsの中にありました!

つまりpaginationPadding propsに対して数値を与えて上げるとその2倍の数値がVueCarousel-dot-containerのmargin-topになるんですね。
<carousel :paginationPadding="5">
<slide v-for="imageUrl in imageUrls" :key="imageUrl">
<img :src="imageUrl" class="w-full h-full">
</slide>
</carousel>
まとめ
paddingとmarginが連動するなんて考えもしなかったでござる。


