TL;DR
- 日本のボーイスカウト最大のキャンプ大会「ジャンボリー」のイベントアプリをボランティアで開発・運用した。
- インストール数は大会参加者と同数の約13,000台を記録。日間アクティブユーザー数もほぼ同数だった。
- AdobeとMicrosoftのサービス・技術を使用することにより効率的かつ少人数でリモートでのプロジェクトを進めることができた。
ボーイスカウトって知っていますか?
皆さんはボーイスカウトって知っていますか?ボーイスカウトは健全な青少年を育成する運動です。
ボーイスカウトと聞いてキャンプをしている人たちと思う方も多いのではないでしょうか。
これは日本最大級の青少年団体であるボーイスカウトの中でも最も大きなキャンプ大会に関する、あるプロジェクトについての記事です。
はじめに
ボーイスカウト日本連盟では4年に1度、北は北海道から南は沖縄、さらには海外からスカウト(ボーイスカウトをやっている人のこと)が集って1~2週間キャンプ生活をともにしながら、幅広い分野のプログラムに参加して相互理解を深めるイベントがあります。それが「ジャンボリー」です。ジャンボリーは今や様々なフェスなどで使われるワードですが、実はボーイスカウトのキャンプ大会が発祥です。
ジャンボリーは毎回、皇太子殿下がご視察にお見えになるなど、ただキャンプをするだけではないイベントです。一言で表すならば文字通り「お祭り」に近い雰囲気です。


そして今年、第17回日本スカウトジャンボリー(略称:17NSJ)が8月4日~8月9日まで石川県珠洲市りふれっしゅ村鉢ヶ崎で開催されました。その参加者総数はなんと13,400人。開催地である珠洲市の人口が14,625人(2015年)なので人口とほぼ同数の参加者が能登半島の先端に集結したことになります。


背景
13,400人が1週間キャンプをするわけですからそこには1つの町ができあがります。膨大な数の人が集まると必然的に参加者へ向けて情報を伝える方法が必要になってきます。今までの大会では毎日紙媒体の広報誌の発行などをしていましたが、情報の掲載量が少ないことや提供が一方的になってしまうという問題もいくつかありました。
そこで今回のジャンボリーでは情報の入手や伝達を簡単に、かつリアルタイムに近い形で行えるようにすることを目的としてジャンボリー用のアプリ開発プロジェクトが始まりました。
組織・開発体制
組織
ジャンボリーの開催にあたっては実行委員会というものが組織されます。実行委員会はキャンプ地を管理したり、プログラムを提供したり・・・と各業務に細分されて"部"として業務を行います。そのいくつかある部の中でも、今回のアプリは広報部デジタルプロモーション班が担当することになり、私はそのチームリーダーに任命されました。
ちなみにこの実行委員会・スタッフはほぼ全ての人がボランティアで、このアプリ開発・運用も例にもれず完全ボランティアで行うことになります。
開発体制
実働チーム
- 私(この記事の筆者):設計・開発担当。進捗管理などPM的なことも担当。本業SE(C#er)。SE歴2.5年。ボーイスカウト歴16年。
- Iさん:事務調整・デザイン担当。イラレの操作が早い。
以上2名
サポートチーム
- UXテストなどの要員。20名程度。
#【余談】アプリケーション開発以前に・・・
人口がいきなり2倍になってITインフラは大丈夫なの?
はい。おっしゃる通りです。
事前の調査では既設の回線を使用して新たに13,400人が通信をした場合、目も当てられないくらいの回線速度まで落ち込むことは火を見るよりも明らかでした。そこでボーイスカウト日本連盟はシスコシステムズ合同会社様と北陸先端科学技術大学院大学(JAIST)様ご協力のもと、能登半島の先端で安定した高速インターネットを整備することに成功しました。これによって広報部が作成するアプリも安定した通信ができるインフラが整備されました。
