ポートフォリオとは
ポートフォリオとは、いわゆる、「クリエーターの履歴書」です。クリエーター自身が、これまでに制作してきた作品をサイトを通じて紹介することで、同じクリエイターに自身の課題解決能力を示すためのものです。作るうえでは、「自己紹介」、「制作実績」、「連絡先」を掲載すればいいです。しかし、わざわざポートフォリオを公開するために、有料のレンタルサーバーを借りたりしたくないと考えている人もいます。そこで、この記事では, GitHubが無料で提供しているGitHub Pages を利用してポートフォリオを作成していきたいと思います。
GitHub の使い方
GitHub を初めて利用する人は、次のサイトを見ながら制作するといいです。
GitHub 入門
ここでは、公開するリポジトリ名は、"portfolio"とします。
GitHubで リポジトリ作成後、生成された
https://github.com/[ユーザー名]/portfolio.git
をコピーしてください。
次は、PC側 でのファイルを制作していきます。
mkdir portfolio
cd portfolio
として、この ”portfolio” のファイルの中に、index.html を作成します。
HTML ファイルの中身は、以下の通りです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Example Portfolio</title>
</head>
<body>
<h1>Hello GitHub.io !</h1>
</body>
</html>
作成後、コマンドライン上で、次のコマンドを打ちます。
git add .
git commit -m'FirstCommit'
git remote origin add https://github.com/[ユーザー名]/portfolio.git
git push origin master
これにより、ファイルを portfolio リポジトリへ公開することができました。
GitHub Pages で公開
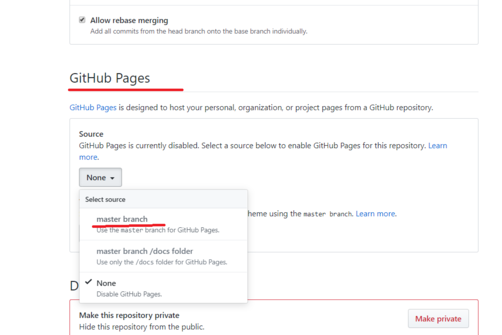
いよいよ、ポートフォリオを公開していきたいと思います。このサイトのリポジトリへ移動し、Setting → GitHub Pages で、Source の中を master branch で選択します。下の写真のように、下線部分を選択してください。

これにより、公開することができました。
https://[ユーザー名].github.io/portfolio/ のURLで公開されているかどうか確認してください。
もし、エラーが発生した際は、https://[ユーザー名].github.io/portfolio/index.htmlのURLで公開されています。
注意
- もし、リポジトリ内に、README.md が先にファイル内に存在したら、デフォルトのURLはREADME.mdが優先されて公開されます。
- ポートフォリオを公開する際は、HTML.CSS,JavaScript を利用した方が各々の思い通りの記事を記述できると思います.
- 全く使ったことがない人でも、README.md を利用してMarkdown 形式で記述することもできます。
最後に
以上で、GitHub.Pages を利用してポートフォリオを公開する手段を記述しました。GitHub Pages では、BootStrapだけでなく、Vue,JQuery も利用することができますが、Ruby on Rails や MySQL といったデータベースをGitHub Pages 内で公開することはできません。この場合、記事を公開したい場合は microCMS などの
外部APIを 利用して記事の管理を行ったり、Vue やReact ができるようになれば、Gatsby.js やGridsome といった静的サイトジェネレーターを利用してみるとよいでしょう。
以上の点を踏まえて、みなさんの思い描くポートフォリオを作成、公開していきましょう。
追記
現在、新しくポートフォリオを Gridsomeというフレームワークで実装しました。詳しい内容についてもQiita にて公開していますので、興味ある人はこちらを参照してみてください。