この件ついて書かれたシスコシステムズ合同会社様のブログも併せてご覧ください。
Cisco Japan Blog - シスコは『第17回 日本スカウトジャンボリー』をネットワークの力で応援します
Cisco Japan Blog - ボーイスカウトのキャンプ大会でネットワークはどう活用されたのか – 17NSJレポート –
開発の前提
名だたる企業・機関のご協力を得ているわけですが、このプロジェクト自体は完全にボランティアです。そのため開発にあたっては以下の点を大前提と定め、プロジェクトを進めることにしました。
できるだけ時間をかけずに
本業をやった上でのボランティアプロジェクトなので使える時間は限られていますし、大会の始まりも待ってはくれません。
できるだけ簡単に
これも工数を削減するために。
ジャンボリーへの参加が便利になったり、参加者以外も会場の様子がわかるような機能を提供
使えないものを作っても意味がありません。
大会本番中は絶対にサービスが落ちないようにする(もし落ちてもダウンタイムを最小限にする)
いくら機能が素晴らしくて便利でも一番使いたい大会開催中に使えなければ意味がないです。
目標
2017年にアメリカで開催されたNational Scout Jamboree(アメリカ国内のジャンボリー)でもアプリが提供されました。
このアプリはAT&T社がスポンサーとなって提供されたものでした。今回はたとえボランティアだとしても、アプリを作る以上、これと同等もしくはそれ以上のアプリを作ることが目標でした。AT&T社提供のアプリ紹介動画はこちら↓(クリックでYoutubeが開きます)

要件・機能とシステムイメージ
要件
Android/iOS両対応
このご時世では当たり前ですね。
アプリのデータをGUIで管理(CRUD)するシステムの提供
ニュースなどを提供するのは専門の人ではなくボランティアで集まった大学生などのスタッフなので、アプリの管理業務をできるだけ簡単にする必要がありGUIの管理ツールが必要になりました。
機能
広報部内で議論した結果、必要とされた機能は以下の通りです。
| 機能名 | 概要 |
|---|---|
| お知らせ・ニュース | フラッシュニュースのような形で会場で起こっている出来事やニュースを閲覧できます |
| 大会スケジュール | 大会期間中のスケジュールを閲覧できます |
| 会場マップ | 概算東京ドーム25個分の会場内にある仮設トイレ・シャワー・水場、各種プログラムエリアの確認ができます |
| プログラム情報 | 百数十に登る様々なプログラムの情報を閲覧できます |
| 開催地の天気 | 開催地である能登半島の天気を表示できます |
| オリジナル新聞の閲覧 | 現地でほぼ毎日発行されるオリジナル新聞(ジャンボリー新聞)の閲覧ができます |
| オフィシャルショップ情報 | 会場に設置されるショップで販売されている商品の情報や在庫状況を確認できます |
| ムービー閲覧 | 大会が公式で出している動画を閲覧できます |
| スポンサー | 大会のスポンサーを閲覧できます |
| 見学者情報 | 17NSJでは参加以外に1日だけの見学者も受け入れています。その人たちに向けた情報を閲覧できます |
| 公式アカウント | 大会公式のSNSアカウントを閲覧できます |
| 交流機能 | 参加者が各自で交流できるような仕組みを提供します |
| 各種資料の閲覧 | 参加者ハンドブックなどの資料を閲覧できます |
| 大会概要の閲覧 | 今大会のテーマや開催趣旨等を確認できます |
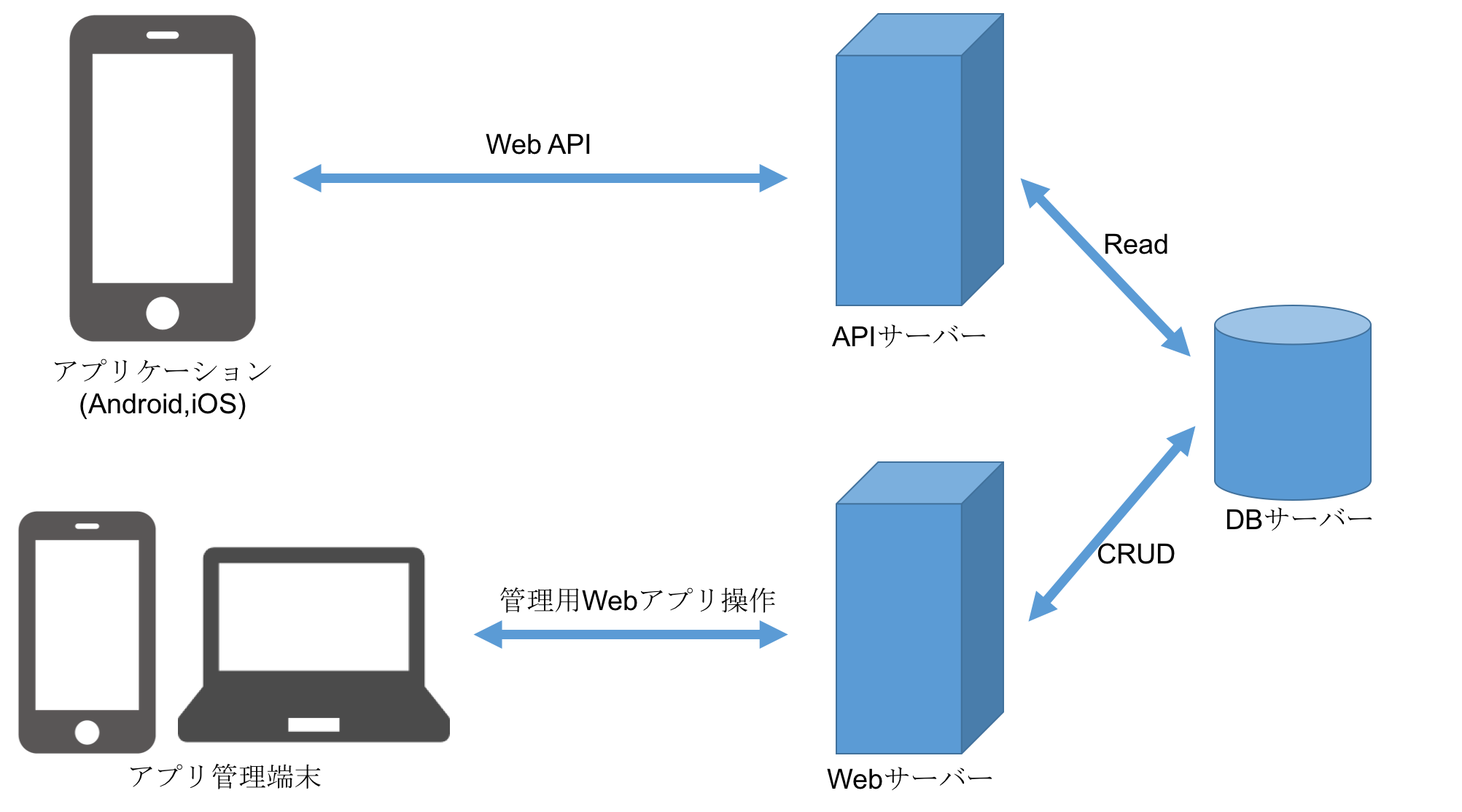
システムイメージ
以上の要件・機能を実現するために以下のようなシステム構成を考え、実際に使用する技術の選定を行いました。ここで前提のできるだけ時間をかけずに・できるだけ簡単にという考えのもと、上の機能を実現するにはアプリケーションはAPIサーバーから情報を読み取るだけでいいのではないかという考えが出てきました。必要とされる機能のうち情報の取得でないものは参加者が各自で交流できるような仕組みを提供する「交流機能」だけです。これを外部のサービス(Twitter)へと逃すことで大幅な工数削減になると考えました。

技術の選定
フロントエンド(スマートフォンアプリ)
今回のアプリはAndroidとiOSのマルチプラットフォームという要件があり、さらに前提の「できるだけ時間をかけずに」ということも考え、シングルソースマルチプラットフォームを実現できる開発方法を選択することにしました。開発者(=私)が学習なしでアプリ開発レベルで使える言語がJavaScript,C#なので候補は以下の2つ。
候補1.Apach Cordova
モバイルデバイスのカメラ、GPS、加速度センサーなどにアクセスするためのAPIを追加することにより、JavaScript、HTML、CSSといったウェブアプリケーション開発の技術でモバイルアプリケーションを開発することができるのが特徴。1
つまりJavaScriptでモバイルアプリが作れる(と認識している)。
候補2.Xamarin.Forms
見た目をXAML(ザムル)と呼ばれるXML形式で記述し、ロジックはC#で記述する(見た目をC#で記述することも可)。コードの大部分を共通化できる。各OSのネイティブアプリとして発行することによってマルチプラットフォームアプリが開発できる。
結論
ネイティブアプリとして動作すること、個人的にJavaScriptよりもC#の方が扱いやすい(e.g.明示的な型指定ができる)ため今回はXamarin.Formsを選択しました。
バックエンド
アプリに情報を配信するサーバーは前提通り「大会本番の期間中は絶対にサービスが落ちないように」そして「できるだけ簡単に」という観点を第一に選定しました。その条件がある時点で自分の中ではGCP,AWS,Azureなどのパブリッククラウドじゃないと多分無理。と考え、アプリの開発環境となるVisualStudioとの相性も良いMicrosoft Azureを使用することになりました。アプリインフラとして使用したサービスは以下の2つです。
- Web Apps(APIサーバー, アプリ管理用Webアプリサーバー)
- Database(データストア)
Microsoftはテックスープジャパンを通して非営利団体にAzureの利用クレジットを寄贈するプログラムを行っており、公益財団法人であるボーイスカウト日本連盟もMicrosoftからAzureクレジットを寄贈いただけることになりました。
マイクロソフト社の非営利団体向けプログラム
Microsoft Philanthropies
mBaas
プッシュ通知を始めとしてメトリクス収集など、アプリは運用が大変だという話は聞いていました。最初は有名どころのFirebaseかなと思っていたのですが、個人的にはmBaaSについて調べ始めた頃にGAしたMicrosoftの「Visual Studio App Center」が気になっていました。
- App Centerの前身であるVisual Studio Mobile Centerがプレビューでリリースされた頃はリアルタイムで情報を追っていて使えそうだと思っていたこと
- アカウント管理(Firebase Authentication)とかストレージ(Cloud Storage)が必要ではないということ
- タイミングよくGAしたこと
- 基本無料というポイント
- UIテストの環境があり、今回のフロントエンド環境であるXamarin.UITestにも対応している
というポイントで今回はVisual Studio App Centerを使用することにしました。
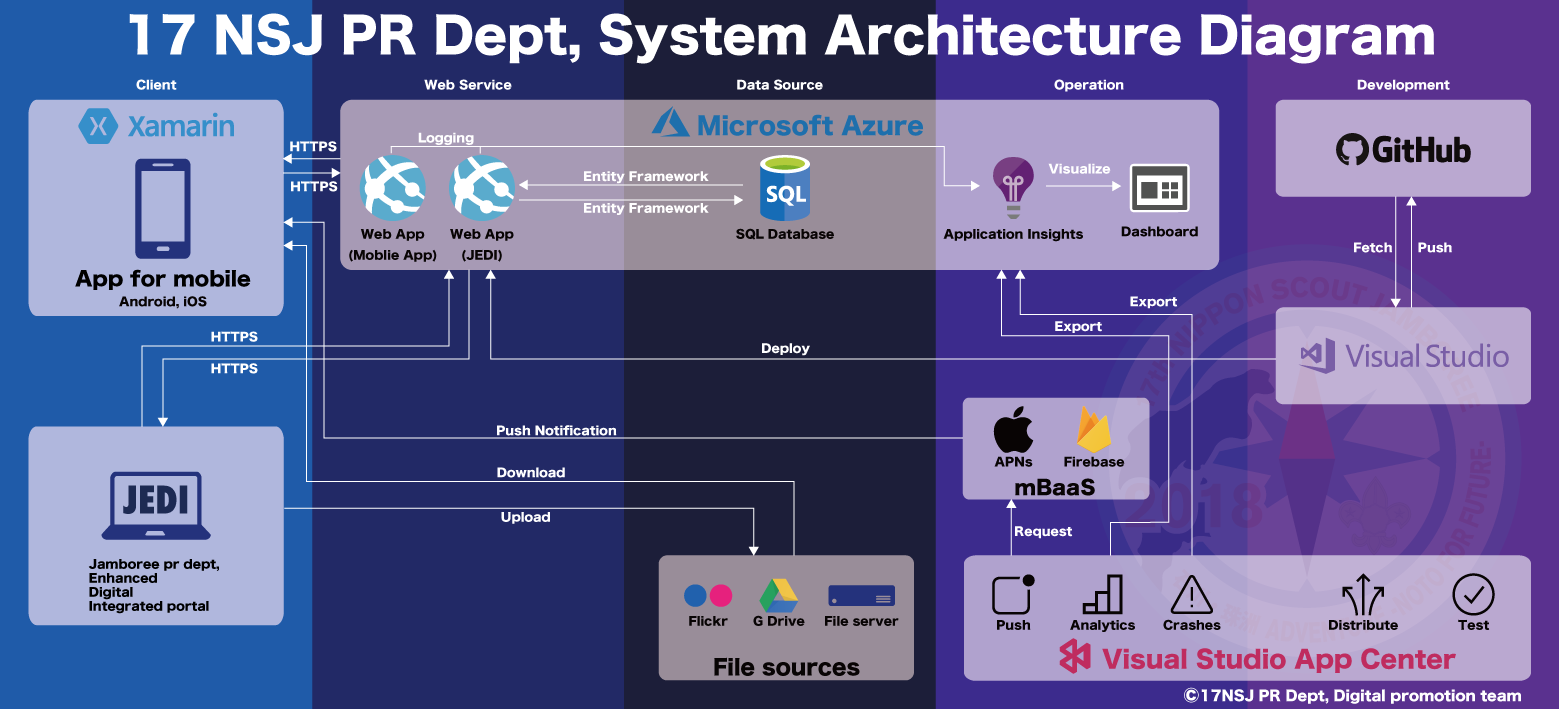
システム全体図
システムイメージに監視系などをつけて、開発から運用までを図にするとこんな感じになります。

開発するもの
-
モバイルアプリ
今回のプロジェクトの目玉です。 -
APIサーバー
ただのWeb APIです。認証はクライアントシークレットで行います。DB操作はEntity Frameworkを使います。 -
アプリ管理ツール(Webアプリ)
管理用ツールはJEDI: Jamboree pr dept Enhanced Digital Integrated portalと命名しました。
はい、完全に略称先行型の命名です。(まぁアイアンマンに出てくるアシスタントAIのJ.A.R.V.I.S.だって「Just A Rather Very Intelligent System」の略だし・・・略称がかっこよければOKみたいな。)
DB操作はEntity Frameworkを使います。
設定・構築するもの
-
Azure DB
普通のRDBなので特筆することはありませんが、最近Macでも使えるSQLクライアントがあるのを見つけました。
Microsoft SQL Operations Studio (preview)
たしかにプレビューというだけあって動作が不安定なところもありましたが、SELECTでデータ確認するくらいなら問題なく使えました。リリース前は影響範囲が狭いのでCRUD全部やってました。 -
Azure Web Apps*2
1つのApp Service プランにWeb Appsを2つホストしても良かったのですが、サービスの開始時期・メンテナンス的なことも含めてApp Service プランから2つに分けました。
本番系は2つですが、テスト用にさらに同数用意したので合計4インスタンスをデプロイしています。 -
Azure Application Insights
APIサーバー、JEDIサーバー、App Centerから送られてくるデータからCPU負荷やアクティブユーザー数など、監視に必要な情報を取得するクエリを作成し、Azure Dashboardにピン留めします。
Azure Dashboardの表示に当たってはDashboard表示専用ユーザーをAADに登録し、監視したいDashboardを表示専用のリソースグループに発行、Dashboard表示専用ユーザーにそのリソースグループへの読み取り権限を付与することで、Azure Portalを表示しながら、実際のリソースを触ることができない環境を構築しました。 -
VS App Center
Metrixの収集を行いそれをAzure Application Insightsへエクスポートするように設定します。
また、ここからユーザーテストの配布やプッシュ通知を送信します。 -
APNs
mBaaSはApp Centerを使いますが、iOSデバイスにPushNotificaitonを送るにはAPNsを介する必要があるようでした。 -
Firebase
mBaaSはApp Centerを使いますが、AndroidデバイスにPushNotificaitonを送るにはFirebaseを介する必要があるようでした。
開発したもの
-
モバイルアプリ
詳しい機能は紹介サイトをご覧ください。
また、どなたでもアプリをインストールしてご覧いただくことも可能です。
アプリ紹介サイト
iOS(2018/12/21ストアから削除)
Android

-
APIサーバー
普通のWeb APIなので特にお見せするものはありません・・・。 -
アプリ管理ツール(JEDI)
アプリの各機能にプラスして各機能をCUDする機能があります。
また、広報部内向けの掲示板やスケジュールを見ることができ、広報部の業務ポータルとすることで、これ1つをチェックすればOKということにしました。このアプリは一般には非公開です。
図:トップ画面(一部画像を加工しています。)
 図:News&Info画面(一部画像を加工しています。)
図:News&Info画面(一部画像を加工しています。)

結果
開発~運用の流れ
1.モック作成
まずはデザイナーがAdobe XDでモックアップを作成します。
この段階で各機能の具体的な見た目やできることを確定します。
このXDが革命的に便利すぎました。ページを作成する手間が本当にすくなく直感的に部品を置いていくことができ、それが瞬時に動くモックになります。
あまりの便利さにパワポとしても使ってる人もいるとか。
そしてAdobe製ということで見た目やUXもイラレ・フォトショを使っている人なら障壁もなく使えるのが嬉しいところ。
ちなみにXDは無料版があるみたいです。
Adobe XD CC
2.設計
モックを元に必要なデータ項目を洗い出し、DB等の設計書を作成します。言うなれば普通の設計です。今回はテーブル間でのリレーションがほとんどなかったので楽でした。こういうプロジェクトって設計書を書かないこともあるみたいですが、今後のために軽く書いておきました。(この記事と合わせて読めばだいたいのことがわかるレベルくらいには・・・)
3.開発
1.DB作成
2.APIサーバー
3.モバイルアプリ
4.JEDI
の順番で開発しました。
初めての経験となるXamarin.Formsを使用した開発にあたってはJapan Xamarin User Group(JXUG)の皆様にTwitter,Teratail等でご指導を賜り、なんとか計画していた機能をすべて実装することができました。
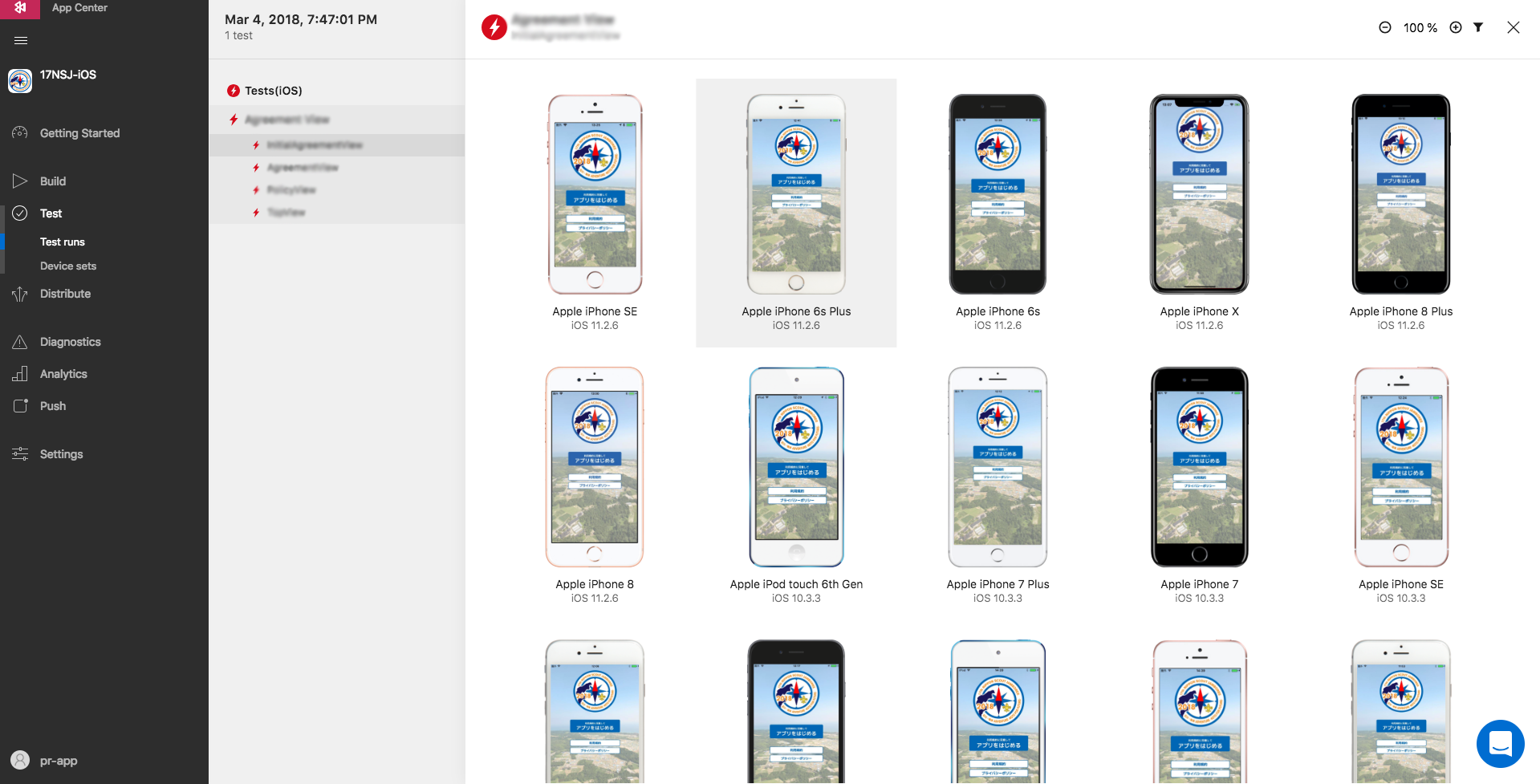
4.テスト
テストはXamarin.UITestのフレームワークを使用して自動テストのコードを作成します。ローカルでのテストが正常に動くことを確認したらApp Centerにアセンブリをアップロードし、テストを開始します。

図:App Centerを使用した自動UIテスト(失敗してますが・・・)
UIテストがOKだったらApp CenterのDistribution機能を使ってUXテスターに配布し、ユーザーテストを行いました。
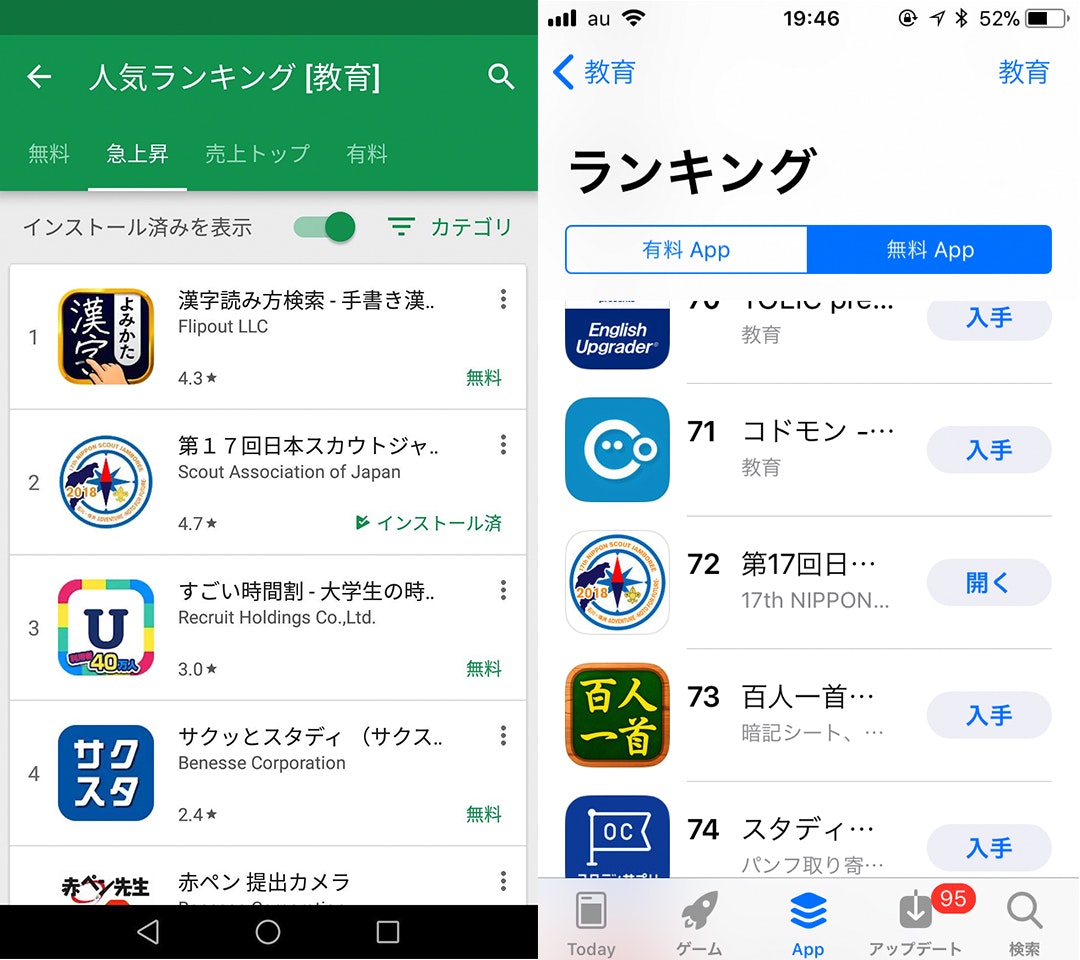
5.リリース
ついにリリース、緊張の時です。
リリース直後は各ストアの急上昇ランキングに入るなど、大きな反響をいただきました。

6.通常時の運用
本番期間前は問題があればアラートが上がるようにしてサーバーも自動スケールアウト設定をし、数日に一回Azure Portal及びApplication Insightsで異常がないか確認する程度でした。
7.大会期間中の運用
大会期間中は前述の通り絶対にサーバーを落とさない、最悪落ちても数分で回復できることが目標でした。
そのため大会の開始とともに24時間のモニタリングがスタートしました。広報部のワークスペースであるメディアセンターでApplication Insightsの結果をピン留めしたAzure Dashboardを常に表示し、チームのメンバーで監視しました。
こういう監視モニターがならんでるのはかっこいいですよね。これも9割くらい見た目がかっこいいからという理由でやってみました。 アプリ担当のメンバーは2人ですが他にも業務があり、常に自分のモニタに表示できないし、モニターの前を通る別セクションの人も見ることができて、「お、アクティブユーザー数増えてるじゃん!」みたいな会話もあったりして実際やってみると結構効果的だったと思います。ちなみにこのメディアセンターは市営野球場で、このスペースも審判や大会の役員が試合を観戦する部屋です。ジャンボリーはこのような既存の施設を利用して運営されています。
この監視環境の構築について別記事で詳しく解説しています。
Azureダッシュボードを使って監視センター(っぽいもの)を作る
時系列で見るプロジェクト
2017/10/13:アプリ担当として広報専門部会員を委嘱される。
2017/10/28:広報部最初のMTG。ここでアプリのコンセプトが決まる。
2017/11~12:関係各所と連携して機能を確定。Adobe XDでモックを作成し、Webで共有し。大筋で承認され実際に開発環境でプロトタイプの作成を開始。
2017/01/27:広報部2回目のMTG。プロトタイプを作成し、ここまでのフィードバックからアプリのUI等を最終決定。
2018/01/28:本格的な開発開始
2018/03/08 ~ 15:ユーザーテスト
2018/03/22:リリース
2018/03/23~24:広報部3回目のMTG。前日にリリースしたアプリの初動を報告。これからのプロモーションについて話し合う。
2018/06/30:広報部4回目のMTG。現地でのアプリや管理アプリの運用について調整。
2018/08/01:現地入り。24h監視を開始
2018/08/10:会場撤収。24h監視を終了
【予定】2018/12:サービス提供終了
データで見るプロジェクト
総評
アプリをリリースしたのが2018年3月末、リリース後数日で3,000ダウンロードを突破。各ストアの急上昇ランキングに出現するまでに
その後じわりじわりと伸びていき、大会は始まった8月4日からはうなぎのぼりで最終的には参加者数とほぼ同数の13,000インストールという結果になりました。
最も重要な本当に使ってくれているのかどうかを表すアクティブユーザー数ですが、期間中は対インストール数比ほぼ100%の値を叩き出し、非常に多くのユーザーから使用されていることがわかります。
初めての試みでここまで普及すれば上々ではないでしょうか。
このプロジェクトが成功した(と自分では思っている)ポイント
サイクルがうまく回った
プロジェクト自体は文句がないほど順調に進みました。これは企画開始から開発・リリース、そして運用の中でのアップデートなど開発サイクルがうまく回ったおかげだと思います。ポイントは以下の2点だと分析しています。
-
Adobe XDで高速で的確な意思決定
やはり開発において(たとえモックだとしても)動いているものを見て話し合うということ以上に確実なことはありません。
Adobe XDを使用することにより、ボタンタップ時の挙動や画面遷移などを数分で作り上げることができます。作成したモックはWebへの発行ができ、複数人で共有しながらテキストベースのディスカッションができるので、非常に強力なツールとなりました。今回は最終決定権者にもXDで確認を行い、開発の承認を得るというプロセスで運用しました。アップデートの要望があった際にはXDを更新して「これでいこう」と合意してから開発に入る。非常に効率的なプロセスでした。そしてXDで使用したボタンなどの画像はそのままアプリにも使えるのでデザイナー側からしても非常に楽だと思います。 -
少人数での開発
私とIさん2人の開発で連日連夜チャットで連絡を取り合い、それぞれが自分のできることを最大限に行うことで少人数で最大のパワーを発揮。意思のブレと無駄がなく開発を進められました。
ちなみに2人の住んでるところは約400km離れていますが、チャットのしすぎでIさんから「奥さんと話してるより、お前と会話してる数の方が多い!」と言われるほどでした笑
インフラ管理の手間がほぼゼロだった
今回のAPIサーバーのインフラに使用したMicrosoft Azureの手軽さも成功した要因の大きな一つです。主にApp Service、Azure Databaseを使用しましたが、どちらもわずか数クリックでインスタンスをデプロイできてしまい、あとは使うだけ。さらに自動スケールアウト設定なども行え、インフラの立ち上げ・管理の手間を大きく削減できました。
Microsoft製品による一貫した管理
システム全体図をご覧いただいてもわかる通り今回のアプリとそれに付随するシステムはクライアントからサーバー、開発から運用までMicrosoftの製品をベースに構築しています。このようなベンダーロックを嫌う人も多いと思いますが、今回はこの選択がプロジェクト成功のカギになると思っています。一貫したサービスで統合されていることにより作業工数や単純なミスを減らすことができました。
(余談:開発中にGitHubがMSに買収されると発表されました)
開発メンバー=利用者だった
開発に携わったメンバーがジャンボリーに参加するユーザーであり、どのような機能をどのような形で提供すれば利用者が使いやすいかということがイメージしやすかったのがポイントだと思います。
もし外注をしていたら
- ボーイスカウト:アプリを使うとどんなことができるかがわからない
- SIer:ジャンボリーのアプリにはどのような機能が欲しいかわからない
といったようにすり合わせに時間がかかったと思います。
マネタイズを考える必要がなかった
いくら素晴らしいアプリを作ってもマネタイズを考えるあまり、広告を貼りすぎてはUXが損なわれてしまいます。このアプリはイベントアプリという性質上、アプリ単体での収益化を考える必要がなく、本当に必要なものだけを提供できたのも大きなポイントです。
できることを制限した
片手間でやっているため風呂敷を広げすぎると最終的に畳めなくなるのはわかっていました。なので、アプリ内でできることを絞り込み、本当に必要な機能のみを実装しました。このアプリはユーザーが情報を登録したりする機能はありません。交流機能を除いてはこちらが提供するデータを見るためだけのアプリ(ビューアー)になっています。
ちなみにその決断のお陰かどうかはわかりませんが、APIサーバーは運用開始後一度も障害が報告されておらず、プッシュ通知直後の分間数千のアクセスにも耐えることができました。(これはMicrosoft Azureがすごかったのかもしれません)
難しいところは思い切って外部サービスへ
とはいえ、ユーザーが発信したい場合や参加者同士の交流の手助けになるようなものでもあってほしいという思いもありました。それを実現するためにハッシュタグによってTwitterへ誘導し、そこを交流・情報交換の場として使ってもらうことにしました。
???だったこと
大会前のある日、Application InsightsでMetrixをチェックしていた時のこと
「iOSのアクティブユーザー数が0になっている・・・・・・」
AppleからアプリがBANされたのかと思い、あわてて各所を確認したところApp Centerのアクティブユーザー数は正常にカウントされていることが判明。export settingのApplication Insightsへのexportがなぜか消えているのを発見。
なぜ設定が消えてるのかサポートに問い合わせましたが、以下の通り原因は不明。設定が消えてから再設定するまでの間のデータが欠落しました。(App Centerには残ってるのでまぁ最悪はそっちを見ればいいのですが)
We will keep investigating the root cause for the problem.
また、この件を受けて、不具合時のアラート機能とかはないのかと聞いたところ
We currently do not setup alerting for export service outage, but will take it into consideration for the future development.
ということでした。まぁ無料プランで使わせていただいているのでこんなもんでしょう・・・。
※ちなみにリリースしたてのサービスだからか、日本にサポートメンバーはいないらしく、深夜や早朝に返信があることが多かったです。
反省点
リリース後の要件の変更に対応できなかった
リリース前まではどんな変更も自由自在なのですが、リリース後ともなればユーザーがアプリを使用している状態でアップデートしていかなければなりません。
例えばデータベース構造の変更を伴うような仕様変更に対応できるような仕組みを作るべきだと感じました。
I18nを捨ててしまった
言わずもがな多言語化は日本以外のユーザーを取り入れる一番重要な機能です。
今回は【日本】スカウトジャンボリーだったので日本語ONLYでリリースしたものの海外のユーザーをサポートしないことになってしまい、大会の公式SNSアカウントには「English verも欲しい」といった海外の参加者からの声も聞かれました。日本のジャンボリーを世界に広めることができるチャンスだっただけに残念です。
しかし、アプリを多言語化したとしてもその中のコンテンツ(e.g.参加者ハンドブック)まで多言語化できなければ、100%の多言語化は実現できず、これについては大会全体の課題と考えます。以下はApp Centerで収集したアプリがインストールされた端末の言語環境です。
| 言語 | インストール数 |
|---|---|
| 日本語 | 13200 |
| 英語 | 276 |
| 中国語 | 109 |
| 韓国語 | 26 |
| その他 | 17 |
もっと多くの機能を提供したかった
構想はあったけれども、時間的・予算的・設備的に実現できなかった機能をいくつかご紹介します。
- 会場内の仮設トイレにセンサーを取り付けて空き状態をアプリのマップから見れる機能
- 投票機能(e.g.海と山どっちが好き?)をつけて開閉会式で結果発表!もしくは式中にそれをリアルタイムで投票できるような機能
- スケジュールに自分の予定も入れることができる機能
まとめ
・Adobe XDを使用して企画から実際の開発開始までを高速で行うことができた。
・Microsoft Azureをインフラに採用することでスケーラブルで工数のかからない構築・運用を行うことができた。
・Xamarin Formsでコード量を削減し、2つのOSに対応できた。
・Visual Studio App Centerでテスト・テスト配布・分析まで低コストで行うことができた。
Adobe × Microsoft = 超高速で安定した開発・運用ができる!
特にMicrosoftが提供するOSに依らない一貫性のあるサービスは昔の「Windowsを売る会社」から大きく変わったと印象付けさせられるプロジェクトになりました。
そしてMicrosoft AzureにはNPO向けクレジット寄贈プログラムもあるので、NPOに関わっていらっしゃる方はぜひ一度ご利用されてみてはいかがでしょうか。
かなりの金額分のクレジットをいただけるのでこのようなユーザー1万人規模のアプリバックエンドはもちろん、様々な用途でサービスを使うことが可能です!
さいごに
ボーイスカウト日本連盟史上初の試みはさまざまな企業・機関さまやボーイスカウト内の関係各位のご協力もあり無事に完成しました。
次の開催は4年後の2022年、東京です。そしてその年は日本のボーイスカウトの創立100周年でもあります。ジャンボリー自体もそうですが、この世を取り巻く技術やこのアプリがどんな進化を遂げるのか今からわくわくします。次回、担当になった人が素晴らしいJX(Jamboree eXperience)を実現してくれることを期待して、備忘録という意味も込めて記録しておきます。
文中画像引用:ボーイスカウト日本連盟
参考
プロジェクトが始まったときから今まで参考にしてきた文献の数々です。
技術的文献は数が多いので別記事にしてあります。
Xamarin系参考
Azure Application Insightクエリ
ASP.NET系参考
関連リンク
第17回日本スカウトジャンボリーWebサイト
マイクロソフト社の非営利団体向けプログラム
テックスープ・ジャパン



